Postman中的斷言
- 2022 年 8 月 24 日
- 筆記
- Postman斷言, 介面測試--Postman
Postman設置斷言
一、斷言的定義
1、什麼是斷言?
一般一個完整的介面測試,包括:請求->獲取響應正文->斷言,請求和獲取響應正文很常見。斷言一般是對請求的響應結果做操作,判斷預期結果與實際結果是否一致。
2、postman中在哪裡設置斷言?
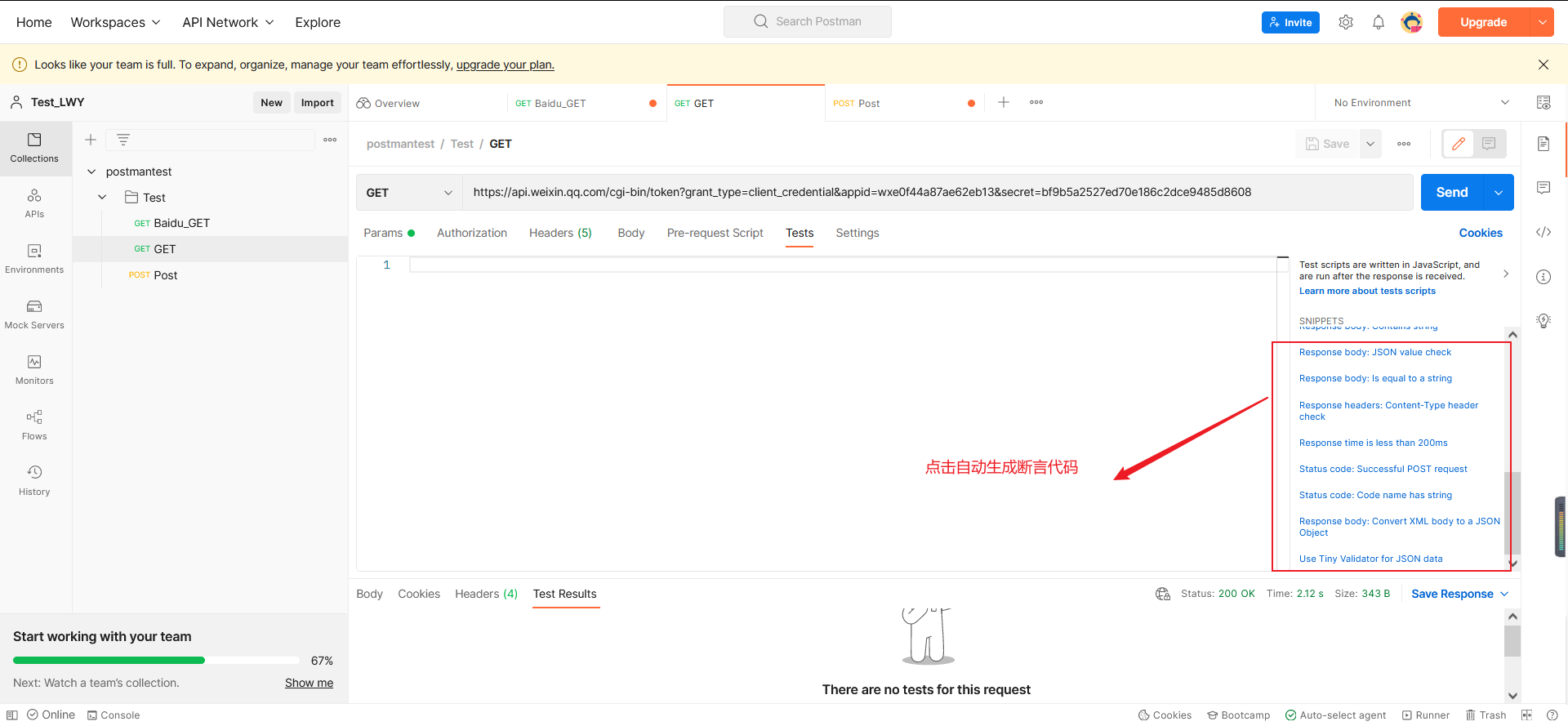
(1)設置斷言的操作欄位置

(2)自動生成斷言程式碼

(3)斷言的流程
- 在postman的tests頁簽中截取要對比的響應資訊;
- 利用斷言語句tests[]或chai.js形式把實際響應資訊與期望結果對比;
- 執行請求進行結果查看;
二、Postman斷言的語法
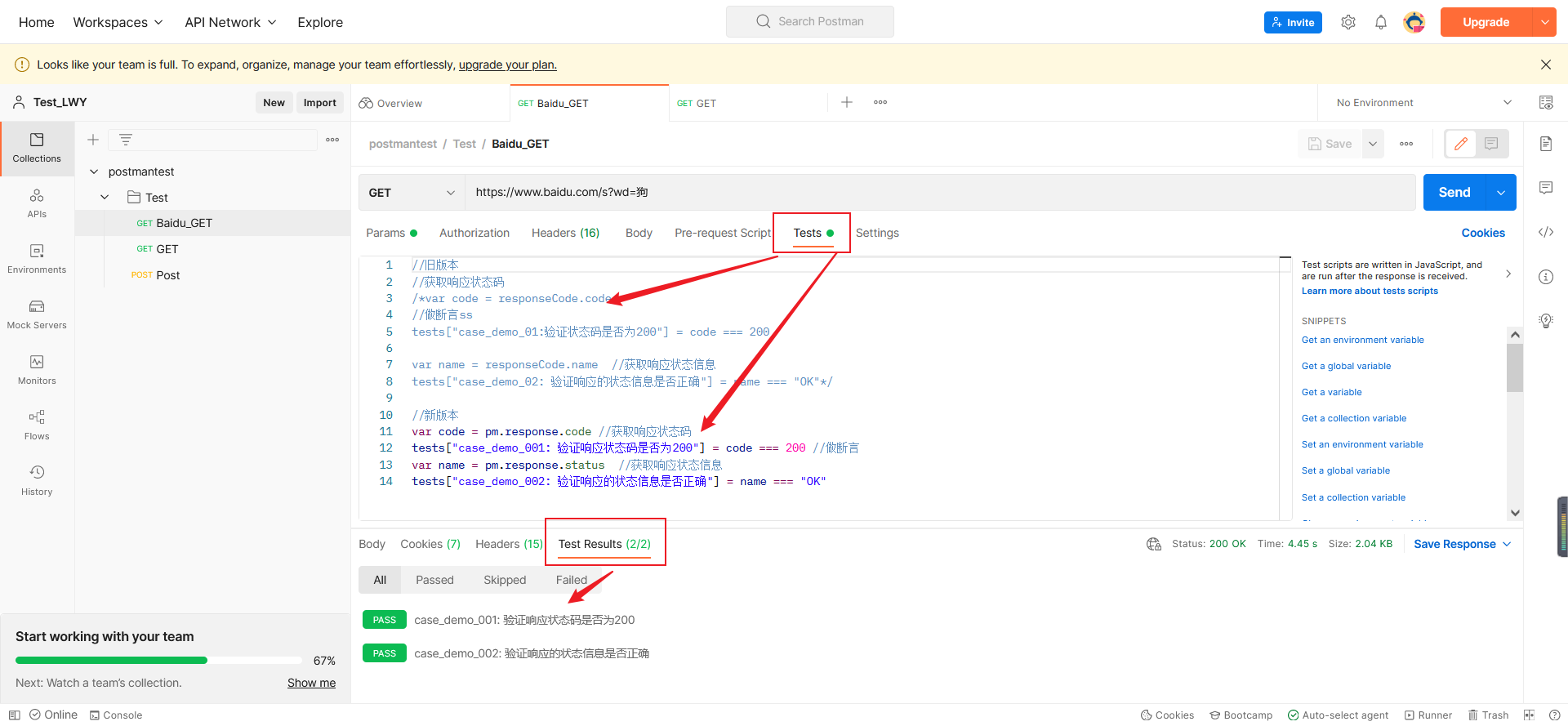
1、語法一:tests[『測試用例名稱』] = 邏輯表達式;
//獲取響應行資訊 var code = responseCode.code //獲取響應狀態碼 tests["case_demo_01: 驗證響應狀態碼是否為200"] = code === 200 //做斷言
var name = responseCode.name //獲取響應狀態資訊 tests["case_demo_02: 驗證響應的狀態資訊是否正確"] = name === "OK" //做斷言

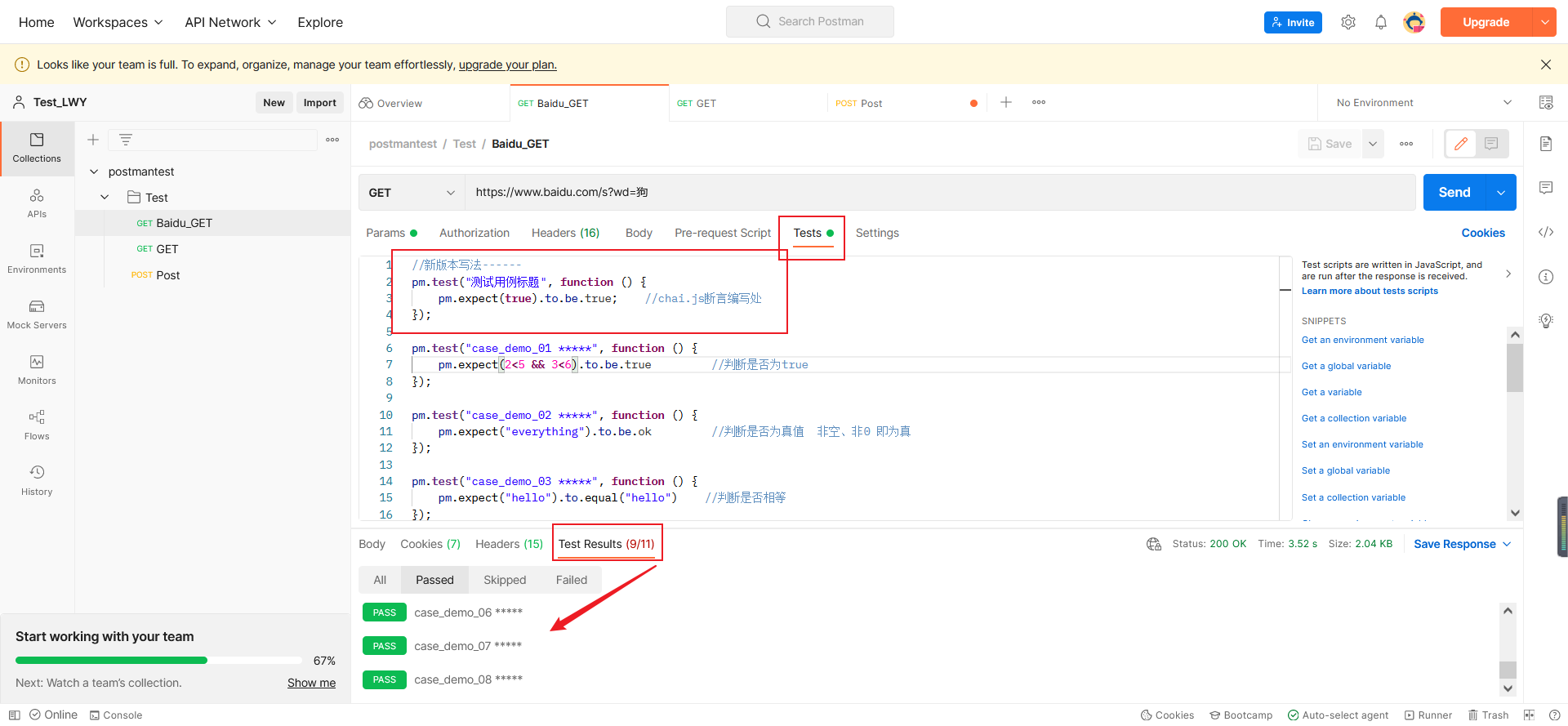
2、語法二:chai.js斷言語法
//新版本寫法------chai.js語法 pm.test("TestcaseTitle", function () { pm.expect(true).to.be.true; //chai.js斷言編寫處 }); pm.test("case_demo_01", function () { pm.expect(2<5 && 3<6).to.be.true //判斷是否為true }); pm.test("case_demo_02", function () { pm.expect("everything").to.be.ok //判斷是否為真值 非空、非0 即為真 });

三、Postman中chai.js斷言常用語法
1、pm.expect
pm.test("測試標題",function(){ pm.expect(true).to.be.true;//chai.js斷言編寫 }); pm.expect(2<5 && 3<6).to.be.true;//判斷是否為true
2、pm.response
pm.test("Status code is 200",function(){ pm.response.to.have.status(200); //判斷狀態碼是否為200 }); pm.test("Content-Type is present",function(){ pm.response.to.have.header("Content-Type");、、判斷響應頭是否有Content-Type欄位 });
3、tv4(Tiny Validator for JSON data)–postman斷言庫可以進行json schema(結構)的斷言
var schema ={ "type":"object", //表示當前節點的類型,最外層type代表json的最外層是什麼樣的類型 "properties":{ //代表當前節點的子節點資訊。如 access_token 和 expires_in "access_token":{ "type":"string" }, "expires_in":{ "type":"integer" } } "required":{ //一個數組類型,代表當前節點下必須的節點key "accsee_token", "expires_in" } }
4、其他的常用斷言腳本
(1)清除一個環境變數
postman.clearEnvironmentVariable("variable_key");
(2)斷言響應數據中是否存在某個元素
tests["//斷言返回的數據中是否存在__pid__這個元素"]=responseBody.has("pid");
(3)斷言response等於預期內容
tests["Body is correct"] = responseBody === "response_body_string";
(4)斷言json解析後的key的值等於預期內容
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
(5)檢查response的header的資訊是否有被測欄位
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
(6)校驗響應數據中,返回的數據類型
var jsonData = JSON.parse(responseBody);//第一步先轉化為json字元串。其中變數(jsonData)可以自行定義...... tests["//data.category.name__valuse的值的類型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
(7)響應時間判斷
tests["Response time is less than 200ms"] = responseTime < 200;
(8)設置環境變數
postman.setEnvironmentVariable("variable_key", "variable_value");
(9)斷言狀態碼
tests["Status code is 200"] = responseCode.code != 400;
(10)檢查響應碼name
tests["Status code name has string"] = responseCode.name.has("Created");
(11)斷言成功的post請求返回碼
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;

