教程 – 深度探討在 Vue3 中引入 CesiumJS 的最佳方式
由於 Vue2 已經進入維護期,且 Vue2 對待組件內的 data 是無差別使用 Object.defineProperties 遞歸將其劫持的,對於複雜狀態的對象會造成嚴重的 JavaScript 訪問路徑過長而導致的 性能問題,這個應該是老生常談了。
Vue3 提供了 markRaw 函數,標記一個對象,令 Vue 不再將其視作 響應式 數據,所以本文基於 Vue3 來介紹如何引入 CesiumJS。
心急的朋友可以直接跳過本文的介紹,拉到文末,有示例工程 zip 下載。
1. 你應該先知道的基礎知識
除了 Vue3 和 Vue2 的響應式設計區別外,我認為還需要補充一點知識。
1.1. CesiumJS 的庫構成
Cesium 是一個高度集成的重型 JavaScript 庫,這是共識。它的源碼雖然是 ESModule 格式的,但是並沒有直接提供類似 index.js 的出口文件,也不存在子包的概念,只是在 Source 文件夾下簡單分了幾個大板塊文件夾,例如 Source/Renderer 文件夾就是 CesiumJS 中整個渲染器的程式碼模組。
通常,除了二次修改 CesiumJS 源程式碼構建自己的分支版本,一般不會在 WebAPP 中直接使用 CesiumJS 的源碼。一般使用的是 CesiumJS 的 構建版本,也就是 Build 文件夾下的壓縮版或未壓縮版庫文件。
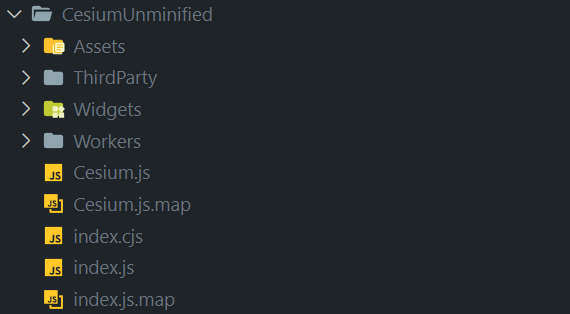
主庫文件有三種格式,ESModule 的是 index.js,IIFE 的是 Cesium.js,CommonJS 的是 index.cjs。除了主庫文件外,構成構建版本的 CesiumJS 還有 4 個文件夾下的靜態資源:
Assets文件夾,圖片或 JSON 等前端運行時可能用到的資源ThirdParty文件夾,WebAssembly 等前端運行時可能用到的第三方資源Widgets文件夾,主要是各個 CesiumJS 自帶的介面小部件的 CSS 文件Workers文件夾,前端運行時用到的 WebWorker 的構建版本(WebWorker 由於一些原因,在前端運行時仍然用 CommonJS 格式載入)

因此,你在任何所謂的教程裡面都會看到這四個靜態資源文件夾的複製操作,除了 CDN 直接使用的方式。我在這裡說清楚,希望你知道原因。
1.2. 選擇 Vite3 和 pnpm 的理由
筆者是 Vite 1.0 的首批用戶。尤雨溪第一次介紹 Vite 是在 Vue 3.0 測試版網路會議上,只是作為一個很小的「玩具」介紹了一下,當時的 Vite 還是與 Vue 強關聯的,後來到了 Vite 2.0 才解耦合。簡單的說,Vite 3.0 對 Vite 2.x 並不是破壞性更新,只是考慮到 NodeJS 12.x 已經 EOL 了,索性 3.0 就不再支援 NodeJS 12.x,其餘特性筆者沒特別了解。
簡單的說,使用 Vite 作為開發伺服器和打包工具,不外乎幾個原因:
- esbuild 速度有目共睹
- 中文文檔齊全
- 是 cli 的官方指定繼任者
對於開項目,我有幾點建議:
- 如果你只是寫一個小的項目,可以用 Vite 官方模板;如果是 Vue3 項目,直接使用
create-vue腳手架或者安東尼小哥的vitesse模板工程替代@vue/cli即可;這條也適用於想更多自定義的項目、團隊; - 如果你需要開箱支援的文件式路由、SSR、全棧開發等特性,請使用 Nuxt
簡單起見,我將使用 create-vue 來演示。
最後說明為什麼用 pnpm —— 它速度足夠快,也有效縮小了 node_modules 的體積,對付 peer 依賴也很棒。你當然也可以用 npm 和 yarn。
1.3. 使用 External 模式引入靜態庫 – 不打包靜態庫
在 1.1 小節我已經說明了 CesiumJS 庫的構成,有一個庫文件,以及 4 個靜態資源文件夾。
由於 npm 下載的 cesium 包中已經有官方打包好的 構建版本 庫了,沒有必要讓 Vite 再次將 CesiumJS 源程式碼再次打包,而應將其作為外部依賴,也就是配置 Vite 的 external 項,不打包,使用 CDN 或 public 文件夾下的庫程式、資源。
當然,這是對官方庫沒有任何修改、直接使用的前提;如果想二次修改 CesiumJS 源程式碼,無論是自己打包,還是使用 npm-patch,上述方法便不再需要參考。
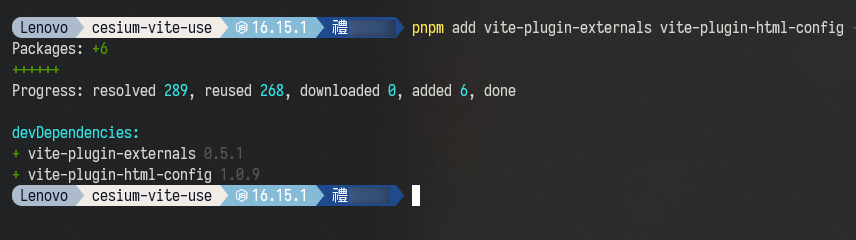
在 Vite 中,需要藉助兩個社區插件完成 CesiumJS 的外部化:
- vite-plugin-externals
- vite-plugin-html-config
前者告訴 Vite 什麼 dependencies 不參與打包,後者告訴 Vite 打包後的產物哪些 dependencies 需要在頁面入口 html 文件中隨 public 目錄(或 CDN)引入。
具體配置過程參考 2.4 小節。
1.4. 切勿什麼都 import – 以及頁面運行的時候的路徑與開發時的路徑
在程式碼中,有一些特殊的關鍵字、指令會被打包器識別,打包器會幫你把相關的資源打包、轉譯。
在 Webpack 時代,你就見過使用 import 指令引入 css 文件或圖片:
import 'foo.css'
import Logo from '@/assets/logo.svg'
Webpack 本身只能處理 import 進來的 JavaScript 文件,對於其它的資源,則使用各種 Loader 完成打包處理過程。
Vite 則開箱支援了眾多 Web 前端的資源的導入。但是,3D 領域的模型文件就沒有支援,不能通過 import 命令導入,除非安裝了處理對應文件格式的插件。像下面的導入指令,Vite 並不會幫你處理:
import CarModel from '@/assets/data/model.glb'
並且會在啟動時給你報錯。
另一個問題是要明白,當前工程的路徑 ≠ 運行時的路徑。運行時又分開發運行時、打包後的運行時。
所以,在一些 API 需要傳遞資源路徑時,請一定要確保在運行時它是可以被瀏覽器正確請求到的,例如:
new Cesium3DTileset({
// vite 等打包器並不會幫你處理這個路徑,Cesium 在發出請求也不會
url: '@/assets/tilesets/tileset.json'
// 或下面的例子,運行時的
url: './data/tileset.json'
})
又如:
new Cesium3DTileset({
// 或下面的例子,運行時的基礎地址是 //localhost:5173,
// 那麼前端發起請求就會是 //localhost:5173/data/tileset.json
url: './data/tileset.json'
})
最後,我認為 CompositionAPI 和 OptionAPI 並不是本文討論的重點,但是我會使用 setup-script + CompositionAPI 來介紹。
順便,既然都 Vue3 了,那 TypeScript 肯定是少不了的。
2. 一步一步教你創建項目
請確保你的機器安裝了 NodeJS,版本最好使用 LTS(寫文的時候,推薦 16+ 版本),以及 node 包管理工具能正常在你的命令行環境(Windows – powershell/cmd/gitbash,macOS 和 Linux 應該是有自帶的 shell)使用。
我的包管理工具是 pnpm。
雖然但是,我不是很想說 NodeJS 於前端的關係,請讀者自行了解 NodeJS 包以及其包管理工具。這裡簡單說明:NodeJS 是 vite 或 webpack 開發時的程式伺服器(簡稱開發伺服器,devServer)的基石,就像 jdk 於 Spring 框架一樣。運行你的頁面程式碼的仍舊是瀏覽器,打包器(vite 內置的是 rollup,webpack 自己就是)會把你寫的 Vue 單文件組件、ts 程式碼合併、打包、轉譯成優化後的產物。
2.1. 使用 create-vue 或 vite 模板
為了使用最新的全局狀態管理器 pinia,我選擇用 create-vue 這個能替代 @vue/cli 的新版腳手架,完成具備如下開發工具配置的工程創建:
- 使用
pinia - 使用
typescript - 使用
eslint - 使用
prettier
不要再問我這些是什麼,這些屬於 Vue 和 Web 前端的生態。
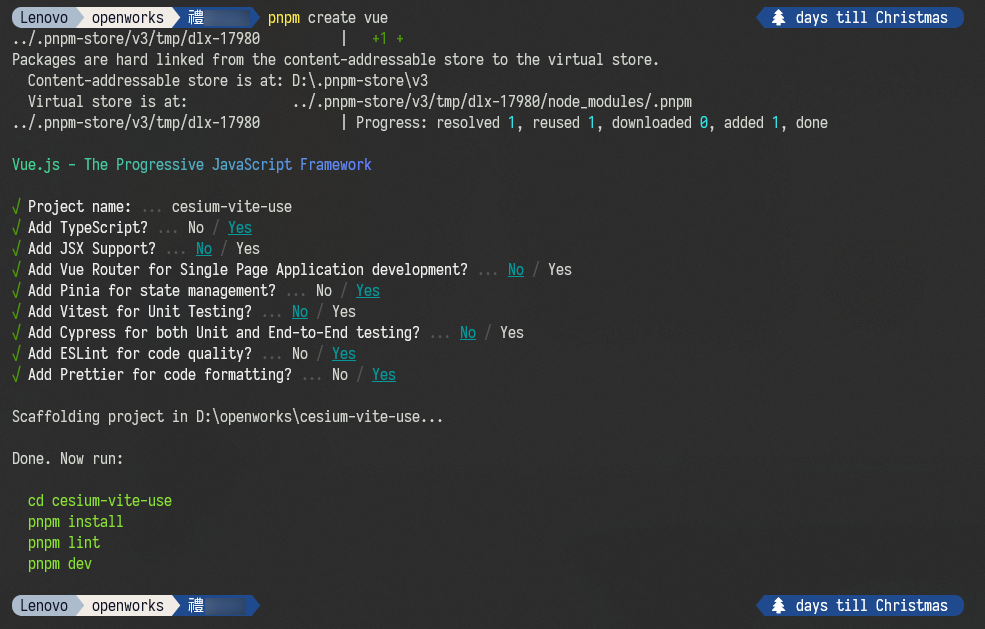
創建命令:
pnpm create vue
確保你的網路沒有問題,那麼你就可以伴隨著如下命令行提示創建出與我一樣的初始工程:

2.2. 指定版本安裝 cesium 依賴
node 包管理器安裝依賴包,如果不指定版本,會默認當前版本以及以上的版本都可以運行,也就是會在 package.json 的依賴列表中的版本號前加一個 ^ 號:
{
"dependencies": {
"cesium": "^1.96.0"
}
}
但是,CesiumJS 每個月都會更新,而且時不時會有重大變動,我的建議是手動鎖死版本,而不是依賴鎖文件(pnpm 是 pnpm-lock.yaml,npm 是 package-lock.json,yarn 是 yarn.lock)。
pnpm add [email protected]
這樣,以後安裝依賴就不會安裝到最新版本,以至於項目出現因重大變動導致運行不起來的問題了。
2.3. 不使用鎖文件
在 package.json 同級別路徑下創建 .npmrc 文件,配置包管理器的行為、參數,使用如下配置即可不產生鎖文件:
package-lock=false
這對於嚴格控制 package.json 中依賴版本的項目,而且不指定包管理器(即允許任意使用 pnpm、yarn、npm 來管理依賴)的項目來說是十分有利的。
2.4. 配置 External 和構建後的 index.html
先安裝 Vite 插件:

然後,在 vite.config.ts 中修改 Vite 的配置:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import htmlConfig from 'vite-plugin-html-config'
import { viteExternalsPlugin } from 'vite-plugin-externals'
// //vitejs.dev/config/
export default ({ mode: VITE_MODE }: { mode: string }) => {
const env = loadEnv(VITE_MODE, process.cwd())
console.log('VITE_MODE: ', VITE_MODE)
console.log('ENV: ', env)
const plugins = [vue()]
const externalConfig = viteExternalsPlugin({
cesium: 'Cesium'
})
const htmlConfigs = htmlConfig({
headScripts: [
{
src: './lib/cesium/Cesium.js'
}
],
links: [
{
rel: 'stylesheet',
href: './lib/cesium/Widgets/widgets.css'
}
]
})
plugins.push(
externalConfig,
htmlConfigs
)
return defineConfig({
root: './',
build: {
assetsDir: './',
minify: ['false'].includes(env.VITE_IS_MINIFY) ? false : true
},
plugins: plugins,
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
}
注意到導出的是一個函數,與 Vite 初始化的配置文件直接使用 import { defineConfig } from 'vite' 函數定義的是略有區別的。這個函數的參數是一個類型為 { mode: string } 的對象,參考:配置 Vite | Vite 官方中文文檔
之後在 2.6 會詳細說明這個 mode 有什麼用,這裡先略過。
這小節主要是對這兩個插件的配置:
const plugins = [vue()]
const externalConfig = viteExternalsPlugin({/* ... */})
const htmlConfigs = htmlConfig({/* ... */})
plugins.push(
externalConfig,
htmlConfigs
)
return defineConfig({
/* ... */
plugins: plugins,
})
這兩個插件的用法和用途,就不詳細說明了,簡單說明:
vite-plugin-external 插件的 key 是 dependencies 的名稱,value 是打包後程式碼全局訪問的變數名稱(作為 Namespace),即 cesium 依賴在打包後在 window.Cesium 上訪問。
vite-plugin-html-config 插件中,如果像我一樣是從 node_modules 中複製的 CesiumJS 庫文件,而不是填寫的 CDN 外鏈,那麼打包後頁面運行時,靜態庫文件的相對路徑是從 defineConfig 中的 root 起算的。
在 2.5 小節會講到 CesiumJS 的靜態資源複製。
2.5. 靜態資源複製腳本
在 1.1 小節中已詳細說明了 CesiumJS 的靜態資源的 4 個文件夾。由於此示例工程使用 node_modules 下的 CesiumJS,也即 node_modules/cesium/Build/Cesium 或未壓縮版的 node_modules/cesium/Build/CesiumUnminified,並且 Vite 構建時會把 public 文件夾下的資源原封不動複製到發布文件夾下,所以需要藉助 NodeJS 文件操作 API 複製這些資源到 public 文件夾下。
如果你使用 CDN 上的 CesiumJS,而不是 node_modules 下的 CesiumJS 依賴,就不需要這一步,但是還是得配置 CESIUM_BASE_URL,告訴前端運行時的 CesiumJS 相對路徑起源於哪裡(參考 2.6 小節)。
這個腳本可以放置於 scripts/ 目錄下,方便起見,我放在了項目根目錄。
複製我使用 recursive-copy 包,刪除文件我使用 del 包,都作為 devDependencies 安裝。
import copy from 'recursive-copy'
import {
deleteSync
} from 'del'
const baseDir = `node_modules/cesium/Build/CesiumUnminified`
const targets = [
'Assets/**/*',
'ThirdParty/**/*',
'Widgets/**/*',
'Workers/**/*',
'Cesium.js',
]
deleteSync(targets.map((src) => `public/lib/cesium/${src}`))
copy(baseDir, `public/lib/cesium`, {
expand: true,
overwrite: true,
filter: targets
})
然後,我在 package.json 的 scripts 中添加了兩個命令:
{
"scripts": {
"postinstall": "node static-copy.js",
"static-copy": "node static-copy.js"
}
}
postinstall 會在 pnpm install 後自動執行靜態資源複製,static-copy 則允許手動升級 cesium 包後更新 public 文件夾下 CesiumJS 的靜態文件。
注意 deleteSync 和 copy 函數的目標文件夾路徑,我設為了 public/lib/cesium,與 2.4 小節中 htmlConfig 的配置是一樣的。
為了簡單起見,vite.config.ts 中配置的 build.assetsDir 我改為了 ./;否則,deleteSync 和 copy 的目標路徑就要手動加上 build.assetsDir 了。例如,默認的 assetsDir 是 assets,那麼目標路徑就從 public/lib/cesium 變成了 public/assets/lib/cesium。
請十分仔細地注意這些路徑問題,分清楚 public 文件夾、build.assetsDir 的意義,static-copy.js 文件的 cwd 等,分清楚 NodeJS 腳本和前端運行時的相對路徑問題。
2.6. 使用環境變數配置 CESIUM_BASE_URL
CESIUM_BASE_URL 告訴 CesiumJS 在前端運行時相對哪個路徑訪問那 4 個文件夾下的靜態資源,與 2.4、2.5 小節中的路徑配置十分相關,請務必讀懂 2.4、2.5 小節中的路徑配置。
當然,如果你使用的是 CDN 上的 CesiumJS 庫,那麼這個環境變數配置就要配置成 CDN 的基礎路徑。例如,
//unpkg.com/[email protected]/Build/Cesium/Cesium.js對應的 CESIUM_BASE_URL 就是//unpkg.com/[email protected]/Build/Cesium
考慮到我使用的是 node_modules 下的包,複製到 public 文件夾下,所以我在環境變數文件 .env 中指定的 CESIUM_BASE_URL 是一個相對於工程運行時的地址:
VITE_CESIUM_BASE_URL = './lib/cesium'
隨 Vite 啟動工程後,在入口文件 src/main.ts 中將 CesiumJS 的前端運行時基路徑掛在至全局:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import './main.css'
Object.defineProperty(globalThis, 'CESIUM_BASE_URL', {
value: import.meta.env.VITE_CESIUM_BASE_URL
})
createApp(App)
.use(createPinia())
.mount('#app')
為了便於類型提示,我將 VITE_CESIUM_BASE_URL 的類型寫在了工程根目錄下的 env.d.ts 文件中:
/// <reference types="vite/client" />
interface ImportMetaEnv {
VITE_CESIUM_BASE_URL: string
}
這是使用 TypeScript 的 interface 補全 import.meta.env 的類型定義。
為了讓 TypeScript 識別這個類型聲明文件,還得在 tsconfig.json 中配置類型文件路徑,把 env.d.ts 添加進來:
{
"include": [
"env.d.ts",
"src/**/*",
"./vite.config.*"
]
}
環境變數是 Vite 的功能,參考:環境變數和模式 | Vite 官方中文文檔
在 2.4 小節有完整的 vite.config.ts 配置文件,其中默認導出的是一個函數,函數參數的意義已經在 2.4 中有官方參考資料。
下面這幾行程式碼就是在啟動工程時,讓 Vite 載入與 vite.config.ts 同路徑下的環境變數文件,並讀取裡面的環境變數:
export default ({ mode: VITE_MODE }: { mode: string }) => {
// 根據當前 mode 讀取對應文件中的環境變數
const env = loadEnv(VITE_MODE, process.cwd())
// 在控制台列印出來
console.log('VITE_MODE: ', VITE_MODE)
console.log('ENV: ', env)
/* ... */
}
2.7. 使用全局狀態庫跨組件共享 Viewer 對象
這一步是可選的,當然,我強烈推薦你做這一步,這對跨組件訪問 Viewer 很有幫助。
作為替代方案,你可以使用 Vue 的
provide / injectAPI,穿透傳遞 Viewer 給所有子組件,對兄弟組件就無能為力了(可以藉助 EventBus,略麻煩,不再贅述)。
首先,是在 src/main.ts 中讓 Vue 實例安裝 pinia 狀態管理庫:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import './main.css'
/* ... */
createApp(App)
.use(createPinia())
.mount('#app')
然後,是創建狀態存儲器,位於 src/store/sys.ts:
import { defineStore } from 'pinia'
import { Viewer } from 'cesium'
export interface SysStore {
cesiumViewer: Viewer | null
}
export const useSysStore = defineStore({
id: 'sys',
state: (): SysStore => ({
cesiumViewer: null
}),
actions: {
setCesiumViewer(viewer: Viewer) {
this.cesiumViewer = viewer
}
}
})
緊接著,是在 App.vue 中使用 Vue 的 markRaw API,將 Viewer 對象標記為非響應式,避免 Vue 響應式劫持產生的訪問性能問題,並調用 store 對應的 set 方法:
import { ref, onMounted, markRaw } from 'vue'
import { ArcGisMapServerImageryProvider, Camera, Viewer, Rectangle } from 'cesium'
import { useSysStore } from '@/store/sys'
const containerRef = ref<HTMLDivElement>()
const unvisibleCreditRef = ref<HTMLDivElement>()
const sysStore = useSysStore()
onMounted(() => {
const viewer = new Viewer(containerRef.value as HTMLElement)
const rawViewer = markRaw(viewer)
sysStore.setCesiumViewer(rawViewer)
})
最後,你就可以在兄弟組件中訪問到 Viewer 了:
<!-- BrotherComponent.vue -->
<template>
<button @click="onClick">控制台列印 viewer</button>
</template>
<script setup lang='ts'>
import { useSysStore } from '@/store/sys'
const sysStore = useSysStore()
const onClick = () => {
// 也可以寫 getter,但我覺得這樣就足夠說明問題了
console.log(sysStore.$state.cesiumViewer)
}
</script>
3. 伸手的看過來 – 工程下載
由於篇幅原因,有些文章中的程式碼會省略、簡化,工程的源碼、配置可能與上述有細微差別,請自行了解。


