vue3的Async Components非同步組件
- 2022 年 10 月 6 日
- 筆記
- Async Components非同步組件, defineAsyncComponent, vue3非同步組件, vue3相關, vue3組件按需引入
前言:
當我們的項目達到一定的規模時,對於某些組件來說,我們並不希望一開始全部載入,而是需要的時候進行載入;這樣的做得目的可以很好的提高用戶體驗。
傳統方式引入組件如下,這樣會一次先載入所以組件

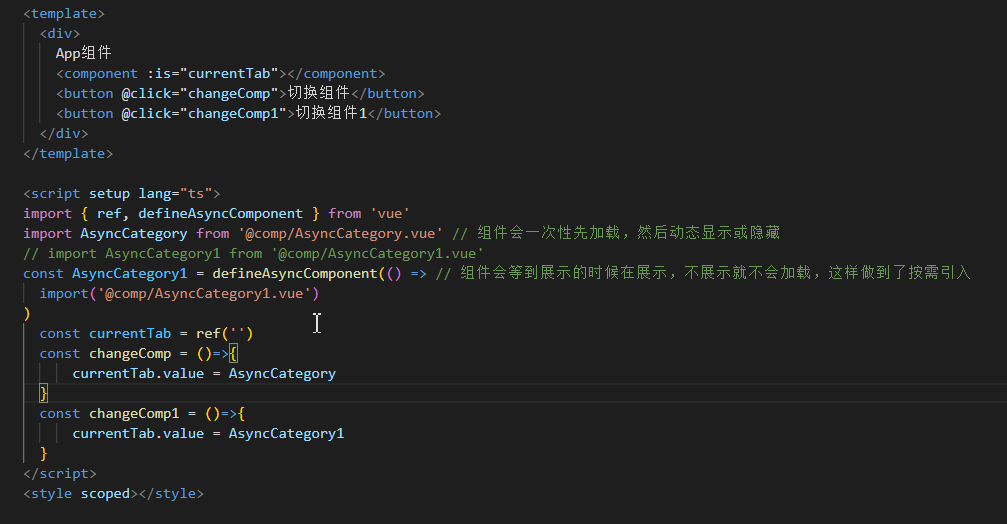
先在項目中引入defineAsyncComponent,完整程式碼如下:

為了實現這個功能,Vue3中為我們提供了一個方法,即defineAsyncComponent,這個方法可以傳遞兩種類型的參數,分別是函數類型和對象類型,接下來我們分別學習。
1.無配置項定義方式

2.配置項定義方式
loader:同工廠函數;
loadingComponent:載入非同步組件時展示的組件;
errorComponent:載入組件失敗時展示的組件;
delay:顯示loadingComponent之前的延遲時間,單位毫秒,默認200毫秒;
timeout:如果提供了timeout,並且載入組件的時間超過了設定值,將顯示錯誤組件,默認值為Infinity(單位毫秒);
suspensible:非同步組件可以退出<Suspense>控制,並始終控制自己的載入狀態。具體可以參考文檔;
onError:一個函數,該函數包含4個參數,分別是error、retry、fail和attempts,這4個參數分別是錯誤對象、重新載入的函數、載入程式結束的函數、已經重試的次數。
如下程式碼展示defineAsyncComponent方法的對象類型參數的用法:
const asyncPageWithOptions = defineAsyncComponent({
loader: () => import(‘./NextPage.vue’), // component配置項重新命名為loader
delay: 200,
timeout: 3000,
errorComponent: ErrorComponent,
loadingComponent: LoadingComponent
})


