人人都懂的HTML基礎知識-HTML教程(1)

01、HTML基礎簡介
HTML (HyperText Markup Language,超文本標記語言) 不是一門程式語言,而是一種用於定義內容結構的標記語言,用來描述網頁內容,文件格式為.html。HTML 由一系列的元素(elements)組成,這些元素用來實現不同的內容。HTML5是HTML新的修訂版本,2014年由W3C制定發布,增加了很多語義化標籤。
W3C:World Wide Web Consortium,萬維網聯盟組織,是一個國際互聯網標準化組織,1994年成立,核心目的是制定WEB規範標準。
WEB標準主要包括三個方面:
- 結構標準(HTML):超文本標記語言(HyperText Markup Language),定義網頁內容的組織結構。
- 表現標準(CSS):層疊樣式表(Cascading Style Sheets),用於設置網頁元素的版式、顏色、大小等外觀樣式。
- 行為標準(JS):JavaScript,用於實現網頁的交互和行為。
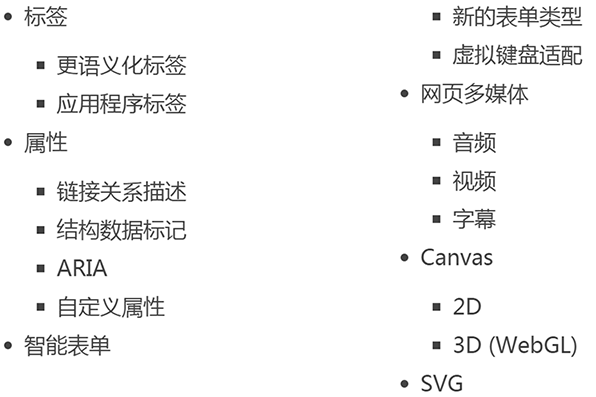
1.1、HTML知識結構

詳見前端技術路線圖
1.2、<基礎語法>
HTML 是一種<XML>格式的標記語言,每一個標籤都是以尖括弧「<>」來定義的。HTML不區分大小寫,HTML中的標籤名、屬性名都統一小寫,都按照小寫來處理,就是說如果你大寫的也會被轉換為小寫,⚠️自定義標籤、屬性時需注意。
<標籤名 屬性名=「屬性值」>內容</標籤名>

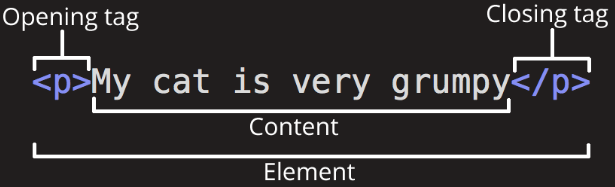
一個元素主要部分:開始標籤、結束標籤與內容相結合,開始標籤中還包括屬性/值。
- 開始標籤(Opening tag):包含元素的名稱(本例為
p),被大於號、小於號所包圍,表示元素從這裡開始或者開始起作用。 - 結束標籤(Closing tag):與開始標籤相似,只是其在元素名之前包含了一個斜杠
/,這表示元素的結尾。 - 內容(Content):元素的內容,元素標籤內的內容。
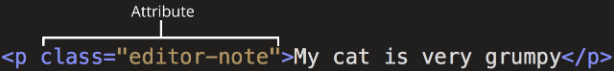
- 屬性:屬性定義元素的一些額外資訊,一個屬性就是一個鍵值對組成
屬性名="屬性值",值必須添加引號,多個屬性空格隔開。

📢單標籤(空元素):
<標籤名>,<標籤名 屬性名="屬性值">。大部分元素標籤都是是雙標籤的形式,具有開始標籤、結束標籤。也有小部分元素沒有結束標籤,稱為單標籤,或空元素。HTML5中的單標籤不需要寫斜杠/,可兼容斜杠,如<hr>,<br>,<img>,<input>,<link>,<meta>,<base>、table中的<col>、<source>,<embed>…
🔸HTML中的注釋格式:<!--注釋-->
1.3、轉義字元
HTML中的有些字元是內置的特殊關鍵字或特殊符號,如 <>、"、'、空格 、換行(用<br>元素)、tab,不能直接在HTML中顯示。需要用轉義字元(特殊編碼),以符號&開始,以分號(;結束。如下表,HTML中用實體名稱、實體編碼(字元的unicode編碼)都可以。
元素內容中空格(空白字元、換行),HTML 解釋器會將連續出現的空白字元減少為一個單獨的空格符。
| 顯示結果 | 描述 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 空格 | |||
| 全形空格,1個中文字寬 | |||
| < | 小於號 | < | < |
| > | 大於號 | > | > |
| & | 和號 | & | & |
| “ | 引號 | “ | “ |
| ‘ | 撇號 | ‘ (IE不支援) | ‘ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 歐元(euro) | € | € |
| © | 版權(copyright) | © | © |
| ® | 註冊商標 | ® | ® |
| ™ | 商標 | ™ | ™ |
<p> 一個段落,轉移字元添加空格</p>
<p><一個段落,轉移字元添加尖括弧></p>
1.4、MIME 媒體類型
媒體類型MIME( Multipurpose Internet Mail Extensions 或 MIME 類型 )是一種標準,用來表示文檔、文件或位元組流的性質和格式。在很多需要引入資源、申明資源類型的地方使用。
通用結構:type/subtype,大小寫不敏感,一般都小寫
| 類型 | 描述 | 典型示例值 |
|---|---|---|
| text | 表明文件是普通文本,理論上是人類可讀的 | 🔸text/plain:未知類型的普通文本- text/html:html內容 🔸text/css:css文件,<link>引入css文件時指定類型 type ="text/css",可省🔸text/javascript:js文件, <script>引入js時可省略 |
| image | 表明是某種影像。不包括影片,動態圖(比如動態 gif)也使用 image 類型 | 🔸image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon 特定格式的影像 🔸 image/*:圖片通配 |
| audio | 表明是某種音頻文件 | 🔸 audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav 🔸 audio/* |
| video | 表明是某種影片文件 | 🔸video/webm, video/ogg 🔸video/* |
| application | 表明是某種二進位數據 | 🔸application/octet-stream:未知的應用程式文件 🔸application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
| multipart | 複合文檔 | 🔸 multipart/form-data:表單form提交數據中有二進位文件 🔸multipart/byteranges:用於把部分的響應報文發送回瀏覽器,狀態碼206 |
- 媒體類型頁面中找到最新的完整列表
02、網頁結構/骨架
2.1、<html>網頁結構
- H5版本申明:
<!DOCTYPE html>,文檔(第一行)必備的文檔類型申明,避免瀏覽器怪異行為,這不是一個標籤。 - 主根元素<html>:
<html>整個網頁</html>,定義html文檔,也限定了文檔的開始和結束點。 - 頭部元素<head>:
<head>網頁頭部資訊,當前網頁的一些元數據資訊</head>,用於描述文檔的各種屬性和資訊,包括文檔標題。這部分內容是給瀏覽器、開發者使用的,不用向用戶顯示。 - 內容根元素:
<body>網頁內容區域</body>,文檔內容的主體,包含文檔所有的正式內容,用於給用戶顯示。
body有背景色bgcolor、前景色text等屬性,不過樣式一般用css管理樣式。
<!DOCTYPE html>
<html>
<head>
<!-- 頭部,網頁的一些元數據資訊 -->
</head>
<body bgcolor="blue" text="red">
<!-- 我們看到的網頁內容區域 -->
</body>
</html>
⌨️快捷鍵(VSCode):半形的嘆號
!快速輸入HTML的主體網頁結構內容,然後Tab鍵切換修改(預置)參數值,或Esc。
2.2、<Head>頭部標籤
- <meta>:用於描述HTML文檔的屬性、關鍵詞等元數據的元素,如文檔編碼字符集
charset。 - <title>:網頁標題,出現在瀏覽器標籤上。是head中唯一必須包含的元素,有利益SEO優化。
- <link>:引入外部資源,常用的如css資源。
- <script>:內部js程式碼,或引入外部js文件,script必須是雙標籤。
<base>:文檔根 URL 元素,每個文檔只能一個,指定當前文檔的根URL地址。
<head>
<!-- 頭部,網頁的一些屬性申明資訊 -->
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<base href="//www.example.com/">
<title>網頁標題-HTML學習</title>
<link rel="stylesheet" href="css文件路徑"/>
<script src="js文件路徑" type="text/javascript" charset="utf-8"></script>
無標籤的不規範內容,這行文字會被自動處理到body中
</head>
2.3、<meta>元數據
<meta>( /ˈmetə/元)元數據就是描述數據的數據,支援多種屬性值,用來設置當前網頁的各種參數和行為。
如<meta charset="utf-8"> ,該元素指定文檔使用 UTF-8 字元編碼,UTF-8 包括絕大多數人類已知語言的字元,基本上 UTF-8 可以處理任何文本內容,還可以避免以後出現某些問題,沒有理由再選用其他編碼。
•
| meta類型 | 描述 | 值 |
|---|---|---|
| charset | 文檔的字元編碼,一般用”utf-8″ | <meta charset="utf-8"/> |
| name | 指定元數據的類型,配合content使用,標準元數據名稱 | 🔸 description:文檔的描述 🔸 keywords:關鍵詞,逗號分割,用於SEO 🔸 viewport:設置視口的大小等屬性,主要用於移動端 🔸 referrer(/rɪˈfɜːrə/ 推薦人,來歷):控制http的 Referer 請求頭。 |
| http-equiv | 定義了一個編譯指示指令 | 🔸 content-type(過時):推薦使用meat的charset屬性代替。 🔸 default-style:默認樣式(首選樣式) 🔸 x-ua-compatible( /kəmˈpætəbl/ 兼容的):設置兼容性 🔸 refresh:頁面載入的時間間隔設置 🔸 Cache-Control:控制HTTP快取,常用content值如下: ● no-cache:和伺服器確認沒修過過才快取 ● no-store:不存儲,每次都重新請求 ● public可以被任意快取,private只在運行的瀏覽器快取 ● max-age:快取時長(s) ● no-transform:中間代理不允許格式轉換,避免中間被壓縮轉換 🔸Expires:過期時間(GMT),推薦用上面的max-age 🔸 Content-Security-Policy:CSP內容安全策略,可配置安全許可權 |
| content | http-equiv 或name 屬性的值 | <meta name="keyword" content="購物,淘寶"> |
請求頭Referer實際上是 “referrer“,屬於拼寫錯誤(少了一個
r),上個世紀制定HTTP/1.0協議時發生的拼寫錯誤,後來被大量服務使用就沒有改了。
<meta charset="UTF-8">
<meta name="description" content="淘寶網 - 亞洲較大的網上交易平台,提供各類服飾、美容… ">
<meta name="keyword" content="淘寶,掏寶,網上購物,C2C,在線交易,交易市場,網上交易...">
<!-- viewport:設置視口大小及縮放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<!-- 如果目標更加安全,則發送完整 URL。否則不發送referrer -->
<meta name="referrer" content="no-referrer-when-downgrade">
<!-- format-detection:禁用(IOS)上的電話號碼、郵箱檢測 -->
<meta name="format-detection" content="telephone=no, email=no">
<!-- 瀏覽器內核:webkit -->
<meta name="renderer" content="webkit">
<!-- 網站類型(百度定義的),pc,mobile -->
<meta name="applicable-device" content="pc">
<!-- 淘寶自己定義的元數據,用於跟蹤電商數據 -->
<meta name="spm-id" content="a21bo">
<!-- 文檔編碼類型Content-Type -->
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<!-- 過期時間:0立即過期 -->
<meta http-equiv="expires" content="0">
<!-- 瀏覽器兼容性設置:優先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=10,chrome=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- no-transform主要是用在 proxy 伺服器,不允許進行格式轉換 -->
<meta http-equiv="Cache-Control" content="no-transform">
<!-- 是早期百度提供的禁止將網頁進行轉碼的程式碼 -->
<meta http-equiv="Cache-Control" content="no-siteapp">
2.4、<link>外部資源
<link>用於載入外部資源,並指定當前文檔與外部資源的關係(relationship)。一般都是放在在head中使用,常用於引入樣式資源,ref為stylesheet時也可以放到body中。
| 屬性 | 描述 | 值/備註 |
|---|---|---|
| rel | 關係(relationship),表示引入的文件與前文件與的關係 | 🔸 stylesheet:樣式文件css,比較常用;icon:網站圖標; 🔸 preload:預載入。更多鏈接類型 |
| href | 外部文件路徑,支援url、文件路徑的資源地址 | 參考資源路徑 |
| type | 被連接文件的MIME 類型 | text/css(樣式文件,常用)、text/html等MIME類型 |
| media | 媒體查詢,滿足媒體條件才會被載入 | media="screen and (max-width: 600px)" |
| disabled | 禁用該樣式資源 | |
| 字元編碼,已淘汰的屬性 |
<link type ="text/css" rel="stylesheet" href="css1.css">
<link rel="icon" href="/res/favicon.ico" type="image/x-icon">
❗注意: 如果你的網站使用了內容安全策略(Content Security Policy,CSP)來增加安全性,這個策略會應用在圖標上。如果你遇到了圖標沒有被載入的問題,你需要確認 Content-Security-Policy 響應頭的 img-src 指令有沒有禁止訪問圖標。
2.5、< script>腳本
<script>元素用於嵌入或引用可執行腳本,通常指向 JavaScript 程式碼。除了放到head,也可以放到其他位置,一般推薦放到body後,等html載入完成再執行,因為<script>默認是阻塞式的,要等他載入、執行完才會繼續網頁後面的內容。
| 屬性 | 描述 | 值/備註 |
|---|---|---|
| src | 外部資源地址,與嵌入腳本程式碼不可同時使用 | 資源路徑 |
| type | 定義腳本語言類型,可空,默認為JavaScript類型 | 支援的MIME類型包括text/javascript, text/ecmascript, application/javascript, 和application/ecmascript |
| async | (非同步)並行載入,載入完後執行 | 注意:多個async腳本載入完成的順序不確定 |
| defer | 告訴瀏覽器在解析完成 HTML 後再載入 JavaScript | 是個懂事的孩子!注意:多個defer腳本是順序載入執行的 |
<script src="js文件路徑" type="text/javascript" defer></script>
<script>
console.log("hello world!");
</script>
03、HTML常見屬性
3.1、全局公共屬性
全局公共屬性是所有 HTML 元素共有的屬性,它們可以用於所有元素,即使屬性可能對某些元素不起作用。
| 屬性 | 描述 | 值/備註 |
|---|---|---|
| id | 唯一標識符(ID),表示整個文檔唯一的元素,重複則第一個有效,可用來定位元素。 | <div id="app"> |
| name | 名稱,給元素一個名分,建議填寫,很有用的: 🔸 可用來定位元素: document.getElementsByName(name)🔸 <input>表單單選radio、多選checkbox用name來分組🔸 form表單提交數據用元素的 name作為參數名(key),也可form.inputName🔸 a標籤的 name可以用來做為錨點:<a href="#name"/> |
|
| class | 樣式類名,類選擇器(.classname),多個空格分割,可用來定位元素。 |
|
| style | 行內樣式,在屬性上快速寫css樣式。 | style="color:red;" |
| title | 提示文本,滑鼠懸浮顯示 | |
| hidden | 隱藏元素,不顯示,同display: none,但hidden只兼容IE11以上 |
|
| lang | 語言,元素所用的語言,zh(中文)、en(英文) | |
| tabindex | Tab鍵焦點排序,通過Tab鍵切換元素焦點 | 整數 |
| contenteditable | 元素是否可編輯,啟用後可以編輯元素內容 | bool值 |
| inputmode | 輸入模式,輸入的虛擬鍵盤,用於<input>元素,及contenteditable模式下的任何元素 |
|
| draggable | 元素拖動,HTML 拖放 API | bool值 |
| dir | 文本方向,枚舉值:ltr(左到右)、rtl(右到左)、auto | dir="rtl" |
| accesskey | 鍵盤快捷鍵,需配合瀏覽器的快捷鍵使用,一般為Alt+設置的快捷鍵 |
accesskey="W" |
- MDN的全局屬性
3.2、資源路徑src/href
資源文件路徑,如img的src指向一個外部資源文件,一般有下面三種路徑方式。
<script>標籤的src<img>的src<link>標籤的href<a>標籤的href
| 路徑 | 描述 |
|---|---|
| 絕對路徑 | 在電腦磁碟上的文件絕對(完整)路徑:如 "D:\\Project_Files\\res\\png-0078.png"。注意需要WEB伺服器對該文件有訪問許可權。 |
| 相對路徑 | 在當前Web項目目錄內,進行資源路徑定位的相對路徑。如父級、同級/子級、根目錄等,通過相對與自己的位置去定位目標文件路徑,相對路徑是使用最頻繁的路徑方式了! 🔸 父級 ../:父級目錄,向上一級,可多個組合向上多級,如../../向上2級。🔸 同級/子級 ./:同級目錄(包含子級),可以省略。🔸 跟目錄 /:表示當前Web項目的根目錄。 |
| 網路路徑 | http網路地址 |
04、HTML元素分類
HTML5之前,經常把元素分為塊元素、行內元素。HTML5有了新的分區方式,按照內容模型來區分,包括元數據模型、區塊型、標題型、文檔流性、語句型、內嵌型、交互型、混合型等。但塊元素、行內元素依然作為一種常用的分類方式使用。
| 塊元素-塊元素 | 行內元素-行內元素 | |
|---|---|---|
| 是否換行 | 獨佔一行,從新的一行開始,其後也另起一行 | 和其他元素在同一行 |
| 大小設置 | 元素的高、寬、行高、邊距、對齊都可調整,寬度默認100% | 元素高、寬、外邊距不可設置,寬度根據內容自適應 |
| 包含元素 | 一般可包含其他行內元素和塊元素 | 一般可包含其他行內元素,不可包含塊元素 |
| 常見元素 | div,hr、br,form、table,h1-6,p,pre,ul/ol | span,font,span,input,textarea,label,img,a,button,select |
- 還有一種混合型「行內塊元素」,和其他元素在一行,但元素的高、寬、外邊距都可以設置,如
button、img、input。- 通過CSS樣式的
display屬性可以更改元素的類型,如可設置<a>為一個塊元素布局display: block;
05、關於HTML5
2014年正式發布的HTML5是一個里程碑版本,他將HTML5當做WEB應用開發平台,制定了一些列新的標準。不僅僅是HTML標準的升級,還包括CSS、JavaScript,是一整套的新一代WEB應用解決方案。HTML5定義了一系列新元素,如新語義元素、智慧表單、多媒體標籤等,可以幫助開發者創建富互聯網應用。
IE8 及以下版本的瀏覽器不支援 H5 和 CSS3,解決方法是引入
html5shiv.js文件。

我們現在常用的如在線畫圖、在線表格、Office365、網頁遊戲等富WEB應用,以及基於WEB的混合技術客戶端,都是HTML5的佳作。
©️版權申明:版權所有@安木夕,本文內容僅供學習,歡迎指正、交流,轉載請註明出處!原文編輯地址