[DOM]獲取元素:根據ID、標籤名、HTML5新增的方法、特殊元素獲取
- 2022 年 9 月 11 日
- 筆記
- 前端-JavaScript
目錄
[DOM]獲取元素:根據ID、標籤名、HTML5新增的方法、特殊元素獲取
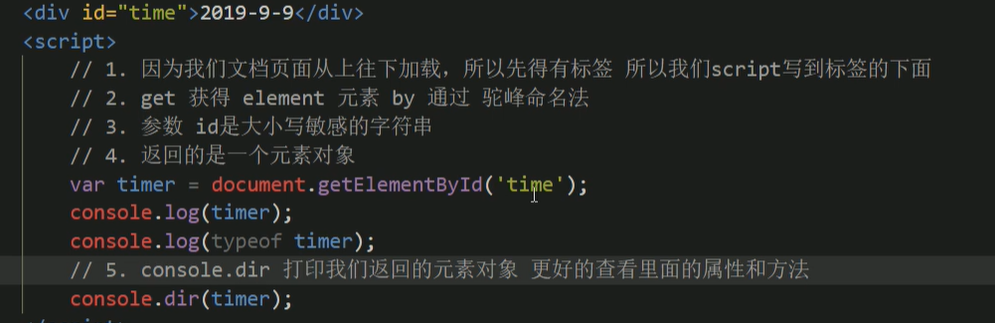
1.根據 ID 獲取[.getElementById( )]

注意:
- 原理上script是要寫在標籤下面,但是有方法可以解決,將script提到上方
- 參數 id是大小寫敏感的字元串,所以需要加引號,如(‘time’)
- 返回的是一個元素對象,如timer是一個對象
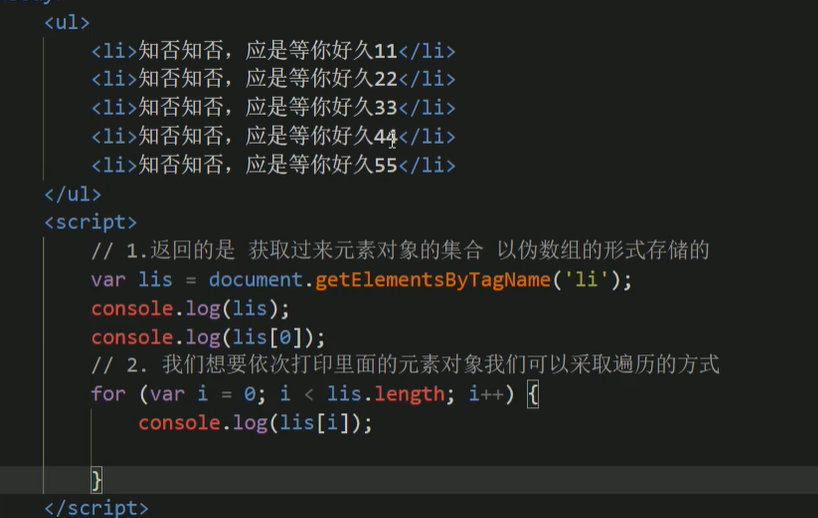
2.根據標籤名獲取[.getElementsByTagName( )]
注意element是複數,需要加s
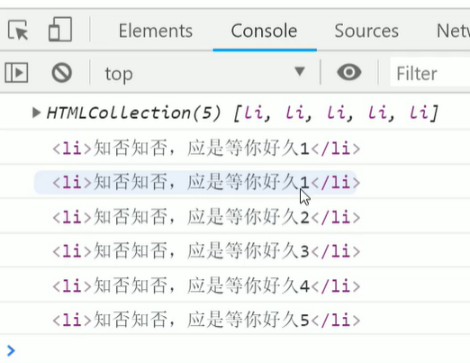
(1)


注意:
- 如果頁面中只有一個 li ,返回的還是偽數組的形式
- 如果頁面中沒有這個元素返回的空的偽數組形式
(2)
還可以獲取某個元素(父元素)內部所有指定標籤名的子元素
element.getElementsByTagName('標籤名')
注意:父元素必須是 單個對象(必須指明是哪個對象),獲取的時候不包括自己


注意:
- 變數ol是一個偽數組,裡面可能包含多個ol,所以在使用.getElementsByTagName( )時,需要指明是數組中的哪一個,如 ol[0].getElementsByTagName(‘li’)表示的是偽數組ol中的第一個ol,即程式碼中的第一個ol中的所有 li
(3)
如果覺得第(2)種方法較為繁瑣,可以直接給父元素取個id名


3.通過 HTML5 新增的方法獲取
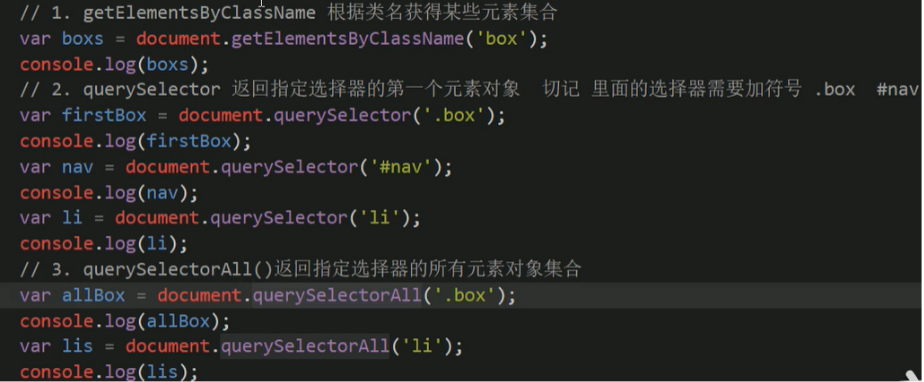
(1)document.getElementsByClassName(‘類名’); // 根據類名返回元素對象集合
(2)document.querySelector(‘選擇器’); // 根據指定選擇器返回第一個元素對象
(3)document.querySelectorAll(‘選擇器’) // 根據指定選擇器返回


不考慮兼容性的話推薦使用後面兩種
4.特殊元素獲取(body、html)
1.獲取body元素、
document.body //返回body元素對象
2.獲取html元素
document.documentElement // 返回html元素對象


