Django 之ModelAdmin對象
一、後台管理系統配置
1 在該表對應的models類裡面添加一個Meta類
class Meta:
verbose_name_plural = '用戶表' # 指定該表在admin後台的名字為: 用戶表
# verbose_name = '用戶表' # 末尾還是會自動加s
2 null=True,blank=True的區別
# null=True: 是告訴資料庫該欄位可以為空,admin後台默認還是不允許為空
# blank=True: admin 後台該欄位可以為空
phone = models.CharField(max_length = 11, blank = True, null = True, unique = True, verbose_name = "手機號")
3 settings.py配置,使django的後台管理頁面變成中文、設置時區
# Internationalization
# //docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
二、ModelAdmin 的常用屬性
1 註冊表
在admin.py中只需要 Mode 中的某個類註冊,即可在 Admin 中實現增刪改查的功能。
from django.contrib import admin
from app import models
# Register your models here.
admin.site.register(models.UserInfo)
admin.site.register(models.Blog)註冊完後點擊表名即可修改表內容。
2 list_display 欄位展示
- list_display:列表時,訂製顯示的列。
- 在默認的情況下,Model 在 admin 列表修改頁(Admin ChangeList)只會顯示一列,內容是實例對象的__str__的返回值,如果想要多現實一些列的數據,就可以通過 list_display 屬性來實現。
- 它除了可以配置 Model 的欄位名之外,還可以接收函數,且這個函數將一個 Model 實例對象作為參數,這個函數也需定義在 ModeAdmin 中。語法格式如下:list_display=[]
- 在使用 list_display 時需要特別注意它的兩個特性
- 對於 Foreignkey 類型的欄位,顯示的是 obj.__str__() 返回的值。
- 不支援 ManyToManyField 類型的欄位,如果需要展示,可以用自定義方法實現。
# 方式一
class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'email',)
admin.site.register(models.UserInfo, UserInfoAdmin)
# 方式二
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'email',)
3 list_display_links 鏈接至列表頁面,可以點擊跳轉。
-
使用 list_display_links 可以控制 list_display 中的欄位是否應該鏈接到對象的「更改」頁面。默認情況下,更改列表頁面會只將第一列鏈接到每個項目的更改頁面。它的使用格式和 list_display 相同,是列表或者元組類型。
-
同時它也可以指定一個或多個欄位。只要這些欄位在中 list_display 中存在 ,那麼 Django 就不會在意鏈接了多少個欄位。
注意:要使用 list_display_links 這個屬性 ,必須先要定義 list_display。
4 list_filter 過濾器
- 配置 list_filter 屬性,可以在 Admin 後台的列表修改頁的右側添加過濾器,且各個過濾條件是 and 的關係。
- list_filter 是列表或者元組類型,通常使用它會傳遞兩類元素:一個是 Model 的欄位名,另一個是繼承自以下的類(並不常用):django.contrib.admin.SimpleListFilter
- 對於 Model 的欄位名,欄位類型必須屬於 BooleanField、CharField、DateField、DateTimeField、IntegerField、ForeignKey 或 ManyToManyField 中的一種。
- 同樣也可以使用雙下畫線實現跨表關聯。示例如下所示:list_filter= [‘title’, ‘pub__pubname’]
5 list_editable 設置欄位名稱
- 允許模型的欄位在列表頁面上被編輯,也就是說,它包含的欄位將在 list_editable 更改頁面上顯示為表單窗口小部件,從而允許用戶一次編輯和保存多行。
使用 list_editable 時,你應該注意以下規則:
- list_editable 列表中的每個欄位也必須位於 list_display 中。否則你將無法編輯;
- 同一欄位不能同時在 list_editable 和 list_display_links 中顯示,因為同一欄位只能屬於它們兩者中的一個。
6 search_fileds 添加搜索框
- 在一些場景下給某些欄位添加搜索框是很有意義的,Django 考慮到這一點提供了 search_fileds 屬性,在 Admin 中表現為一個搜索框,查詢的欄位可以是 CharField 或TextField 類型的。
- 也可以是對 ForeignKey 或 ManyToManyField 欄位類型的引用查詢,使用雙下畫線引用欄位名。使用示例如下:search_fields = [‘blog__site_name‘]
- 對於搜索框中的輸入詞,Django 會將其分割成多個關鍵字,並返回所有包含這些關鍵字的實例對象。
提示:需要注意的是,每個關鍵字都必須是 search_fields 選項中的至少一個。
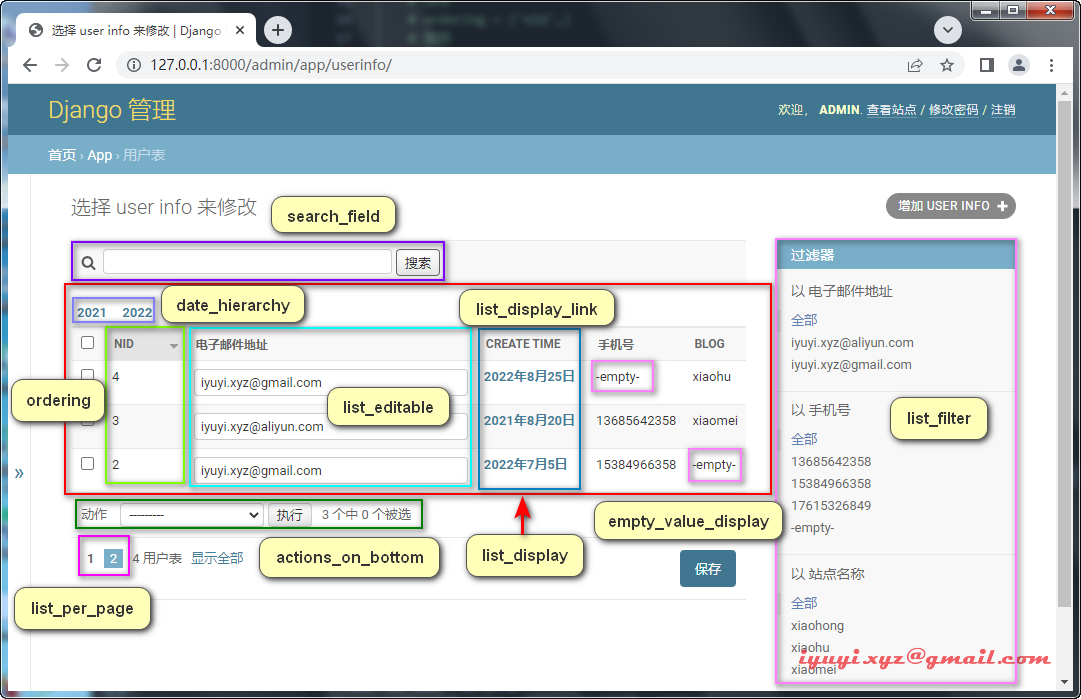
7 ordering
- 列表時,數據排序規則
- 列表分頁,顯示
- 按時間分層 根據時間篩選表格
- 列數據為空時,顯示默認值
# 資料庫模型在: //www.cnblogs.com/huaxiayuyi/p/16754258.html
class UserInfoAdmin(admin.ModelAdmin):
# 排序
# ordering = ('nid',)
# 倒序
ordering = ('-nid',)
# 顯示的欄位
list_display = ('nid', 'email', 'create_time', 'phone', 'blog')
# 點擊可跳轉
list_display_links = ( 'create_time',)
# 過濾器
list_filter = ('email', 'phone', 'blog__site_name')
# 可編輯
list_editable = ('email', )
# 搜索框
search_fields = ['email', 'phone', 'blog__site_name']
# 時間分層
date_hierarchy = 'create_time'
# 分頁
list_per_page = 3
# 為空時,顯示默認值
empty_value_display = '-empty-'
# 是否顯示選擇個數
actions_selection_counter = True
# Action選項都是在頁面上方顯示
actions_on_top = False
# Action選項都是在頁面下方顯示
actions_on_bottom = True
admin.site.register(models.UserInfo, UserInfoAdmin)
admin.site.register(models.Blog)

5 list_select_related 列表時,連表查詢是否自動 select_related

