前後端分離項目(六):數據分頁查詢(前端視圖)
- 2022 年 10 月 23 日
- 筆記
好傢夥,該項目為vue2項目
本篇更新數據分頁查詢的前端部分
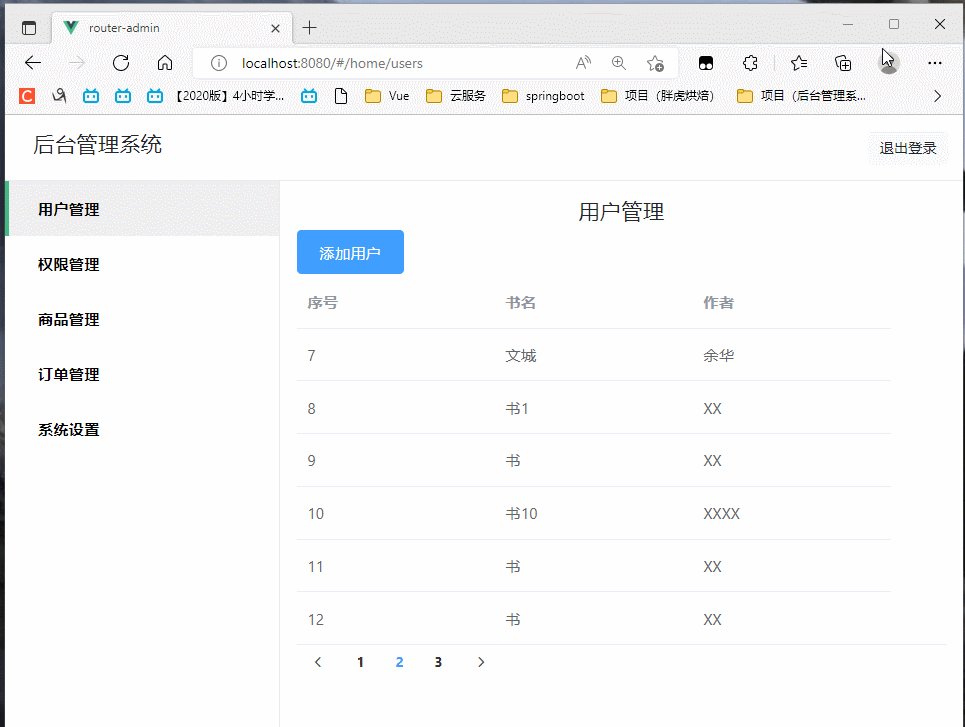
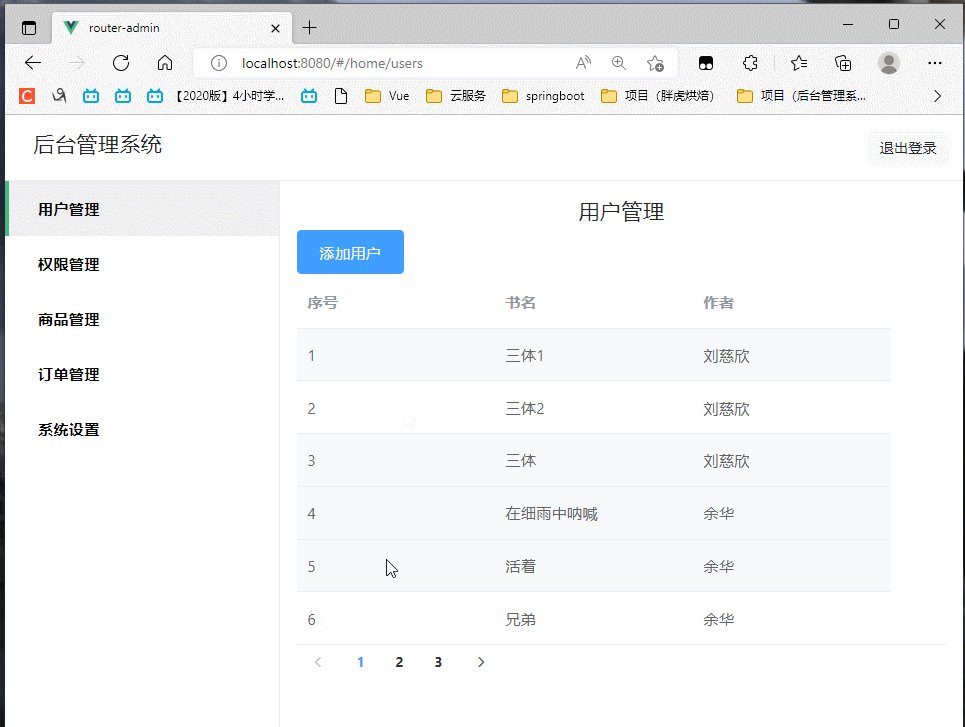
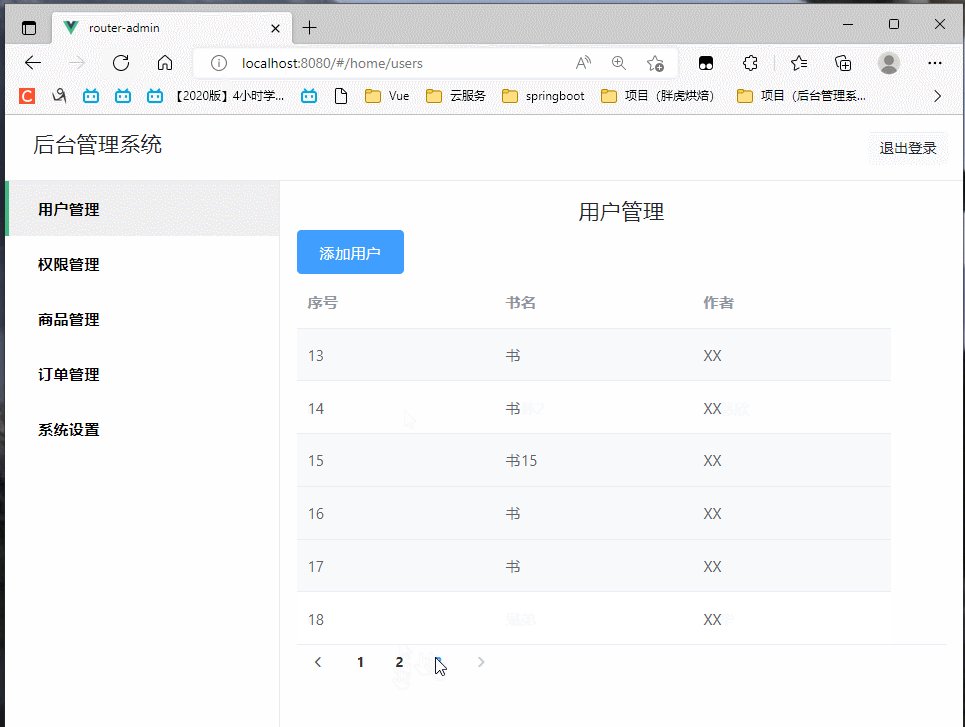
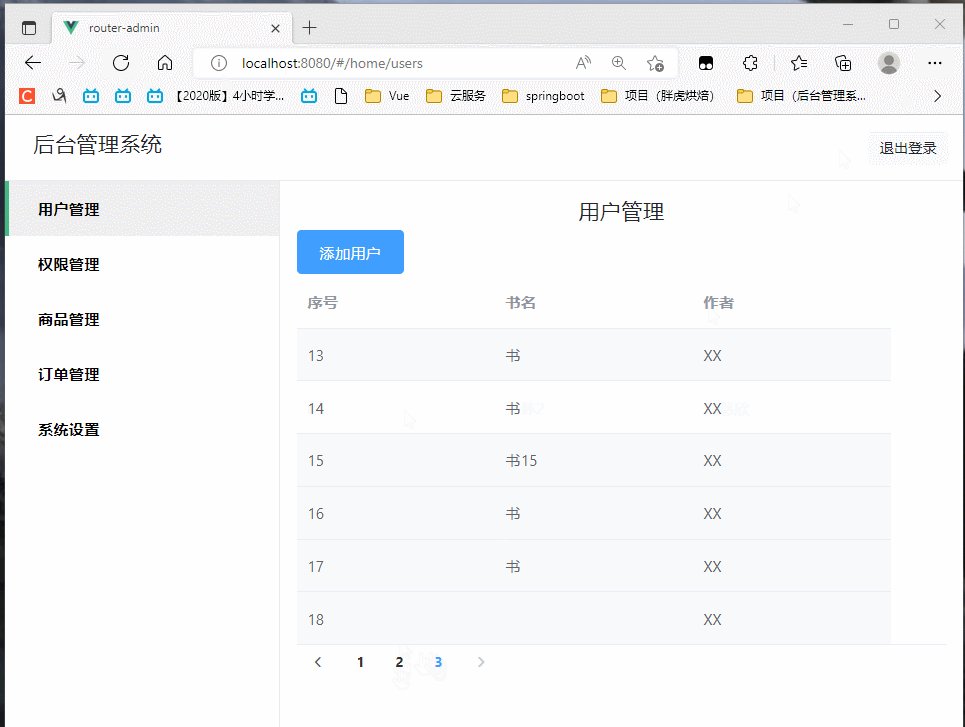
先來看看最終效果
最終程式碼:
<!-- 該組件為表單主要組件 -->
<template>
<div>
<!-- 標題 -->
<h4 class="text-center">用戶管理</h4>
<!-- 用戶添加按鈕 -->
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用戶</el-button>
</el-col>
<!-- 用戶列表 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="序號" width="180">
</el-table-column>
<el-table-column prop="name" label="書名" width="180">
</el-table-column>
<el-table-column prop="author" label="作者 " width="180">
</el-table-column>
</el-table>
<el-pagination
:page-size="6"
:pager-count="11"
layout="prev, pager, next"
:total="total"
@current-change="page">
</el-pagination>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'MyUser',
data() {
return {
total: null,
// 用戶列表數據
tableData: [
{ id: '1', name: '三體1', author: '大劉' },
{ id: '2', name: '三體2', author: '大劉' },
],
addDialogVisible: false, //控制添加用戶對話框的顯示與隱藏
addUserForm: {},
//添加表單的驗證規則對象
addUserFormRules: {
// username: [{required:true,message:'請輸入用戶名',trigger:'blur'},
// {min:3,max:10,message:'用戶名長度在3~10個字元',trigger:'blur'}],
// password: [{required:true,message:'請輸入密碼',trigger:'blur'},
// {min:6,max:15,message:'密碼長度在6~15個字元',trigger:'blur'}],
// email: [{required:true,message:'請輸入郵箱',trigger:'blur'}],
// mobile: [{required:true,message:'請輸入手機號',trigger:'blur'}]
}
}
},
methods: {
page(currentPage){
const _this = this;
axios.get('//localhost:8011/book/findAll/'+currentPage+'/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
},
created() {
const _this = this;
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
}
</script>
<style lang="less" scoped>
</style>
1.先來屢一下思路,
我們要在前端分頁展示我們的數據, 一頁六份數據,
那麼我們要做到,每頁對應一個不同的頁數的網路請求,
拿到數據後,將它展示在table中
把我們要用的東西安裝並配置一下
我們安裝我們的老朋友Element UI
npm i element-ui -S
再安裝我們的axios
npm install axios -S
main.js中,
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
//導入路由模組
import router from "@/router"
// 導入樣式
import './assets/css/bootstrap.css'
import './index.css'
Vue.config.productionTip = false
new Vue({
router,
axios,
render: h => h(App),
}).$mount('#app')
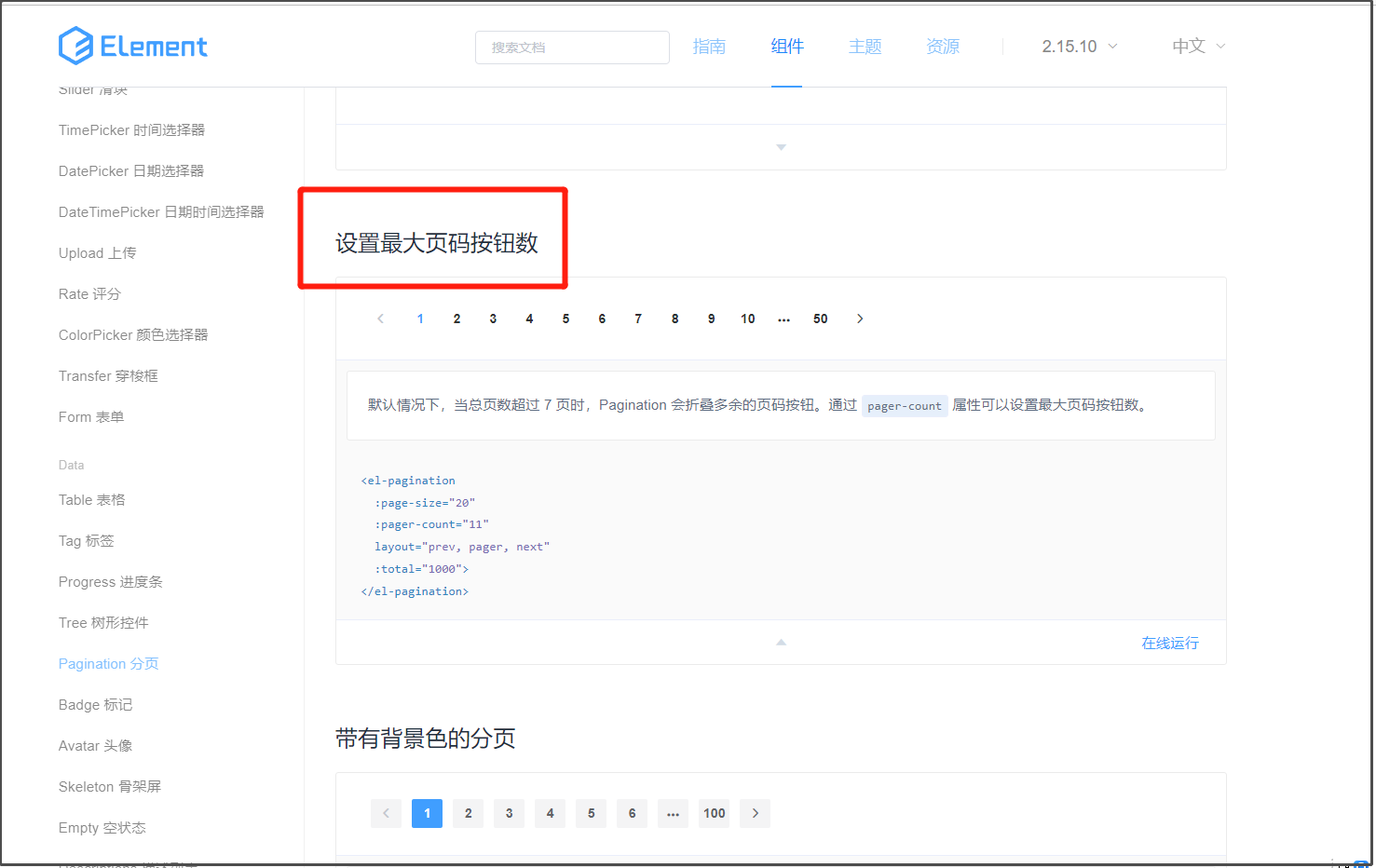
2.然後我們來逛一下element商城(去elementUI偷點組件)
拿個table

再拿個分頁,

隨後我們就可以搭建出我們的基礎頁面了

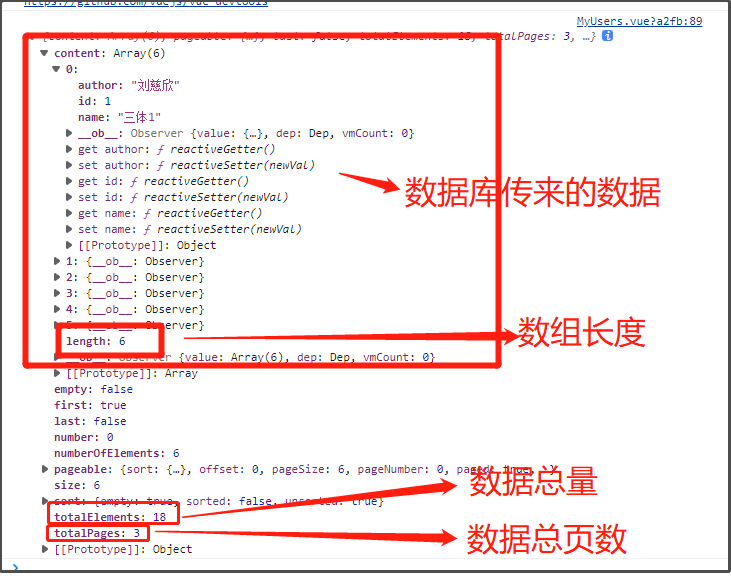
看一下後端給我們的數據長什麼樣子
page(currentPage){
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
console.log(resp.data)
})
}
看看數據

3.開寫
來編輯”分頁”
<el-pagination
:page-size="6" //一頁展示的最大數據量
:pager-count="11"
layout="prev, pager, next"
:total="total"
@current-change="page">
</el-pagination>
對應的page方法
page(currentPage){
const _this = this;
axios.get('//localhost:8011/book/findAll/'+currentPage+'/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
},
注意:1.page方法中的currentPage是”當前頁數”,(跟翻譯一個意思,人性化)
2.想想看這裡this為什麼要這樣寫
此處,我們調用網路請求拿到數據後,替換我們本來展示的數據就可以了
當然,我們還要還要將總數據量賦值給total
第一頁的數據因為我們一開始就要看到,
所以我們把第一頁的網路請求放在生命周期函數created中,
created() {
const _this = this;
axios.get('//localhost:8011/book/findAll/1/6').then(function (resp) {
_this.tableData = resp.data.content
_this.total = resp.data.totalElements
console.log(resp.data)
})
}
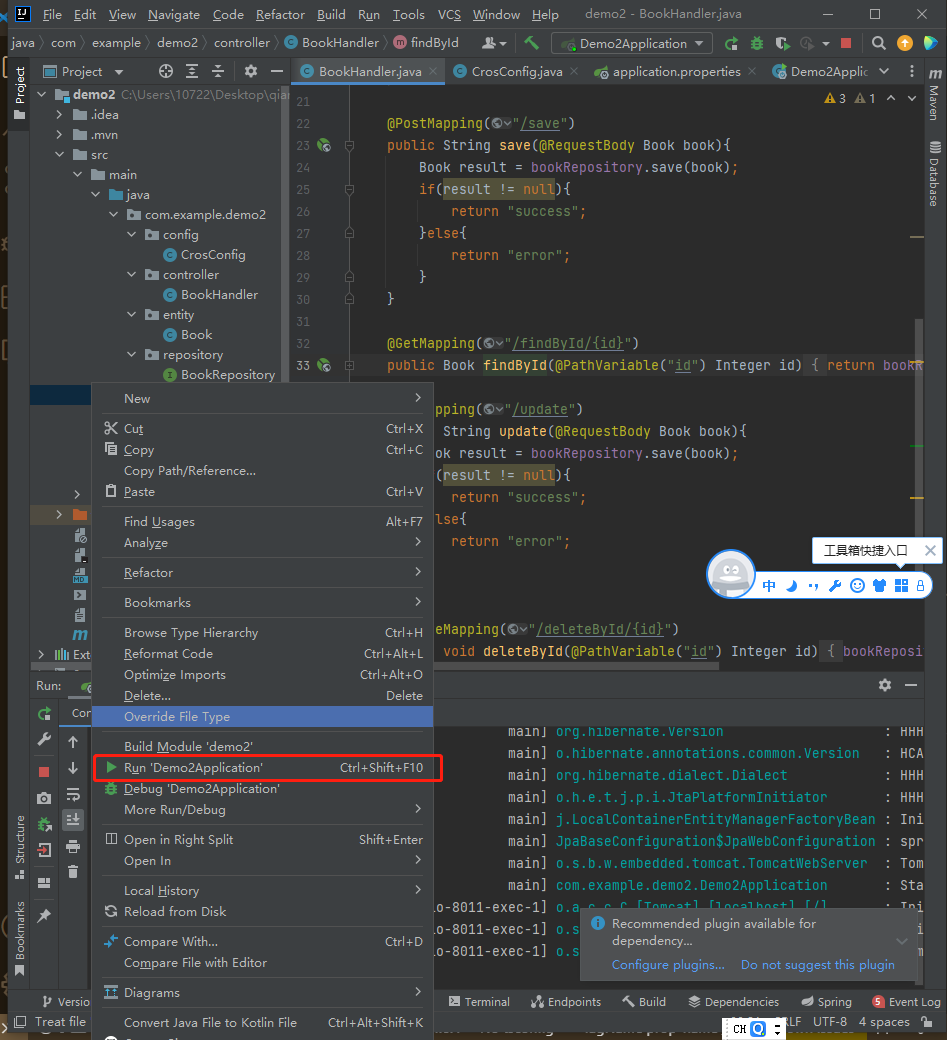
4.最後去把後端啟動
(後端介面的詳細寫法在上一篇測試項目(五):數據分頁查詢(後端介面) – 養肥胖虎 – 部落格園 (cnblogs.com)),

潤!!!(激動)
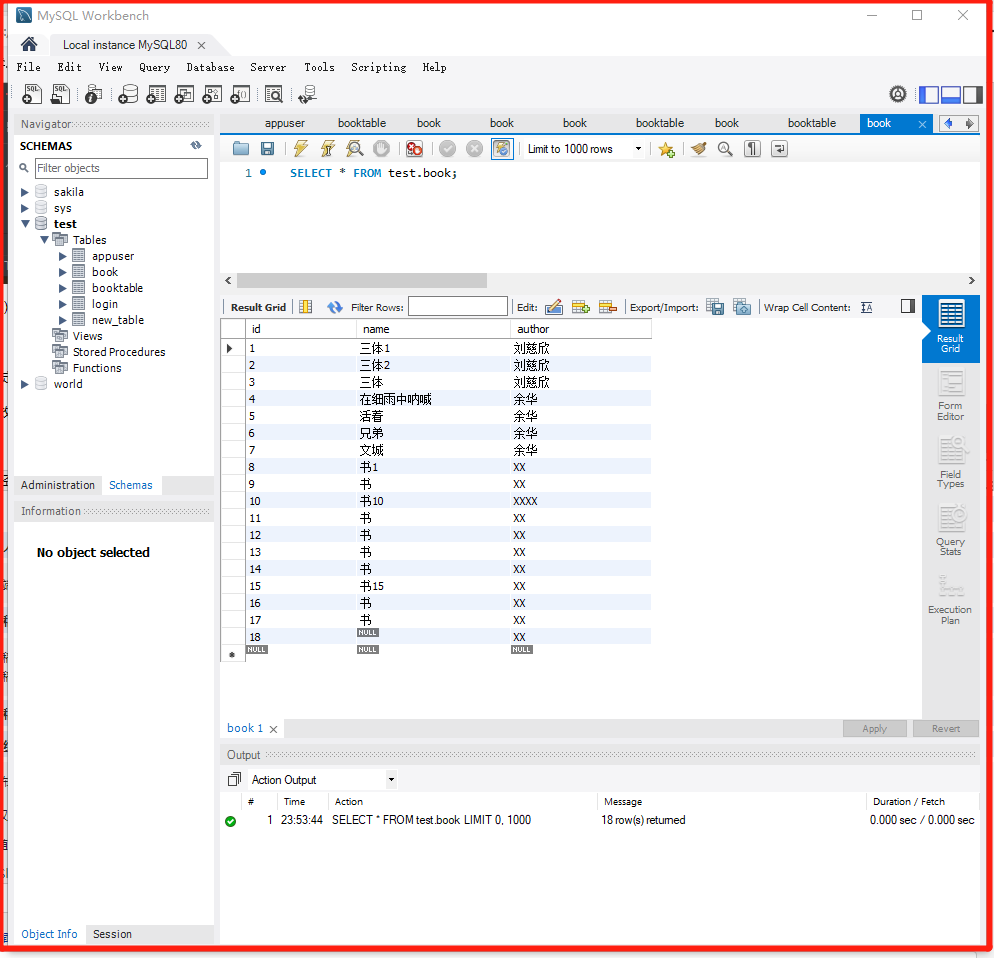
資料庫的表:

嗯.搞定了
最終效果放在開頭了


