from表單、css選擇器、css組合器、字體樣式、背景屬性、邊框設置、display設置
目錄
一、form表單
1.form表單功能
表單用於向伺服器傳輸數據,從而實現用戶與Web伺服器的交互
表單能夠包含input系列標籤,比如文本欄位、複選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標籤。
form表單:獲取用戶的數據並發送給後端(服務端)
eg:網站的登錄、註冊、驗證碼等...

2.表單使用原理
訪問者在瀏覽有表單的網頁時,可填寫必需的資訊,然後按某個按鈕提交。這些資訊通過Internet傳送到伺服器上。
伺服器上專門的程式對這些數據進行處理,如果有錯誤會返回錯誤資訊,並要求糾正錯誤。當數據完整無誤後,伺服器回饋一個輸入完成的資訊。
input輸入的標籤兩大重要的屬性工作原理
獲取用戶輸入的標籤兩大重要的屬性
name屬性
類似於字典的鍵
value屬性
類似於字典的值
其實我們在input里輸入的值就是value裡面的值,我們在input框里所寫的值都會被value所存儲,然後點擊提交按鈕,後端通過每一個input的裡面的name來識別收到的數據分別是哪個的值,所以,form表單在朝後端發送數據的時候 標籤必須要有name 否則不會發送該標籤的值
編寫input解釋器會出現黃色陰影問題
直接編寫input會出現黃色陰影,是說明這麼寫不太規範,原因在於input需要結合lable一起使用
lable標籤:解釋說明這麼標籤將來是幹什麼的,裡面的for屬性是用來與input裡面的id進行綁定的,綁定之後,他其實以後也是input的一部分,點擊lable標籤也就相當於點擊了lable標籤。
方式1:lable包裹input並綁定id
<label for='input標籤id值'>input標籤</label>
方式2:label與input單獨出現並綁定id
<label for="d1">username:</label>
<input type="text" id="d1">

獲取用戶輸入的標籤如果不是讓用戶自己寫而是選擇 那麼標籤需要自己寫value
<input type="radio" name="gender" value="male">男
<input type="checkbox" name="hobby" value="basketball">籃球
<select name="province" id="">
<option value="sh">上海</option>
</select>
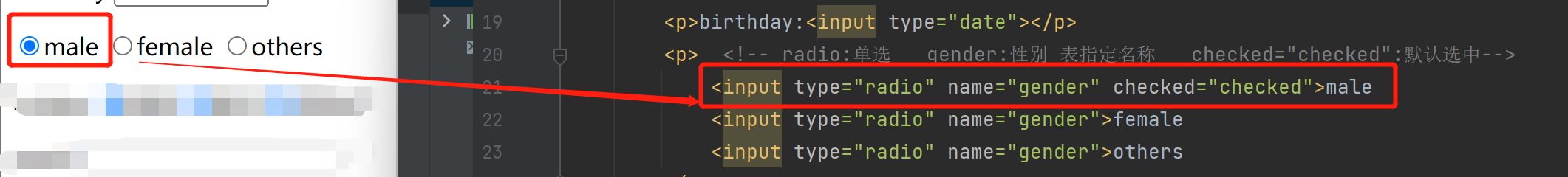
針對radio和checkbox可以默認選中
checked="checked" 如果屬性名和屬性值相等 那麼可以簡寫 checked

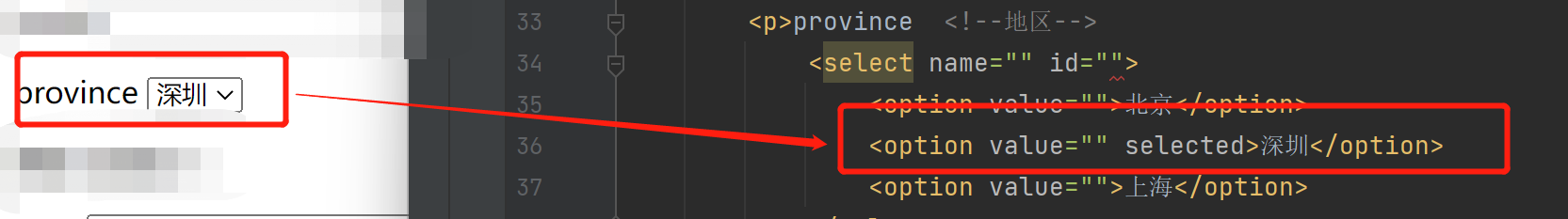
針對option標籤也可以默認選中
selected="selected" 簡寫為 selected

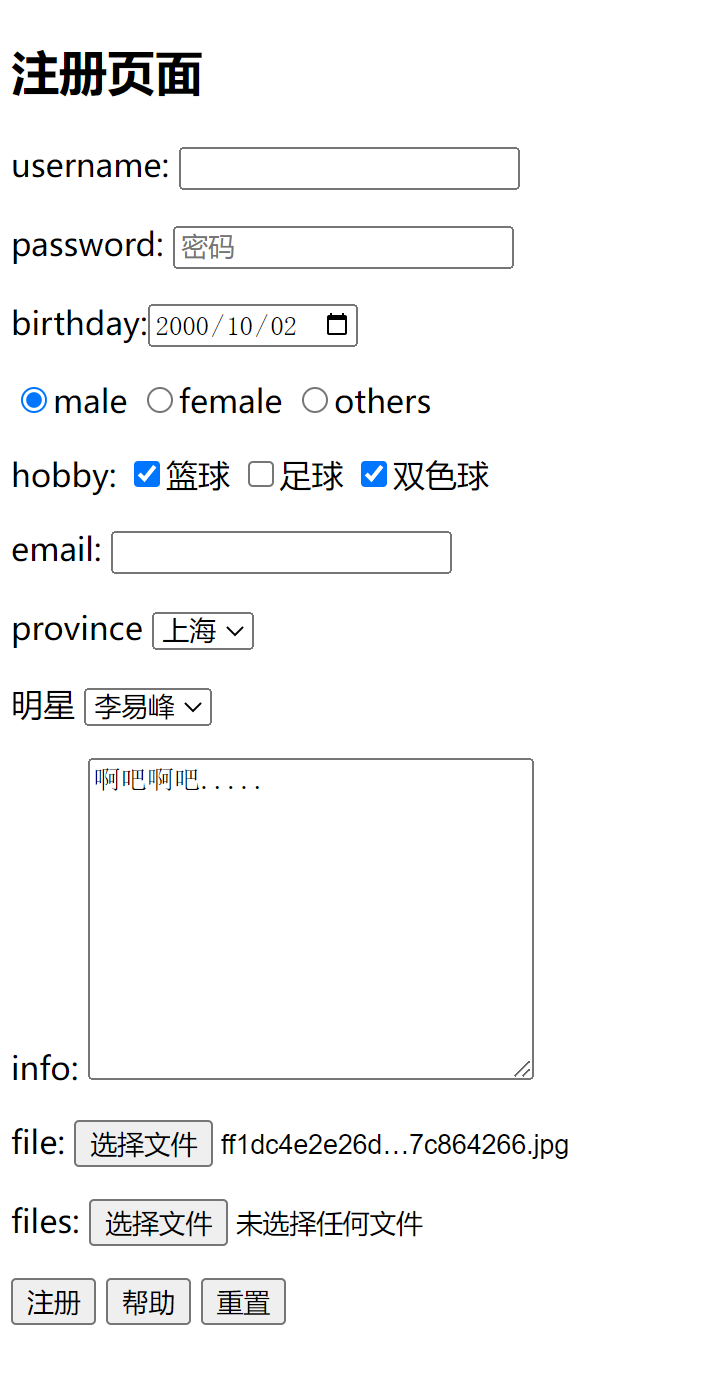
完整註冊頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>註冊頁面</h2>
<form action="">
<p> <!--用戶名註冊-->
<label for="d1">username:</label>
<input type="text" id="d1">
</p>
<p> <!--密碼註冊-->
<label for="d2">password:</label>
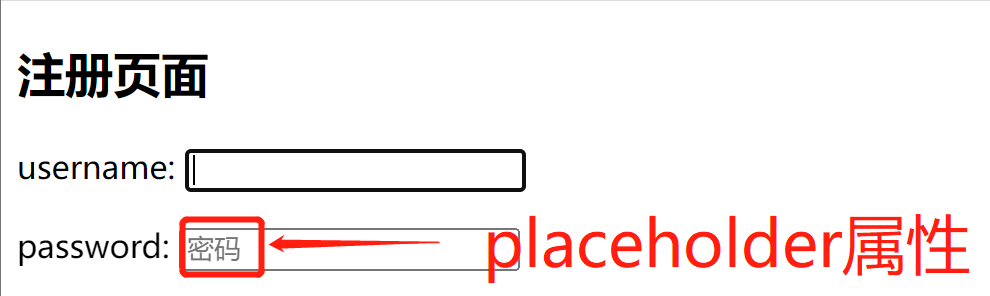
<input type="password" id="d2" placeholder="密碼">
</p> <!--type屬性 date 日曆展示-->
<p>birthday:<input type="date"></p>
<p> <!-- radio:單選 gender:性別 表指定名稱 checked="checked":默認選中-->
<input type="radio" name="gender" checked="checked">male
<input type="radio" name="gender">female
<input type="radio" name="gender">others
</p>
<p>hobby: <!-- checkbox:多選 -->
<input type="checkbox" checked>籃球
<input type="checkbox" checked>足球
<input type="checkbox" checked>雙色球
</p>
<p>email: <!--郵箱-->
<input type="email">
</p>
<p>province <!--地區-->
<select name="" id="">
<option value="">北京</option>
<option value="" selected>深圳</option>
<option value="">上海</option>
</select>
</p>
<p>明星
<select name="" id="">
<option value="">李易峰</option>
<option value="">張雲龍</option>
<option value="">胡一天</option>
</select>
</p>
<p>info: <!--個人簡介-->
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>file: <!--上傳文件-->
<input type="file">
</p>
<p>files: <!--上傳文件-->
<input type="file" multiple>
</p>
<p>
<input type="submit" value="註冊">
<input type="button" value="幫助">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>

二、前端基礎之css
1.關於css的介紹
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素,也就是給HTML標籤修改樣式。
當瀏覽器讀取到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。
可能我們還會看到css3,後面這個數字指的是它的版本號
css語言開發的文件是以.css為後綴,通過在html文件中引入該css文件來控制html程式碼的樣式(css語言程式碼也可以直接寫在html文件中)
採用的語言是級聯樣式表 (Cascading Style Sheet),也屬於標記語言。
2.css語法
1.每個css樣式由倆個部分組成:選擇器和聲明,聲明又包括屬性和屬性值,每個聲明之後要以分號作為結束
2.語法結構
選擇器 {
屬性名1:屬性值1;
屬性名2:屬性值2;
}
3.注釋語法
/*注釋內容*/

3.三種編寫CSS的方式
css是來控制頁面標籤的樣式,但是可以根據實際情況書寫在不同的位置,放在不同位置有不同的專業叫法,可以分為行內式、內部式和外部式三種。
1.head中style標籤內部直接編寫(學習階段使用 方便)
2.head中link標籤引入外部css文件(最正規)
3.直接在標籤內部通過style屬性編寫(不推薦)
3.1.style內部直接編寫css程式碼
嵌入式是將CSS樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤對中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: red;
}
</style>
</head>
3.2.link標籤引入外部css文件
外部樣式就是將css寫在一個單獨的文件中,然後在頁面進行引入即可。推薦使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css真正的.css">
</head>
3.3.標籤內直接書寫
<body>
<h1 style="color: blue">熱死個人</h1>
</body>
4.css選擇器
因為同一個頁面上有很多相似的標籤 並且這些標籤在不同的位置有不同的樣式 所以為了能夠區分 我們肯定先需要學習如何查找指定的標籤
/*1.標籤選擇器:直接編寫標籤名來查找標籤*/
div {
color: green; /*查找所有的div標籤 並將內部的文本顏色變為綠色*/
}

/*2.類選擇器:通過編寫class的值來查找標籤*/
.c1 {
color:red; /*查找所有class屬性中含有c1的標籤 並將內部的文本顏色變為紅色*/
}

/*3.id選擇器:通過編寫id的值來精準查找標籤*/
#d1 {
color: aquamarine; /*查找id值是d1的標籤 並將內部的文本顏色改為天青色*/
}

/*4.通用選擇器:查找所有的標籤*/
* {
color: blue; /*查找所有的標籤 並將內部的文本顏色改為藍色*/
}

5.css組合器(重點)
為了區分嵌套標籤之間的關係,我們發明了一種稱呼
<div>div
<span>div里的span</span>
<p>div里的p
<span>div里的p里的span</span>
</p>
<span>div里的span</span>
</div>
<span>與div同層的span1</span>
<span>與div同層的span2</span>
<span>與div同層的span3</span>
/*
span是p的兒子 是div的孫子也可以說是div的後代
p是div的兒子也是div後代 是span的父親
div是p的父親是span的爺爺 也可以說是他們的祖先
*/
5.1.後代選擇器(特徵為空格)空格的意思就是後代
/*查找div標籤內部所有的span(後代)*/
/*1.後代選擇器: 兩個選擇器之間空格隔開 查找前面選擇器獲取到的標籤內部所有符合空格後面選擇器要求的標籤*/
div span{
color: orchid;
}

5.2.兒子選擇器(特徵>)
/*查找div標籤內部所有的兒子span*/
/*2.兒子選擇器 兩個選擇器之間大於號隔開 查找前面選擇器獲取到的標籤內部第一層級符合大於號後面選擇器要求的標籤*/
div > span {
color: orange;
}

5.3.毗鄰選擇器(特徵為+)
/*查找div標籤同級別下面緊挨著的一個span標籤(弟弟)*/
/*3.毗鄰選擇器*/
div + span {
color: aqua;
}

5.4.弟弟選擇器(特徵為~)

6.css屬性選擇器
所有的標籤除了有自己默認的屬性之外 還可以擁有自定義的任意屬性
<p id="d1" class="c1" name="jason" pwd="123">123</p>
6.1.查找屬性名含有name的標籤
<style>
[name] {
background-color: lightpink;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a標籤</a>
<div name="username">我是div</div>
</body>

6.2.查找屬性名含有name並且值是username的標籤
<style>
[name='username'] {
background-color: antiquewhite;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a標籤</a>
<div name="username">我是div</div>
</body>

6.2.查找input標籤並且 屬性名含有name值是username的
<style>
input[name='username'] {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a標籤</a>
<div name="username">我是div</div>
</body>

7.css選擇器之分組與嵌套
7.1.當多個選擇器查找到的標籤需要調整相同的樣式,那麼可以合併
當多個選擇器查找到的標籤需要調整相同的樣式,那麼可以合併
<style>
div,span,p { /*查找div或者span或者p*/
color: red;
}
</style>
7.2.並且合併的選擇器彼此不干擾也沒有類型的限制
<style>
div,#d1,.c1 { /*標籤查找div id查找d1 類查找c1*/
color: red;
}
</style>
7.3.不並列同樣可以使用組合選擇器
<style>
.c1 p { /*查找class為c1的後代p標籤*/
color: red;
}
</style>
7.4.還可以在選擇器基礎之上添加額外的選擇使得查找更精確
<style>
div#d1 { /*查找id為d1的div標籤*/
color: red;
}
</style>
<style>
div.c1 { /*查找class為c1的div標籤*/
color: red;
}
</style>
8.css選擇器之偽類選擇器
a標籤默認的顏色有兩種 紫色跟藍色
紫色:鏈接地址已經被點擊過了
藍色:鏈接地址從來沒有點擊過
8.1.:hover(滑鼠懸浮在上面會發送變化)
<style>
a:hover{
color: deeppink;
}
</style>
<body>
<a href="" name="a" value="321">我是a標籤,滑鼠未停留</a><br>
<a href="" name="b" value="321">我是a標籤,滑鼠停留</a>
</body>

8.2.:focus(聚焦狀態)
<style>
[name]:focus {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username">
</body>

8.3.:link(未訪問狀態)
<style>
a:link{
color: lightpink;
}
</style>
<body>
<a href="css基本選擇器.html">我是a鏈接</a>
</body>

8.4.:active(選定的鏈接)
<style>
a:active{
color: darkorange;
}
</style>
<body>
<a href="css基本選擇器.html">我是a鏈接</a>
</body>

8.5.:visited(以訪問的狀態)
a:visited{
color: darkorange;
}
</style>
<body>
<a href="css基本選擇器.html">我是a鏈接</a>
</body>

9.css選擇器之偽元素選擇器(first-letter、before、after)
偽元素選擇器可以用在解決標籤浮動所帶來的的負面影響 也可以用來做數據的防爬
<style>
p:first-letter{
/*設置第一個字的大小、顏色*/
font-size: 48px;
color: green;
}
p:before{
/*在文本前面添加資訊*/
content:"歌詞:";
color:salmon;
}
p:after{
/*在文本後面面添加資訊*/
content:"結束了";
color: cornflowerblue;
}
</style>
<body>
<p>
想著你的感覺,有如風的纏綣,吹亂我的日夜,吹也吹不走你的容顏
</p>
</body>

10.css選擇器優先順序
10.1.相同選擇器不同導入方式(相同距離優先)
相同選擇器不同導入方式(相同距離優先)
選擇器系統遵循就進原則 從上往下誰離標籤更近誰說了算
就近原則
2.選擇器不同的情況
行內 > id選擇器 > 類選擇器 > 標籤選擇器
!important
10.2.不同選擇器不遵循就近原則>>>:優先順序
不同選擇器不遵循就近原則>>>:優先順序
行內選擇器 > id選擇器 > 類選擇器 > 標籤選擇器
!important
10.3.!important
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>測試Css中的!Important區別</title>
</head>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
<body>
<div class="testClass" style="color:red;">
<!-- 雖然元素的style中有testClass類的定義,但是在上面的css定義中的用!important限定的定義卻是優先順序最高的-->
測試Css中的Important
</div>
</body>
</html>

無論是在ie6-10或者Firefox和Chrome表現都是一致的,都顯示藍色。
這種情況也同時可以說明ie6是可以識別!important的,只是這個是ie6的一個缺陷吧。如果寫成下面的樣式,ie6是識別不出來的:
.testClass{
color:blue !important;
color:red;
}
當然,也可以通過以下方式來讓ie6識別:
.testClass{
color:blue !important;
}
.testClass{
color:red;
}
通過以上方式也是可以讓ie6顯示成藍色的。
11.字體樣式
高度和寬度
width屬性可以為元素設置寬度。
height屬性可以為元素設置高度。
塊級標籤才能設置寬度,行內標籤的寬度由內容來決定
<style>
p {
height: 1000px; /*高度*/
width: 50px; /*寬度*/
}
</style>
字體大小
font-size: 99px; # 字體大小一般有固定的大小參考
字重
font-weight用來設置字體的字重(粗細)。
font-weight: bolder; /*字體粗*/
font-weight: lighter; /*字體細*/

文本顏色
顏色是通過CSS最經常的指定:
十六進位值 - 如: #FF0000
一個RGB值 - 如: RGB(255,0,0)
顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
在一些截圖軟體中我們可以看到顏色的RGB
文字屬性
文字對齊
text-align 屬性規定元素中的文本的水平對齊方式。
left 左邊對齊
right 右對齊
center 居中對齊
justify 倆端對其
文字裝飾
text-decoration 屬性用來給文字添加特殊效果。
主要用於去除a標籤默認的下劃線
none 默認定義標準的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through 定義穿過文本下的一條線。
inherit 繼承父元素的text-decoration屬性的值。
例如:
a {
text-decoration: none;
}
首行縮進
默認文字大小是16px 32像素:
p {
text-indent: 32px;
}
12.背景屬性
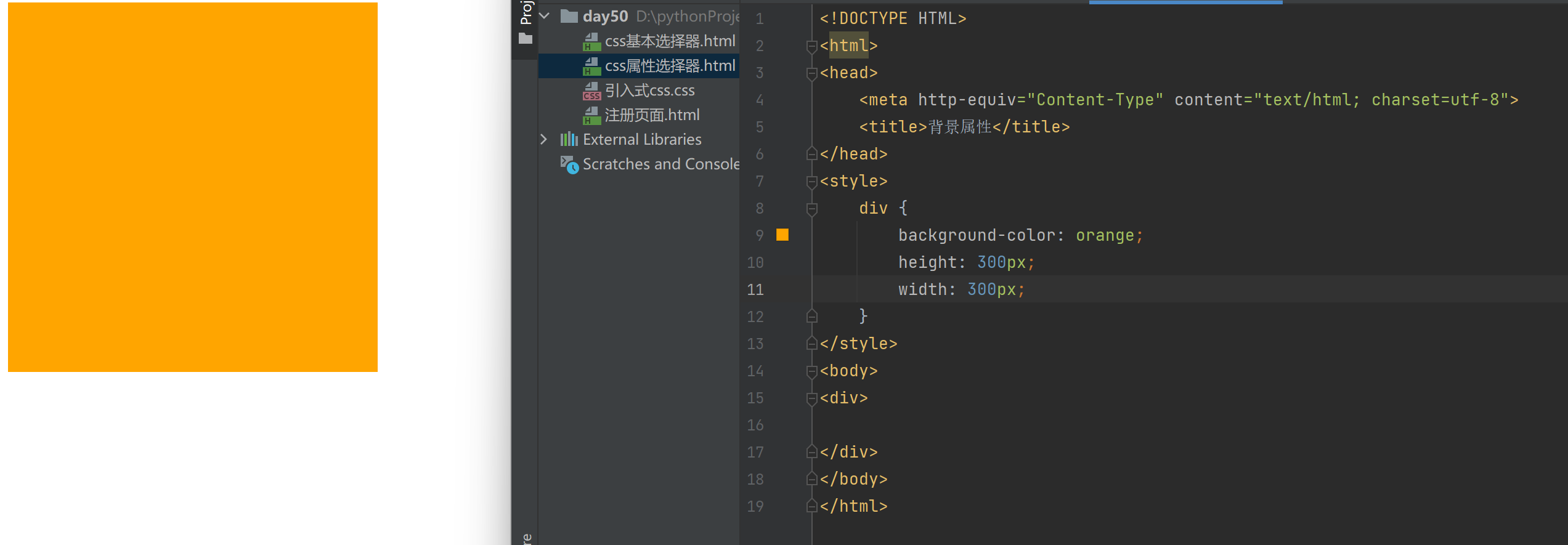
背景顏色
<style>
div {
background-color: orange;
height: 1600px;
width: 1600px;
}
</style>

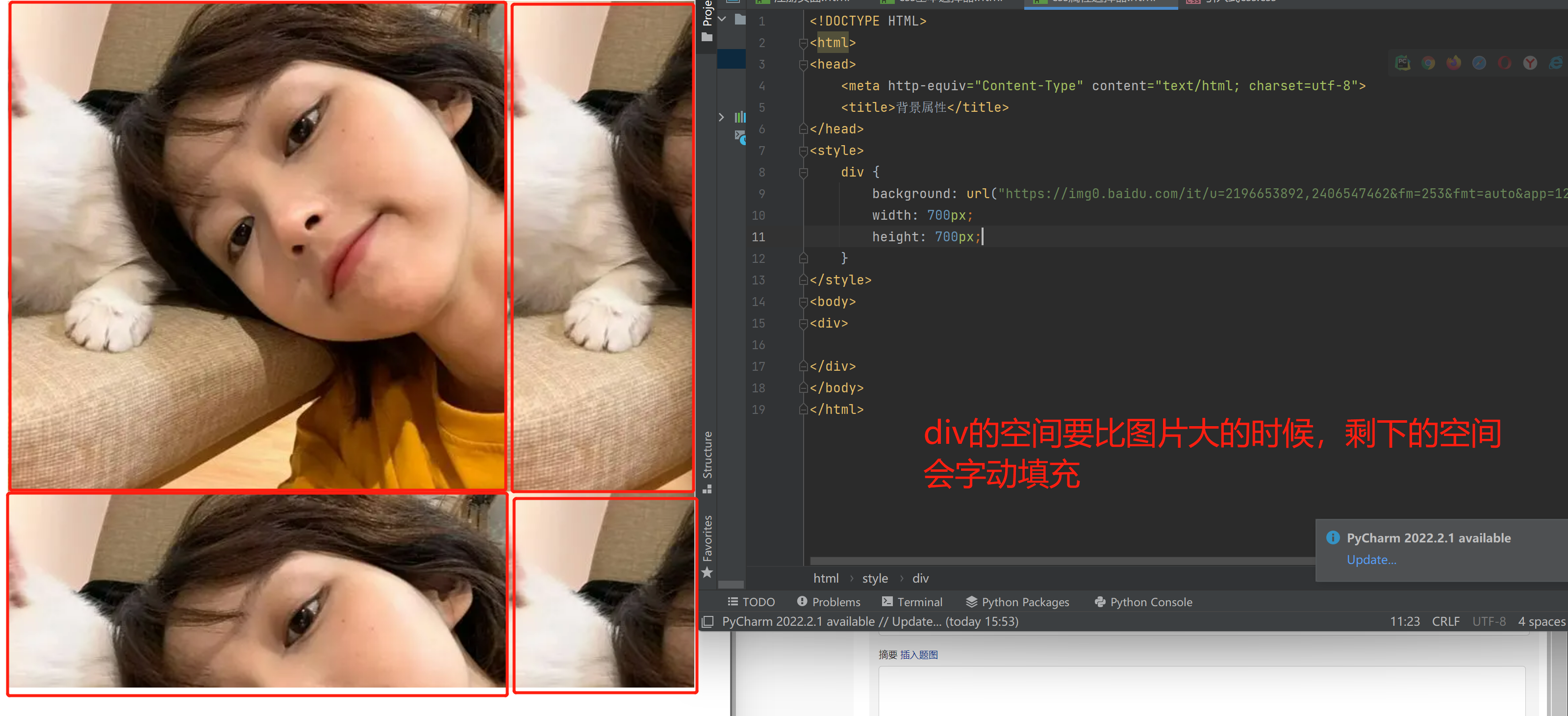
背景圖片
<style>
div {
background: url("//img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
width: 700px;
height: 700px;
}
</style>

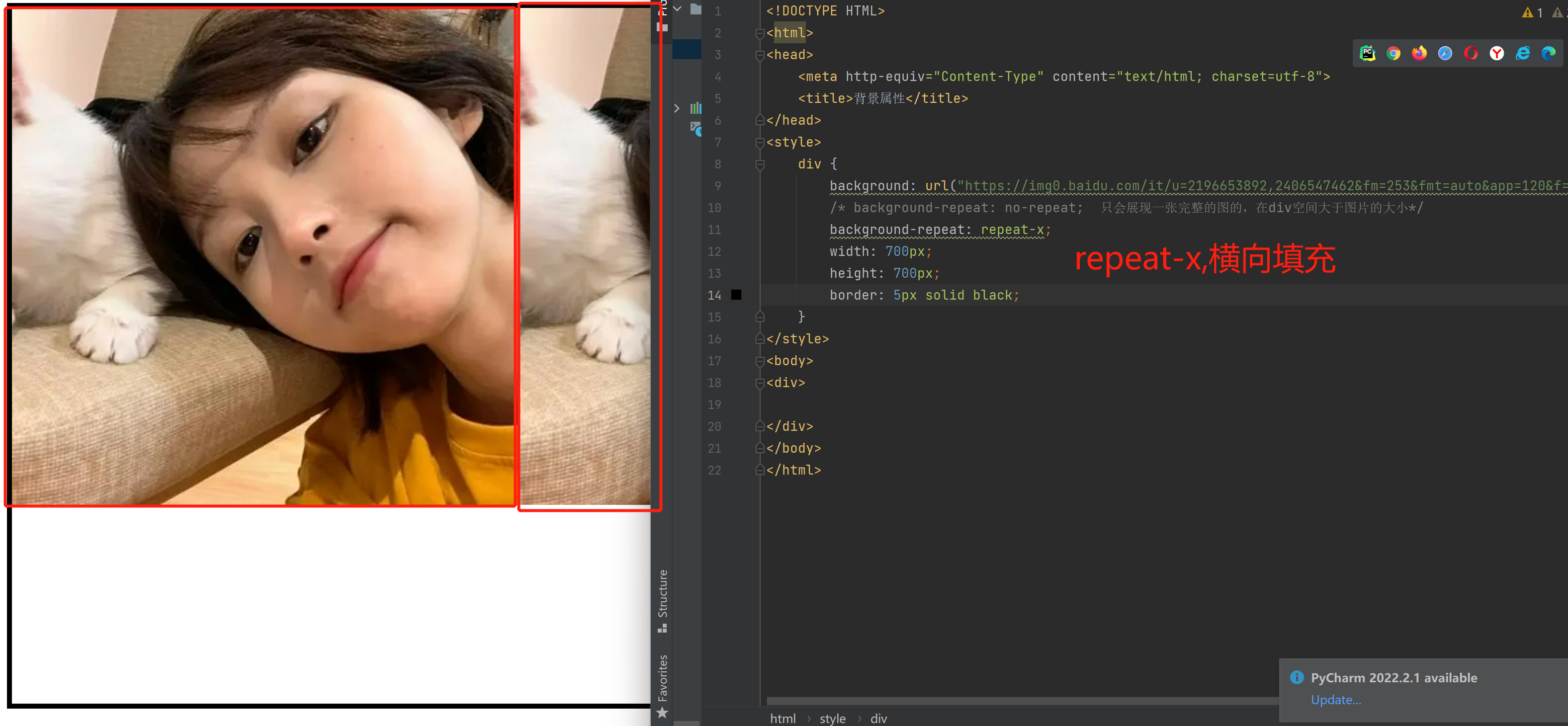
背景重複
repeat(默認):背景圖片平鋪排滿整個網頁
repeat-x:背景圖片只在水平方向上平鋪
repeat-y:背景圖片只在垂直方向上平鋪
no-repeat:背景圖片不平鋪
<style>
div {
background: url("//img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
/* background-repeat: no-repeat; 只會展現一張完整的圖的,在div空間大於圖片的大小*/
background-repeat: repeat-x;
width: 700px;
height: 700px;
border: 5px solid black;
}
</style>

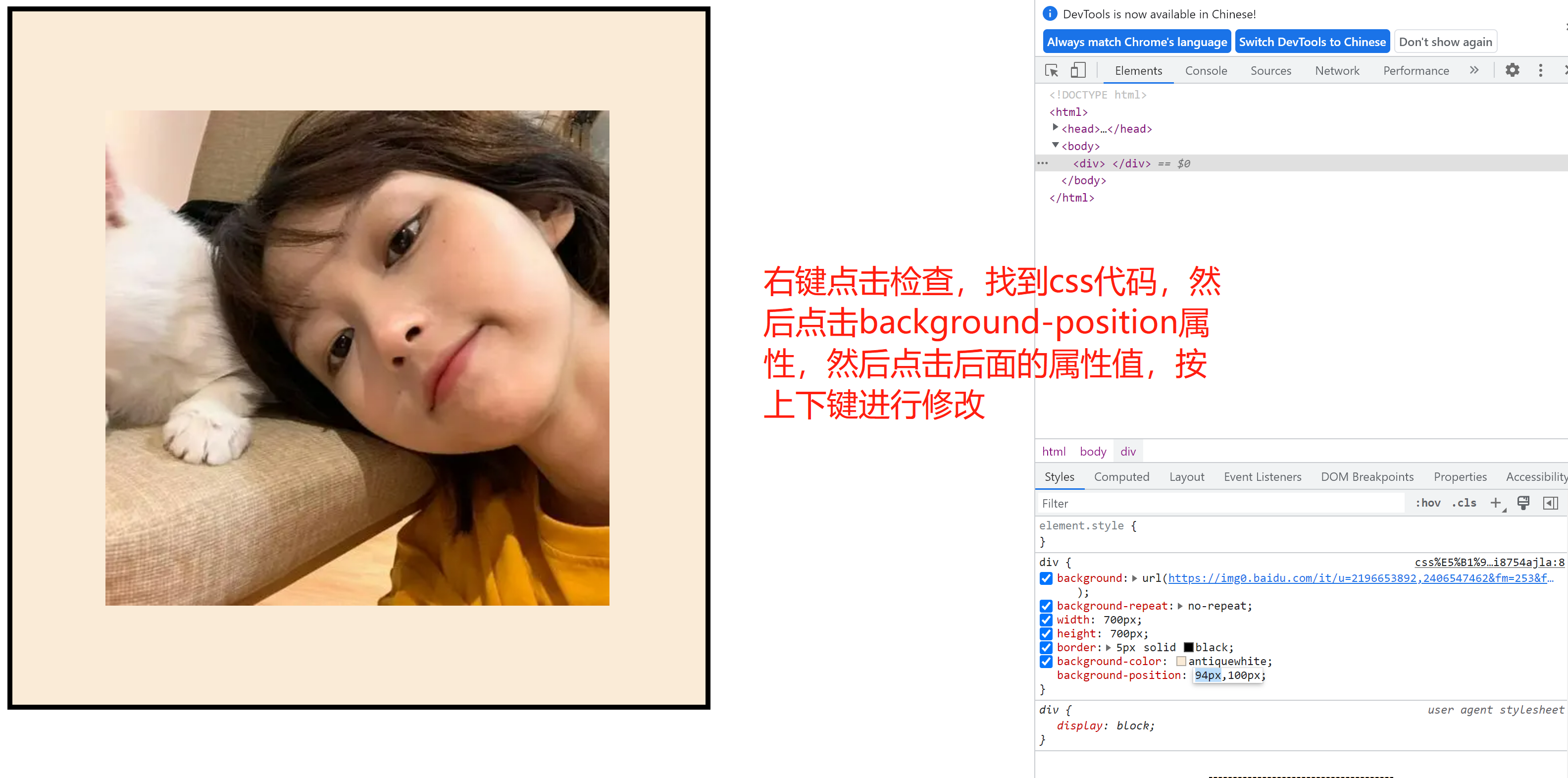
圖片的位置
background-position:左右 上下;
指定位置
background-position:200px 200px;
左右上下居中
background-position:center center;
多個屬性名前綴相同 那麼可以簡寫
background:orange url('url') no-repeat center center;
一個個編寫即可 不寫就默認
如何實時修改圖片位置
瀏覽器找到標籤的css程式碼 然後方向鍵上下按住即可動態調整

13.邊框設置
border屬性
/*border-left: 5px red solid;
/*上側邊框*/
/*border-top: 10px dotted orange;*/
/*右側邊框*/
/*border-right: 5px dashed black;*/
/*下側邊框*/
/*border-bottom: 8px solid deeppink;*/
簡寫設置
border: 5px red solid; /*上下左右一致*/
邊框樣式

border-raduis屬性
div {
height: 500px;
width: 500px;
border: 5px solid red;
/*畫圓*/
border-radius: 50%;
}
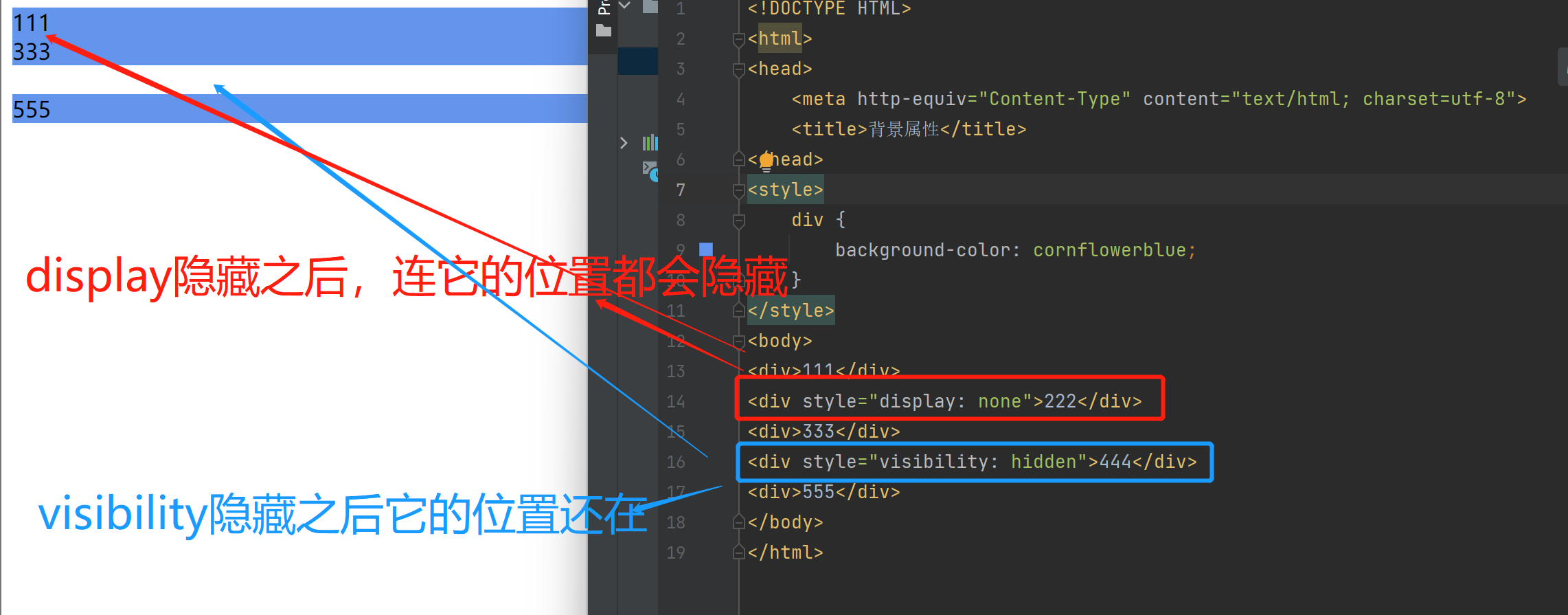
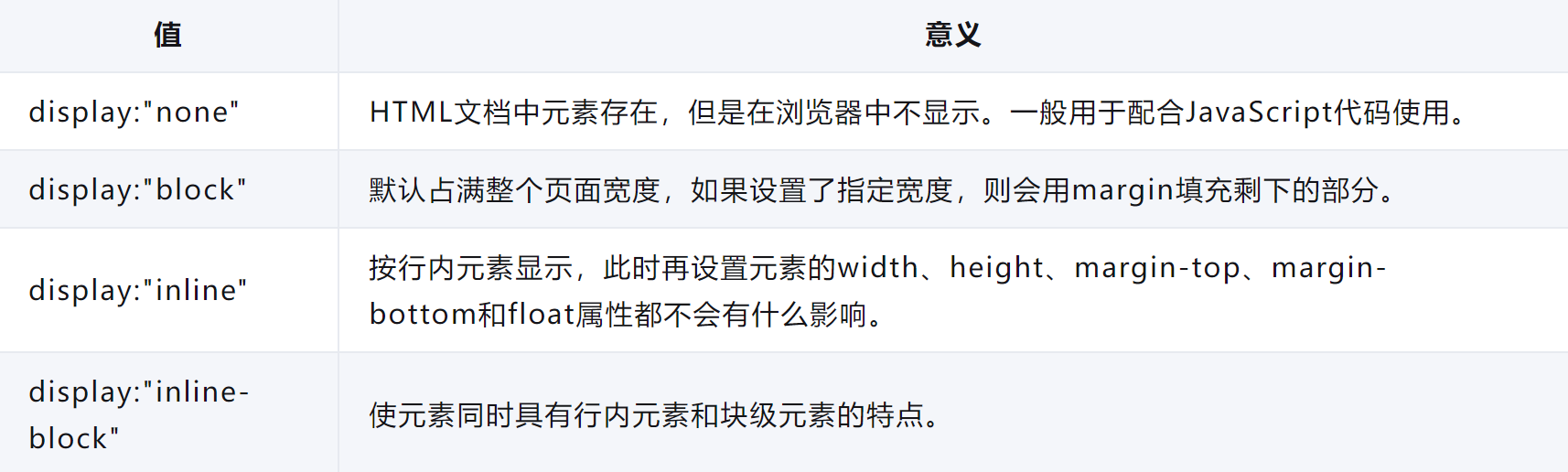
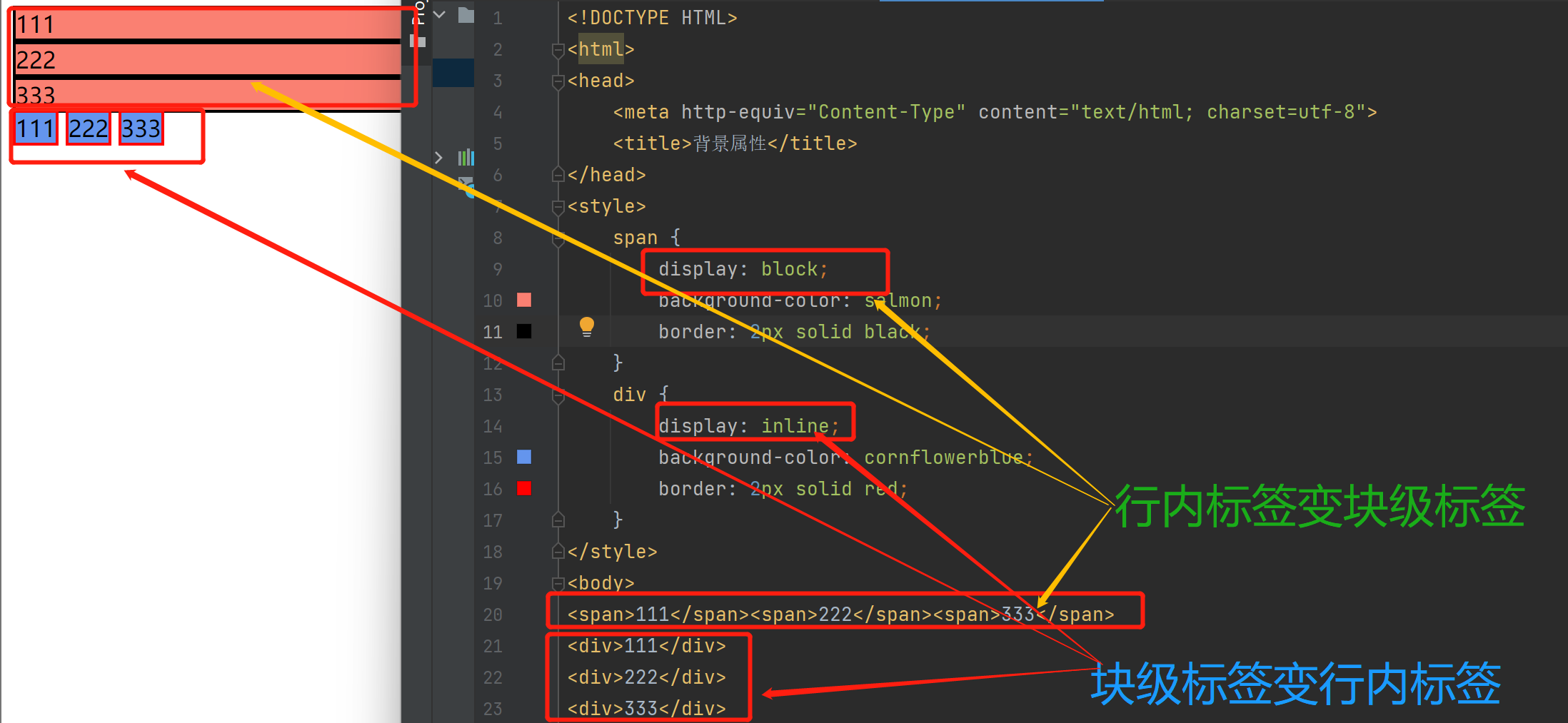
14.display屬性
用於控制HTML元素的顯示效果


隱藏標籤
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響布局。
display: none; 可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面布局中消失。