Blazor VS Vue
- 2022 年 8 月 17 日
- 筆記
- net core2.0
Vue——兩分鐘概述
Vue 是一個JavaScript 框架。
在其最簡單的模式中,您可以簡單地將核心 Vue 腳本包含在您的應用程式中,然後開始構建您的組件。
除此之外,對於更複雜的應用程式,您可以使用 Vue 自己的 CLI 創建(並最終發布)一個 Vue 項目。
與大多數其他 JavaScript 框架一樣,Vue 應用程式構建為一系列小組件,然後您可以將它們組合在一起以構建更大的功能(最終是整個應用程式)。
您通常會使用 HTML、CSS 和 JavaScript(或 TypeScript)來編寫 Vue 應用程式。
Blazor 如何比較?
Blazor 是一個框架,它使您能夠使用 C# 而不是 JavaScript構建在瀏覽器中運行的客戶端 Web 應用程式。
當你創建一個新的 Blazor 應用程式時,它會附帶一些NuGet包(使一切正常運行所需的基本要素)。
在Blazor中,您將使用 Razor 標記語言將您的應用程式構建為一系列組件,並使用 C# 編寫您的 UI 邏輯。
要發布您的應用程式,您可以使用 dotnet 的內置publish命令,它將您的應用程式捆綁到多個文件(HTML、CSS、JavaScript 和 DLL)中,然後可以將這些文件發布到任何可以提供靜態文件的 Web 伺服器。
創建一個新的 Vue 應用程式
使用 Vue 有兩種主要方法。
第一種,您可以簡單地引用腳本(通過 CDN)並開始將組件添加到現有應用程式中的任何 HTML 頁面。
<!-- development version, includes helpful console warnings -->
<script src="//cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者,您可以安裝 Vue CLI:
npm install -g @vue/cli
然後創建並啟動一個新項目:
vue create hello-world
cd hello-world
npm run serve
使用時,vue create您將獲得各種預設供您選擇,或者您可以從啟用 TypeScript 支援、單元測試等選項中進行選擇。
創建新的 Blazor 應用程式
對於 Blazor,您可以使用 Visual Studio 或通過命令提示符啟動新項目。
dotnet new blazorwasm
cd blazorwasm
dotnet run
您還有其他一些選項,例如包含用於驗證用戶的基礎結構的能力,以及是否在 ASP.NET Web 應用程式中託管 Blazor 應用程式,但上面的命令是最簡單的入門選項。
用 Vue 構建你的 UI
Vue 是關於模板的。這是一個例子:
<div id="app">
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div>
<script src="//unpkg.com/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
</script>
模板包含在我們的id為#app的div中。
然後我們創建一個新的 Vue 應用程式並告訴它使用#app div 作為它的目標元素。
v-model設置文本輸入和name數據屬性之間的綁定。
因此,name將始終反映用戶在文本輸入中輸入的內容,並且如果以name編程方式更改的值,這將反映在文本輸入中。
我們使用{{ name }}語法來呈現 的當前值,name因此當我們在文本輸入中鍵入新值時,我們可以看到它立即發生變化。

這將使您啟動並運行,但實際上大多數應用程式將由幾個組件組成,它們組合在一起以形成更大的功能。
要將這個問候語功能變成可重用的組件,我們需要稍微不同的語法
Vue.component('greeting', {
data: function () {
return {
name: ''
}
},
template: `
<div>
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div>
`
})
Vue 組件和我們開始使用的應用程式之間存在一些細微差別:
- 我們已將標記移動到
template屬性中 data在組件中表示為返回對象的函數
通過這些更改,我們現在可以在應用程式中的任何位置渲染這個組件。
<div id="app">
<greeting/>
</div>
總之,一個 Vue 應用程式:
- 可以添加到現有的 HTML 頁面
- 包含一個 Vue 應用程式和可選的一個或多個組件
- 使用 JavaScript 和 HTML 編寫
- 在瀏覽器中作為 JavaScript 運行
使用 Blazor 構建 UI
Blazor 還鼓勵您將 UI 分解為許多較小的組件。
與 Vue 不同,您使用 Razor 和 C# 編寫組件。
<label>What's your name?</label>
<input type="text" @bind-value="Name" @bind-value:event="oninput" placeholder="Bob"/>
<span>Hello @Name</span>
@code {
public string Name { get; set; }
}
我們有大致相同的標記,但這次我們使用 Blazor 的@bind語法將我們的輸入綁定到一個名為Name.
當用戶輸入他們的名字時,Name屬性將更新為他們輸入的值。
默認情況下,Blazor 會更新Nameon blur 的值(當我們單擊文本輸入時),因此我們添加@bind-value:event="oninput"了使其在我們開始輸入時立即更新屬性。
您現在可以在應用程式中的任意位置渲染此組件…
<h1>
A brief introduction to Blazor...
</h1>
<Greeting />

總之,Blazor UI:
- 包含一個或多個組件
- 使用 Razor 和 C# 編寫(獲取您的標記和數據,並將它們組合在一起)
傳遞數據——Vue
我們已經看到了 Vue 處理數據的一種方式,name直接存儲在我們的問候組件中。
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
另一個常見的選項是將數據傳遞給組件。
假設我們想將標題傳遞給我們的問候組件:
<greeting headline="Welcome, thanks for being here!" />
Vue 通過一種叫做props的東西來實現這一點。
Vue.component('greeting', {
data: function () {
return {
name: ''
}
},
props: ['headline'],
template: `
<div>
<h2>{{ headline }}</h2>
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div>
`
})
我們在組件中添加了一個 props 數組:
props: ['headline'],
這使我們的組件接受一個headline值,然後我們使用標準插值語法渲染該值<h2>{{ headline }}</h2>。
props 是解鎖可重用組件的關鍵,使得在許多不同的場景中使用相同的組件,每次傳遞不同的值成為可能。

雖然在許多場景中使用data並props運行良好,但您可能會在應用程式中遇到更集中的狀態需求。
一種選擇是選擇一種您自己的數據「存儲」,從而您擁有一個中央「存儲」對象,然後在多個組件之間共享該對象。常用的功能是Vuex。
Vuex提供了用於狀態管理的 Flux 模式的 Vue 實現(您可能聽說過另一個稱為 Redux 的 Flux 實現)。
至關重要的是,與所有事情一樣,保持儘可能簡單的解決方案來滿足您的特定應用程式的需求是值得的,但如果您需要更高級的選項,很高興知道它們在那裡。
傳遞數據 – Blazor
從廣義上講,Blazor 具有相同的兩個用於管理狀態的主要選項。
您可以使用屬性將數據存儲在組件本身中(如Name在我們的示例中)或通過參數獲取數據(如Headline)。
<h2>@Headline</h2>
<label>What's your name?</label>
<input type="text" @bind-value="Name" @bind-value:event="oninput" placeholder="Bob"/>
<span>Hello @Name</span>
@code {
[Parameter]
public string Headline { get; set; }
public string Name { get; set; }
}
與 Vue 示例一樣,當您渲染時,Greeting您可以傳入一個標題,它將被相應地渲染。
<Greeting Headline="Welcome, it's still great to see you..."/>
對於更高級的場景,就像 Vue 一樣,您可以為 Blazor 應用程式推出自己的集中式數據存儲,或者通過 Fluxor 等項目查看將 Flux 模式與 Blazor 結合使用的新興選項。
Vue中的路由
Vue 提供了一個單獨的路由器,您可以將其插入到您的應用程式中。
您可以將其包含在您的 HTML 頁面中:
<script src="//unpkg.com/vue-router/dist/vue-router.js"></script>
然後,您可以在標記中呈現一個 router-view。
<router-view></router-view>
這是 Vue 在路由之間移動時渲染內容的地方。
您可以在 JavaScript 中為您的應用配置路由。
<script>
const Home = { template: '<div>Home</div>' }
const Contact = { template: '<div>Contact Us</div>' }
const routes = [
{ path: '/home', component: Home },
{ path: '/contact', component: Contact }
]
const router = new VueRouter({
routes: routes
})
const app = new Vue({
router
}).$mount('#app');
</script>
這裡我們有兩個組件(Home和Contact)。
然後我們聲明了兩條指向這些組件的路由。
接下來,我們聲明一個路由器並將我們的路由分配給它。
最後,我們使用路由器創建一個新的 Vue 應用程式。
完成所有這些後,您現在可以使用該#符號導航到這兩個組件。
- <your-site-here>/index.html#/home</your-site-here>
- <your-site-here>/index.html#/contact</your-site-here>
您通常需要在路由中傳遞更多數據。例如,如果您要路由到產品的詳細資訊頁面,您會希望在路由中提供產品 ID…
- <your-site-here>/index.html#/product/1</your-site-here>
您可以配置路由以接受參數:
routes: [
{ path: '/product/:id', component: User }
]
然後,您可以使用 檢索此 ID $route.params。
<h2>
Displaying product details for {{ $route.params.id }}
</h2>
通過更多的管道,您還可以通過組件的 props 捕獲這些路由參數,避免$route.params在組件中的任何地方使用。
Blazor 中的路由
Blazor 包括「開箱即用」的路由。如果你想讓一個組件「可路由」,你可以簡單地添加一個@page指令……
@page "/GreetMe"
<h1>
Welcome!
</h1>
現在任何請求//<your-web-site-here>/GreetMe都會渲染這個組件。
您還可以通過路由傳入數據並將其捕獲到參數中,如下所示:
@page "/GreetMe/{Name}"
<h1>
Welcome @Name!
</h1>
@code {
[Parameter]
public string Name { get; set; }
}
使用 Vue 從 API 獲取數據
您的 Web 應用程式可能需要在某個時候從 API 獲取數據。
Vue 不知道你如何處理這個問題,讓你可以自由地使用本地fetchAPI 或許多第三方庫中的任何一個,例如「Axios」。
關鍵是知道何時進行調用,為此 Vue 提供了一個mount生命周期鉤子。
<script>
new Vue({
el: '#app',
data(){
return {
tickets: null;
}
},
mounted(){
axios
.get('api/Tickets')
.then(response => (this.tickets = response));
}
})
</script>
現在當這個組件被掛載時:
- 將要求
api/Tickets - 返回的數據將分配給
tickets
一旦我們有了數據,我們就可以使用 Vue 的v-for指令循環它並為每個項目渲染標記。
<div id="app">
<div v-for="ticket in tickets">
{{ ticket.title }}
</div>
</div>
使用 Blazor 從 API 獲取數據
使用 Blazor,您可以滿足HttpClient所有數據獲取需求!
在底層,這取決於原生fetchAPI,但您通常可以忽略它並使用抽象。
這是一個例子:
@using System.Net.Http
@inject HttpClient Http
@foreach(var ticket in _tickets){
<div>
@ticket.Title
</div>
}
@code {
private Tickets[] _tickets;
protected override async Task OnInitializedAsync(){
_tickets = await Http.GetFromJsonAsync<TicketSummary>("api/Tickets");
}
}
OnInitializedAsync大致相當於 Vue 的mounted()生命周期鉤子,將在我們的組件首次載入時運行。
請注意我們如何能夠使用GetFromJsonAsync,傳入一個 Type 來自動將 HTTP 調用的結果反序列化為TicketSummary? 這就是 Blazor 與 JavaScript 框架相比具有顯著優勢的地方….
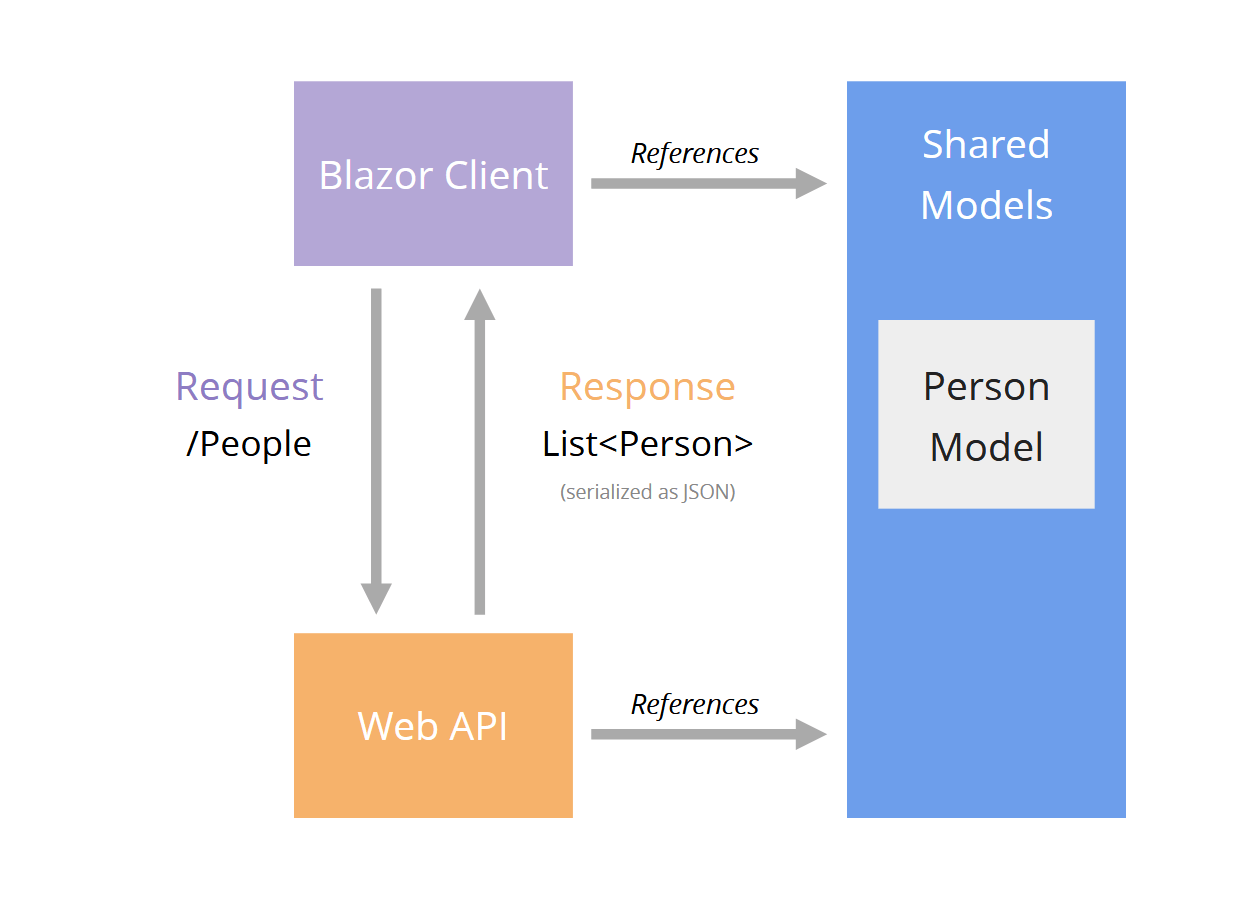
共享模型——Blazor 的超能力?
由於您使用 C# 編寫 Web 應用程式,因此您可以在前端和後端 (API) 程式碼中使用相同的數據模型。
例如,假設您需要檢索人員列表…

該Person模型位於共享類庫中。
您的 Web API 和 Blazor 客戶端項目都引用此共享庫。
現在您的 API 可以是強類型的,使用Person模型返回(和接受)數據。
數據仍被序列化並作為 JSON 數據「通過網路」發送,但 Blazor 應用程式可以使用與Person最初用於序列化它的完全相同的模型來反序列化 JSON 數據。
現在,如果您對模型進行重大更改,Person如果您引入了任何影響客戶端或伺服器使用模型的重大更改,您將立即看到編譯錯誤。
優點和缺點
現在我們已經看到它們都在行動,你應該選擇哪一個?
自然很難進行直接比較,而你更喜歡哪一個很大程度上取決於你自己的背景、技能和偏好。
話雖如此,我們已經看到了許多相似之處,但也看到了兩者之間的一些關鍵差異。
Vue
與其他框架相比,Vue 因其輕巧的風格而備受讚譽。
您可以輕鬆地將 Vue 添加到現有應用程式中,從而為逐步改進您的應用程式打開大門,而無需重寫整個應用程式。
如果您決定圍繞 Vue 構建整個應用程式,那麼 Vue CLI 就會發揮作用,從而抽象出設置 JavaScript 構建環境的複雜性。
Vue 優點
- 具有久經考驗的組件模型的完善框架
- Vue CLI 簡化了 JS 構建過程
- 與 Angular 等其他框架相比更輕的觸摸庫(核心 Vue 庫處理具有切向功能的基本要素,如單獨庫中可用的路由)
- 可以增量添加以增強現有應用程式
- 您可以自由插入您的應用程式可能需要的任何其他 JS 庫
- 一個可以依賴的大型現有 JS 庫生態系統
- 提供大量文檔
Vue 缺點
- Vue 在很大程度上對你的應用程式的結構沒有意見(如果你更喜歡更自以為是、規範的方法,這只是一個缺點)
- JavaScript!(如果你不喜歡它)雖然 Vue CLI 抽象了一些細節,但如果您決定圍繞 Vue 構建整個應用程式,您將與 JS 生態系統發生衝突,這會帶來其自身的複雜性(構建工具、包管理器、針對不同瀏覽器的編譯)
- Vue 在簡化構建 Web 應用程式的數據綁定方面做得很好,但最終你仍然在編寫 JavaScript!
Blazor
Blazor 的明顯區別在於它使用 C# 而不是 JavaScript。
如果您來自 C# 背景,這將提供幾個優勢。
您可以堅持使用您已經了解的生態系統(NuGet、dotnet工具、Visual Studio 或 VS Code)。
在客戶端和後端 API 之間共享模型的能力非常重要,並且更難無意中破壞您的應用程式。
Blazor 優點
- 使用 C# 編寫現代 Web 應用程式
- 為您的表單提供內置驗證支援
- 能夠通過 NuGet 包引入第三方程式碼
- 您可以使用您已經知道的工具(Visual Studio、VS 調試、Intellisense 等)
- 共享模型顯著減少意外破壞客戶端的機會
- 您可以在瀏覽器(使用 WebAssembly)或伺服器(使用 Blazor Server)上使用相同的組件模型
- 即將支援在 Windows 和移動開發中使用相同的 Blazor 組件模型
Blazor 缺點
- 新框架,需要時間來適應並獲得採用沒有明顯的方法可以無縫地將 Blazor WASM 添加到現有應用程式中
- 工具也很年輕,將隨著時間的推移而發展
- 在撰寫本文時,與 Vue 相比,互聯網上可用的資源(教程等)更少
- 首次載入時將大量 .NET 框架初始下載到瀏覽器
- 是否依賴於瀏覽器中的 WebAssembly 支援(儘管現在已廣泛支援)
決定權在你
Blazor 適合您的計劃在很大程度上取決於您現有的經驗以及您對 JavaScript 的看法。
如果您對 JavaScript 和生態系統感到滿意,那麼 Vue 是一個可靠的框架,可以根據您的應用程式的需要輕鬆擴展或縮減。
另一方面,如果您已經了解並喜歡使用 C#,並且通常發現 JavaScript(語言和生態系統)難以學習和使用,那麼 Blazor WASM 可能會改變遊戲規則。
那麼,您是否正在考慮使用 Blazor?它是一個競爭者還是你的下一個項目,還是你現在會堅持使用 Vue?
這取決於你!

