JS執行機制
- 2022 年 10 月 18 日
- 筆記
- javascript, 前端, 前端精華
JS執行機制
1、先執行執行棧中的同步任務
2、非同步任務(回調函數)放入任務隊列中
3、一旦執行棧中的所有同步任務執行完畢,系統就會按順序讀取任務隊列中的非同步任務,於是被讀取的非同步任務結束等待狀態,進入執行棧,開始執行
案例:
<script>
console.log(1);
setTimeout(() => {
console.log(3);
}, 0);
console.log(2);
</script>
輸出結果為:
1
2
3
定時器設置的時間為0,為什麼輸出的結果不是 1 3 2呢。
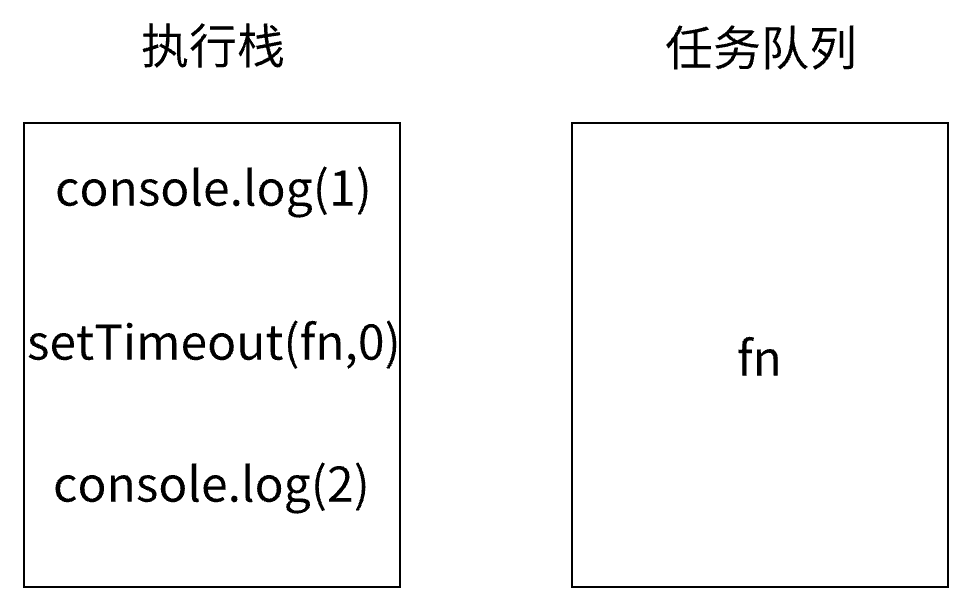
分析:
js會將所有的程式碼放入到執行棧中先執行,其中類似於setTimeout()中的回調函數會被提取到任務隊列,js會將執行棧中的程式碼執行完畢後,再將任務隊列中的任務放入到執行棧中執行。所以輸出的結果為:1 2 3