如何使用netlify部署vue應用程式
- 2022 年 9 月 30 日
- 筆記
什麼是Netlify?
Netlify是一個現代網站自動化系統,其JAM架構代表了現代網站的發展趨勢。所謂JAM,就是指基於客戶端JavaScript、可重用API和預構建Markup標記語言的三者結合。
有了Netlify,我們只要在本機Git中寫前端程式碼,然後推送它,網站就能完美地對外呈現。不需要購買網站。個人感覺類似於一個網站託管工具
那怎麼將網站託管到Netlify呢?
至於登錄 Netlify,直接使用 Github帳號密碼登錄即可。
我第一次登錄Netlify,真的是曲折的經歷啊,發郵件和他們battle。(大約3小時內解決)
新建站點
使用 github 授權登錄 netlify 。在主頁點擊 Sites 按鈕進入頁面

點擊 New site from git 按鈕,新建站點

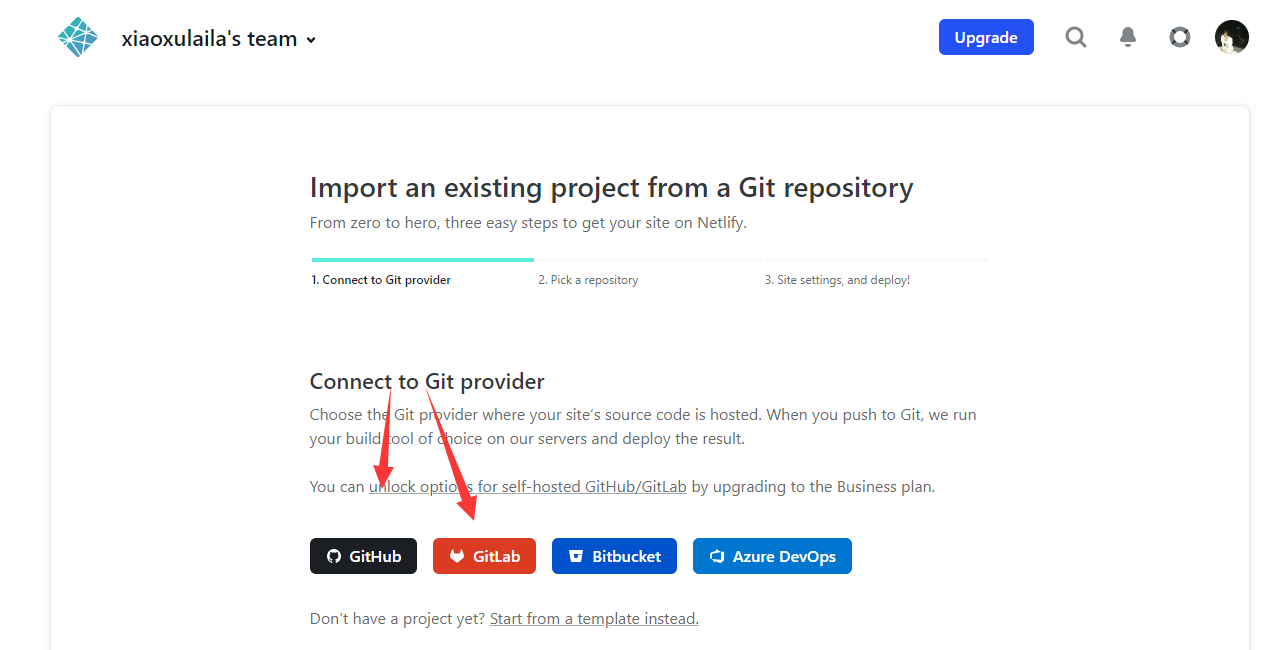
選擇你倉庫所在的倉庫(如果之前沒有授權,會有授權步驟)

選擇好後
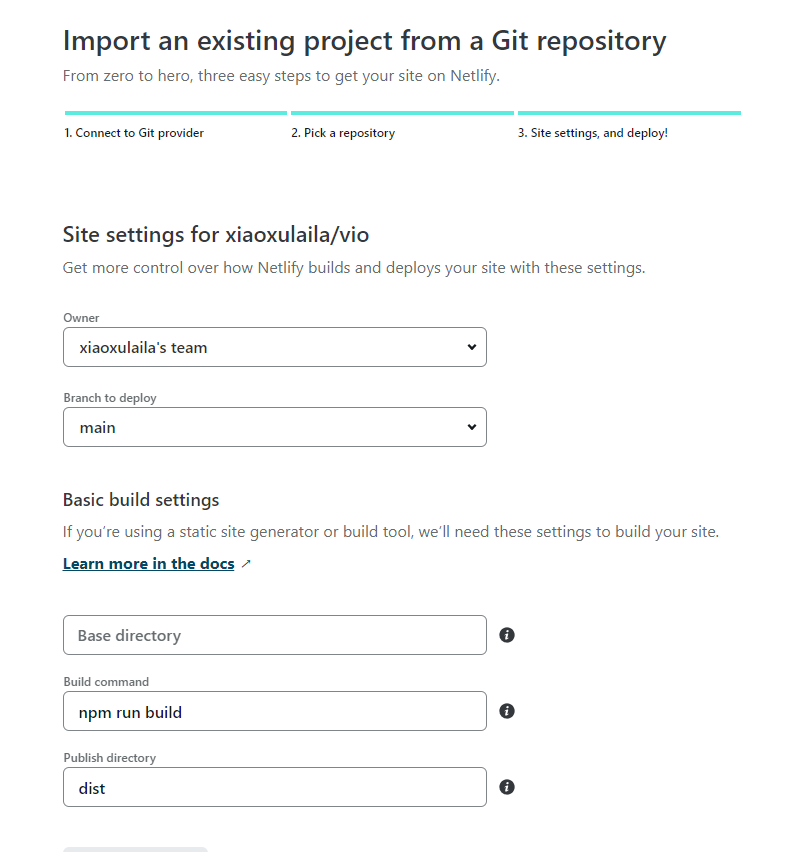
構建選項
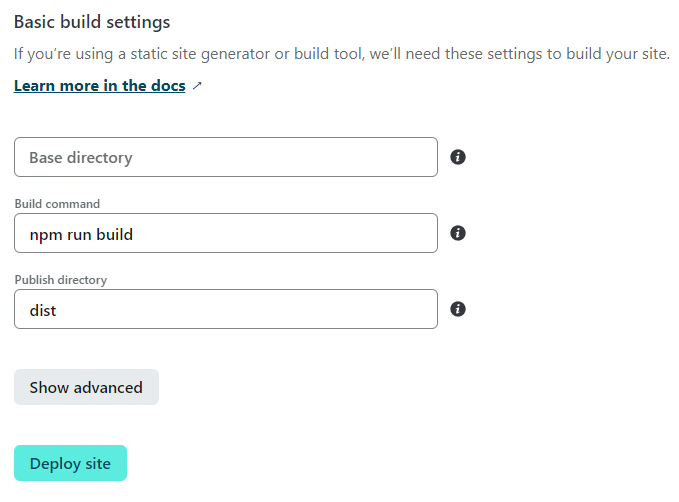
build command: 如何構建生成靜態文件資源,一般會是npm run buildpublish directory: 靜態文件資源目錄,一般會是public/dist等目錄
另外也可以作為配置文件,參考下一節

點擊Deploy site
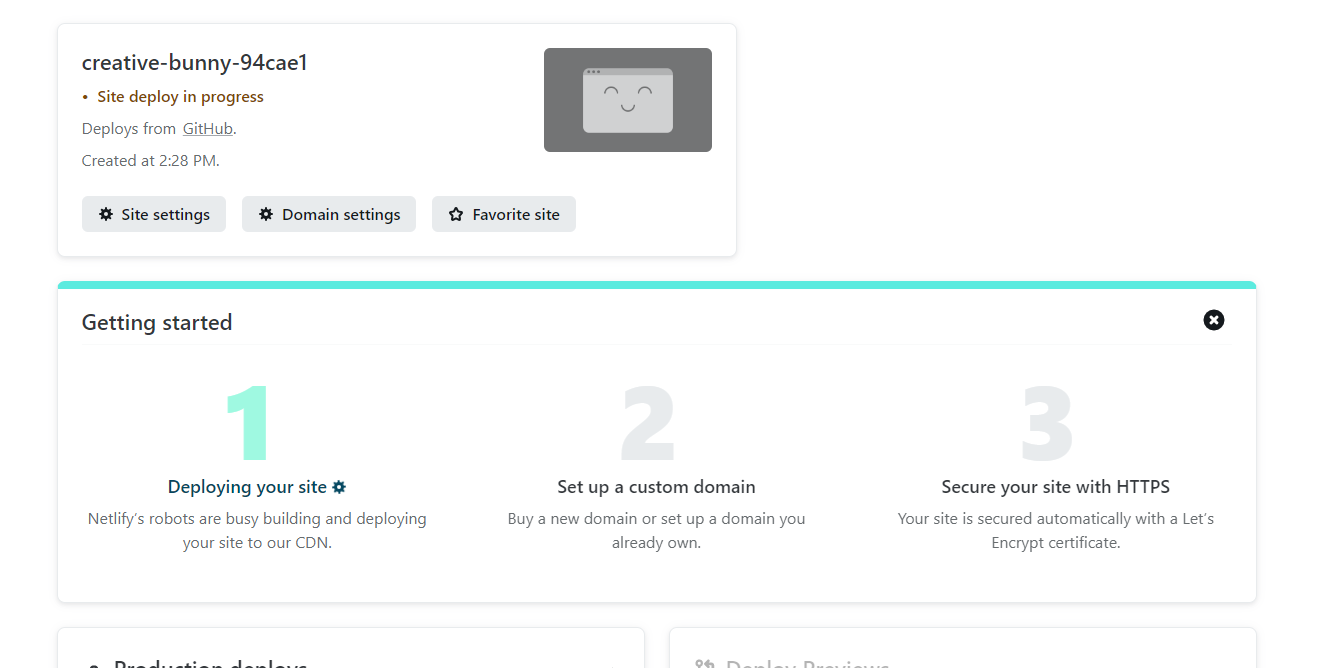
部署站點

部署成功

點擊卡片進去設置屬性

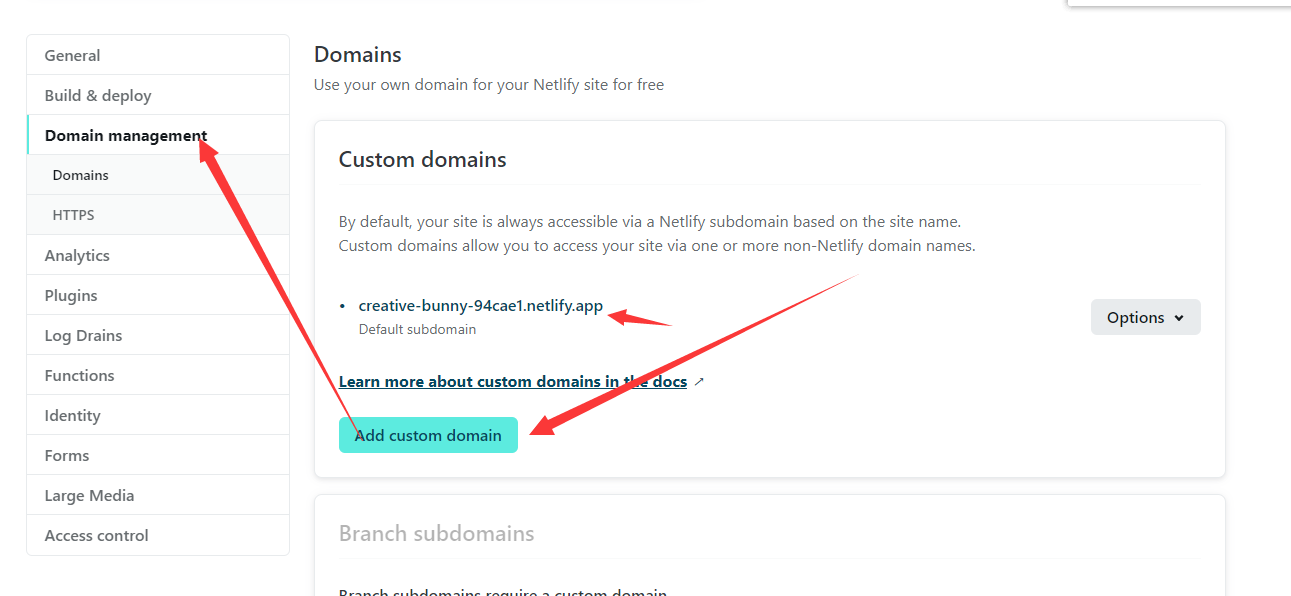
配置二級域名

此時訪問//creative-bunny-94cae1.netlify.app就可以展示啦

