SpringMVC 06: 日期類型的變數的注入和顯示
- 2022 年 9 月 2 日
- 筆記
- SpringMVC
日期處理和日期顯示
日期處理
- 此時SpringMVC的項目配置和SpringMVC部落格集中(指SpringMVC 02)配置相同
- 日期處理分為單個日期處理和類中全局日期處理
- 單個日期處理:
- 使用@DateTimeFormat註解 + < mvc:annotation-driven />註解驅動
- webapp/index.jsp:網站的首頁,用來選定時間並提交給伺服器
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>index.jsp</title>
</head>
<body>
<h2>單個日期處理</h2>
<form action="${pageContext.request.contextPath}/date.action">
日期:<input type="date" name="date">
<input type="submit" value="提交">
</form>
</body>
</html>
- webapp/admin/date.jsp:請求的響應頁面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>date.jsp</title>
</head>
<body>
<h2>date......page......</h2>
</body>
</html>
- 在springmvc.xml配置文件中新增註解驅動:解析用來進行日期注入的註解
<!-- 添加註解驅動-->
<mvn:annotation-driven/>
- 新增SpringMVC控制器:DateAction,其中action方法的Date類型參數用@DateTimeFormat(pattern = “yyyy-MM-dd”)標識
- 註解後面的pattern參數指定了前端傳來的日期(實際上以字元串的形式傳遞到後端),以什麼樣的格式注入到date參數中
- 但是在輸出date變數時如果要更加直觀的顯示日期格式,必須另外再用SimpleDateFormat修改日期格式
- 所以”yyyy-MM-dd”會出現兩次
package com.example.controller;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.text.SimpleDateFormat;
import java.util.Date;
@Controller
public class DateAction {
@RequestMapping("/date")
public String data(
@DateTimeFormat(pattern = "yyyy-MM-dd")
Date date){
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd");
System.out.println(sf.format(date));
return "date";
}
}
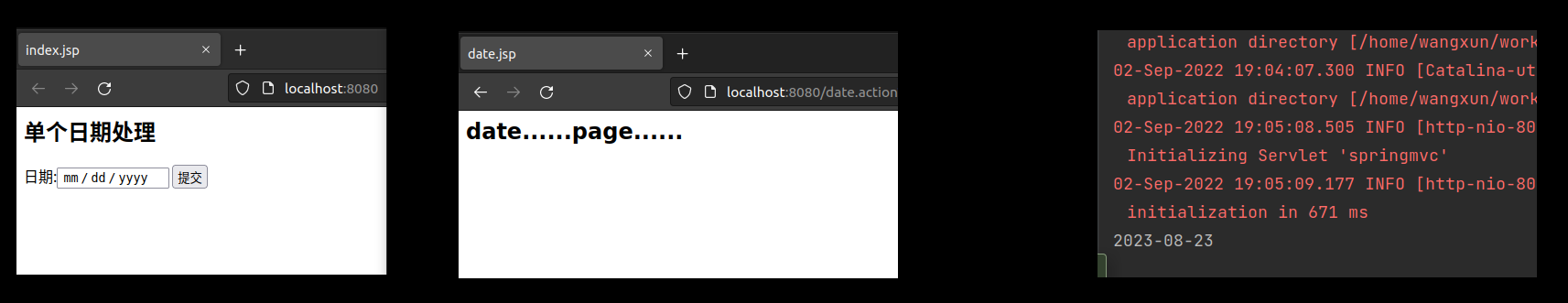
- 部署並啟動tomcat測試
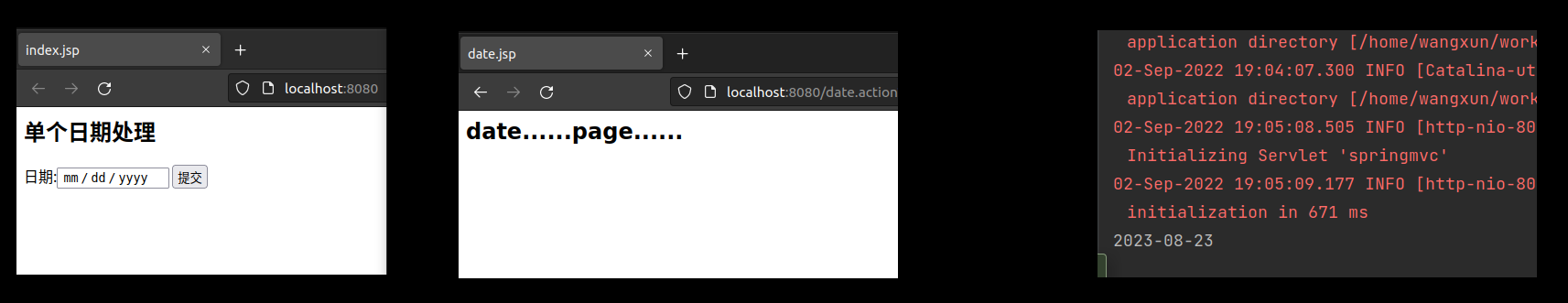
- 網站首頁(left),響應頁面(mild),控制台輸出(right)見下:可見通過註解和註冊註解驅動可以實現日期類型變數的注入

- 關於單個日期類型注入處理的補充:如果要注入的單個變數不是簡單的Date類型,而是含有Date類型屬性的對象
- 需要在該對象的Date類型的屬性上或者在該屬性的setter方法上使用@DateTimeFormat(pattern = “yyyy-MM-dd”)
- 更特殊的,如果是json類型的數據對象,需要在該屬性的getter方法上添加@DateTimeFormat(pattern = “yyyy-MM-dd”)
- 類中全局日期處理:
- 如果一個action方法有多個日期類型的變數要注入值,或者多個類中有多個action方法需要注入日期類型的變數,挨個使用@DateTimeFormat註解的方式無疑顯得非常繁瑣
- 可以通過在類中聲明自定義註解的方式,來幫助解析本類中的所有日期類型,完成類中全局日期處理,簡化日期類型轉換和注入操作
- 刪除springmvc中的註解驅動:< mvc:annotation-driven />
- 修改DateAction控制器如下:註冊全局日期處理註解
package com.example.controller;
import org.springframework.beans.propertyeditors.CustomDateEditor;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import java.text.SimpleDateFormat;
import java.util.Date;
@Controller
public class DateAction {
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd");
//註冊全局日期處理註解
@InitBinder
public void initBinder(WebDataBinder webDataBinder){
//註冊自定義的編輯器,對日期類型進行自定義配置,指定日期注入時的格式,並允許日期為空
webDataBinder.registerCustomEditor(Date.class, new CustomDateEditor(sf, true));
}
//每個方法上不用添加日期注入的註解,只要在類中註冊全局日期處理註解即可
@RequestMapping("/date")
public String data(Date date){
System.out.println(sf.format(date));
return "date";
}
}
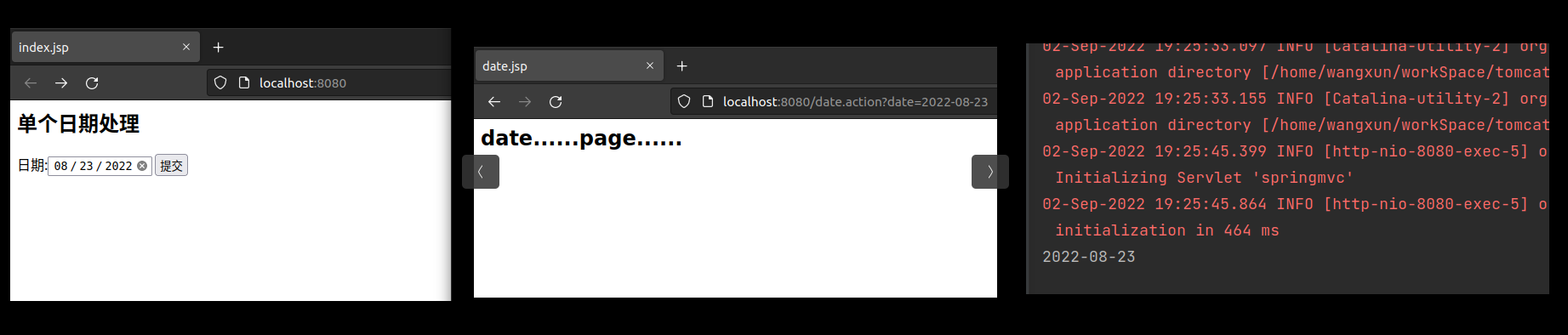
- 部署並啟動tomcat測試
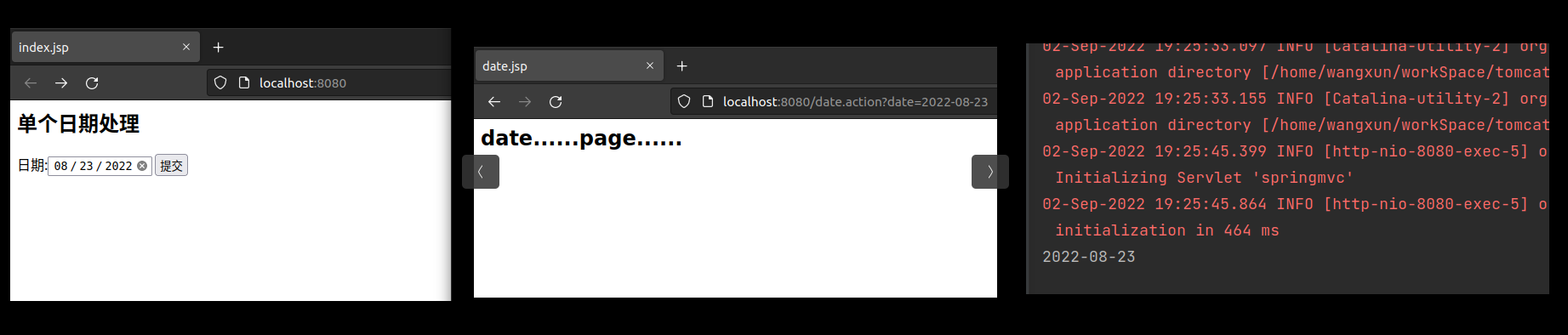
- 網站首頁(left),響應頁面(mild),控制台輸出(right)見下:可見通過註冊全局日期處理註解,也可以完成日期類型變數的注入,並簡化挨個添加單個註解的繁瑣操作

日期顯示
- 將後端傳來的含有日期類型屬性的用戶資訊列表展示在響應頁面中
- 需要使用jstl標籤庫,在pom.xml中新增jstl依賴
<!-- 引入jstl標籤庫-->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
- webapp/index.jsp:網站的首頁,並用於發送請求,從後端請求用戶資訊
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>index.jsp</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/date.action">顯示用戶資訊列表,包含日期類型的屬性</a>
</body>
</html>
- webapp/admin/date.jsp:請求的響應頁面,並將請求來的用戶資訊列表展示在該頁面上
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%-- 導入jstl核心標籤庫--%>
<%@taglib prefix="c" uri="//java.sun.com/jsp/jstl/core" %>
<%-- 導入jstl格式化標籤庫--%>
<%@taglib prefix="fmt" uri="//java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<title>date.jsp</title>
</head>
<body>
<h2>顯示用戶資訊列表,包含日期類型的屬性</h2>
<table width="800px" border="1">
<tr>
<th>用戶名</th>
<th>生日</th>
</tr>
<c:forEach items="${list}" var="user">
<tr>
<td>${user.name}</td>
<!--
不使用jstl格式化標籤庫來進行日期格式化處理
<td>${user.birthday}</td>
-->
<!-- 使用jstl格式化標籤庫來進行日期格式化處理 -->
<td> <fmt:formatDate value="${user.birthday}" pattern="yyyy-MM-dd"/></td>
</tr>
</c:forEach>
</table>
</body>
</html>
package com.example.controller;
import com.example.pojo.User;
import org.springframework.beans.propertyeditors.CustomDateEditor;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
@Controller
public class DateAction {
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd");
//註冊全局日期處理註解
@InitBinder
public void initBinder(WebDataBinder webDataBinder){
//註冊自定義的編輯器,對日期進行自定義配置,指定日期注入時格式,允許日期為空
webDataBinder.registerCustomEditor(Date.class, new CustomDateEditor(sf, true));
}
//User實體類含有屬性:name(String),birthday(Date)。無參構造方法。全參的有參構造方法,getter,setter,toString方法
@RequestMapping("/date")
public String data(HttpServletRequest request) throws ParseException {
User u1 = new User("荷包蛋", sf.parse("2002-08-23"));
User u2 = new User("餃子", sf.parse("2001-08-28"));
User u3 = new User("橘子", sf.parse("2001-03-14"));
List<User> list = new ArrayList<>();
list.add(u1);
list.add(u2);
list.add(u3);
request.setAttribute("list", list);
return "date";
}
}
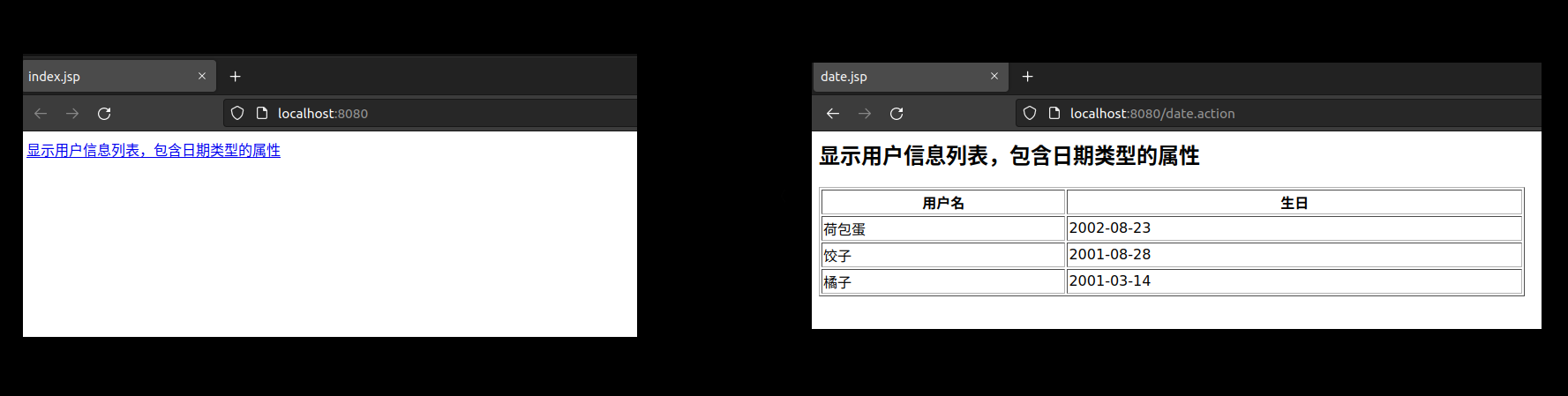
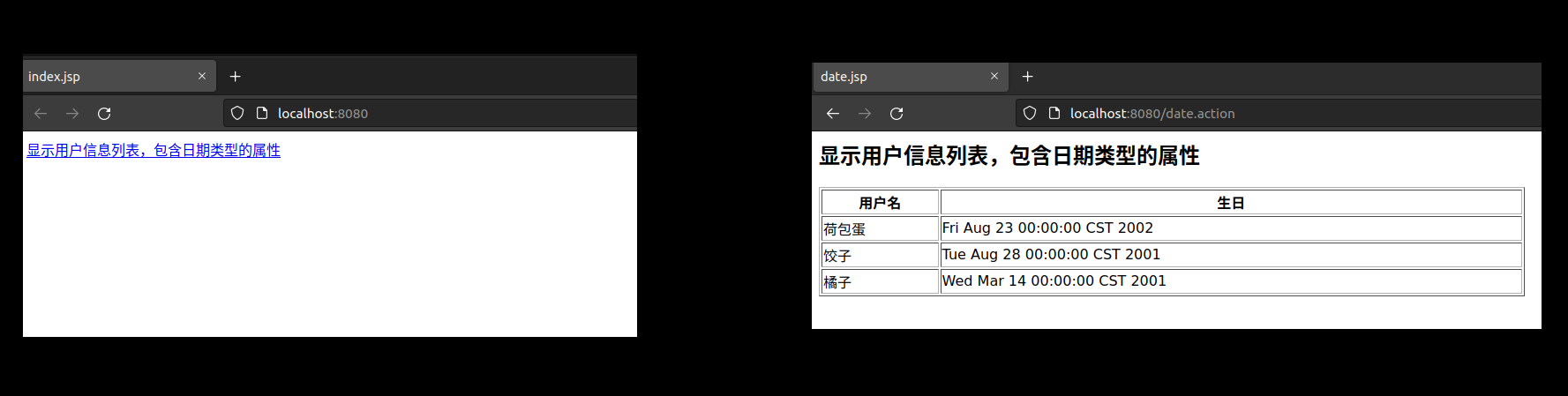
- 部署並啟動tomcat測試
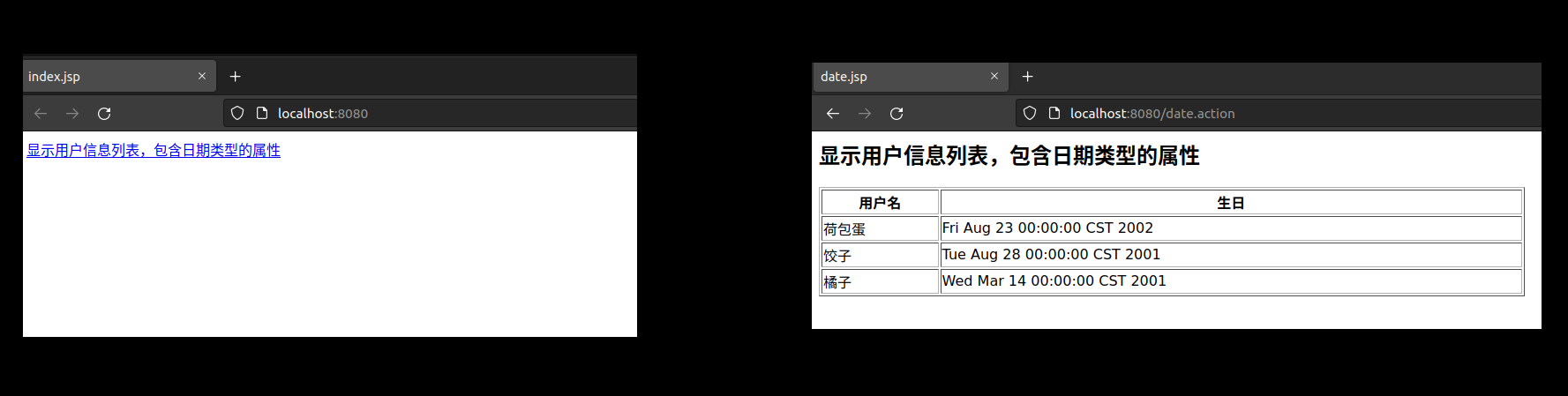
- 不用jstl格式化標籤庫處理時:網站首頁(left),響應頁面(right)

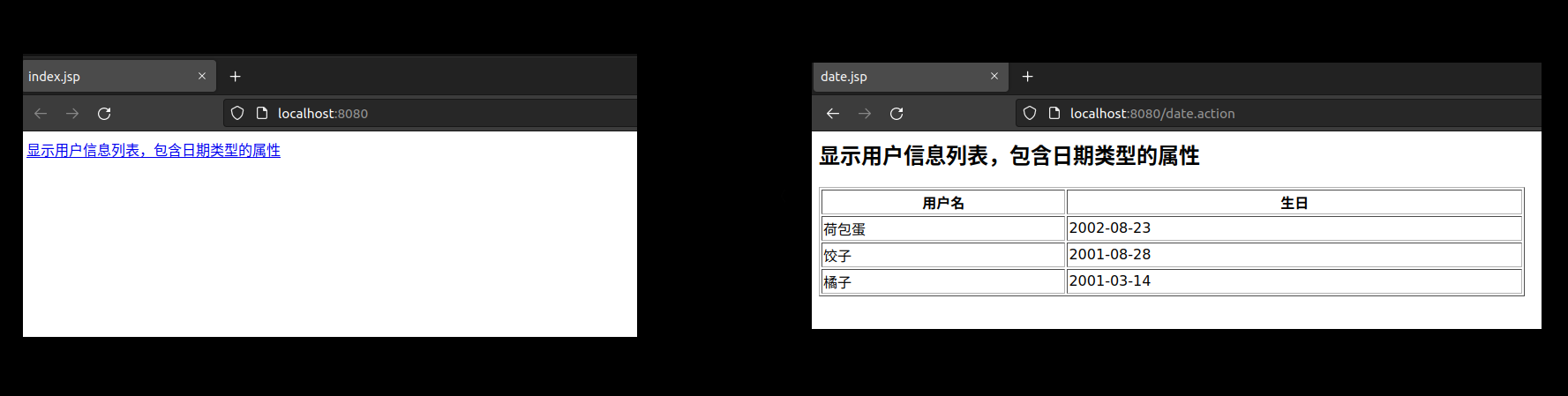
- 使用jstl格式化標籤庫處理時:網站首頁(left),響應頁面(right)