SSM整合以及相關補充
SSM整合以及相關補充
我們在前面已經學習了Maven基本入門,Spring,SpringMVC,MyBatis三件套
現在我們來通過一些簡單的案例,將我們最常用的開發三件套整合起來,進行一次完整的項目展示
溫馨提示:在閱讀本篇文章前,請學習Maven,Spring,SpringMVC,MyBatis等內容
SSM整合案例
接下來我們通過各個部分的準備與介紹進行一次SSM項目的內容整合
案例介紹階段
案例介紹:
- 我們希望通過網頁進行操作資料庫內容
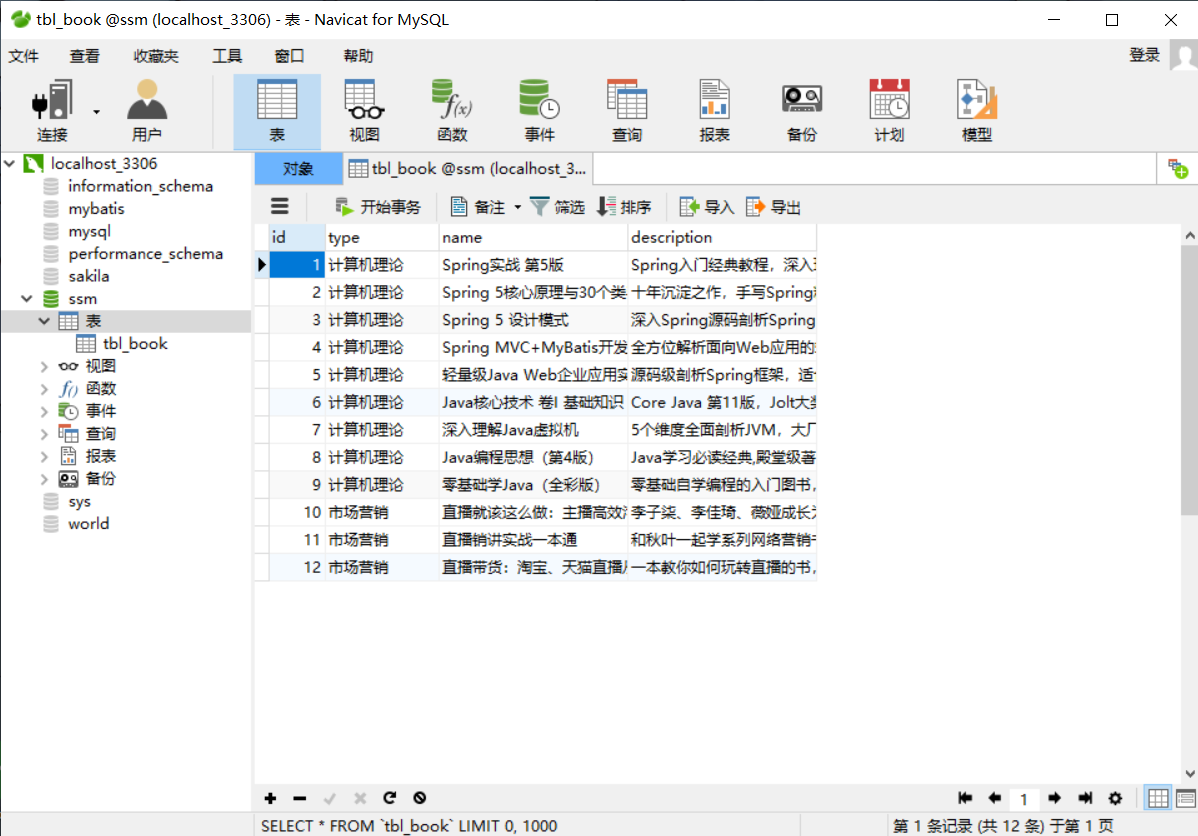
資料庫目前資料:

案例準備階段
- 創建工程
我們採用Maven項目的maven-webapp創建項目

- 補充相關文檔以及設置文檔構造名稱

案例書寫階段
- 資料庫準備階段
CREATE DATABASE SMM;
USE SMM;
-- ----------------------------
-- Table structure for tbl_book
-- ----------------------------
DROP TABLE IF EXISTS `tbl_book`;
CREATE TABLE `tbl_book` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`type` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`description` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 13 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of tbl_book
-- ----------------------------
INSERT INTO `tbl_book` VALUES (1, '電腦理論', 'Spring實戰 第5版', 'Spring入門經典教程,深入理解Spring原理技術內幕');
INSERT INTO `tbl_book` VALUES (2, '電腦理論', 'Spring 5核心原理與30個類手寫實戰', '十年沉澱之作,手寫Spring精華思想');
INSERT INTO `tbl_book` VALUES (3, '電腦理論', 'Spring 5 設計模式', '深入Spring源碼剖析Spring源碼中蘊含的10大設計模式');
INSERT INTO `tbl_book` VALUES (4, '電腦理論', 'Spring MVC+MyBatis開發從入門到項目實戰', '全方位解析面向Web應用的輕量級框架,帶你成為Spring MVC開發高手');
INSERT INTO `tbl_book` VALUES (5, '電腦理論', '輕量級Java Web企業應用實戰', '源碼級剖析Spring框架,適合已掌握Java基礎的讀者');
INSERT INTO `tbl_book` VALUES (6, '電腦理論', 'Java核心技術 卷I 基礎知識(原書第11版)', 'Core Java 第11版,Jolt大獎獲獎作品,針對Java SE9、10、11全面更新');
INSERT INTO `tbl_book` VALUES (7, '電腦理論', '深入理解Java虛擬機', '5個維度全面剖析JVM,大廠面試知識點全覆蓋');
INSERT INTO `tbl_book` VALUES (8, '電腦理論', 'Java編程思想(第4版)', 'Java學習必讀經典,殿堂級著作!贏得了全球程式設計師的廣泛讚譽');
INSERT INTO `tbl_book` VALUES (9, '電腦理論', '零基礎學Java(全彩版)', '零基礎自學編程的入門圖書,由淺入深,詳解Java語言的編程思想和核心技術');
INSERT INTO `tbl_book` VALUES (10, '市場營銷', '直播就該這麼做:主播高效溝通實戰指南', '李子柒、李佳琦、薇婭成長為網紅的秘密都在書中');
INSERT INTO `tbl_book` VALUES (11, '市場營銷', '直播銷講實戰一本通', '和秋葉一起學系列網路營銷書籍');
INSERT INTO `tbl_book` VALUES (12, '市場營銷', '直播帶貨:淘寶、天貓直播從新手到高手', '一本教你如何玩轉直播的書,10堂課輕鬆實現帶貨月入3W+');
- 導入相關坐標
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="//maven.apache.org/POM/4.0.0" xmlns:xsi="//www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="//maven.apache.org/POM/4.0.0 //maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>springmvc_08_ssm</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.10.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.2.10.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>5.2.10.RELEASE</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.6</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.16</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>80</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
</project>
- jdbc配置資文檔準備
// jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/ssm
jdbc.username=root
jdbc.password=123456
- SpringConfig配置類
// SpringConfig
package com.itheima.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Import;
import org.springframework.context.annotation.PropertySource;
import org.springframework.transaction.annotation.EnableTransactionManagement;
// Spring配置類
@Configuration
// 掃描包
@ComponentScan({"com.itheima.service"})
// 資源載入
@PropertySource("classpath:jdbc.properties")
// 與MyBatis鏈接
@Import({JdbcConfig.class,MyBatisConfig.class})
// 開啟事務平台
@EnableTransactionManagement
public class SpringConfig {
}
- MyBatisConfig配置類
// JdbcConfig
package com.itheima.config;
import com.alibaba.druid.pool.DruidDataSource;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.jdbc.datasource.DataSourceTransactionManager;
import org.springframework.transaction.PlatformTransactionManager;
import javax.sql.DataSource;
public class JdbcConfig {
// 獲得配置資源(採用${}獲得)
@Value("${jdbc.driver}")
private String driver;
@Value("${jdbc.url}")
private String url;
@Value("${jdbc.username}")
private String username;
@Value("${jdbc.password}")
private String password;
// 設置為Bean
// 配置資源(這裡採用的是DruidDataSource)
@Bean
public DataSource dataSource(){
DruidDataSource dataSource = new DruidDataSource();
dataSource.setDriverClassName(driver);
dataSource.setUrl(url);
dataSource.setUsername(username);
dataSource.setPassword(password);
return dataSource;
}
// 設置為Bean
// 配置事務平台(這裡採用的是DataSourceTransactionManager)
@Bean
public PlatformTransactionManager transactionManager(DataSource dataSource){
DataSourceTransactionManager ds = new DataSourceTransactionManager();
ds.setDataSource(dataSource);
return ds;
}
}
// MyBatisConfig
package com.itheima.config;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.mapper.MapperScannerConfigurer;
import org.springframework.context.annotation.Bean;
import javax.sql.DataSource;
public class MyBatisConfig {
// 設置為Bean
// 創建工廠SqlSessionFactory,用於實現資料庫交互
@Bean
public SqlSessionFactoryBean sqlSessionFactory(DataSource dataSource){
SqlSessionFactoryBean factoryBean = new SqlSessionFactoryBean();
factoryBean.setDataSource(dataSource);
factoryBean.setTypeAliasesPackage("com.itheima.domain");
return factoryBean;
}
// 設置為Bean
// 創建映射,並定義映射地址,採用MapperScannerConfigurer
@Bean
public MapperScannerConfigurer mapperScannerConfigurer(){
MapperScannerConfigurer msc = new MapperScannerConfigurer();
msc.setBasePackage("com.itheima.dao");
return msc;
}
}
- SpringMvcConfig配置類
// SpringMvcConfig
package com.itheima.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
// Spring配置類
@Configuration
// 掃描包
@ComponentScan("com.itheima.controller")
// 萬能工具註解
@EnableWebMvc
public class SpringMvcConfig {
}
// ServletConfig
package com.itheima.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
// 注意:繼承於AbstractAnnotationConfigDispatcherServletInitializer
public class ServletConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
// 設置SpringConfig
protected Class<?>[] getRootConfigClasses() {
return new Class[]{SpringConfig.class};
}
// 設置SpringMvcConfig
protected Class<?>[] getServletConfigClasses() {
return new Class[]{SpringMvcConfig.class};
}
// 設置路徑鎖定"/"即可
protected String[] getServletMappings() {
return new String[]{"/"};
}
}
- 資料庫對應實體類創建
// Book
package com.itheima.domain;
public class Book {
private Integer id;
private String type;
private String name;
private String description;
@Override
public String toString() {
return "Book{" +
"id=" + id +
", type='" + type + '\'' +
", name='" + name + '\'' +
", description='" + description + '\'' +
'}';
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
- 數據層程式碼
// BookDao
package com.itheima.dao;
import com.itheima.domain.Book;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
public interface BookDao {
// 採用Mapper代理開發
// 採用#{}匹配參數
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public void save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public void update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public void delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}
- 業務層程式碼
// BookService
package com.itheima.service;
import com.itheima.domain.Book;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
// 給出事務開啟標誌
@Transactional
public interface BookService {
// 採用文檔注釋,表明各方法作用
/**
* 保存
* @param book
* @return
*/
public boolean save(Book book);
/**
* 修改
* @param book
* @return
*/
public boolean update(Book book);
/**
* 按id刪除
* @param id
* @return
*/
public boolean delete(Integer id);
/**
* 按id查詢
* @param id
* @return
*/
public Book getById(Integer id);
/**
* 查詢全部
* @return
*/
public List<Book> getAll();
}
// BookServiceImpl
package com.itheima.service.impl;
import com.itheima.dao.BookDao;
import com.itheima.domain.Book;
import com.itheima.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
// 標記為Bean
@Service
public class BookServiceImpl implements BookService {
// 自動裝配
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
bookDao.save(book);
return true;
}
public boolean update(Book book) {
bookDao.update(book);
return true;
}
public boolean delete(Integer id) {
bookDao.delete(id);
return true;
}
public Book getById(Integer id) {
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}
- 服務層程式碼
package com.itheima.controller;
import com.itheima.domain.Book;
import com.itheima.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
// 標記為Bean
// 採用REST書寫方式
@RestController
// 設置總體路徑前綴
@RequestMapping("/books")
public class BookController {
// 自動裝配
@Autowired
private BookService bookService;
// 新添採用POST請求
// 數據位於請求體,採用@RequestBody
@PostMapping
public boolean save(@RequestBody Book book) {
return bookService.save(book);
}
// 更新採用PUT請求
// 數據位於請求體,採用@RequestBody
@PutMapping
public boolean update(@RequestBody Book book) {
return bookService.update(book);
}
// 刪除採用DELETE請求
// 數據位於請求路徑,採用@PathVariable,並在路徑採用{}表示
@DeleteMapping("/{id}")
public boolean delete(@PathVariable Integer id) {
return bookService.delete(id);
}
// 訪問採用GET請求
// 數據位於請求路徑,採用@PathVariable,並在路徑採用{}表示
@GetMapping("/{id}")
public Book getById(@PathVariable Integer id) {
return bookService.getById(id);
}
// 訪問採用GET請求
@GetMapping
public List<Book> getAll() {
return bookService.getAll();
}
}
案例測試階段
- Java內部程式碼測試
// 測試均實現於test文件夾下
package com.itheima.service;
import com.itheima.config.SpringConfig;
import com.itheima.domain.Book;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import java.util.List;
// 測試採用的junit
@RunWith(SpringJUnit4ClassRunner.class)
// 測試採用的配置文件
@ContextConfiguration(classes = SpringConfig.class)
public class BookServiceTest {
// 自動裝配
@Autowired
private BookService bookService;
// 查詢id=1的值
@Test
public void testGetById(){
Book book = bookService.getById(1);
System.out.println(book);
}
// 查詢所有數據
@Test
public void testGetAll(){
List<Book> all = bookService.getAll();
System.out.println(all);
}
}
- Postman測試
我們需要採用網頁進行測試是否滿足需求,下面僅列出簡單示例:

案例總結階段
以上部分就是根據我們之前所學內容所整合出來的整體框架,我們已經基本做成了一個簡單的伺服器
SSM表現層數據封裝
我們在上一小節已經完成了一個基本項目的開發
但是我們會注意到我們服務層的返回數據類型不盡相同:
package com.itheima.controller;
import com.itheima.domain.Book;
import com.itheima.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private BookService bookService;
// 我們會注意到我們返回的數據有時為boolean,有時為Book,有時為List<Book>
@PostMapping
public boolean save(@RequestBody Book book) {
return bookService.save(book);
}
@PutMapping
public boolean update(@RequestBody Book book) {
return bookService.update(book);
}
@DeleteMapping("/{id}")
public boolean delete(@PathVariable Integer id) {
return bookService.delete(id);
}
@GetMapping("/{id}")
public Book getById(@PathVariable Integer id) {
return bookService.getById(id);
}
@GetMapping
public List<Book> getAll() {
return bookService.getAll();
}
}
我們需要注意的是:
- 項目並非我們一個人開發,我們在實際開發中大部分前後端是分離的,也就是說我們返回的數據是返回給前端進行處理的
- 但前端並不熟悉後端的程式碼,所以我們如果毫無忌憚的傳遞沒有任何說明的數據,前端是無法把它做成頁面展現出來的
- 所以前後端通常需要一種規範來設計返回類型,讓前端能夠明白後端所傳遞的數據,我們通常把他稱為表現層數據封裝
表現層數據封裝概念
為了保障前後端溝通無障礙,在項目開始時,前後端會進行一次溝通來確定後端傳遞數據的規範,我們通常把它稱為表現層數據封裝
我們通常採用一個實現類來規定數據封裝格式:
public class Result{
// 這裡我們假設給出三種數據來進行前後端溝通
/*
data:數據內容
code:狀態碼
msg:相關資訊
*/
private Object data;
private Integer code;
private String msg;
}
這裡的data數據就是取自表現層數據,code是雙方規定的狀態碼,msg是用於提供相關附屬資訊
Result類中的欄位不是固定的,可以根據需求自行刪減
注意需要提供若干個構造方法,方便操作
表現層數據封裝操作
接下里我們以第一階段案例給出相關修改案例:
- 設計Code狀態碼
package com.itheima.controller;
//狀態碼
//通常是雙方協議或公司規定
public class Code {
public static final Integer SAVE_OK = 20011;
public static final Integer DELETE_OK = 20021;
public static final Integer UPDATE_OK = 20031;
public static final Integer GET_OK = 20041;
public static final Integer SAVE_ERR = 20010;
public static final Integer DELETE_ERR = 20020;
public static final Integer UPDATE_ERR = 20030;
public static final Integer GET_ERR = 20040;
}
- 設計Result返回數據規範
package com.itheima.controller;
public class Result {
//描述統一格式中的數據
private Object data;
//描述統一格式中的編碼,用於區分操作,可以簡化配置0或1表示成功失敗
private Integer code;
//描述統一格式中的消息,可選屬性
private String msg;
// 注意:我們需要提供構造方法便捷操作
public Result() {
}
public Result(Integer code,Object data) {
this.data = data;
this.code = code;
}
public Result(Integer code, Object data, String msg) {
this.data = data;
this.code = code;
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
- 服務層返回數據更替
package com.itheima.controller;
import com.itheima.domain.Book;
import com.itheima.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
//統一每一個控制器方法返回值
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private BookService bookService;
// 我們按照Result的構造方法以及實際需求提供返回值
// 我們可以根據三目運算符來直接輸出其結果
@PostMapping
public Result save(@RequestBody Book book) {
boolean flag = bookService.save(book);
return new Result(flag ? Code.SAVE_OK:Code.SAVE_ERR,flag);
}
@PutMapping
public Result update(@RequestBody Book book) {
boolean flag = bookService.update(book);
return new Result(flag ? Code.UPDATE_OK:Code.UPDATE_ERR,flag);
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Integer id) {
boolean flag = bookService.delete(id);
return new Result(flag ? Code.DELETE_OK:Code.DELETE_ERR,flag);
}
@GetMapping("/{id}")
public Result getById(@PathVariable Integer id) {
Book book = bookService.getById(id);
Integer code = book != null ? Code.GET_OK : Code.GET_ERR;
String msg = book != null ? "" : "數據查詢失敗,請重試!";
return new Result(code,book,msg);
}
@GetMapping
public Result getAll() {
List<Book> bookList = bookService.getAll();
Integer code = bookList != null ? Code.GET_OK : Code.GET_ERR;
String msg = bookList != null ? "" : "數據查詢失敗,請重試!";
return new Result(code,bookList,msg);
}
}
異常處理器
我們的程式可能或者說必然會出現一些漏洞,有些可能是人為的,有些可能是我們程式碼的問題
所以為了處理這些異常,首先我們需要把異常出現的常見位置與原因進行分類:
- 框架內部拋出的異常:因使用不合規導致
- 數據層拋出的異常:因外部伺服器故障導致(例如:伺服器訪問超時)
- 業務層拋出的異常:因業務邏輯書寫錯誤導致(例如:遍歷業務書寫操作,導致索引異常等)
- 表現層拋出的異常:因數據收集,校驗等規則導致(例如:不匹配的數據類型間導致異常)
- 工具類拋出的異常:因工具類書寫不嚴謹不夠健全導致(例如:必要釋放的連接長期未釋放)
那麼我們來思考兩個問題來確定異常處理器的書寫方法和位置:
- 在上述我們可以看到各個層級都會出現問題,那麼我們的異常處理器應該寫在哪一層?
- 所有的異常均向上拋出至表現層進行處理
- 表現層處理異常,每個方法單獨書寫,程式碼書寫量巨大且意義不大,該怎麼處理?
- 採用AOP思想
編寫基本異常處理器
我們常常會集中的,統一的處理項目中出現的異常
前面我們說過需要在表現層統一處理異常,所以我們選擇在表現層書寫異常處理器:
package com.itheima.controller;
import com.itheima.exception.BusinessException;
import com.itheima.exception.SystemException;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
//@RestControllerAdvice用於標識當前類為REST風格對應的異常處理器
@RestControllerAdvice
public class ProjectExceptionAdvice {
// @ExceptionHandler用於設置當前處理器類對應的異常類型
// 這裡處理的是Exception.class,屬於最大的異常處理
@ExceptionHandler(Exception.class)
public Result doOtherException(Exception ex){
// Code.SYSTEM_UNKNOW_ERR是在Code狀態碼文件中統一設置的,null是返回值,後面屬於附加內容用於安撫用戶
return new Result(Code.SYSTEM_UNKNOW_ERR,null,"系統繁忙,請稍後再試!");
}
}
/*
名稱:@RestControllerAdvice
類型:類註解
位置:Rest風格開發的控制器增強類定義上方
作用:為Rest風格開發的控制器類做增強
說明:此註解自帶@ResponseBody註解與@Component註解,具備對應的功能
名稱:@ExceptionHandler
類型:方法註解
位置:專用於異常處理的控制器方法上方
作用:設置指定異常的處理方案,功能等同於控制器方法,出現異常後終止原始控制器操作,並轉入該方法進行執行
說明:此類方法可以根據處理的異常不同,製作多個方法分別處理對應的異常
*/
編寫項目異常處理
我們的項目異常處理通常不會直接對最大異常處理
因為我們的項目通常會出現很多種類型的異常,例如用戶操作錯誤產生的異常,編程人員未預期到的異常
我們進行一個簡單的分類:
- 業務異常(BusinessException)
- 規範的用戶行為產生的異常
- 不規範的用戶行為操作產生的異常
- 系統異常(SystemException)
- 項目運行過程中可預計且無法避免的異常
- 其他異常(Exception)
- 編程人員未預期到的異常
對於不同的異常,我們採用不同的應對方法,我們下面做出簡單的處理:
- Code狀態碼增加
package com.itheima.controller;
public class Code {
public static final Integer SAVE_OK = 20011;
public static final Integer DELETE_OK = 20021;
public static final Integer UPDATE_OK = 20031;
public static final Integer GET_OK = 20041;
public static final Integer SAVE_ERR = 20010;
public static final Integer DELETE_ERR = 20020;
public static final Integer UPDATE_ERR = 20030;
public static final Integer GET_ERR = 20040;
public static final Integer SYSTEM_ERR = 50001;
public static final Integer SYSTEM_TIMEOUT_ERR = 50002;
public static final Integer SYSTEM_UNKNOW_ERR = 59999;
public static final Integer BUSINESS_ERR = 60002;
}
- 書寫自定義異常處理器
// SystemException
package com.itheima.exception;
//自定義異常處理器,用於封裝異常資訊,對異常進行分類,需要繼承RuntimeException
public class SystemException extends RuntimeException{
private Integer code;
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public SystemException(Integer code, String message) {
super(message);
this.code = code;
}
public SystemException(Integer code, String message, Throwable cause) {
super(message, cause);
this.code = code;
}
}
// BusinessException
package com.itheima.exception;
//自定義異常處理器,用於封裝異常資訊,對異常進行分類,需要繼承RuntimeException
public class BusinessException extends RuntimeException{
private Integer code;
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public BusinessException(Integer code, String message) {
super(message);
this.code = code;
}
public BusinessException(Integer code, String message, Throwable cause) {
super(message, cause);
this.code = code;
}
}
- 這裡選擇在業務層拋出異常
package com.itheima.service.impl;
import com.itheima.controller.Code;
import com.itheima.dao.BookDao;
import com.itheima.domain.Book;
import com.itheima.exception.BusinessException;
import com.itheima.exception.SystemException;
import com.itheima.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
bookDao.save(book);
return true;
}
public boolean update(Book book) {
bookDao.update(book);
return true;
}
public boolean delete(Integer id) {
bookDao.delete(id);
return true;
}
public Book getById(Integer id) {
//模擬業務異常,包裝成自定義異常
if(id == 1){
throw new BusinessException(Code.BUSINESS_ERR,"請不要使用你的技術挑戰我的耐性!");
}
//模擬系統異常,將可能出現的異常進行包裝,轉換成自定義異常
try{
int i = 1/0;
}catch (Exception e){
throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"伺服器訪問超時,請重試!",e);
}
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}
- 表現層異常處理器增加
package com.itheima.controller;
import com.itheima.exception.BusinessException;
import com.itheima.exception.SystemException;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
//@RestControllerAdvice用於標識當前類為REST風格對應的異常處理器
@RestControllerAdvice
public class ProjectExceptionAdvice {
//@ExceptionHandler用於設置當前處理器類對應的異常類型
@ExceptionHandler(SystemException.class)
public Result doSystemException(SystemException ex){
//記錄日誌
//發送消息給運維
//發送郵件給開發人員,ex對象發送給開發人員
return new Result(ex.getCode(),null,ex.getMessage());
}
@ExceptionHandler(BusinessException.class)
public Result doBusinessException(BusinessException ex){
return new Result(ex.getCode(),null,ex.getMessage());
}
//除了自定義的異常處理器,保留對Exception類型的異常處理,用於處理非預期的異常
@ExceptionHandler(Exception.class)
public Result doOtherException(Exception ex){
//記錄日誌
//發送消息給運維
//發送郵件給開發人員,ex對象發送給開發人員
return new Result(Code.SYSTEM_UNKNOW_ERR,null,"系統繁忙,請稍後再試!");
}
}
前後端協議聯調
在定義了前後端的協議規範並完成了後端開發後,我們還需要設計前端的開發
關於前端開發並不是我們的重點,所以下面只作簡單介紹
攔截器設置
首先我們需要注意我們的SpringMVC的攔截路徑設置為全部路徑:
// ServletContainersInitConfig
package com.itheima.config;
import org.springframework.web.filter.CharacterEncodingFilter;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
import javax.servlet.Filter;
public class ServletContainersInitConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
protected Class<?>[] getRootConfigClasses() {
return new Class[0];
}
protected Class<?>[] getServletConfigClasses() {
return new Class[]{SpringMvcConfig.class};
}
protected String[] getServletMappings() {
// 系統會將全部路徑下的請求都交付給SpringMVC處理
return new String[]{"/"};
}
//亂碼處理
@Override
protected Filter[] getServletFilters() {
CharacterEncodingFilter filter = new CharacterEncodingFilter();
filter.setEncoding("UTF-8");
return new Filter[]{filter};
}
}
所以當我們查詢主頁網頁時,會被SpringMVC接收並且要求返回一個相關的服務層方法,很明顯這是錯誤的
所以我們需要設置一個攔截器用來放行一些網頁相關的資源,使用戶訪問時,直接將相關頁面資源回饋回去:
// 我們選擇在Config文件夾下創建SpringMvcSupport繼承WebMvcConfigurationSupport作為SpringMVC的工具類
package com.itheima.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
// 需要繼承WebMvcConfigurationSupport用作工具類
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
// 繼承addResourceHandlers方法,進行放行操作
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// 利用參數registry,addResourceHandler後跟參數路徑,addResourceLocations後跟訪問頁面
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}
同時記得在SpringMvcConfig中掃描相關類:
// SpringMvcConfig
package com.itheima.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
@Configuration
@ComponentScan({"com.itheima.controller","com.itheima.config"})
@EnableWebMvc
public class SpringMvcConfig {
}
前端操作簡單講解
當我們設置好攔截器後,我們就可以通過頁面訪問進入到html主頁:

我們希望可以實現查詢,創建,修改,刪除等操作
在下述操作中我們採用html和Ajax兩門技術實現上述操作:
- 首先我們需要在Dao數據層進行一些返回值的修改:
package com.itheima.dao;
import com.itheima.domain.Book;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
public interface BookDao {
// 我們採用int作為返回值,當作資料庫操作的行數返回值,用來判斷是否操作成功
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public int save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public int update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public int delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}
- 我們對html頁面進行操作:
<!DOCTYPE html>
<html>
<head>
<!-- 頁面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SpringMVC案例</title>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入樣式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>圖書管理</h1>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="圖書名稱" v-model="pagination.queryString" style="width: 200px;" class="filter-item"></el-input>
<el-button @click="getAll()" class="dalfBut">查詢</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序號"></el-table-column>
<el-table-column prop="type" label="圖書類別" align="center"></el-table-column>
<el-table-column prop="name" label="圖書名稱" align="center"></el-table-column>
<el-table-column prop="description" label="描述" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">編輯</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 新增標籤彈層 -->
<div class="add-form">
<el-dialog title="新增圖書" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="圖書類別" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="圖書名稱" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="handleAdd()">確定</el-button>
</div>
</el-dialog>
</div>
<!-- 編輯標籤彈層 -->
<div class="add-form">
<el-dialog title="編輯檢查項" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="圖書類別" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="圖書名稱" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible4Edit = false">取消</el-button>
<el-button type="primary" @click="handleEdit()">確定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入組件庫 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
pagination: {},
dataList: [],//當前頁要展示的列表數據
formData: {},//表單數據
dialogFormVisible: false,//控制表單是否可見
dialogFormVisible4Edit:false,//編輯表單是否可見
rules: {//校驗規則
type: [{ required: true, message: '圖書類別為必填項', trigger: 'blur' }],
name: [{ required: true, message: '圖書名稱為必填項', trigger: 'blur' }]
}
},
//鉤子函數,VUE對象初始化完成後自動執行
created() {
this.getAll();
},
methods: {
//列表
getAll() {
//發送ajax請求
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
},
//彈出添加窗口
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
},
//重置表單
resetForm() {
this.formData = {};
},
//添加
handleAdd () {
//發送ajax請求
axios.post("/books",this.formData).then((res)=>{
console.log(res.data);
//如果操作成功,關閉彈層,顯示數據
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失敗");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
},
//彈出編輯窗口
handleUpdate(row) {
// console.log(row); //row.id 查詢條件
//查詢數據,根據id查詢
axios.get("/books/"+row.id).then((res)=>{
// console.log(res.data.data);
if(res.data.code == 20041){
//展示彈層,載入數據
this.formData = res.data.data;
this.dialogFormVisible4Edit = true;
}else{
this.$message.error(res.data.msg);
}
});
},
//編輯
handleEdit() {
//發送ajax請求
axios.put("/books",this.formData).then((res)=>{
//如果操作成功,關閉彈層,顯示數據
if(res.data.code == 20031){
this.dialogFormVisible4Edit = false;
this.$message.success("修改成功");
}else if(res.data.code == 20030){
this.$message.error("修改失敗");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
},
// 刪除
handleDelete(row) {
//1.彈出提示框
this.$confirm("此操作永久刪除當前數據,是否繼續?","提示",{
type:'info'
}).then(()=>{
//2.做刪除業務
axios.delete("/books/"+row.id).then((res)=>{
if(res.data.code == 20021){
this.$message.success("刪除成功");
}else{
this.$message.error("刪除失敗");
}
}).finally(()=>{
this.getAll();
});
}).catch(()=>{
//3.取消刪除
this.$message.info("取消刪除操作");
});
}
}
})
</script>
</html>
攔截器
我們在前面已經接觸到了攔截器,在這一節中我們詳細介紹一下攔截器
攔截器定義:
- 一種動態攔截方法調用的機制
攔截器作用:
- 在指定的方法調用前後執行預先設定的程式碼
- 阻止原始方法的執行
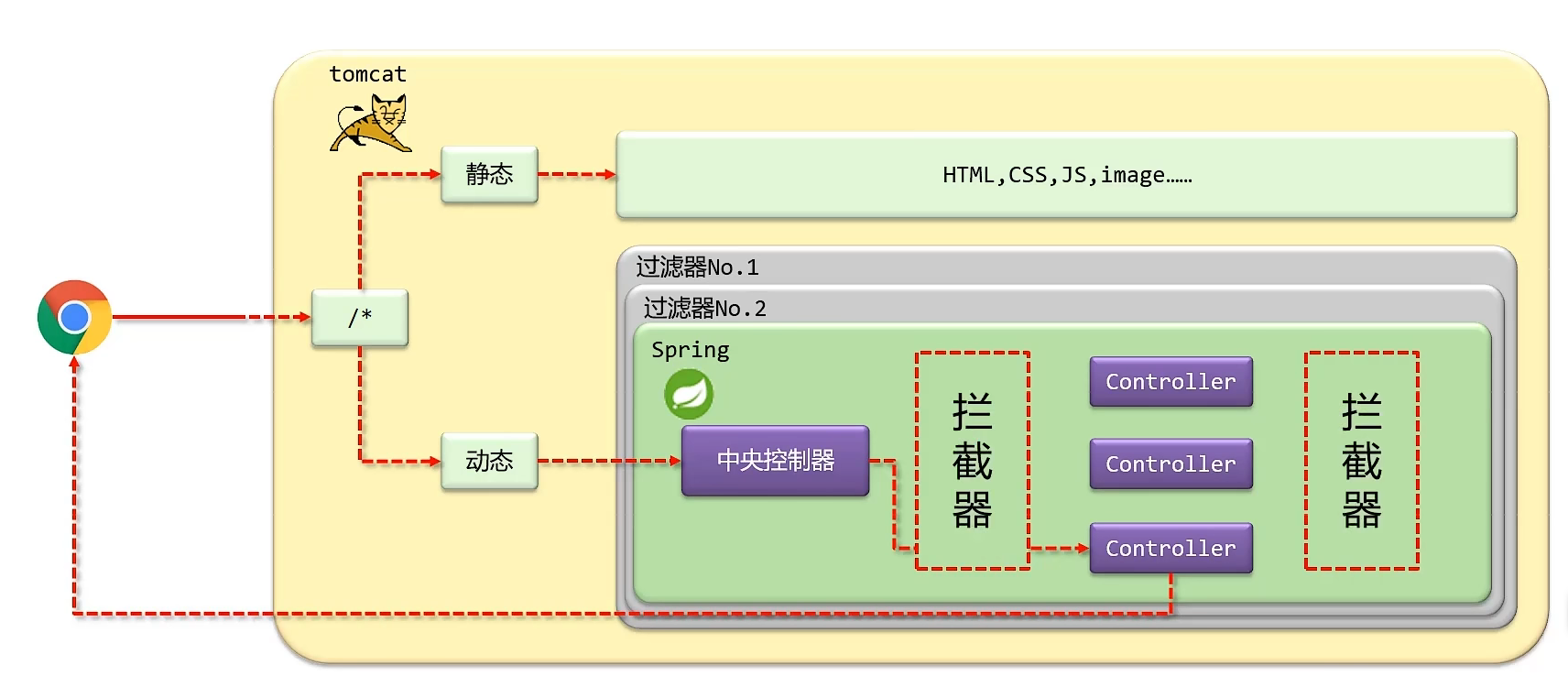
攔截器的大概圖示如下:

簡單講解:
- html發送的所有數據被Tomcat所接收
- 對於靜態數據我們直接歸納於靜態資源中不做處理
- 對於動態資源,我們先通過Filter過濾器進行過濾,然後才進入到Spring階段進行處理
- 進入Spring階段之後,我們開始進行處理,但在對Controller服務層進行操作前,需要進行的檢測或者補充內容就是攔截器
攔截器和過濾器的區別:
歸屬不同:Filter屬於Servlet技術,Interceptor屬於SpringMVC技術
攔截內容不同:Filter對所有訪問進行增強,Interceptor僅針對SpringMVC的訪問進行增強
攔截器入門案例
我們同樣採用一個案例來進行攔截器的講解:
- 創建攔截器(我們通常在Controller文件夾下創建一個Interceptor文件夾來存放各種攔截器)
// src/main/java/com/itheima/controller/interceptor/ProjectInterceptor.java
package com.itheima.controller.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
//定義攔截器類,實現HandlerInterceptor介面
//注意當前類必須受Spring容器控制(採用@Component)
public class ProjectInterceptor implements HandlerInterceptor {
@Override
//原始方法調用前執行的內容
//返回值類型可以攔截控制的執行,true放行,false終止
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle...");
return true;
}
@Override
//原始方法調用後執行的內容
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...");
}
@Override
//原始方法調用完成後執行的內容
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...");
}
}
- 創建攔截路徑(在SpringMvcSupport中操作)
package com.itheima.config;
import com.itheima.controller.interceptor.ProjectInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
// 這裡我們自動裝配我們之前配置過的攔截器
@Autowired
private ProjectInterceptor projectInterceptor;
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
}
// 我們繼承實現addInterceptors方法添加攔截
@Override
protected void addInterceptors(InterceptorRegistry registry) {
//配置攔截器(addInterceptor後面跟攔截器,addPathPatterns後面跟攔截路徑)
registry.addInterceptor(projectInterceptor).addPathPatterns("/books","/books/*");
}
}
- 記得在SpringMvcConfig中添加掃描路徑
package com.itheima.config;
import com.itheima.controller.interceptor.ProjectInterceptor;
import com.itheima.controller.interceptor.ProjectInterceptor2;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@ComponentScan({"com.itheima.controller","com.itheima.config"})
@EnableWebMvc
//實現WebMvcConfigurer介面可以簡化開發,但具有一定的侵入性
public class SpringMvcConfig implements WebMvcConfigurer {
}
攔截器入門案例簡化開發
上述是我們正常開發的流程,但實際上我們還存在一種簡化開發的方法:
- 創建攔截器(不發生變化)
// src/main/java/com/itheima/controller/interceptor/ProjectInterceptor.java
package com.itheima.controller.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
//定義攔截器類,實現HandlerInterceptor介面
//注意當前類必須受Spring容器控制(採用@Component)
public class ProjectInterceptor implements HandlerInterceptor {
@Override
//原始方法調用前執行的內容
//返回值類型可以攔截控制的執行,true放行,false終止
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle...");
return true;
}
@Override
//原始方法調用後執行的內容
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...");
}
@Override
//原始方法調用完成後執行的內容
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...");
}
}
- 我們直接在SpringMvcConfig中實現攔截方法的添加
package com.itheima.config;
import com.itheima.controller.interceptor.ProjectInterceptor;
import com.itheima.controller.interceptor.ProjectInterceptor2;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@ComponentScan({"com.itheima.controller"})
@EnableWebMvc
// 直接繼承WebMvcConfigurer介面,實現內部方法即可
//實現WebMvcConfigurer介面可以簡化開發,但具有一定的侵入性
public class SpringMvcConfig implements WebMvcConfigurer {
@Autowired
private ProjectInterceptor projectInterceptor;
// 實現addInterceptors方法,添加攔截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(projectInterceptor).addPathPatterns("/books","/books/*");
}
}
攔截器執行過程
我們在前面介紹了攔截器的相關程式碼,現在我們來簡單介紹一下攔截器的執行過程:
package com.itheima.controller.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
public class ProjectInterceptor implements HandlerInterceptor {
@Override
//原始方法調用前執行的內容
//返回值類型可以攔截控制的執行,true放行,false終止
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle...");
return true;
}
@Override
//原始方法調用後執行的內容
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...");
}
@Override
//原始方法調用完成後執行的內容
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...");
}
}
根據上述程式碼,我們可以基本確定其執行順序為:

注意:當PreHandle回饋出false時,所有後續操作均失效!
攔截器參數
攔截器一共分為三個方法,接下來我們對方法中的各個參數進行解釋:
- 前置處理
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 我們可以根據request,response獲得網頁交互資訊
String contentType = request.getHeader("Content-Type");
// 我們可以根據handler轉換類型為HandlerMethod,從而完成了一些暴力反射操作
HandlerMethod hm = (HandlerMethod)handler;
System.out.println("preHandle..."+contentType);
return true;
}
參數:
- request:請求對象
- response:響應對象
- handler:被調用的處理器對象,本質上是一個方法對象,對反射技術中的Method對象進行了再包裝
返回值:
- 返回值為true,後續操作執行
- 返回值為false,後續操作不執行
- 後置處理
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...");
}
參數:
- modelAndView:如果處理器執行完成具有返回結果,可以讀取到對應數據與頁面資訊進行調整(了解即可)
- 完成後操作
@Override
//原始方法調用完成後執行的內容
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...");
}
參數:
- ex:如果處理器執行過程中出現異常對象,可以針對異常情況進行單獨處理(了解即可)
攔截器鏈配置
攔截器和過濾器同樣,可以配置多個,也具有一定的攔截順序
我們先給出程式碼展示:
- 攔截器設置:
package com.itheima.controller.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
public class ProjectInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle...);
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...");
}
}
package com.itheima.controller.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
public class ProjectInterceptor2 implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle...222");
return false;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("postHandle...222");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("afterCompletion...222");
}
}
- 攔截器添加
package com.itheima.config;
import com.itheima.controller.interceptor.ProjectInterceptor;
import com.itheima.controller.interceptor.ProjectInterceptor2;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@ComponentScan({"com.itheima.controller"})
@EnableWebMvc
//實現WebMvcConfigurer介面可以簡化開發,但具有一定的侵入性
public class SpringMvcConfig implements WebMvcConfigurer {
@Autowired
private ProjectInterceptor projectInterceptor;
@Autowired
private ProjectInterceptor2 projectInterceptor2;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//配置多攔截器
registry.addInterceptor(projectInterceptor).addPathPatterns("/books","/books/*");
registry.addInterceptor(projectInterceptor2).addPathPatterns("/books","/books/*");
}
}
經過測試,我們可以發現:
// 正常運行
preHandle...
preHandle...222
具體操作...
postHandle...222
postHandle...
afterCompletion...222
afterCompletion...
// 攔截器2出錯
preHandle...
preHandle...222
afterCompletion...
// 攔截器1出錯
preHandle...
三層攔截器具體操作圖:

所以我們可以總結出相關規定:
- 當配置多個攔截器時,形成攔截器鏈
- 攔截器鏈的運行順序參照攔截器的添加順序為準
- 當攔截器中出現對原始處理器的攔截,後面的攔截器均終止運行
- 當攔截器運行中斷,僅運行配置在前面的攔截器的afterCompletion操作
結束語
好的,關於SSM整合的內容就介紹到這裡,希望能為你帶來幫助!
附錄
該文章屬於學習內容,具體參考B站黑馬程式設計師李老師的SSM框架課程
這裡附上鏈接:SpringMVC-17-SSM整合(整合配置)_嗶哩嗶哩_bilibili


