Django 使用VScode 創建工程
一、VSCode 創建Django 工程
VSCode 官方: //code.visualstudio.com
1 mysite(項目名),創建Django 項目,可以和虛擬環境放在同一目錄,也可以放在虛擬環境的文件夾里。
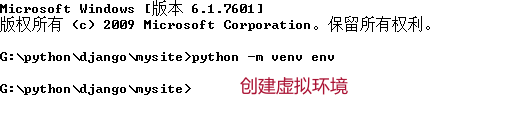
django-admin startproject mysite2 新建文件夾–>搭建虛擬環境,新建一個項目文件夾 mysite,在當前文件夾cmd輸入指令 env (虛擬環境名稱),創建虛擬環境
python -m venv env
3 找到文件夾—>選擇解釋器,打開VS Code 點擊 File—>Open Folder 選擇項目選在的文件夾 mysite
導入文件夾之後,Ctrl+Shift+P 選擇python 的解釋器,選擇含有虛擬環境的那一個。

Ctrl+Shift+` 可以直接進入含虛擬環境的終端,也可以直接 Ctrl+`,不過這樣需要切換到虛擬環境所在目錄,使用activate指令激活虛擬環境。(可省略)
& G:\python\django\mysite\env\Scripts\Activate.ps1
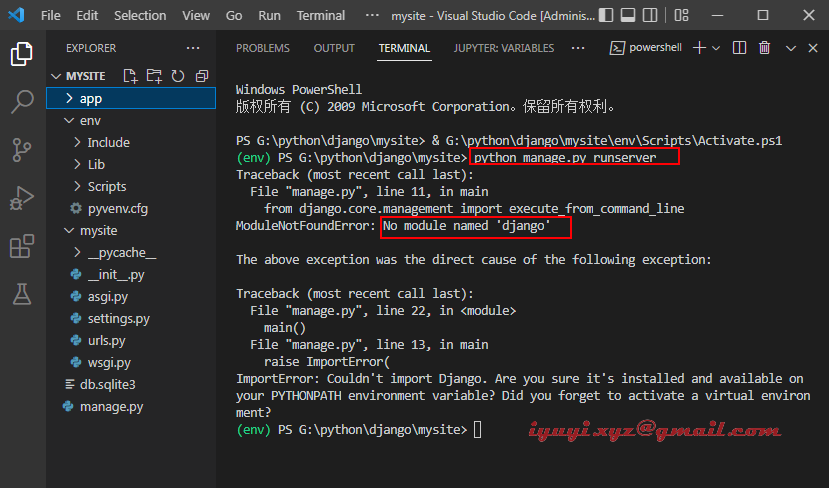
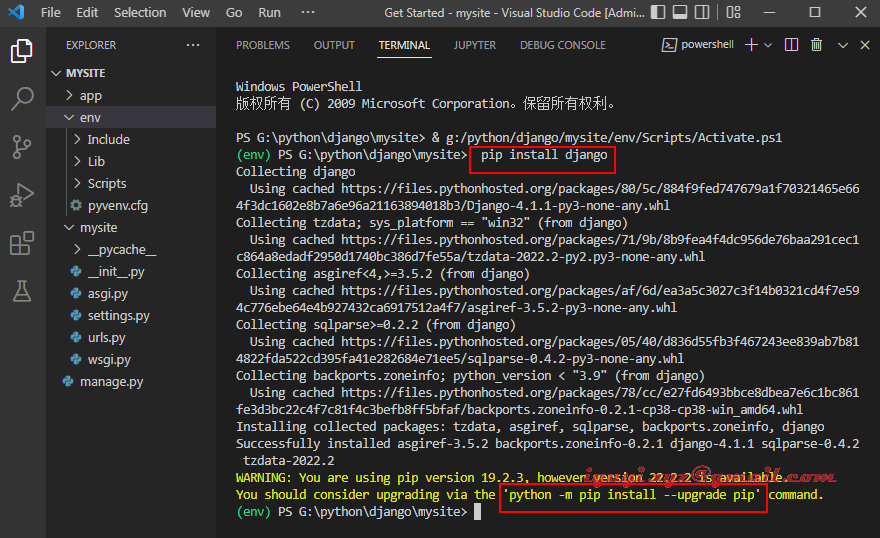
4 在新創建的虛擬環境中,沒有Django 框架,需要 安裝Django —> 創建Django 項目 —> 啟動在激活虛擬環境的 VSCode 終端 (安裝指定版本的 Django,不帶版本號默認安裝最新版本)。
pip install django
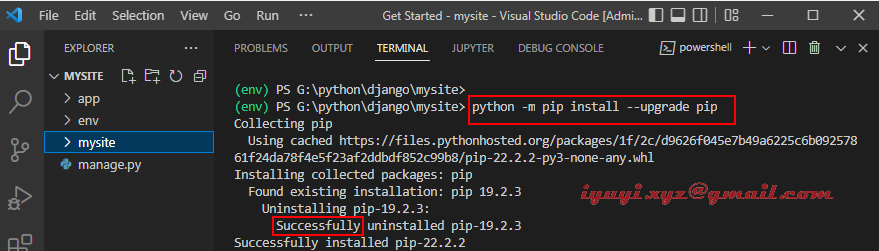
說明 pip 版本太低,直接按照提示的命令升級即可 (可省略)
python -m pip install --upgrade pip
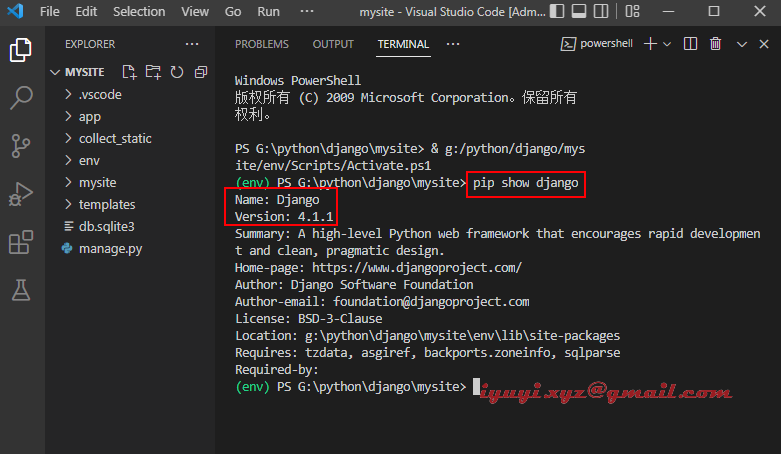
查看django版本
pip show django
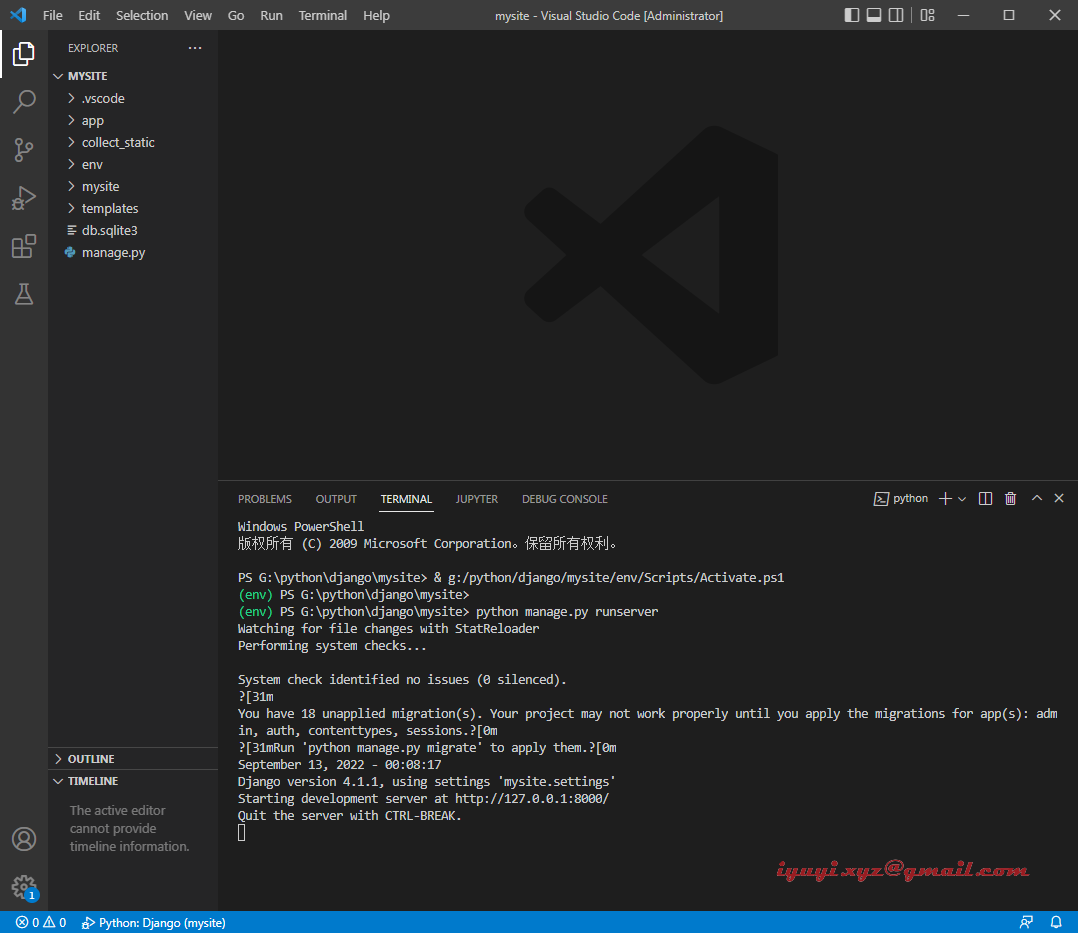
命令啟動項目
python manage.py runserver
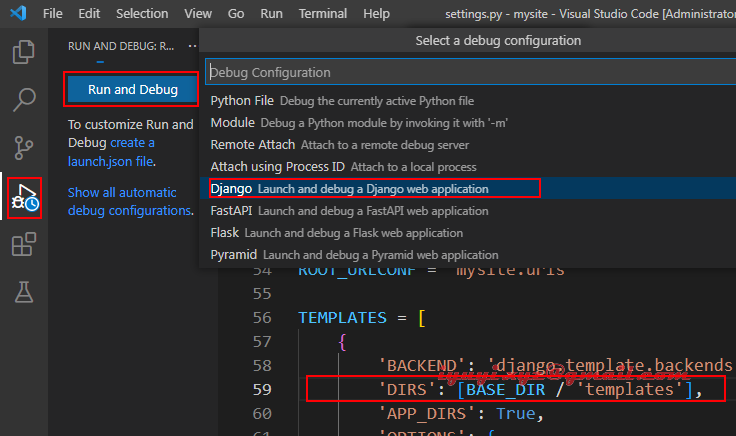
自帶的啟動項目

二、Django Template HTML 程式碼提示
直接修改「設置」中的相關選項Django 插件安裝後為恢復 html 原有語法提示並保留 django-html 語法提示
需要再VSCode 中設置相應的屬性,VSCode 打開設置,上方搜索框中輸入 file association
對文件關聯屬性進行相應的配置。
1 在 Files:Associations 下方的添加項中添加項
Item Value
**/*.html html
**/templates/**/*.html django-html
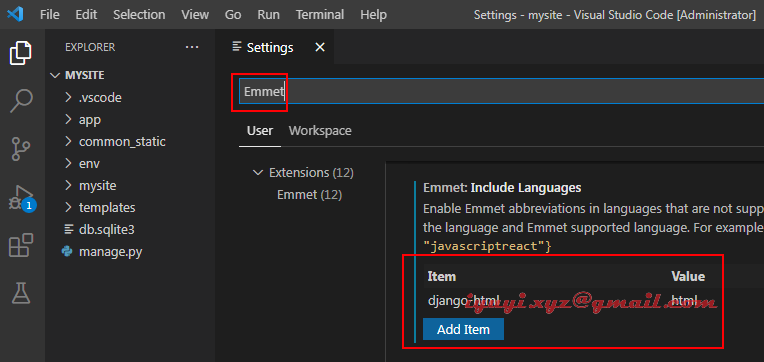
2 把Emmet 語法縮寫提示加上
Item Value
django-html html

通過上述兩步之後,就可以在Django 模板文件中編寫html 文件的時候
既可以有html 語法提示,也可以有 django-html 語法提示。
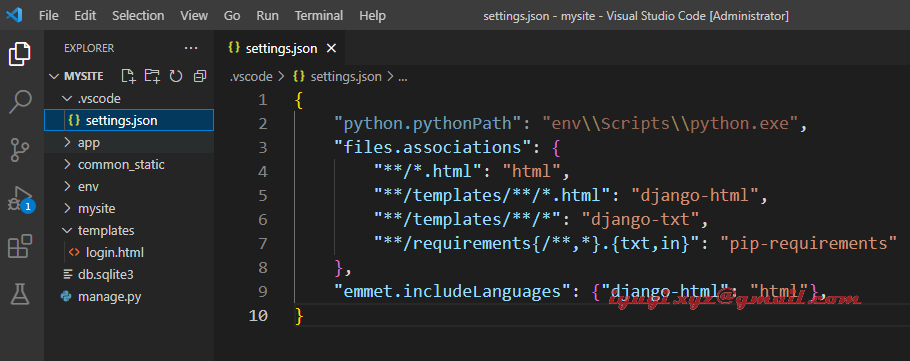
3 在VScode 工作區的 mysite/.vscode/settings.json 文件里添加如下內容
{
"python.pythonPath": "env\\Scripts\\python.exe",
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"emmet.includeLanguages": {"django-html": "html"},
}
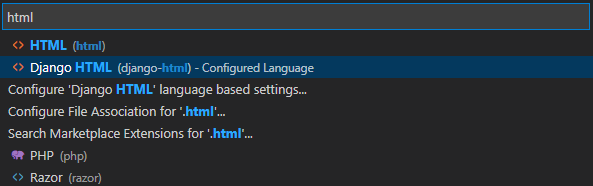
4 打開 html文件,右下角 Django HTML —> Select Language Mode

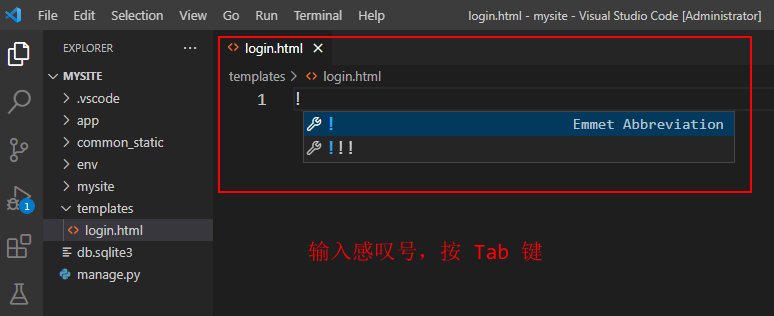
5 新建html 文件,輸入感嘆號,回車即可

三、安裝插件
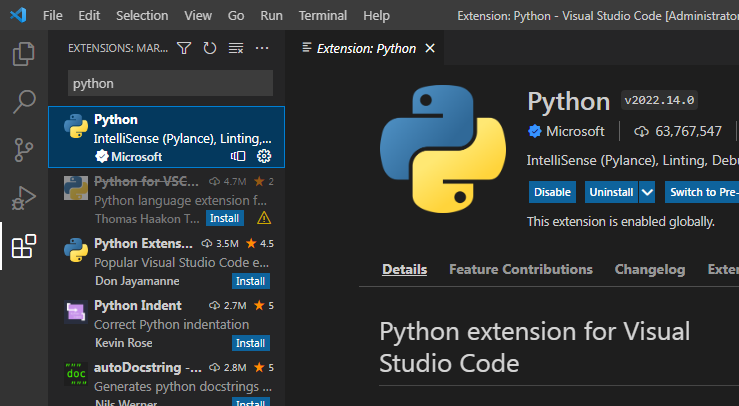
1 安裝Python 環境

2 安裝Django 插件

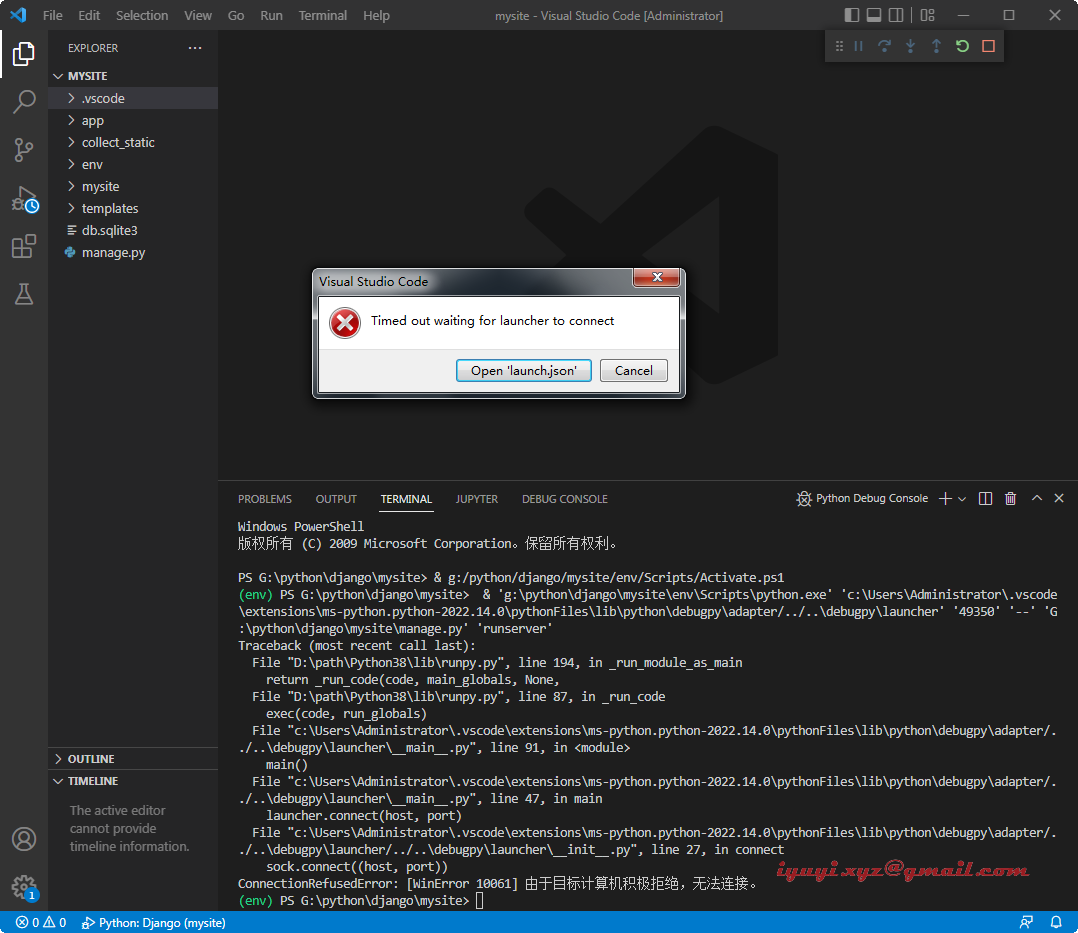
四、啟動項目報錯
Timed out waiting for lanuncher to connect:電腦性能問題,解決不使用它的

使用咱自己的終端啟動項目,一樣好使。