【WPF】實現動態切換語言(國際化)以及動態換膚功能
前言:以下內容,手把手從搭建到最終實現,完成多語言切換以及換裝功能。
本地系統環境:win 10
編譯器環境:VS2022 社區版
.NET 環境: .NET 6
1、新建一個WPF項目

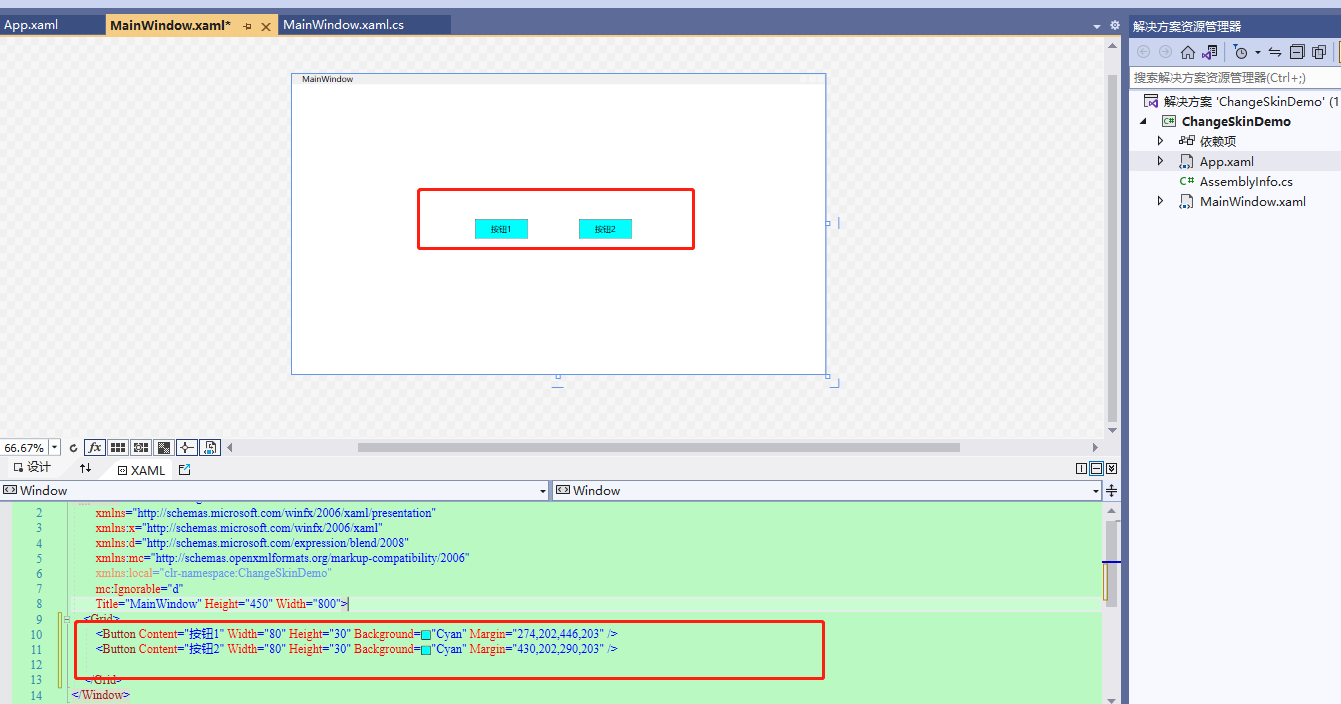
2、新建完畢,添加兩個按鈕備用。

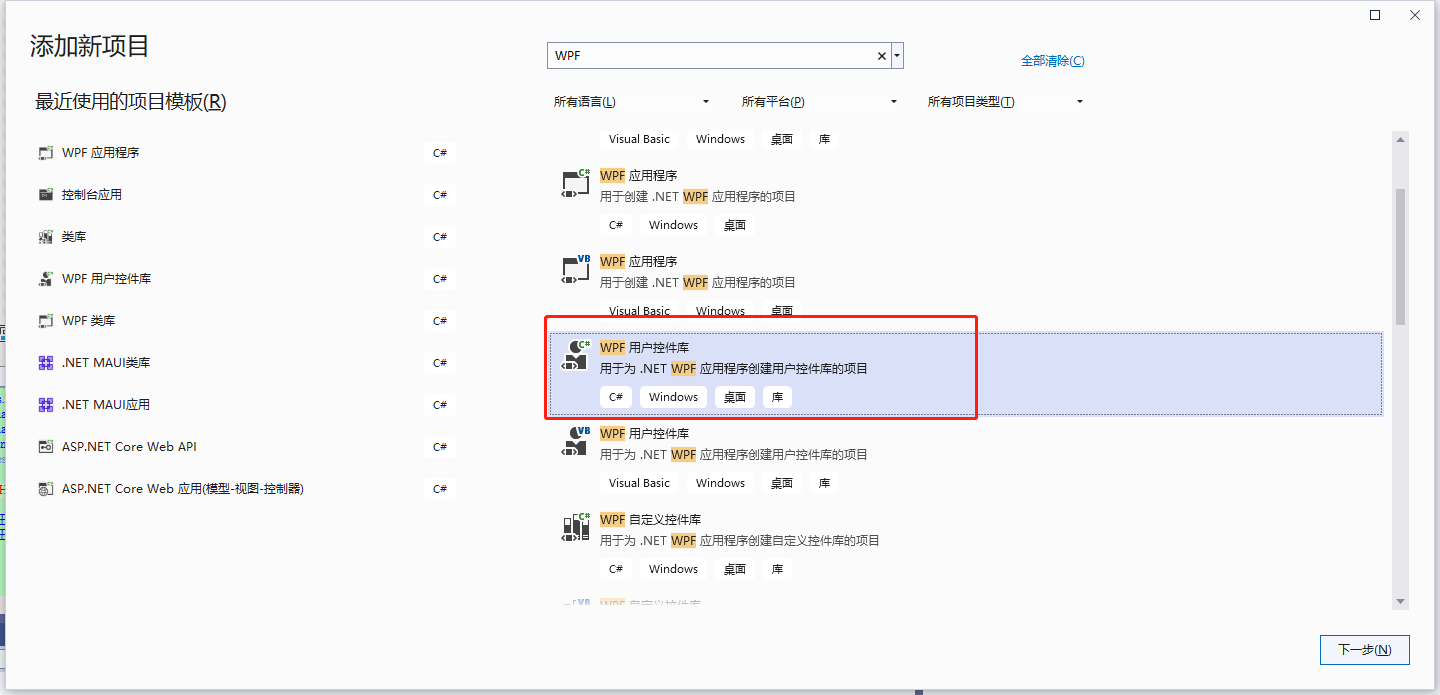
3、添加WPF用戶控制項庫類庫項目

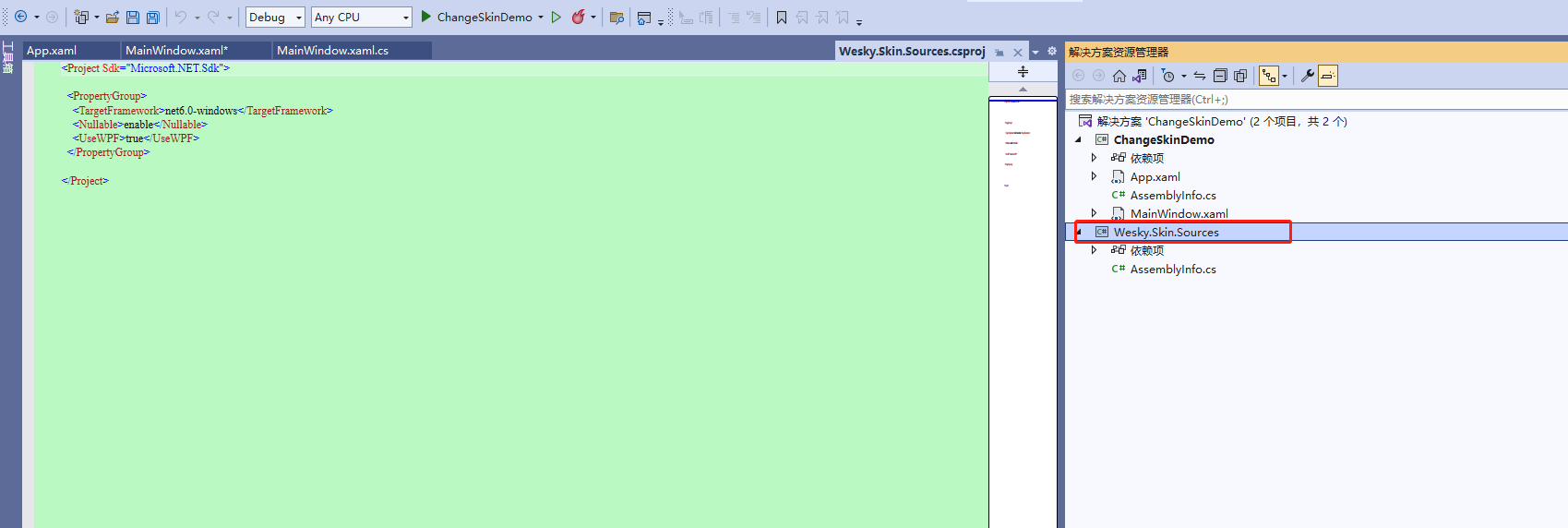
4、創建控制項庫類庫項目 Wesky.Skin.Source,用來存放項目資源有關內容

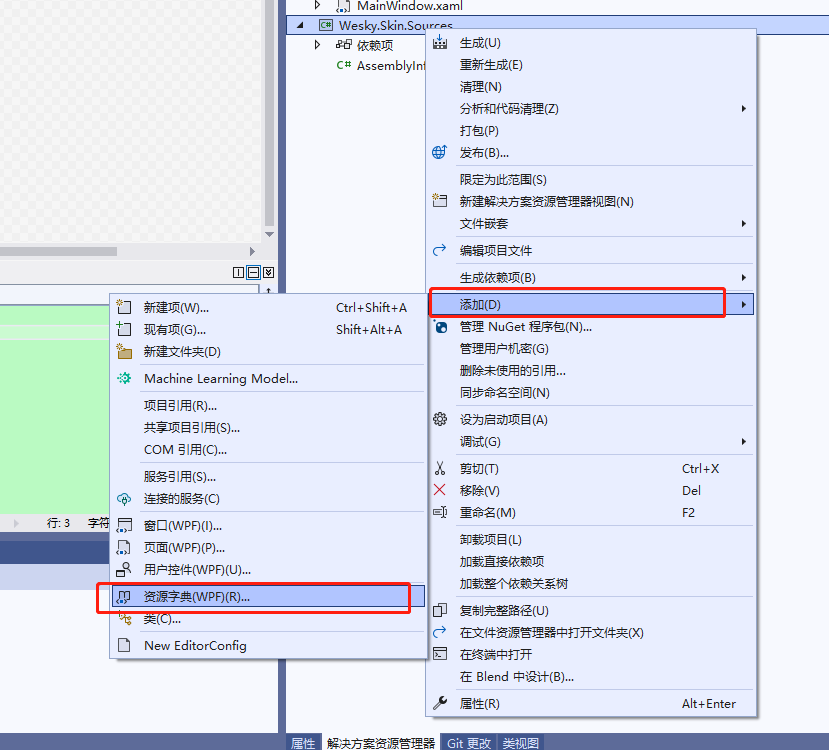
5、新增一個資源字典文件

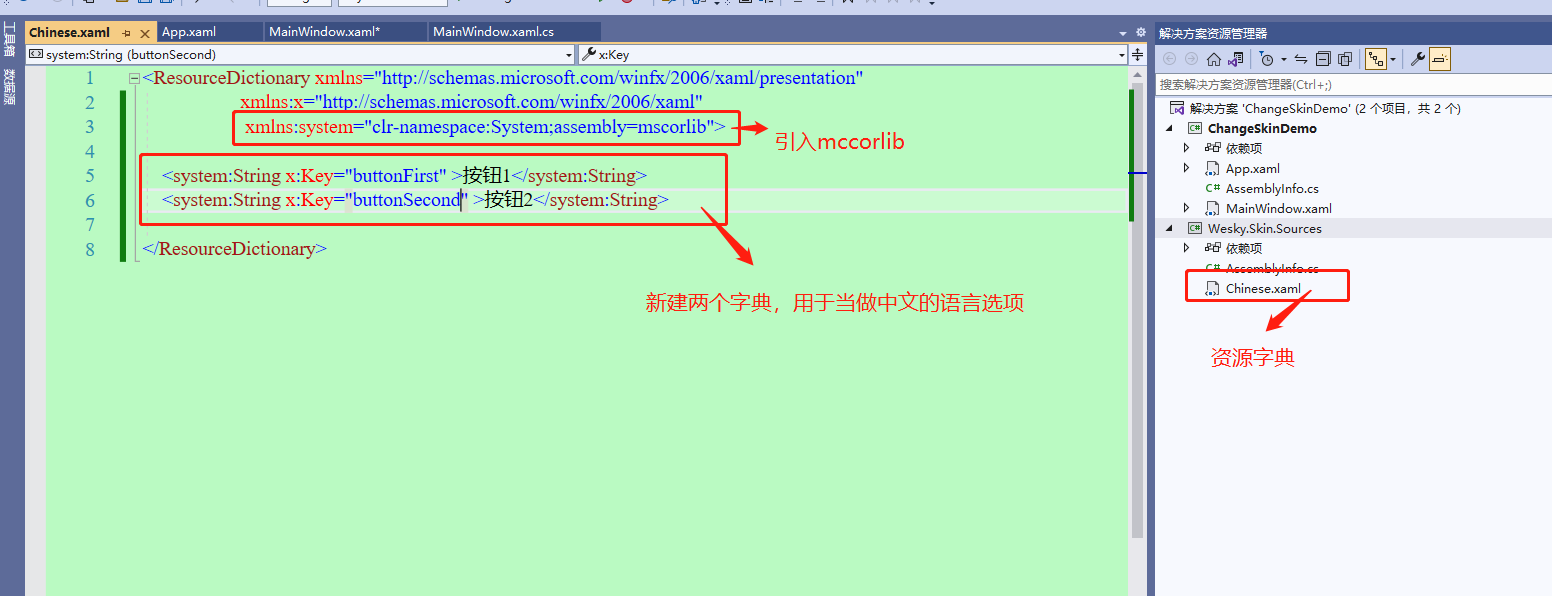
6、配置兩個按鈕的中文資源內容

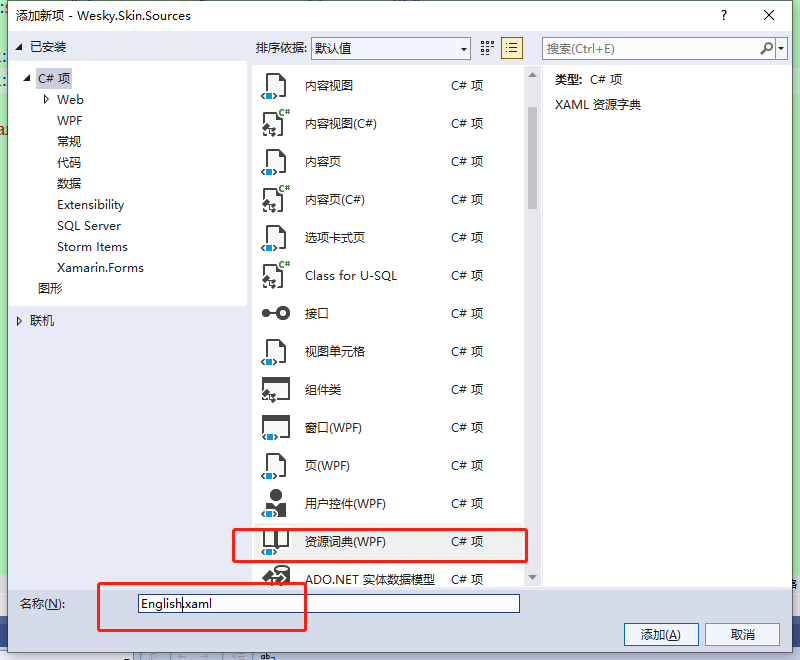
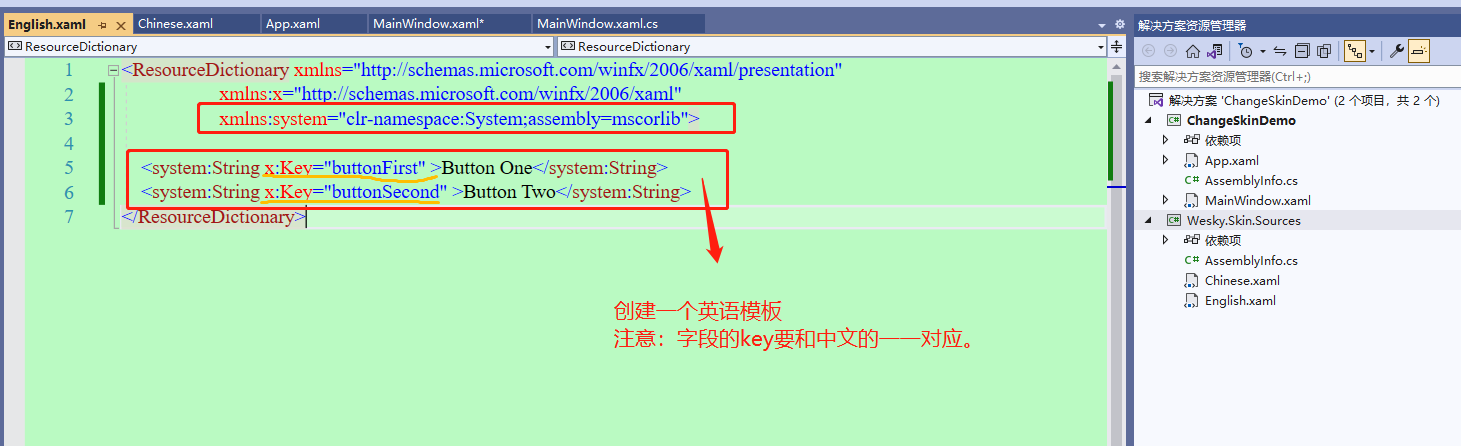
7、再創建一個英文文本資源字典

8、創建兩個按鈕的英語文本資源

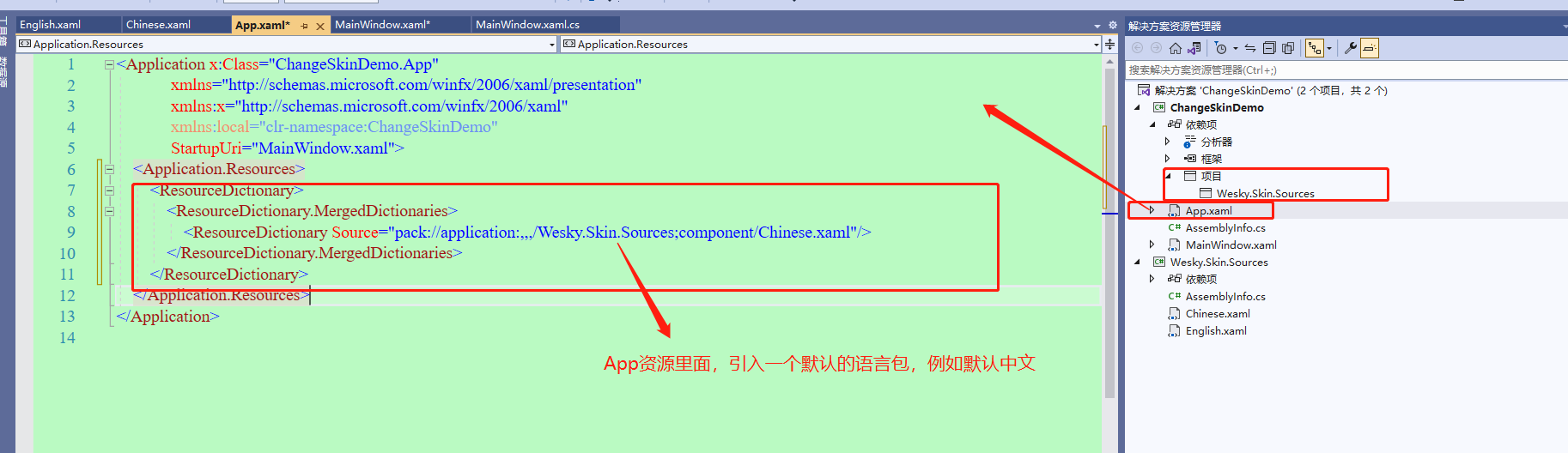
9、App.xaml文件內,引入資源資訊(此處生效是全局的,如果要局部,就引入到指定的路徑內也是OK的)

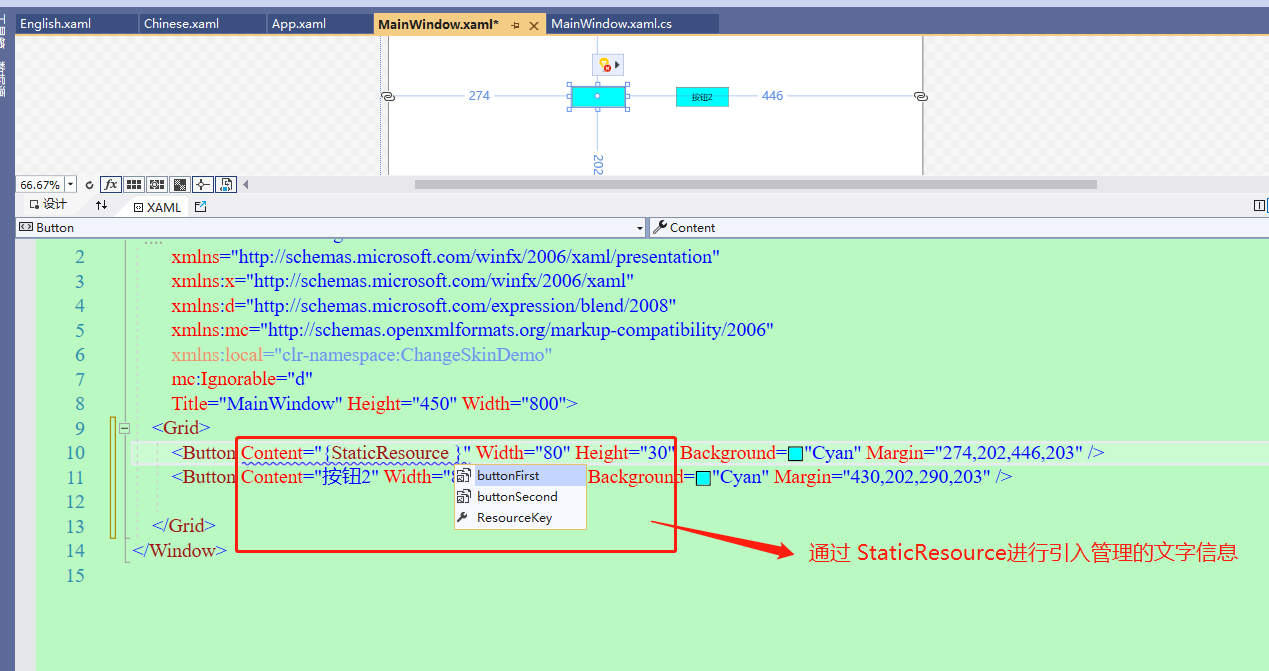
10、通過靜態引用。靜態引用,可能會無法更換,可以繼續看後文描述,寫成動態引用,可以支援方便切換資源。

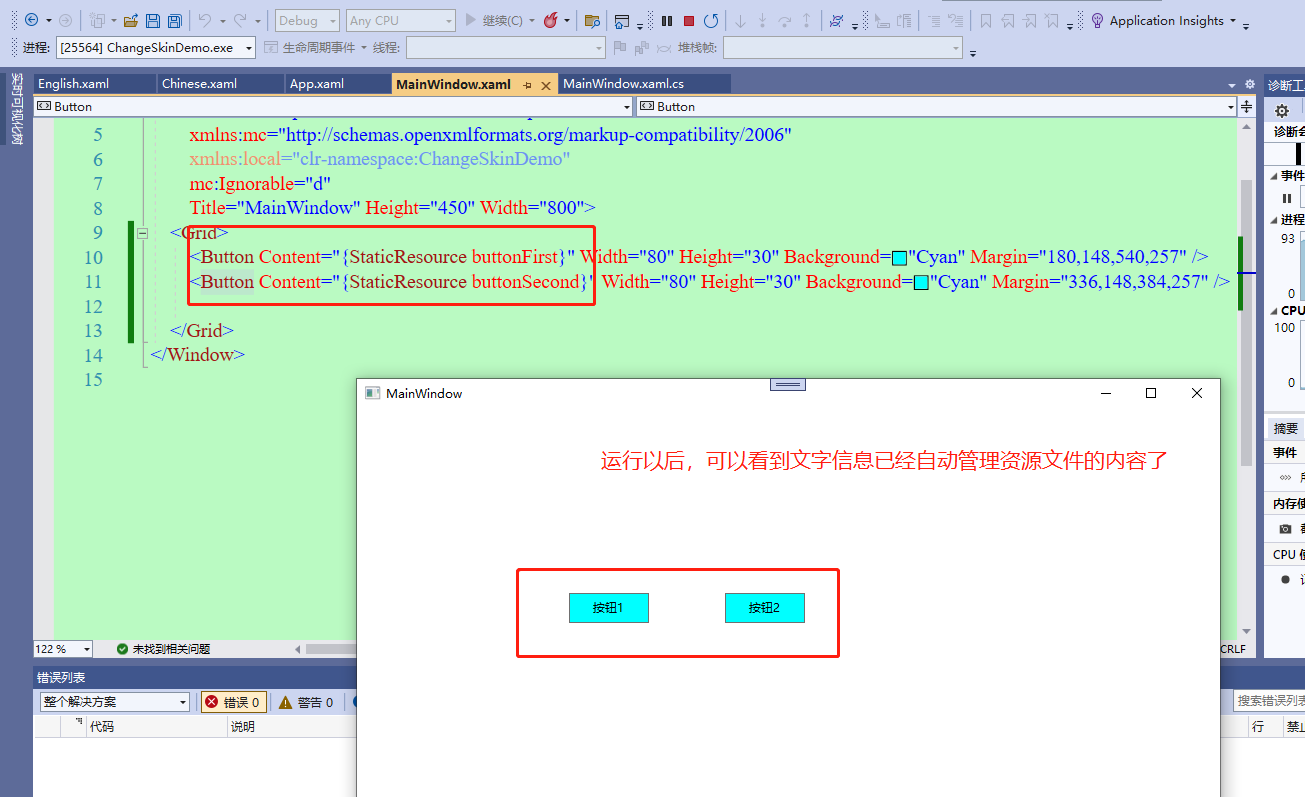
11、引用以後,啟動程式,看下效果。

12、按鈕點擊事件

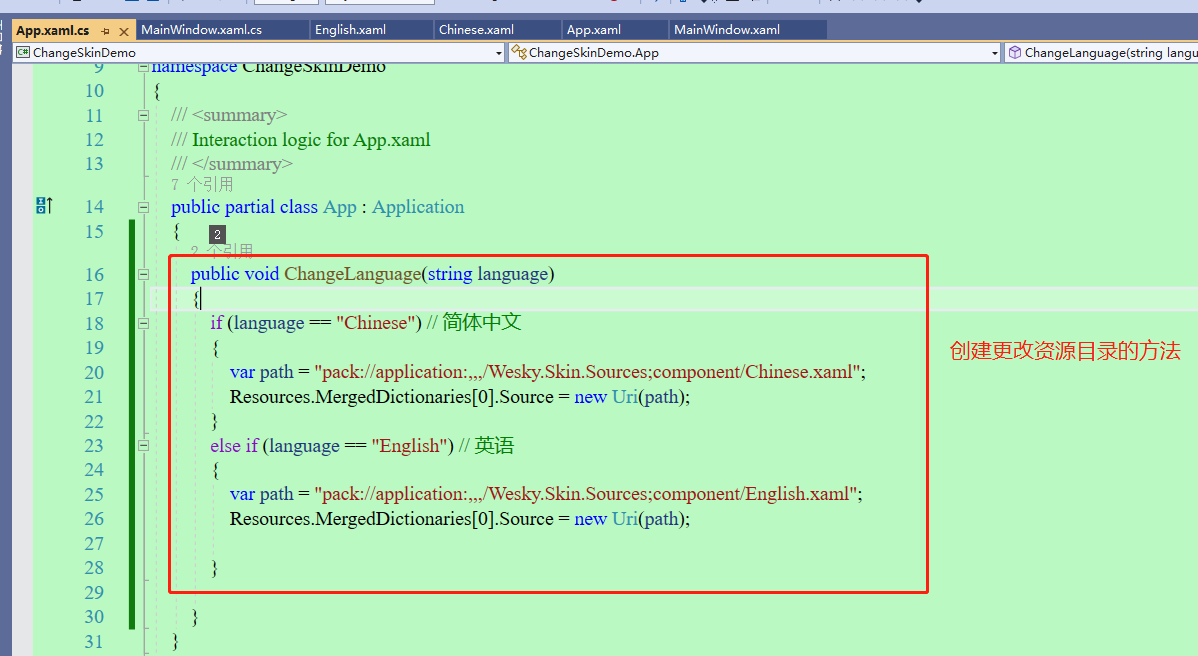
13、資源文件只能在App內實現,所以為了方便,就寫到App.cs裡面,實現一個切換中英文的功能

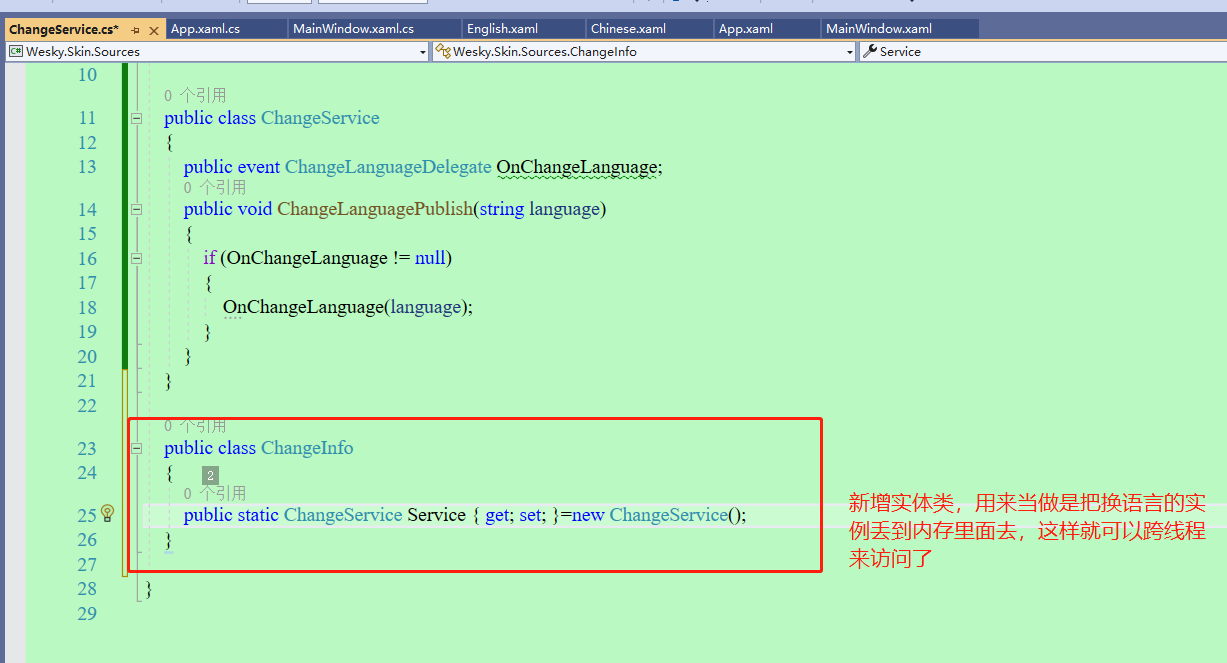
14、由於App.cs不適合直接實例化,也不適合寫靜態(資源非靜態),所以寫一個中間類,來實現委託進行消息傳遞。

15、中英文切換事件的消息發布。

16、新建一個實體類,把上面的類的實例存為靜態的,方便調取(如果使用依賴注入,可以理解為是單例的)

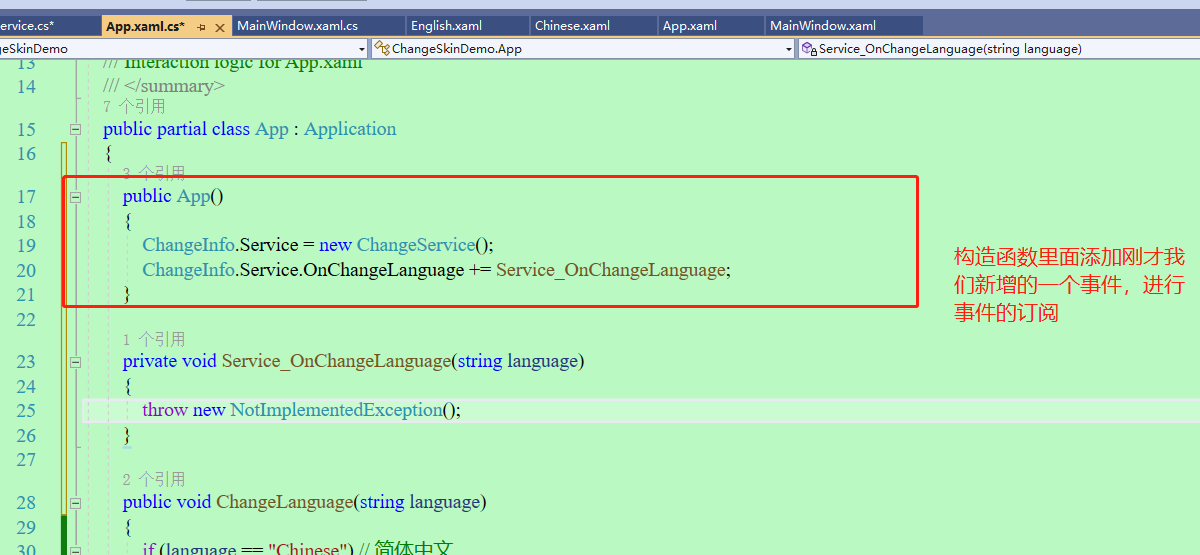
17、App構造函數內,實現實例化,以及事件的訂閱聲明。

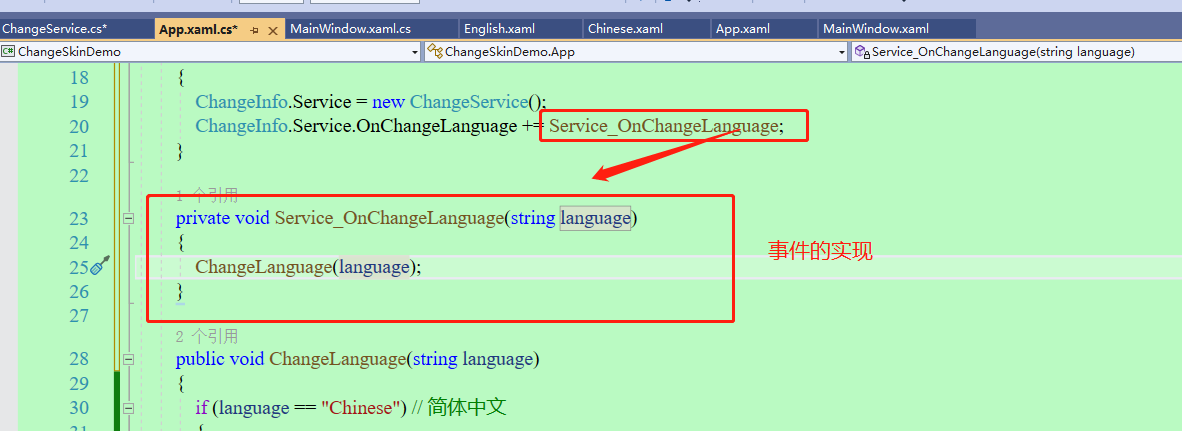
18、事件的實現裡面,用來實現切換語言的功能

19、按鈕單擊事件,獲取實體類的實例,進行發布消息。

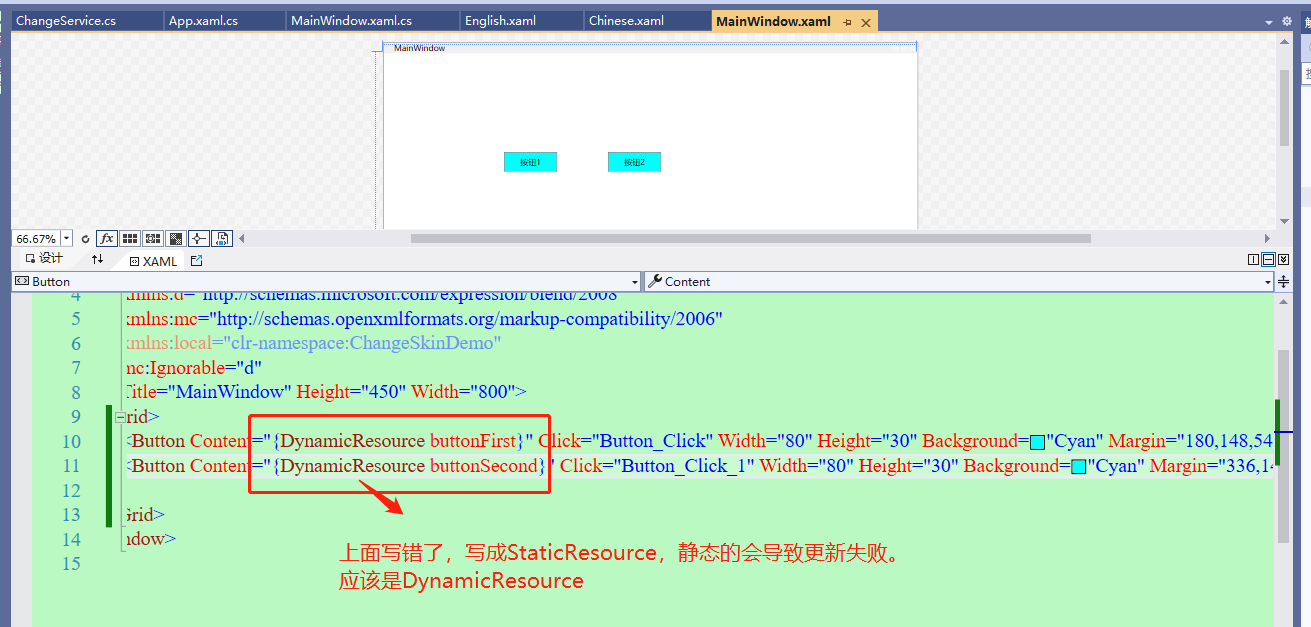
20、由於以上使用了靜態引入,所以從始至終只會用最開始的資源。此處改成動態的 Dynamic

21、程式啟動走一波

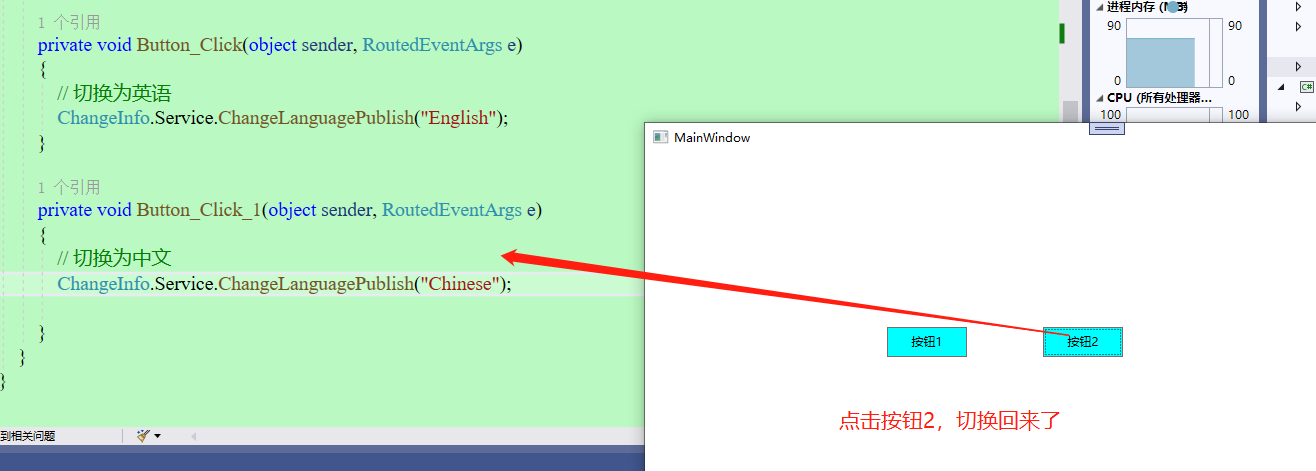
22、按鈕1點擊,切換成英文

23、按鈕2點擊,切換回中文。

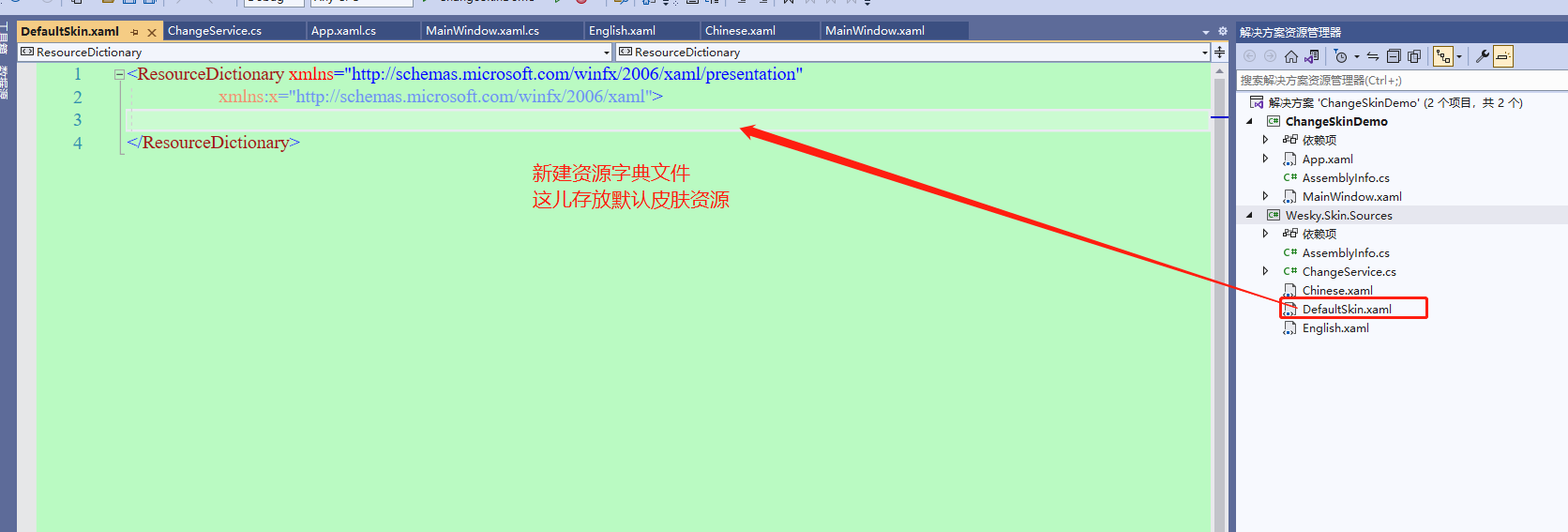
24、開始換膚,原理異曲同工。新增默認皮膚資源。

25、網路上隨便找了兩個圖片,僅供測試演示使用。

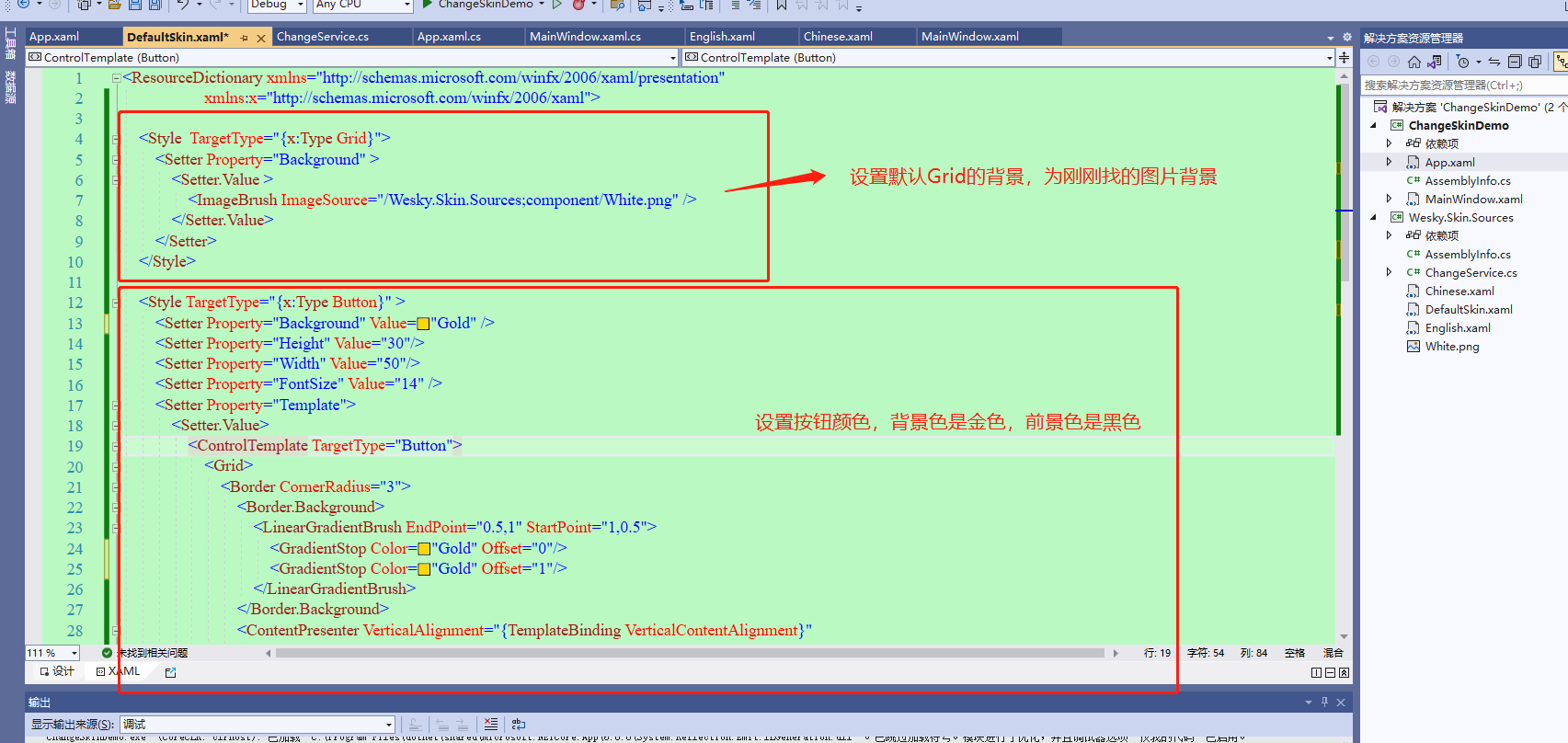
26、默認皮膚,設置白色背景圖片,以及按鈕的一個默認樣式

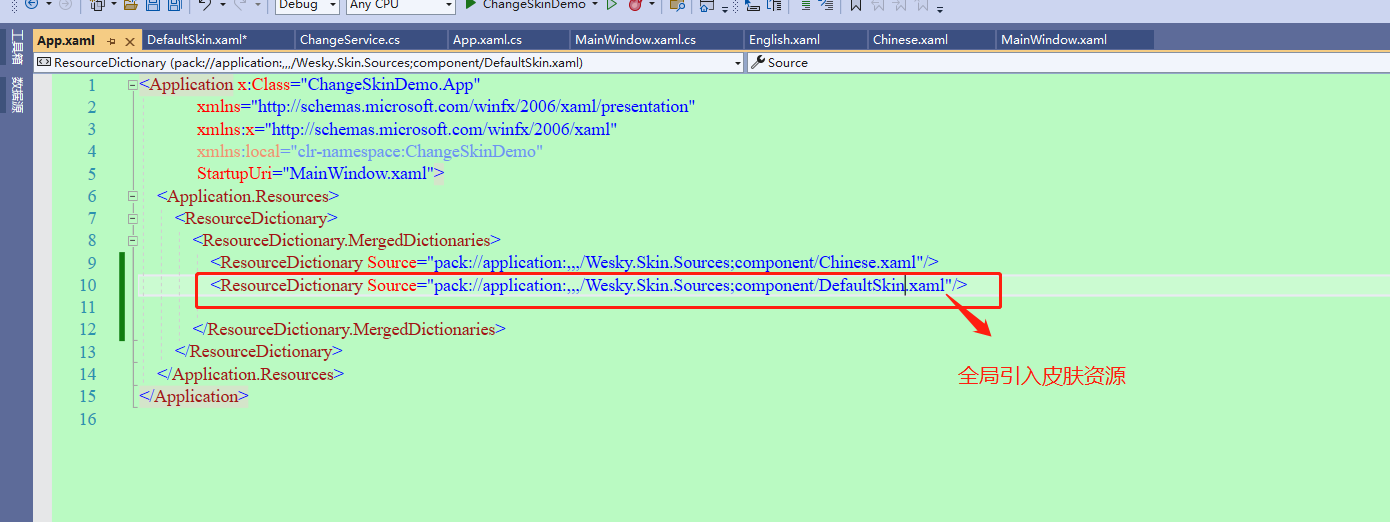
27、App.xaml內對資源字典進行引入

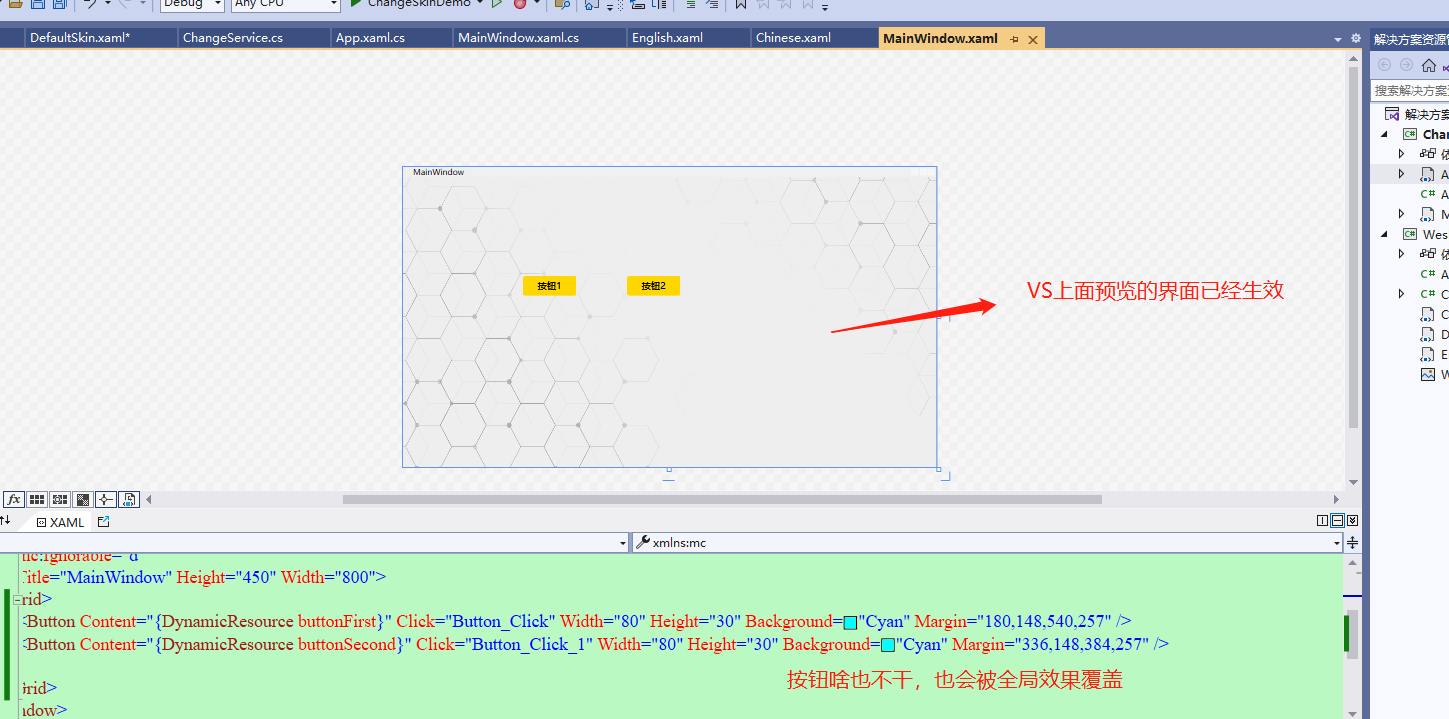
28、VS上面可以看到實時更新以後的樣式效果

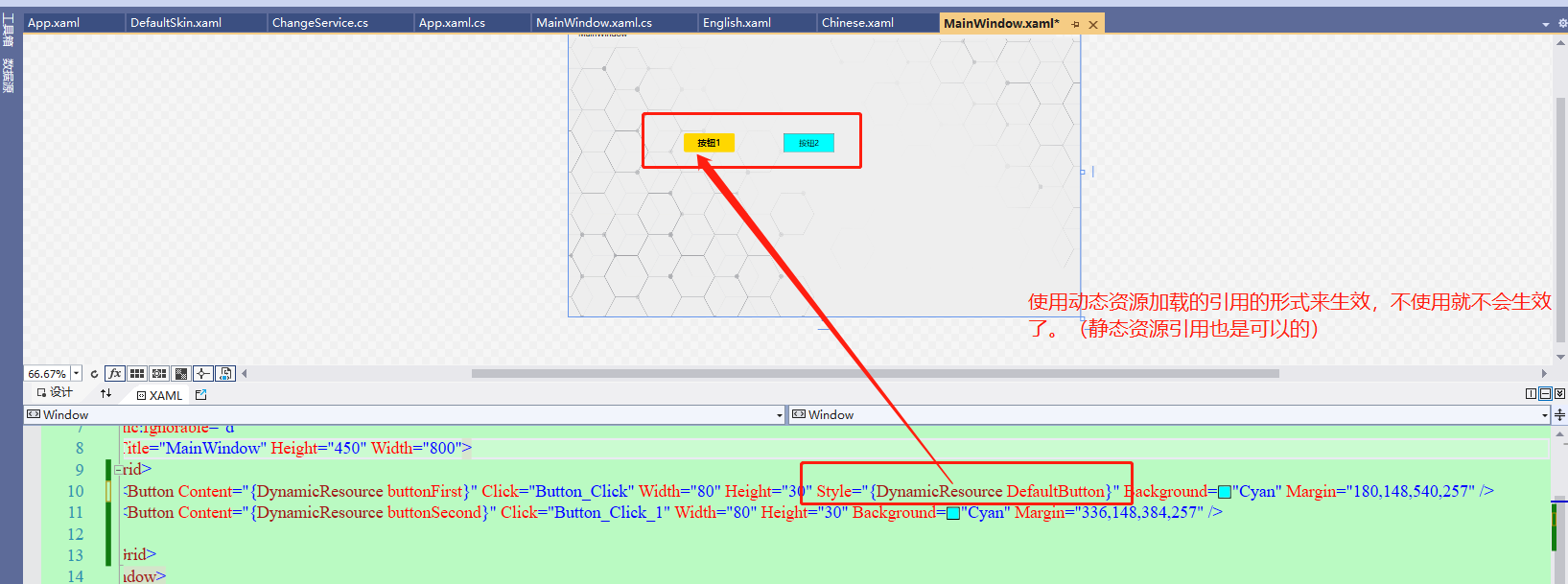
29、修改Button為需要指定資源進行綁定,這樣可以配置多組不同的按鈕,或者指定使用哪種風格等。例如,還可以寫很多組不同樣式的button,設置key不一樣就可以。然後按照個人喜歡進行引用。此處就不做太多啰嗦操作了,說正事。

30、資源引用時候,提供key進行關聯(跟上面語言切換的原理一樣)

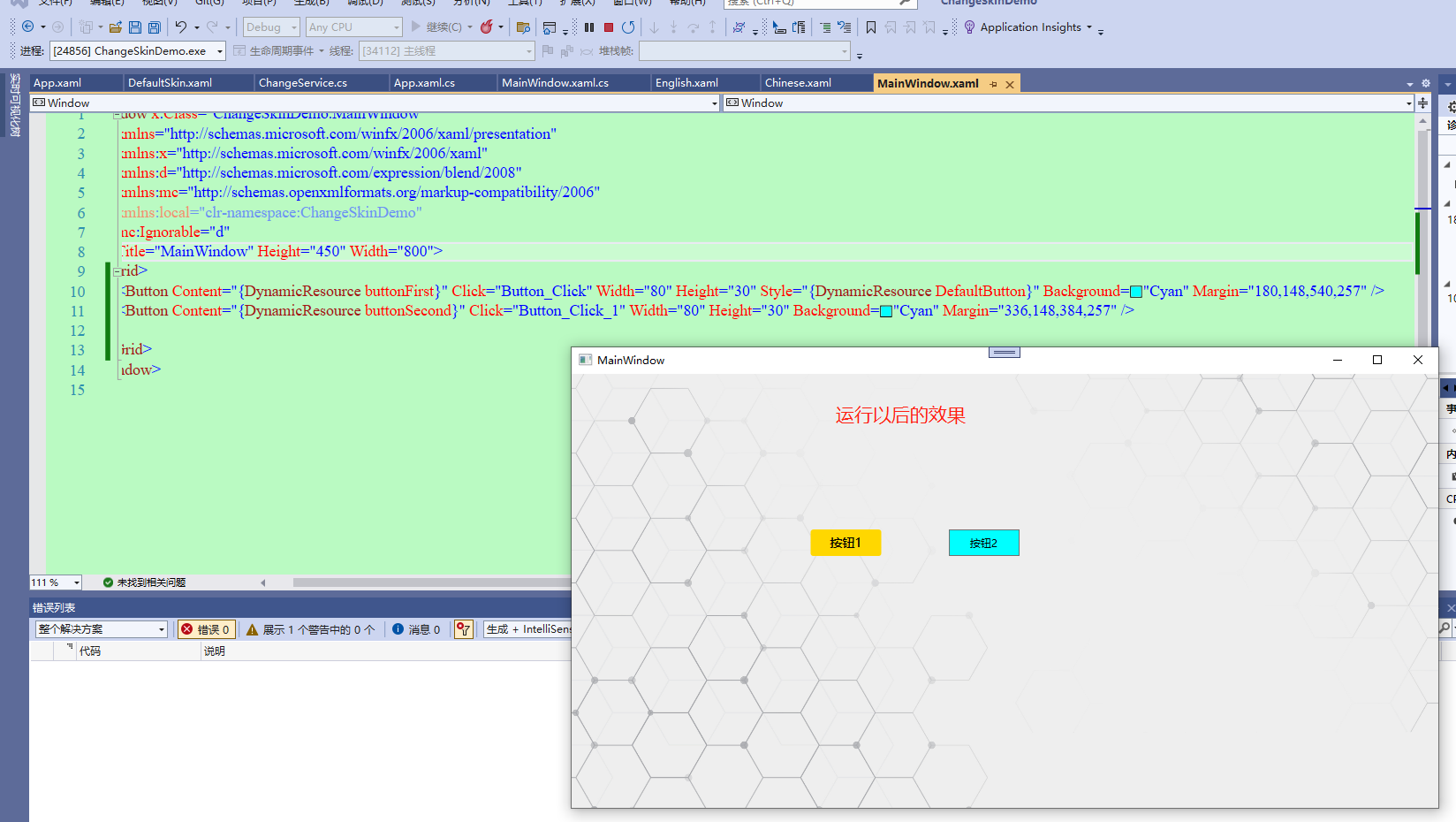
31、運行一下看看效果

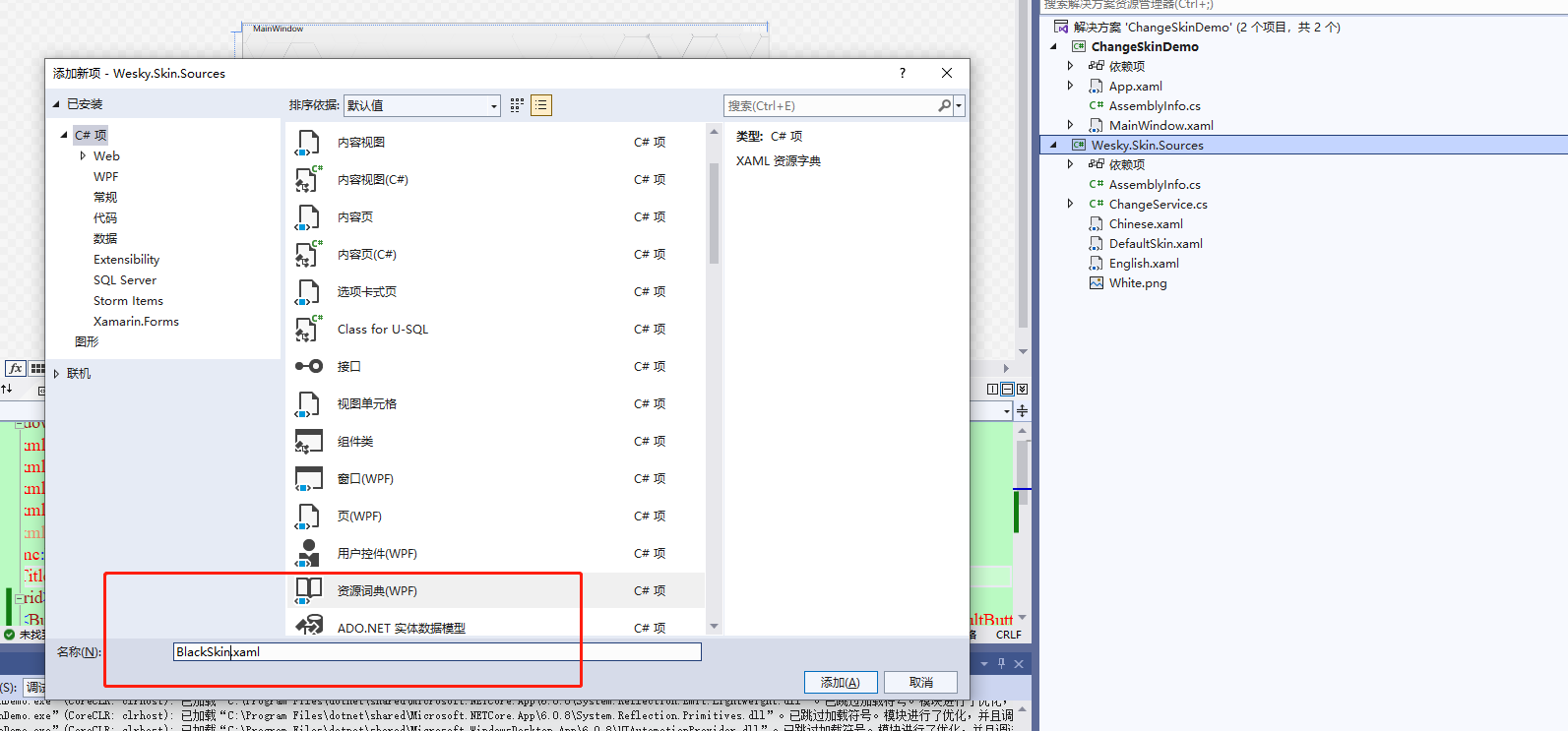
32、再創建一個資源字典,用來做另一個皮膚使用

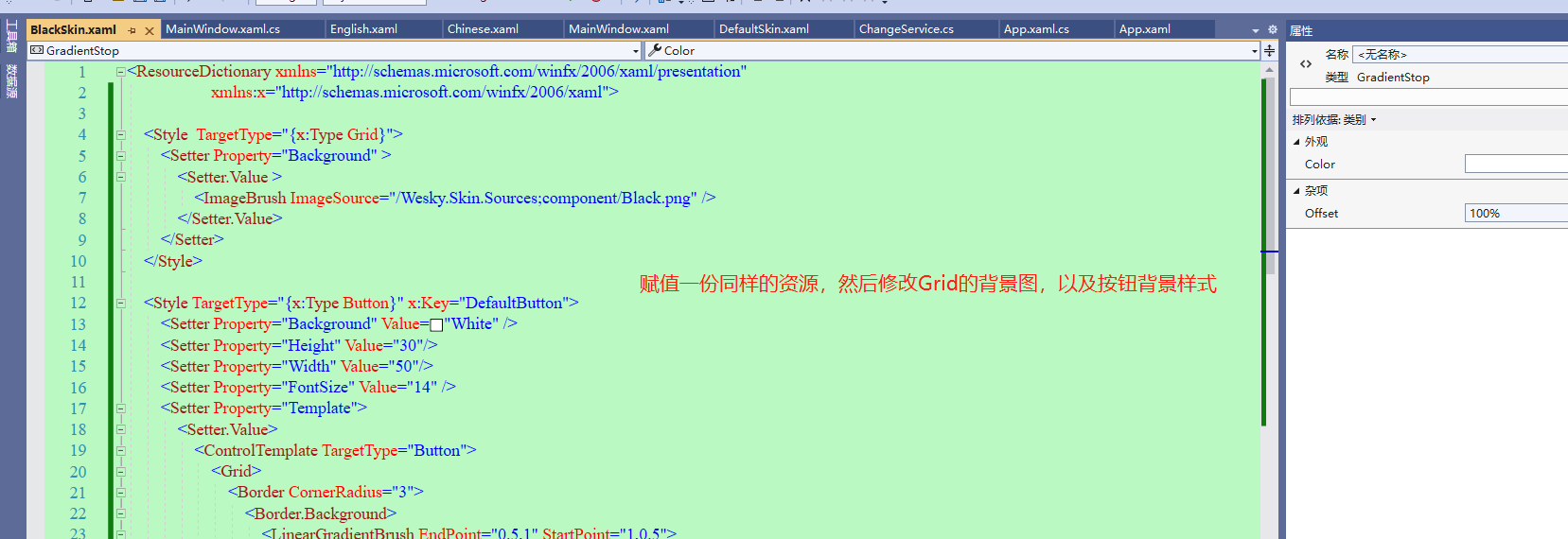
33、資源樣式程式碼拷貝過來,進行一些修修改改(背景圖片、背景顏色,前景色等等style風格)

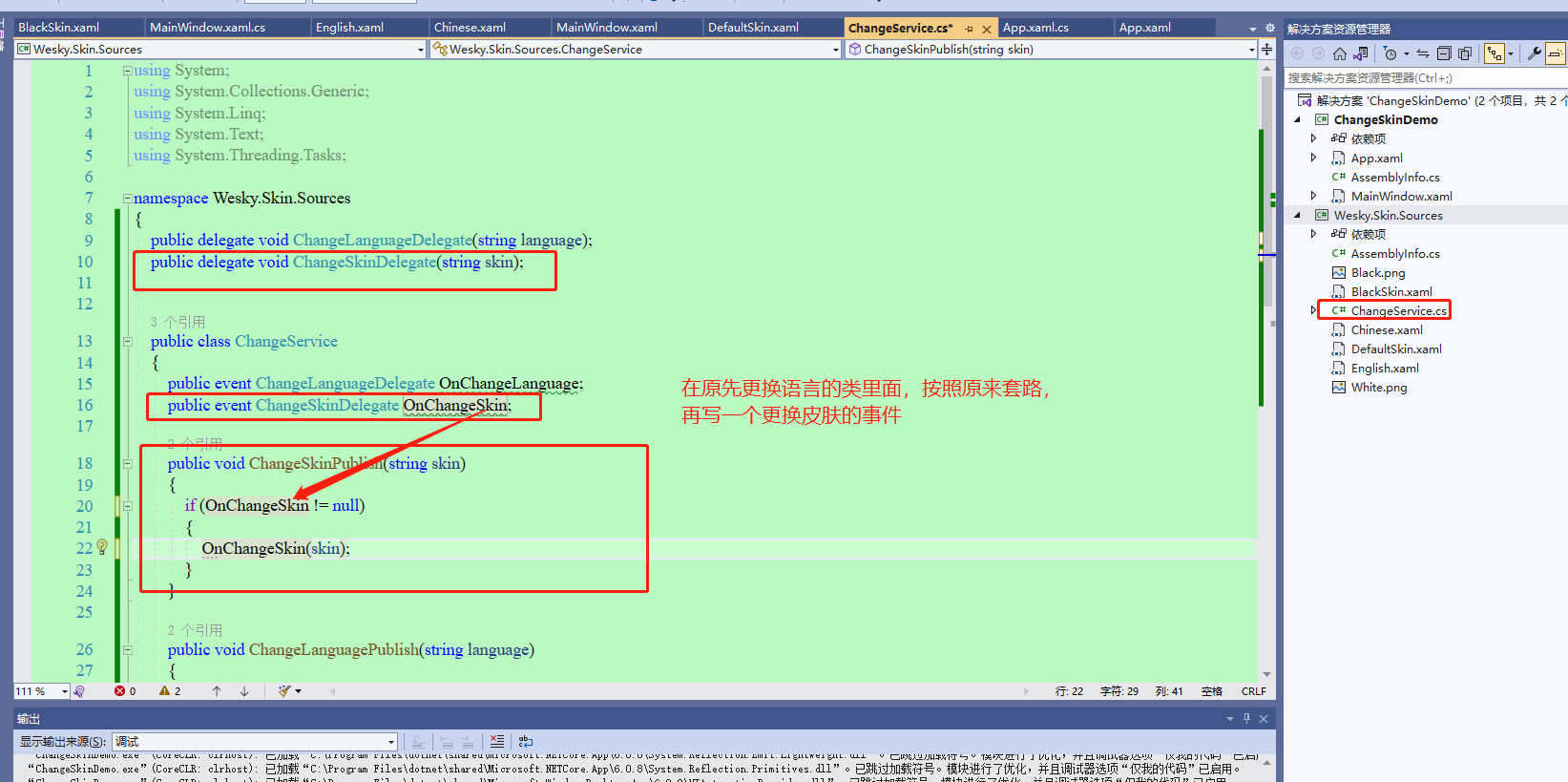
34、按照更換語言的方式,新主張一個更改皮膚的委託/事件。

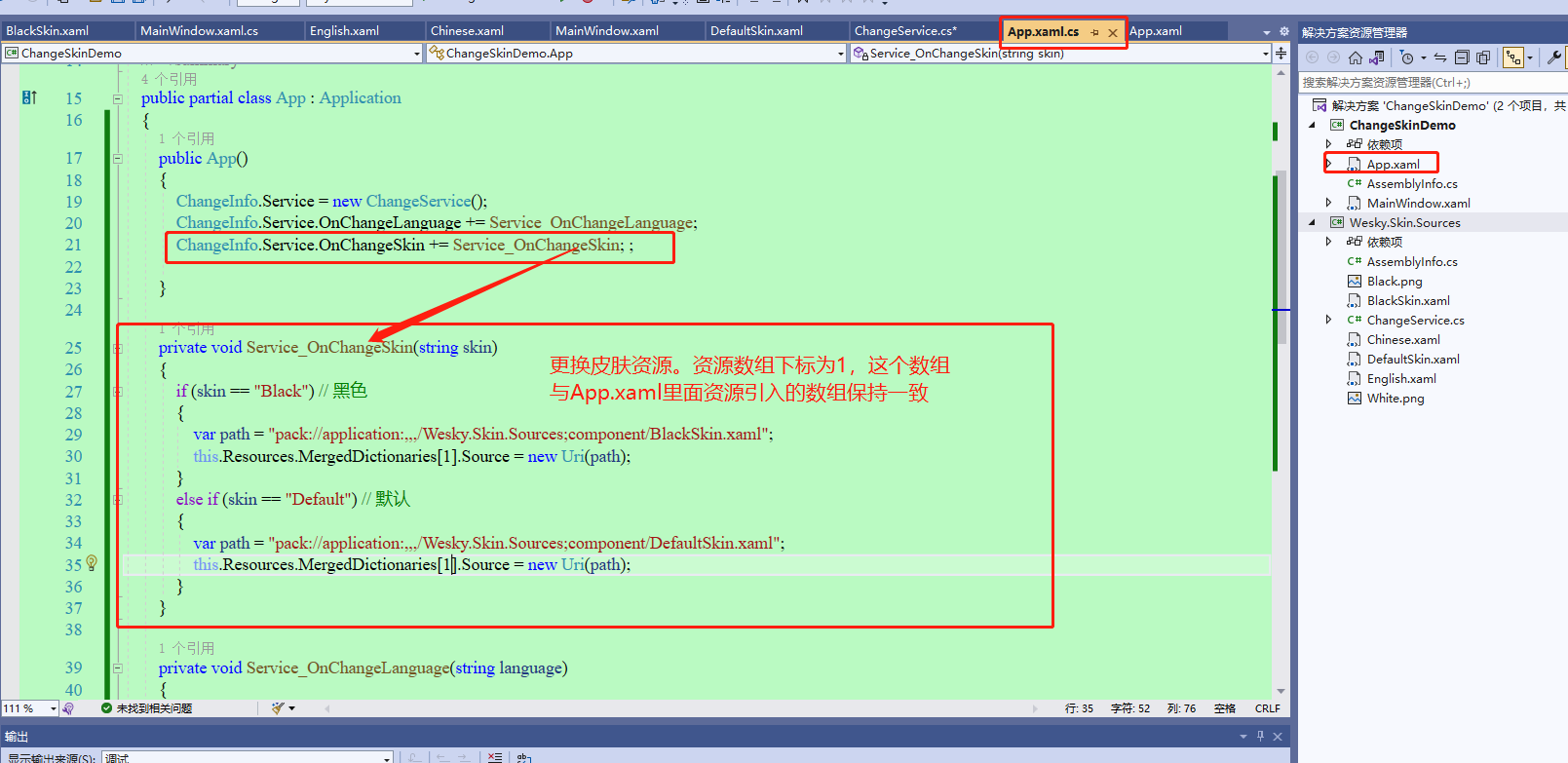
35、App.cs內進行訂閱事件消息,以及實現皮膚資源更換。

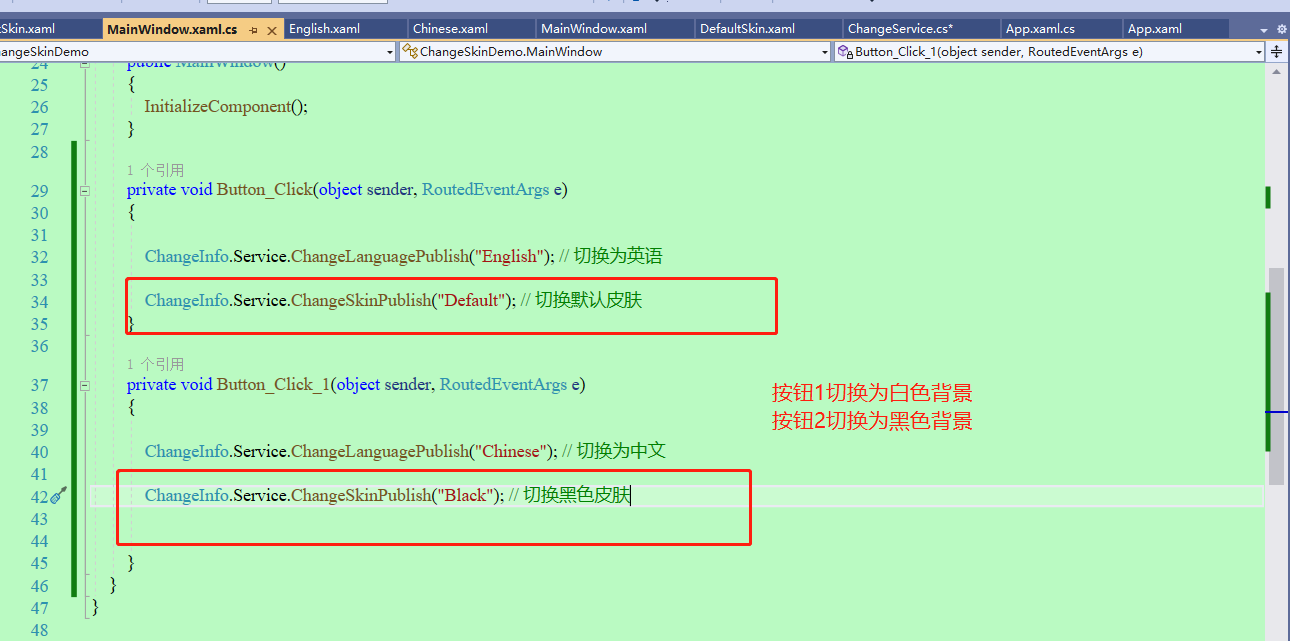
36、按鈕功能內,新增發布更改皮膚的事件消息。

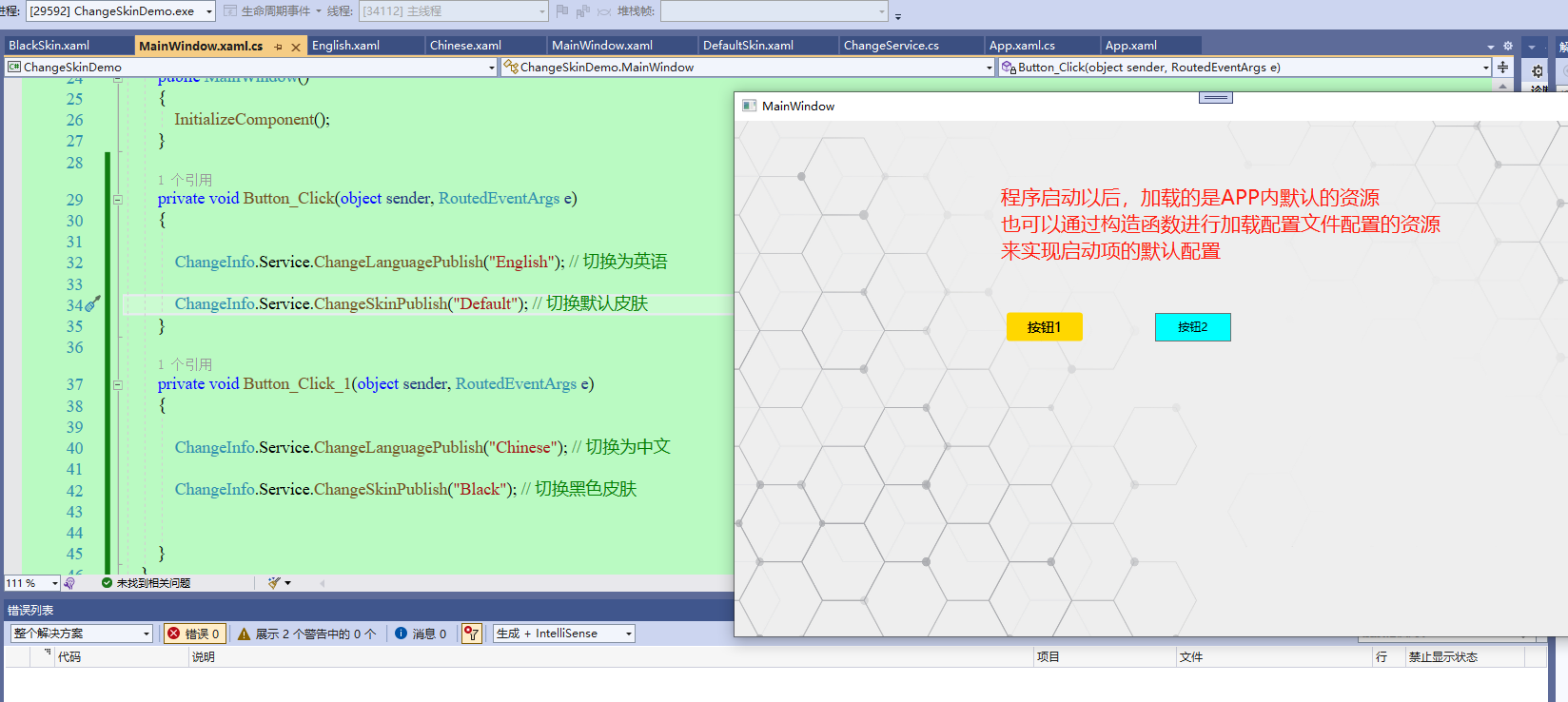
37、程式啟動,走一波。

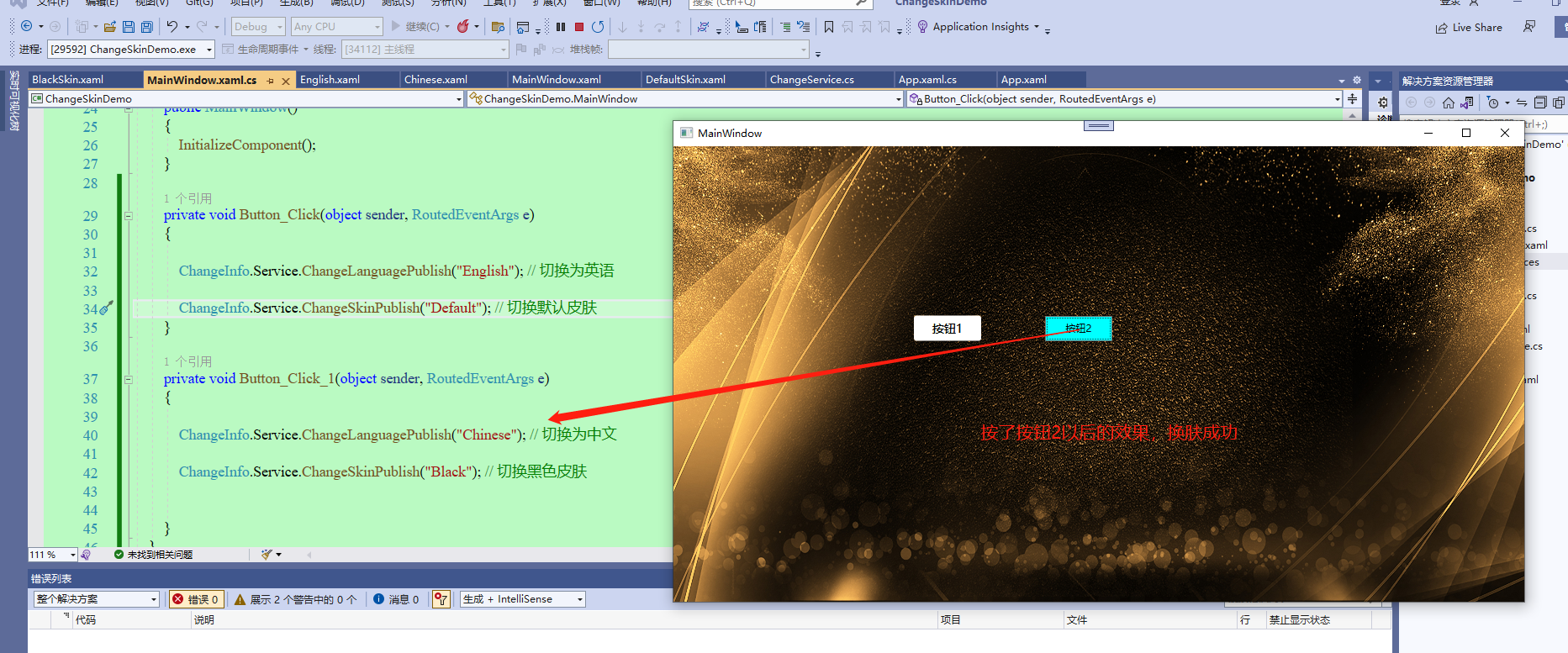
38、按鈕2走一波,背景更換為黑色背景。按鈕原先是金色,也切換成了白色。

39、按鈕1走一波,皮膚背景換回白色,按鈕背景換回金色。由於也設置了語言切換,所以語言也跟著更新了。

40、以上就是該文章的全部內容。如果需要源碼的,可以掃描關注我的微信公眾號(或者直接搜索 Dotnet Dancer),在公眾號聊天介面輸入 【skin】 即可獲取。

同時也歡迎各位大佬加入我的QQ群,點擊該部落格原文鏈接【//www.cnblogs.com/weskynet/p/16703187.html】後,拉到最下方,即可直接加入QQ群。
也可以掃以下二維碼加我微信私人好友,進入微信技術交流群(不發廣告,只做.NET內推和技術交流)

完結。謝謝大佬們圍觀。

