微信小程式中影片的顯示與隱藏
在微信小程式中實現影片的播放與暫停
需求:
- 影片列表中只能有一個影片在播放
- 點擊影片實現播放與暫停功能
- 載入完成顯示圖片,點擊後變為影片播放
- 從上次播放的位置進行播放
思路:
-
定義一個標記變數,控制影片的播放與暫停
- true => 本次問播放
- false => 本次為暫停
-
每次點擊後,更新data中影片的id值
-
聲明一個數組,用於存放播放影片的id和播放時間
{ vid:xxx, currentTime:xxx }
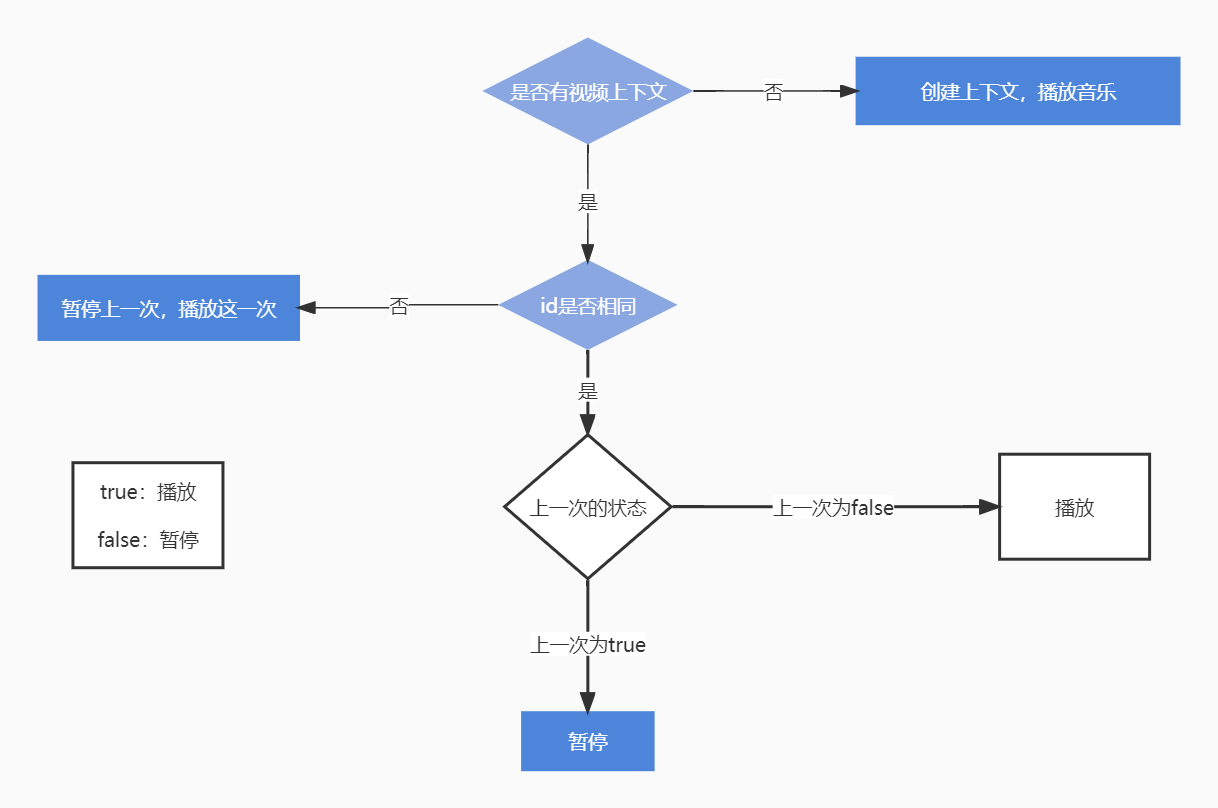
事件的流程圖

程式碼實現:
靜態
<!-- 使用scroll-view組件 -->
<scroll-view class="scroll_video" enable-flex scroll-y>
<view class="scroll_videoList_item" wx:for="{{videoList}}" wx:key="index">
<!-- 注意這個id是標籤屬性,
點擊影片標籤,事件的回調 event屬性會獲取到這個id值
item.data.vid == vid => 點擊獲取到id
bindtimeupdate:影片的進度條發生變化時觸發
通過event.detail.currentTime獲取播放的時間(詳見官網)
-->
<video
src="{{item.data.urlInfo.url}}"
id="{{item.data.vid}}"
class="scroll_video_item"
wx:if="{{vid == item.data.vid ? isPlay? true : false :false}}"
bindtap="clickVideo"
poster="{{item.data.coverUrl}}"
bindtimeupdate="handlerUpdate"
></video>
<!-- 影片載入的時候使用圖片代替,點擊時切換為影片 -->
<image
id="{{item.data.vid}}"
class="scroll_img_item"
src="{{item.data.coverUrl}}"
bindtap="clickVideo"
wx:else
></image>
</view>
</scroll-view>
邏輯:
//頁面中使用到的數據
data: {
// 保存點擊的nav id
clickId: '',
// 保存影片的數據
videoList: [],
// 保存點擊的影片的id
vid: '',
// 控制影片是否播放
isPlay: true, //為true =>這一次為播放,為false => 這一次為暫停
},
//影片的播放與暫停
clickVideo(event) {
// 獲取用戶點擊影片的id
// console.log(event.currentTarget.id);
let vid = event.currentTarget.id
// 創建影片的上下文與video組件進行一一關聯
if (!this.player) {
// 沒有影片的上下文,創建一個
this.player = wx.createVideoContext(vid)
// 播放影片
this.player.play()
// 存儲這次點擊的影片的id
this.setData({
vid
})
} else {
// 有影片上下文了
if (vid != this.data.vid) {
// 說明再次點擊的是其他的影片
// 暫停上一個影片 -> 創建一個新的影片上下文 -> 播放這個影片
this.player.pause()
this.player = wx.createVideoContext(vid)
this.player.play()
this.setData({
isPlay: true,//只要id不同,都是暫停上一次,播放這一次!!!
vid
})
} else {
// 說明第二次點擊的是正在播放的影片
if(this.data.isPlay){
// 上一次的為播放,這一次需要暫停
this.player.pause()
// 修改狀態
this.setData({
isPlay:false,
})
}else {
// 上一次為暫停,這一次需要播放
this.player.play()
this.setData({
isPlay:true,
})
}
}
}
},
// 影片播放的時間
handlerUpdate(event) {
const { videoUpdataTime } = this.data
// 定義一個存儲影片id和時間的對象
const updateTime = {
vid: event.currentTarget.id,
currentTime: event.detail.currentTime,
}
// 如果數組裡有時間,則更新時間,如果沒有事件,則添加這個對象
let updateItem = videoUpdataTime.find(item => item.vid == updateTime.vid)
if (updateItem) {
// 有,更新時間
updateItem.currentTime = event.detail.currentTime
} else {
// 沒有,添加整個對象
videoUpdataTime.push(updateTime)
}
// 更新數據
this.setData({
videoUpdataTime,
})
},
總結:
- 沒有思路的時候,可以畫一個流程圖,不要空想 😢
- 多看文檔!多看文檔!多看文檔!重要的事情說三遍
- 需要注意的是,如果在微信開發者工具中測試有bug,但是程式碼檢查不出問題,試試真機測試,會有意想不到的結果 😄


