我的Vue之旅、02 ES6基礎、模組、路徑、IO
- 2022 年 9 月 17 日
- 筆記
- javascript, VUE, WEB
自定義模組
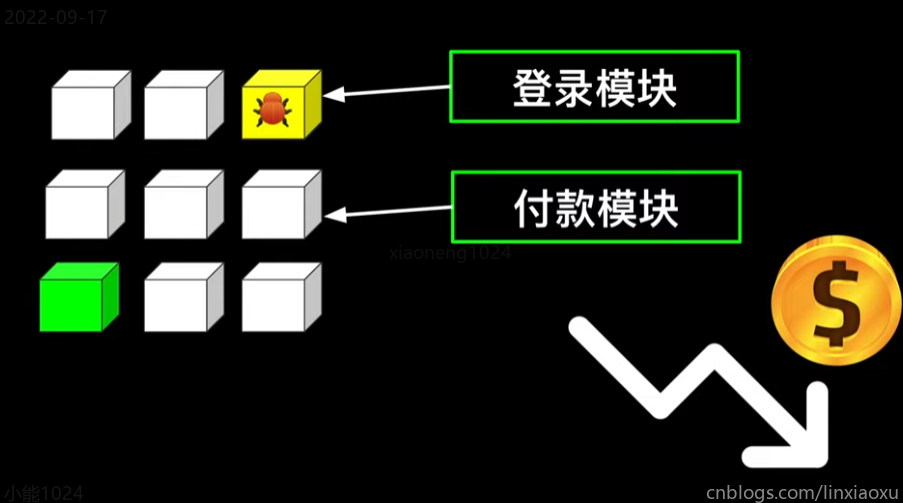
為什麼要模組?模組化源程式碼能給我們帶來什麼好處?
試想一個巨無霸網購平台,在沒有模組化的情況下,如果出現bug,程式設計師就要在幾百萬行程式碼里調試,導致後期維護成本上升,為了解決問題,模組化按功能切分,把大問題轉換成小問題,讓每個模組獨立運營,通過介面對外開放,讓程式統一調用,降低程式出錯的風險,也能方便升級模組內部的程式碼,不影響全局
創建模組( 計算器)
計算器)
模擬巨無霸程式(現有兩個js文件 app.js server.js)

如果沒有模組化程式,那麼server.js也想用這些功能的時候也必須將函數寫一遍。就會出現程式碼重疊,如果要修改,就要全部進行修改

-
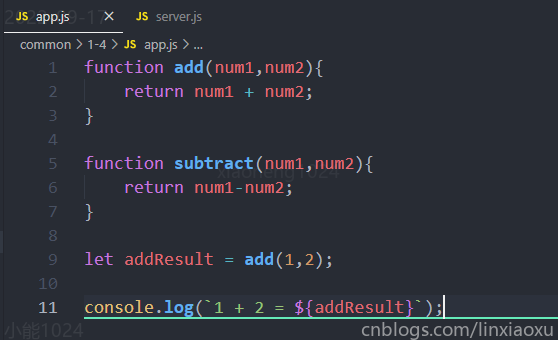
新建calculator.js,將 app.js 的函數剪貼到其中(此時再運行app.js會出錯)
-
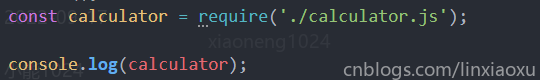
我們需要在 app.js 中引入我們新建的模組列印出來了一個 { } 空 Object 對象,
這是因為 calculator.js 里的函數是不會自動暴露或者被輸出的,我們需要明確告訴NodeJS哪一個函數需要被輸出,那樣才能被其他程式引入和調用

- 模組使用 module.exports 語句,在運行 app.js console輸出函數 add


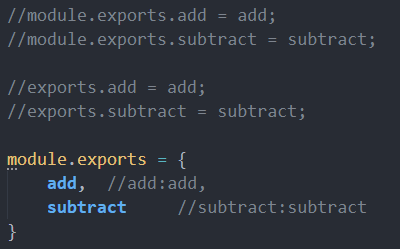
那 subtract 怎麼辦呢,因為module.exports={ },我們可以往裡添加新數據,我們只需要提供一對 key-value 即可


- console輸出兩個函數 add, subtract
// app.js
const calculator = require('./calculator.js');
console.log(calculator);
let addResult = calculator.add(1,2);
console.log(`1 + 2 = ${addResult}`);

const calculator = require('./calculator.js');
console.log(calculator);
let SubtractResult = calculator.subtract(5,2);
console.log(`5 - 2 = ${SubtractResult}`);

function add(num1,num2){
return num1 + num2;
}
function subtract(num1,num2){
return num1-num2;
}
//module.exports.add = add;
//module.exports.subtract = subtract;
//exports.add = add;
//exports.subtract = subtract;
module.exports = {
add, //add:add,
subtract //subtract:subtract
}
自定義模組小技巧
如果我們有很多模組,重複輸入 module.exports 是很麻煩的,NodeJS給我們提供了一個便利,直接把最前面的 module 去掉
我們可以寫成 module.exports = { 內容 } 的形式來簡化,如果key-value相等,可以只寫key
 CMD終端的基本使用
CMD終端的基本使用
sysdm.cpl 可快速打開電腦設置配置環境變數
md abc 創建目錄 abc
rd abc 刪除目錄 abc
cd .. 進到上層目錄
如果目錄不是空的不能用rd刪除目錄,需要加兩個參數
rd /s/q abc (sub-directory quiet)
echo on a.txt 創建 a.txt
往裡面覆蓋內容
echo 123 > a.txt
往裡面追加內容
echo 456 >> a.txt
cat a.txt 輸出文件內容
rm a.txt 刪除文件
cat > hello.txt 覆蓋(按ctrl c 退出)
cat >> hello.txt 追加內容(按ctrl c 退出)
在文件內按 Shift 右鍵 選擇 在該目錄下執行命令行
Node.JS 全局成員
console.log(123);
// 包含文名稱的全路徑
console.log(__filename);
// 文件的路徑(不包含文件名稱)
console.log(__dirname);
// 定時函數
const a = setTimeout(()=>{
console.log(123);
},3000);
setTimeout(()=>{console.log(123)},200);
clearTimeout(a);
// process.argv 是一個數組,默認情況前兩項數據分別是:Node.js的安裝環境的路徑,當前執行的js文件的全路徑
// 從第三個參數開始表示命令行參數
console.log(process.argv);
console.log(process.argv0);
// 列印當前系統的架構(x64, x86)
console.log(process.arch);
初識模組化(1-2)
/*
index.js
模組化開發
傳統非模組化開發有如下的缺點:
1、命名衝突(團隊開發)
2、文件依賴(文件引入與先後次序)
前端標準的模組化規範:
1、AMD - requirejs
2、CMD - seajs
後端標準的模組化規範:
1、CommonJS - Node.js
模組化相關的規則:
1、 如何定義模組:一個js文件就是一個模組,模組內部的成員都是相互獨立的
2、 模組成員的導出和引入
*/
const a = function(a,b){
return parseInt(a) + parseInt(b);
}
// 導出模組成員
//exports.sum = a;
module.exports = a; //此時這個模組本身就是個方法
/*
a.js
引入模組
*/
const mod = require('./index.js');
console.log(mod);
//var ret = mod.sum(12,13);
var ret = mod(12,13);
console.log(ret);
模組化細節補充
/*
index.js
模組成員的導出 global
已經載入的模組會快取,如果記憶體中有同樣的文件就不會載入(性能優化)
*/
console.log('hello');
var flag = 123;
// 很少使用
global.flag = flag;
/*
a.js
模組文件的後綴3種情況: .js .json .node(C、C++)(不加後綴時載入順序)
*/
//require('./index.js');
//require('./index.js');
//require('./index.js');
require('./index'); // 後綴可以直接省略
var data = require('./data')
console.log(global.flag);
console.log(data);
// data.json
{
"username":"張三",
"age":12
}
ES6 let、const 使用規範
/*
聲明變數 let和const
*/
// let 聲明的變數不存在預解析
//console.log(flag);
// var flag = 123;
// let flag = 456;
// let 聲明的變數不允許重複(同一作用域)
//let flag = 123;
//let flag = 456;
//console.log(flag);
// ES6 引入了塊級作用域
// 塊內部let定義的變數,在外部訪問不到
// if(true){
// //var flag = 123;
// let flag = 123;
// }
/* -------------------------------------------------------------------------- */
{
// 這裡是塊級作用域
let flag = 123;
console.log(flag);
}
//console.log(flag);
/* -------------------------------------------------------------------------- */
for(let i = 0; i < 3; i++){
// for循環括弧中let聲明的變數只能在循環體中使用
console.log(i);
}
/* -------------------------------------------------------------------------- */
// 在塊級作用域內部,變數只能先聲明再使用,因為沒有預解析
if(true){
//console.log(flag);
let flag = 123;
}
/* ---------------------------------- const --------------------------------- */
// const用來聲明常量,不允許重新賦值,一開始必須要初始化
// 上述規則對 const 同樣適用
// const n = 1;
// n = 2;
ES6 變數解構賦值
/*
變數的解構賦值
*/
// var a = 1;
// var b = 2;
// var c = 3;
// var a = 1,b = 2,c = 3;
// * 數組的解構賦值,根據順序,還可以添加默認值
//let [a,b,c] = [1,2,3];
//let [a=111,b,c] = [,123,];
//console.log(a,b,c);
// * 對象的解構賦值
//let {foo,bar} = {foo:'hello',bar : 'hi'};
//let {foo,bar} = {bar : 'hi',foo:'hello'};
// * 對象屬性別名(如果起了別名,那麼原來的名字就無效了)
// let {foo:abc,bar} = {foo:'hello',bar : 'hi'}
// console.log(typeof(abc),bar,abc);
// * 對象的解構賦值設置默認值
let {foo:abc="hello",bar} = {bar : 'hi'};
console.log(abc,bar);
// * 把對象當中的屬性與名稱的進行綁定
let {cos,sin,random} = Math;
console.log(typeof cos,typeof sin,typeof random);
/* -------------------------------------------------------------------------- */
// * 字元串的解構賦值
let [a,b,c,d,e,length] = "hello";
console.log(a,b,c,d,e,length);
let {length:len} = "hel";
console.log(len);
ES6 字元串擴展與模板字元串
/*
字元串相關擴展
includes() 判斷字元串中是否包含指定的子串(有的話返回true,否則返回false)
參數一:匹配的子串;參數二:從第幾個字元開始匹配
startsWith() 判斷字元串是否以特定的子串開始
endsWith() 判斷字元串是否以特定的子串結束
模板字元串
*/
console.log('hello world'.includes('world',6));
let url = 'admin/index.php';
console.log(url.startsWith('admin'));
console.log(url.endsWith('php'));
/* -------------------------------------------------------------------------- */
let obj = {
username : '李四',
age:'12',
gender: 'male'
};
let tag = '<div><span>'+obj.username+'</span><span>'+obj.age+'</span><span>'+obj.gender+'</span></div>';
// 反引號表示模板,模板中的內容可以有格式,通過 ${}方式填充數據
let fn = (x)=> x;
let tag2 = `
<div>
<span>${obj.username}</span>
<span>${obj.age}</span>
<span>${obj.gender}</span>
<span>${1+1}</span>
<span>${fn('nihao')}</span>
</div>
`
console.log(tag);
console.log(tag2); // * 模板字元串後期維護方便
ES6 函數擴展
/*
函數擴展
- 參數默認值
- 參數解構賦值
- rest參數
- ...擴展運算符
*/
//參數默認值老式方法
function foo(param) {
let p = param || 'hello';
console.log(p);
}
foo();
function foo2(param = 'nihao') {
console.log(param);
}
foo2();
foo2('123456');
/* -------------------------------------------------------------------------- */
function foo3(uname = 'list', age = 12) {
console.log(uname, age);
}
foo3();
foo3('張三', 13);
// * 參數解構賦值
function foo4({
uname = 'lisi',
age = 10
} = {}) {
console.log(uname, age);
}
foo4(); //! 不傳參會出問題,可以給函數參數一個默認值 {}
foo4({
uname: 'zhangsan',
age: 15
});
/* -------------------------------------------------------------------------- */
// * rest參數(剩餘參數)...
function foo5(a, ...params) {
console.log(params);
}
foo5(1, 2, 3, 4, 5);
// 擴展運算符 ...
function foo6(a, b, c, d, e, f){
console.log(a + b + c + d + e + f);
}
foo6(1,2,3,4,5,6);
let arr = [1,2,3,4,5,6];
//foo6.apply(null,arr);
foo6(...arr); // ! 擴展運算符
// 合併數組
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [...arr1,...arr2];
console.log(arr3);
ES6 箭頭函數

node執行調試完成之後進程退出,這時候去看它的列印內容就看不到了
需要看到他具體的值,在列印的地方加上斷點即可
/*
箭頭函數
*/
function foo(){
console.log('hello');
}
foo();
let foo2= () => console.log('hello');
foo2();
let foo3= x => x;
foo3(123);
// * 多個參數必須用小括弧包住
let foo4 = (a,b) => console.log(a+b);
foo4(1,2);
let arr = [1,2,3];
arr.forEach(function(value,index){
console.log(value,index);
});
arr.forEach((value,index)=>console.log(value,index));
// ! 箭頭函數的注意事項
// - 箭頭函數中的this取決於函數的定義位置而不是調用位置
// - 箭頭函數不可以 new
// - 箭頭函數不可以使用 arguments 獲取參數列表,可以使用rest參數代替
function foo5(){
// 使用call調用foo5時,這裡的this其實就是call的第一個參數
console.log(this);
setTimeout(()=>{
console.log(this,this.num);
},1000);
}
foo5();
foo5.call({num:1});
/* -------------------------------------------------------------------------- */
let foo6 = ()=> {this.num = 123;}
//new foo6();
/* -------------------------------------------------------------------------- */
let foo7 = (a,b) =>{
console.log(a,b,arguments); //這種方式獲取不到實參列表
}
foo7(123,456);
let foo8 = (...param) => { //rest參數
console.log(param);
}
foo8(123,456);
ES6 類與繼承
/*
類與繼承
*/
// function Animal(name){
// this.name = name;
// }
// Animal.prototype.showName = function(){
// console.log(this.name);
// }
// var a = new Animal('Tom');
// a.showName();
// var b = new Animal('Jerry');
// a.showName();
/* -------------------------------------------------------------------------- */
class Animal{
// * 靜態方法(靜態方法只能通過類名調用,不可以使用實例對象調用)
static showInfo(){
console.log('hello');
}
// * 構造函數
constructor(name){
this.name = name;
}
showName(){
console.log(this.name);
}
}
let a = new Animal('spike');
a.showName();
Animal.showInfo();
/* -------------------------------------------------------------------------- */
// 類的繼承 extends
class Dog extends Animal{
constructor(name,color){
super(name); // super用來調用父類
this.color = color;
}
ShowColor(){
console.log(this.color);
}
}
let d = new Dog('doudou','yellow');
d.showName();
d.ShowColor();
Dog.showInfo();
Buffer基本操作
console.log(Buffer.isEncoding('utf8'));
console.log(Buffer.isEncoding('gbk'));
let buf = Buffer.from('hello');
console.log(buf);
console.log(Buffer.isBuffer(buf));
console.log(Buffer.isBuffer({}));
let buf2 = Buffer.from('中國','ascii');
console.log(Buffer.byteLength(buf2));
console.log(buf2.toString());
let buf31 = Buffer.alloc(3);
let buf32 = Buffer.alloc(5);
let buf33 = Buffer.concat([buf31,buf32]);
console.log(Buffer.byteLength(buf33));
/* -------------------------------------------------------------------------- */
// 實例方法
let buf4 = Buffer.alloc(5);
buf4.write('hello',2,2); // * 向buffer對象中寫入內容 [from] - counts
console.log(buf4);
let buf51 = Buffer.from('hello');
let buf52 = buf51.slice();
console.log(buf51==buf52); // ! 兩個不同的buffer對象
buf52 = buf51.slice(1,3); // * 截取buffer對象的內容 [from] - (to)
console.log(buf52.toString());
// ! toJSON方法不需要顯式調用,當JSON.stringify方法調用的時候會自動調用toJSON方法
const buf6 = Buffer.from('hello');
const json = JSON.stringify(buf6); // * 將buffer對象轉成JSON,對應的十進位
console.log(json);
Node.JS 路徑操作
/*
路徑操作
*/
const path = require('path');
// * 獲取路徑的最後一部分
console.log(path.basename('/foo/bar/baz/asdf/quux.html'));
console.log(path.basename('/foo/bar/baz/asdf/quux.html','.html'));
// * 獲取路徑
console.log(__dirname);
console.log(path.dirname('/abc/qq/www/aabc.txt'));
// * 獲取文件擴展名
console.log(path.extname('index.html'));
// * 路徑的格式化處理
// path.format() obj->string
// path.parse() string->obj
let obj = path.parse(__filename);
console.log(obj);
/*
{
root: 'F:\\', 文件根路徑
dir: 'F:\\Node.JS\\Codes\\1031\\NodeJS基礎\\2-1 路徑操作', 文件全路徑
base: 'index.js', 文件名稱
ext: '.js', 文件擴展名
name: 'index' 文件名稱
}
*/
let objpath = {
root: 'd:\\',
base: 'abc.txt',
dir : 'd:\\aaaaa\\cccc\\',
ext: '.txt',
name: 'abc',
};
let strPath = path.format(objpath);
console.log(strPath);
// * 判斷是否為絕對路徑
path.isAbsolute('C:/foo/..');
// * 拼接路徑,在連接路徑的時候會格式化
console.log(path.join('/foo','bar','baz/asdf','quux','../../')); // ! 兩個點是上層路徑,一個點表示當前路徑
// * 規範化路徑
console.log(path.normalize('/foo/bar//baz/asdf/quux/..'))
console.log(path.normalize('C:\\temp\\\\foo\\bar\\..\\'));
// * 從兩個絕對路徑換算出來相對路徑
console.log(path.relative('C:\\orandea\\test\\aaa', 'C:\\orandea\\impl\\bbb'));
// * 解析路徑
console.log(path.resolve('wwwroot', 'static_files/png/', '../gif/image.gif'));
// * 兩個特殊屬性
console.log(path.delimiter); // * 環境變數分隔符 windows 是 ; linux 是 :
console.log(path.sep); // * 路徑分隔符,windows 是 \ LINUX是 /
非同步I/O

/*
非同步I/O input/output
- 文件操作
- 網路操作
在瀏覽器中也存在非同步操作:
- 定時任務
- 事件處理
- Ajax回調處理
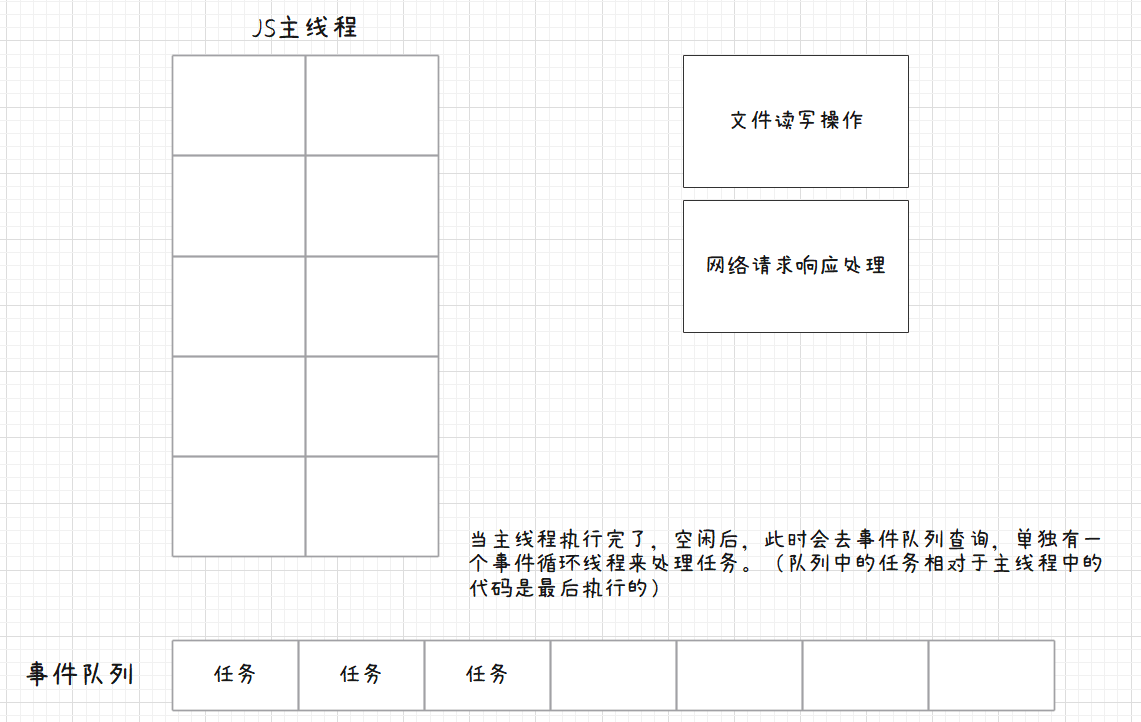
js的運行是單執行緒的
引入了事件隊列機制
Node.js中的事件模型與瀏覽器中的事件模型類似
單執行緒+事件隊列
Node.js中非同步執行的任務:
1、文件I/O
2、網路I/O
基於回調函數的編碼風格
*/
文件操作
文件狀態
/*
文件狀態
*/
const fs = require('fs');
console.log(1);
fs.stat(`${__dirname}/data.txt`,(err,stat)=>{
// ! 一般回調函數的第一個參數是錯誤對象,如果err為null,表示沒有錯誤,否則表示報錯了
if(err) return;
console.log(stat);
if(stat.isFile()){
console.log('文件');
}
else if(stat.isDirectory()){
console.log('目錄');
}
/*
atime 訪問時間
mtime 文件數據發生變化的時間
ctime 文件狀態資訊發生變換的時間(比如文件的許可權)
birthtime 文件創建的時間
*/
});
console.log(2);
// 同步操作
// console.log(1);
// let ret = fs.statSync(`${__dirname}/data.txt`);
// console.log(ret);
// console.log(2);
// ! 當主執行緒執行完了才會空閑,去把事件隊列中的任務取出來
讀文件
/*
讀文件操作
*/
const fs = require('fs');
const path = require('path');
let strPath = path.join(__dirname,'data.txt');
fs.readFile(strPath,(err,data)=>{
if(err) return;
console.log(data); // * 列印出位元組數組
console.log(data.toString());
});
// * 第二個參數可以指定編碼,得到的數據是字元串
// * 如果沒有第二個參數,那麼得到的就是Buffer實例對象
fs.readFile(strPath,'utf8',(err,data)=>{
if(err) return;
console.log(data); // * 列印出字元串
});
// ! 同步操作,不需要回調函數
let ret = fs.readFileSync(strPath,'utf8');
console.log(ret);
寫文件
/*
寫文件操作
*/
const fs = require('fs');
const path = require('path');
let strpath = path.join(__dirname,'data.txt');
// * 默認編碼方式 encoding : utf 8
// fs.writeFile(strpath,'hello cat',(err)=>{
// if(err) throw err;
// else {
// console.log('文件寫入成功');
// }
// })
// ! 多次寫入需要使用數據流的方式
// let buf = Buffer.from('world');
// fs.writeFile(strpath,buf,(err)=>{
// if(err) throw err;
// else {
// console.log('文件寫入成功');
// }
// })
// ! 同步操作
fs.writeFileSync(strpath,'tom and jerry');
文件流式操作(針對大文件)
/*
大文件操作(流式操作)
fs.createWriteStream(path[, options])
fs.createReadStream(path[, options])
*/
const path = require('path');
const fs = require('fs');
let sPath = path.join(__dirname,'../files','file.zip');
let dPath = path.join('P:\\','file.zip');
let readStream = fs.createReadStream(sPath);
let writeStream = fs.createWriteStream(dPath);
// 基於事件的處理方式
// * 舉例
// $('input[type=button]').on('click',function(){
// console.log('hello');
// });
// * 在NodeJS中無DOM操作,所以沒有點擊事件
// let num = 0;
// readStream.on('data',(chunk)=>{ // ! data 是固定的事件,每讀取一部分就觸發
// num++;
// writeStream.write(chunk);
// });
// readStream.on('end',()=>{ // ! end 是固定的事件
// console.log(num);
// console.log('文件處理完成');
// })
/* -------------------------------------------------------------------------- */
// * 另外一種方式,pipe的作用直接把輸入流(從磁碟載入到記憶體)與輸出流(從記憶體寫入到磁碟)
readStream.pipe(writeStream);
/* -------------------------------------------------------------------------- */
fs.createReadStream(sPath).pipe(fs.createWriteStream(dPath));
目錄操作
/*
目錄操作
- 創建目錄
fs.mkdir(path[, options], callback)
fs.mkdirSync(path[, options])
- 讀取目錄
fs.readdir
fs.readdirSync
*/
const path = require('path');
const fs = require('fs');
// fs.mkdir(path.join(__dirname,'../files','abc'),(err)=>{
// console.log(err);
// });
// fs.mkdirSync(path.join(__dirname,'../files','abc'));
/* -------------------------------------------------------------------------- */
// 讀取目錄下的目錄與文件
// fs.readdir(path.join(__dirname,'..'),(err,files)=>{
// console.log(err,files);
// files.forEach((item,index)=>{
// fs.stat(path.join(__dirname,'..',item),(err,stat)=>{
// if(stat.isFile()){
// console.log(item,'文件');
// }
// else if(stat.isDirectory()){
// console.log(item,'目錄');
// }
// })
// })
// });
// ! 同步操作
// let files = fs.readdirSync(path.join(__dirname,'..'));
// files.forEach((item,index)=>{
// fs.stat(path.join(__dirname,'..',item),(err,stat)=>{
// if(stat.isFile()){
// console.log(item,'文件');
// }
// else if(stat.isDirectory()){
// console.log(item,'目錄');
// }
// })
// })
// ! 刪除目錄
fs.rmdir(path.join(__dirname,'../files','abc'),(err)=>{
console.log(err);
});
fs.rmdirSync(path.join(__dirname,'../files','abc'));
文件實操案例(初始化目錄與文件)
/*
文件操作案例(初始化目錄結構)
*/
const path = require('path');
const fs = require('fs');
let root = 'P:\\'
let fileContent = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
歡迎訪問
</body>
</html>
`;
// 初始化數據
let initData = {
projectName : 'mydemo',
data : [{
name : 'img',
type : 'dir'
},{
name : 'js',
type : 'dir'
},{
name : 'css',
type : 'dir'
},{
name : 'index.html',
type : 'file'
}]
};
// 創建項目根路徑
fs.mkdir(path.join(root,initData.projectName),(err)=>{
if(err) return;
// 創建子目錄和文件
initData.data.forEach((item)=>{
if(item.type == 'dir'){
// * 創建子目錄
fs.mkdirSync(path.join(root,initData.projectName,item.name));
}
else if(item.type == 'file'){
fs.writeFileSync(path.join(root,initData.projectName,item.name),fileContent);
}
})
});