前端 | HTML5基礎知識
1 HTML定義
HTML(英文Hyper Text Markup Language的縮寫)中文譯為「超文本標籤語言」,主要是通過HTML標籤對網頁中的文本、圖片、聲音等內容進行描述。
<strong> 加粗字體 </strong>
2 HTML的骨架格式
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
-
HTML標籤:
作用所有HTML中標籤的一個根節點。
-
head標籤:
作用:用於存放:title,meta,base,style,script,link
注意在head標籤中我們必須要設置的標籤是title
-
title標籤:
作用:讓頁面擁有一個屬於自己的標題。
-
body標籤:
作用:頁面在的主體部分,用於存放所有的HTML標籤:p,h,a,b,u,i,s,em,del,ins,strong,img
3 HTML標籤分類
在HTML頁面中,帶有「< >」符號的元素被稱為HTML標籤,如上面提到的 、、都是HTML標籤。所謂標籤就是放在「< >」 標籤符中表示某個功能的編碼命令,也稱為HTML標籤或 HTML元素
-
雙標籤
<標籤名> 內容 </標籤名>該語法中「<標籤名>」表示該標籤的作用開始,一般稱為「開始標籤(start tag)」,「</標籤名>」 表示該標籤的作用結束,一般稱為「結束標籤(end tag)」。和開始標籤相比,結束標籤只是在前面加了一個關閉符「/」。
<strong> 加粗字體 </strong> -
單標籤
<標籤名 />單標籤也稱空標籤,是指用一個標籤符號即可完整地描述某個功能的標籤。
<br/>
4 HTML標籤關係
-
嵌套關係
<head> <title></title> </head> -
並列關係
<head> </head> <body> </body>
倡議: 如果兩個標籤之間的關係是嵌套關係,子元素最好縮進一個tab鍵的身位。如果是並列關係,最好上下對齊。
5 排版標籤
排版標籤主要和css搭配使用,顯示網頁結構的標籤,是網頁布局最常用的標籤。
5.1 標題標籤(熟記)
6個等級的標題,效果如下所示。(h即為head的首字母縮寫)
註:h1 標籤由於很重要,盡量少用,一般h1都是給logo使用的。
<h1>
華中農業大學
</h1>
<h2>
華中農業大學
</h2>
<h3>
華中農業大學
</h3>
<h4>
華中農業大學
</h4>
<h5>
華中農業大學
</h5>
<h6>
華中農業大學
</h6>

5.2 段落標籤(熟記)
段落標籤是HTML文檔中最常見的標籤,格式如下。(p即為paragraph的首字母縮寫)
默認情況下,文本在一個段落中會根據瀏覽器窗口的大小自動換行。
<p>文本內容</p>
5.3 水平線標籤(認識)
單詞縮寫: horizontal 橫線
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文檔結構清晰,層次分明。這些水平線可以通過插入圖片實現,也可以簡單地通過標籤來完成,
就是創建橫跨網頁水平線的標籤。其基本語法格式如下。(這是一個單標籤)
</hr>
5.4 換行標籤(熟記)
單詞縮寫: break 打斷 ,換行
在HTML中,一個段落中的文字會從左到右依次排列,直到瀏覽器窗口的右端,然後自動換行。如果希望某段文本強制換行顯示,就需要使用換行標籤
<br />
這時如果還像在word中直接敲回車鍵換行就不起作用了。
5.5 div span標籤(重點)
div span 是沒有語義的 是我們網頁布局主要的2個盒子
div 就是 division 的縮寫 分割, 分區的意思 其實有很多div 來組合網頁。
span, 跨度,跨距;範圍
語法格式:
<div> 這是頭部 </div> <span>今日價格</span>
6 文本格式化標籤(熟記)
在網頁中,有時需要為文字設置粗體、斜體或下劃線效果,這時就需要用到HTML中的文本格式化標籤,使文字以特殊的方式顯示。
| 標籤 | 顯示效果 |
|---|---|
<b></b>和<strong></strong> |
文字以粗體顯示(XHTML推薦使用strong) |
<i></i>和<em></em> |
文字以斜體顯示(XHTML推薦使用em) |
<s></s>和<del></del> |
文字以 |
<u></u>和<ins></ins> |
文字以加下劃線顯示(XHTML推薦使用) |
7 標籤屬性
屬性就是特性 比如 手機的顏色 手機的尺寸 ,總結就是手機的。。
使用HTML製作網頁時,如果想讓HTML標籤提供更多的資訊,可以使用HTML標籤的屬性加以設置。其基本語法格式如下:
<標籤名 屬性1="屬性值1" 屬性2="屬性值2" …> 內容 </標籤名>
在上面的語法中,
- 標籤可以擁有多個屬性,必須寫在開始標籤中,位於標籤名後面。
- 屬性之間不分先後順序,標籤名與屬性、屬性與屬性之間均以空格分開。
- 任何標籤的屬性都有默認值,省略該屬性則取默認值。
採取 鍵值對 的格式 key=”value” 的格式
比如:
<hr width="400" />
8 影像標籤img(重點)
單詞縮寫: image 影像
HTML網頁中任何元素的實現都要依靠HTML標籤,要想在網頁中顯示影像就需要使用影像標籤,接下來將詳細介紹影像標籤<img />以及和他相關的屬性。其基本語法格式如下:
該語法中src屬性用於指定影像文件的路徑和文件名,他是img標籤的必需屬性。
<img src="影像URL" />
<img />標記屬性:
| 屬性 | 屬性值 | 描述 |
|---|---|---|
| src | URL | 影像的路徑 |
| alt | 文本 | 影像無法正常顯示時的替換文字 |
| title | 文本 | 滑鼠懸停文字 |
| width | 像素(XHTML不支援%頁面百分比) | 設置影像寬度 |
| height | 像素(XHTML不支援%頁面百分比) | 設置影像高度 |
| border | 數字 | 設置影像邊框寬度 |
一般情況下,只需要更改影像寬度或者高度其中一項即可,剩下那個會等比例縮放(防止影像變形)。
9 鏈接標籤(重點)
單詞縮寫: anchor 的縮寫 。基本解釋 錨, 鐵錨 的
在HTML中創建超鏈接非常簡單,只需用標籤環繞需要被鏈接的對象即可,其基本語法格式如下:
<a href="跳轉目標" target="目標窗口的彈出方式">文本或影像</a>
href:用於指定鏈接目標的url地址,當為標籤應用href屬性時,它就具有了超鏈接的功能。 Hypertext Reference的縮寫。意思是超文本引用
target:用於指定鏈接頁面的打開方式,其取值有_self和_blank兩種,其中_self為默認值,_blank為在新窗口中打開方式。
注意:
- 外部鏈接 需要添加 //
[www.baidu.com](//www.baidu.com/) - 內部鏈接 直接鏈接內部頁面名稱即可 比如 < a href=”index.html”> 首頁
- 如果當時沒有確定鏈接目標時,通常將鏈接標籤的href屬性值定義為「#」(即href=”#”),表示該鏈接暫時為一個空鏈接。
- 不僅可以創建文本超鏈接,在網頁中各種網頁元素,如影像、表格、音頻、影片等都可以添加超鏈接。
9.1 錨點定位 (難點)
錨點定位適用於較長的頁面,通過創建錨點鏈接,用戶能夠通過點擊頁面中某一元素,快速定位到同一頁面中的其他目標內容。
創建錨點鏈接分為兩步:
- 使用
<a href=「#id名」>鏈接文本</a>創建鏈接文本。 - 使用相應的id名標註跳轉目標的位置。
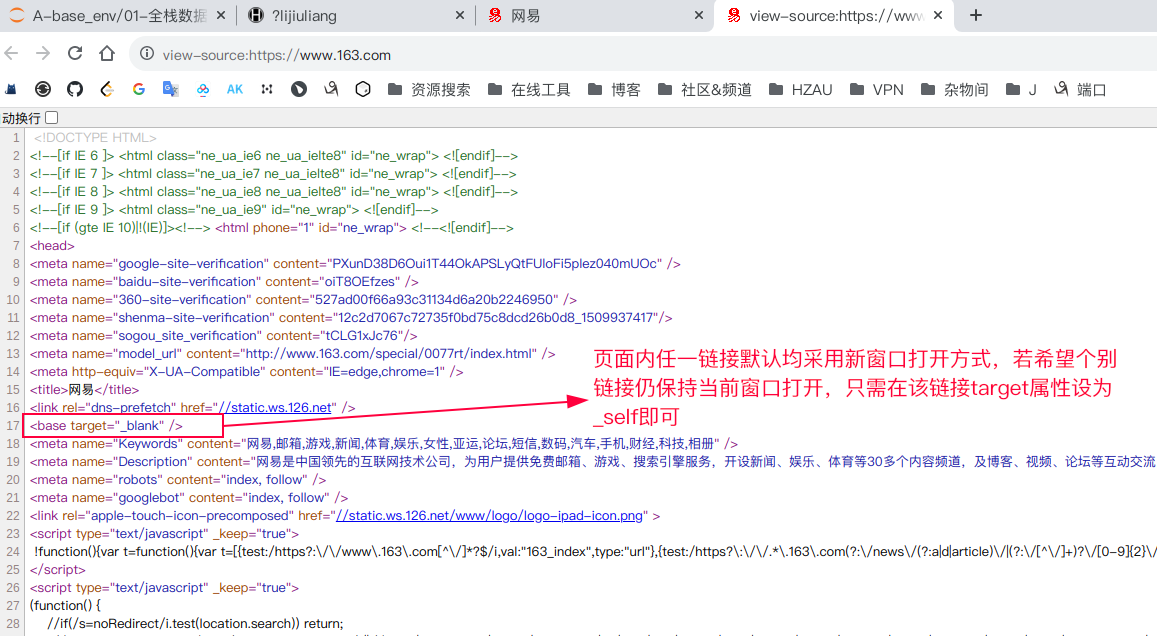
9.2 base 標籤
base 可以設置整體鏈接的打開狀態(當前窗口打開還是新窗口打開)
base 寫到 <head> </head> 之間

10 特殊字元標籤 (理解)
| 特殊字元 | 描述 | 字元標籤 |
|---|---|---|
| 空格符 | | |
| < | 小於號 | < |
| > | 大於號 | > |
| & | 和號 | & |
| ¥ | 人民幣 | ¥ |
| © | 版權 | © |
| ® | 註冊商標 | ® |
| ™ | 商標 | ™ |
| ° | 度 | ° |
| ± | 正負號 | × |
| × | 乘號 | ± |
| ÷ | 除號 | ÷ |
| “ | 引號 | " |
| ² | 平方 | ² |
| ³ | 立方 | ³ |
11 注釋標籤
在HTML中還有一種特殊的標籤——注釋標籤。如果需要在HTML文檔中添加一些便於閱讀和理解但又不需要顯示在頁面中的注釋文字,就需要使用注釋標籤。其基本語法格式如下:
<!-- 注釋語句 -->
注釋內容不會顯示在瀏覽器窗口中,但是作為HTML文檔內容的一部分,也會被下載到用戶的電腦上,查看源程式碼時就可以看到。
12 路徑(重點&難點)
12.1 相對路徑
- 影像文件和HTML文件位於同一文件夾:只需輸入影像文件的名稱即可,如
<img src="logo.gif" />。 - 影像文件位於HTML文件的下一級文件夾:輸入文件夾名和文件名,之間用「/」隔開,如
<img src="img/img01/logo.gif" />。 - 影像文件位於HTML文件的上一級文件夾:在文件名之前加入「…/」 ,如果是上兩級,則需要使用 「…/ …/」,以此類推,如
<img src="…/logo.gif" />。
12.2 絕對路徑
絕對路徑
「D:\web\img\logo.gif」,或完整的網路地址,例如「//www.itcast.cn/images/logo.gif」。
13 列表標籤
13.1 無序列表ul(重點)
無序列表的各個列表項之間沒有順序級別之分,是並列的。其基本語法格式如下:
<ul>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ul>
比如下面這些,新聞是沒有順序的,不用排隊,先到先得,後發布先顯示。

腳下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>標籤中輸入其他標籤或者文字的做法是不被允許的。
2. <li>與</li>之間相當於一個容器,可以容納所有元素。
3. 無序列表會帶有自己樣式屬性,放下那個樣式,一會讓CSS來!
13.2 有序列表 ol (了解)

有序列表即為有排列順序的列表,其各個列表項按照一定的順序排列定義,有序列表的基本語法格式如下:
<ol>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ol>
所有特性基本與ul 一致,但是實際工作中, 較少用 ol。
13. 3 自定義列表(理解)
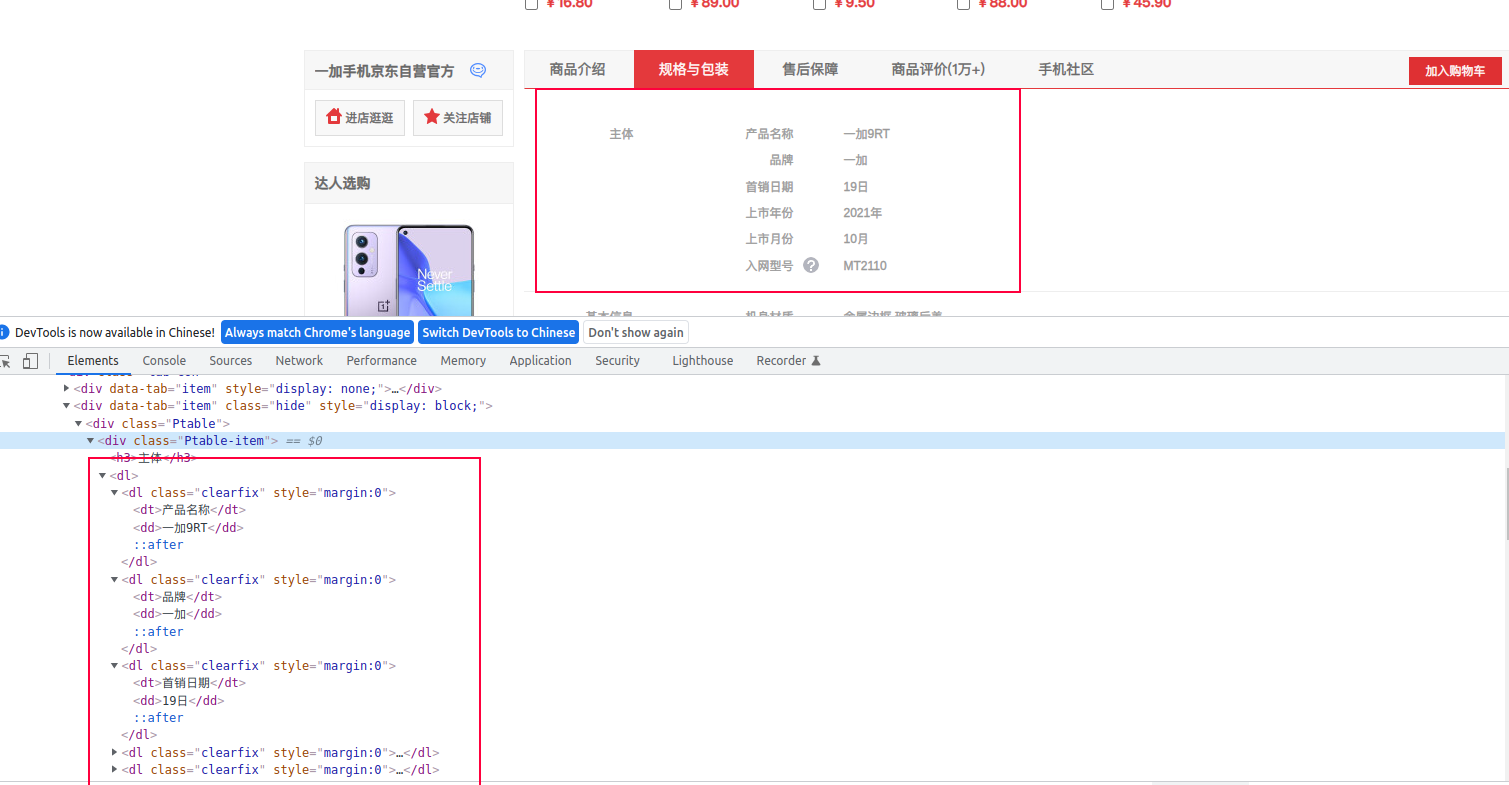
定義列表通常用於術語的定義。<dl>標籤表示列表的整體。<dt>標籤定義術語的題目。<dd>標籤是術語的解釋。一個<dl>中可以有多個題目和解釋,程式碼如下:
定義列表常用於對術語或名詞進行解釋和描述,定義列表的列表項前沒有任何項目符號。其基本語法如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>前端三大塊</h3>
<dl>
<dt>html</dt>
<dd>負責頁面的結構</dd>
<dt>css</dt>
<dd>負責頁面的表現</dd>
<dt>javascript</dt>
<dd>負責頁面的行為</dd>
</dl>
</body>
</html>
案例展示:

14 表格 table(會使用)
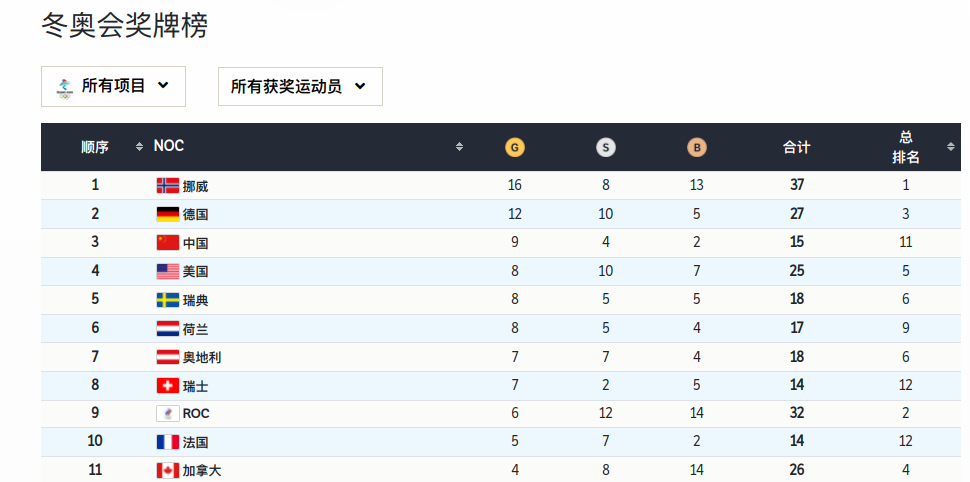
存在即是合理的。 表格的現在還是較為常用的一種標籤,但不是用來布局,常見處理、顯示錶格式數據。

14.1 創建表格
在HTML網頁中,要想創建表格,就需要使用表格相關的標籤。創建表格的基本語法格式如下:
<table>
<tr>
<td>單元格內的文字</td>
...
</tr>
...
</table>
在上面的語法中包含三對HTML標籤,分別為 <table></table>、<tr></tr>、<td></td>,他們是創建表格的基本標籤,缺一不可,下面對他們進行具體地解釋
1.table用於定義一個表格。
2.tr 用於定義表格中的一行,必須嵌套在 table標籤中,在 table中包含幾對 tr,就有幾行表格。
3.td /td:用於定義表格中的單元格,必須嵌套在<tr></tr>標籤中,一對 <tr> </tr>中包含幾對<td></td>,就表示該行中有多少列(或多少個單元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>標籤,他就像一個容器,可以容納所有的元素
14.2 表格屬性
| 屬性名 | 含義 | 常用屬性值 |
|---|---|---|
| border | 設置表格的邊框(默認border=”0″無邊框) | 像素值 |
| cellspacing | 設置單元格與單元格邊框之間的空白間距 | 像素值(默認為 2像素) |
| cellpadding | 設置單元格內容與單元格邊框之間的空白間距 | 像素值(默認為1像素) |
| width | 設置表格的寬度 | 像素值 |
| height | 設置表格的高度 | 像素值 |
| align | 設置表格在網頁中的水平對齊方式 | left、center、right |
14.3 表頭標籤
表頭一般位於表格的第一行或第一列,其文本加粗居中,如下圖所示,即為設置了表頭的表格。設置表頭非常簡單,只需用表頭標籤替代相應的單元格標籤即可。

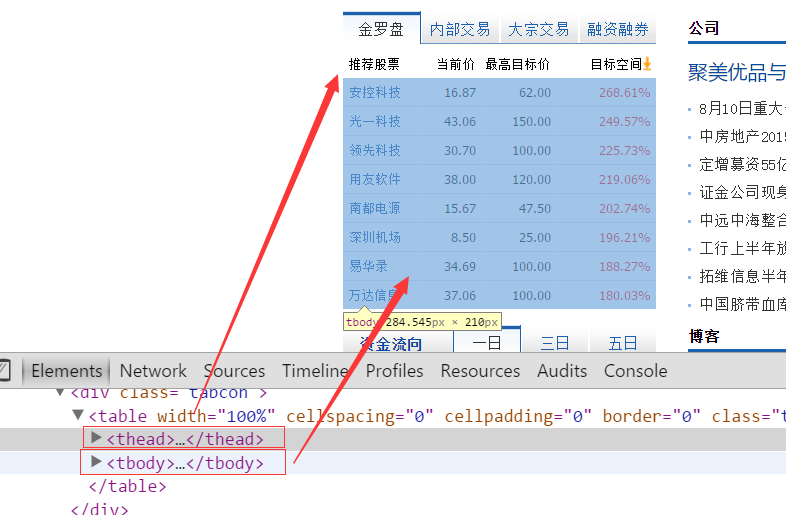
14.4 表格結構(了解)
在使用表格進行布局時,可以將表格劃分為頭部、主體和頁腳(頁腳因為有兼容性問題,我們不在贅述),具體 如下所示:
<thead></thead>:用於定義表格的頭部。
必須位於<table></table> 標籤中,一般包含網頁的logo和導航等頭部資訊。
<tbody></tbody>:用於定義表格的主體。
位於<table></table>標籤中,一般包含網頁中除頭部和底部之外的其他內容。

14.5 表格標題
表格的標題: caption
定義和用法
caption 元素定義表格標題。
<table>
<caption>我是表格標題</caption>
</table>
caption 標籤必須緊隨 table 標籤之後。您只能對每個表格定義一個標題。通常這個標題會被居中於表格之上。
14.6 合併單元格(難點)
跨行合併:rowspan 跨列合併:colspan
合併單元格的思想:
將多個內容合併的時候,就會有多餘的東西,把它刪除。 例如 把 3個 td 合併成一個, 那就多餘了2個,需要刪除。
公式: 刪除的個數 = 合併的個數 – 1
合併的順序 先上 先左
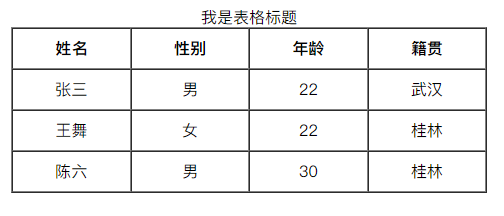
<table border="1" cellpadding="10%" cellspacing="0" width="25%" align="center">
<caption>我是表格標題</caption>
<tr >
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
<th>籍貫</th>
</tr>
<tr align="center">
<td>張三</td>
<td>男</td>
<td>22</td>
<td>武漢</td>
</tr>
<tr align="center">
<td>王舞</td>
<td>女</td>
<td>22</td>
<td>桂林</td>
</tr>
<tr align="center">
<td>陳六</td>
<td>男</td>
<td>30</td>
<td>桂林</td>
</tr>
</table>

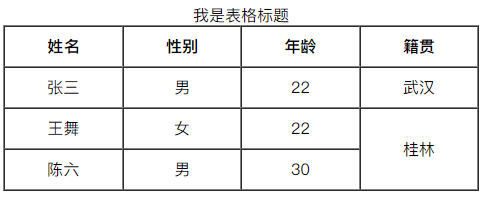
合併王舞和陳六的籍貫:
<table border="1" cellpadding="10%" cellspacing="0" width="25%" align="center">
<caption>我是表格標題</caption>
<tr >
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
<th>籍貫</th>
</tr>
<tr align="center">
<td>張三</td>
<td>男</td>
<td>22</td>
<td>武漢</td>
</tr>
<tr align="center">
<td>王舞</td>
<td>女</td>
<td>22</td>
<td rowspan="2">桂林</td>
</tr>
<tr align="center">
<td>陳六</td>
<td>男</td>
<td>30</td>
</tr>
</table>

14.7 表格
- 表格提供了HTML 中定義表格式數據的方法。
- 表格中由行中的單元格組成。
- 表格中沒有列元素,列的個數取決於行的單元格個數。
- 表格不要糾結於外觀,那是CSS 的作用。
15 表單標籤(掌握)
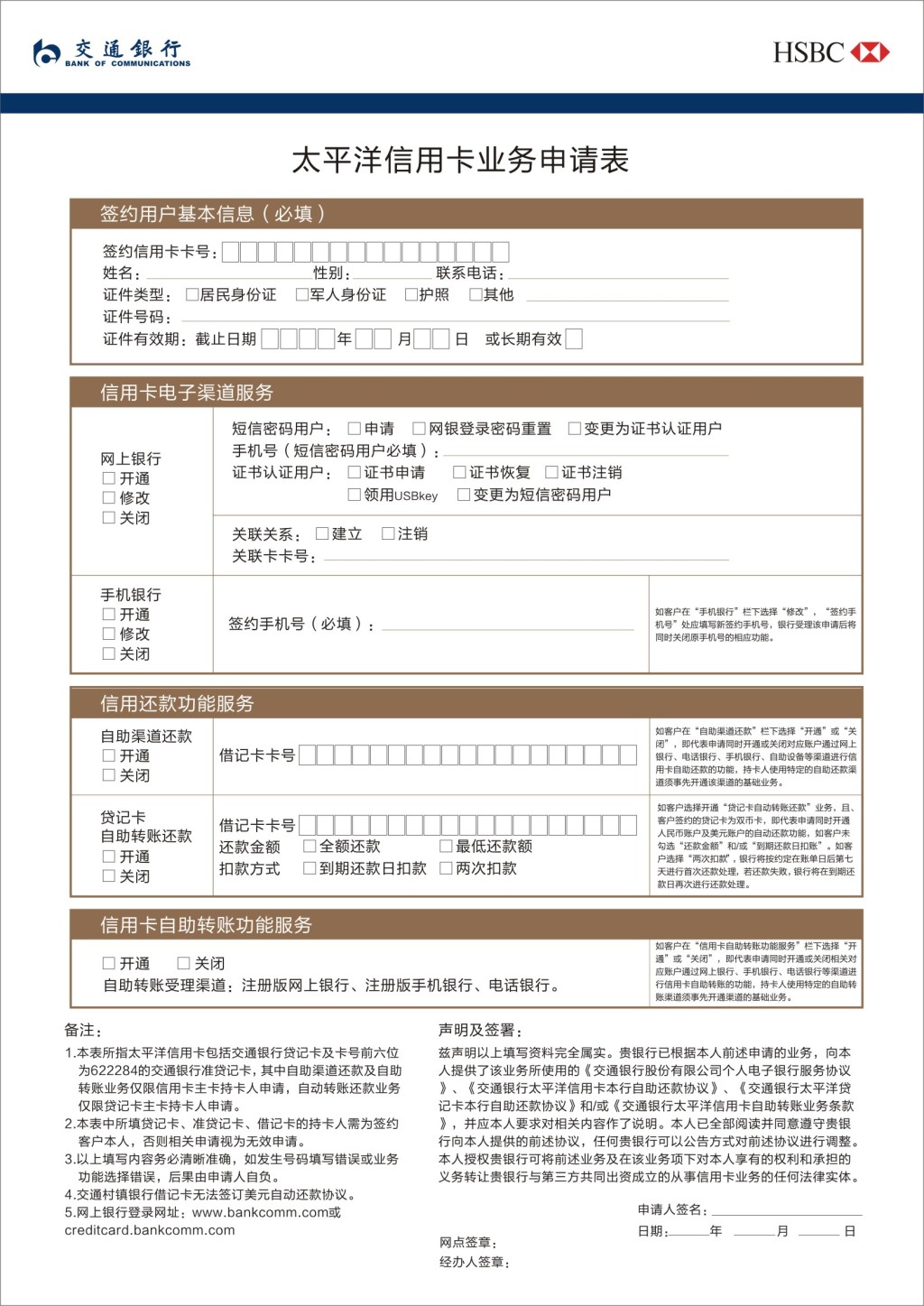
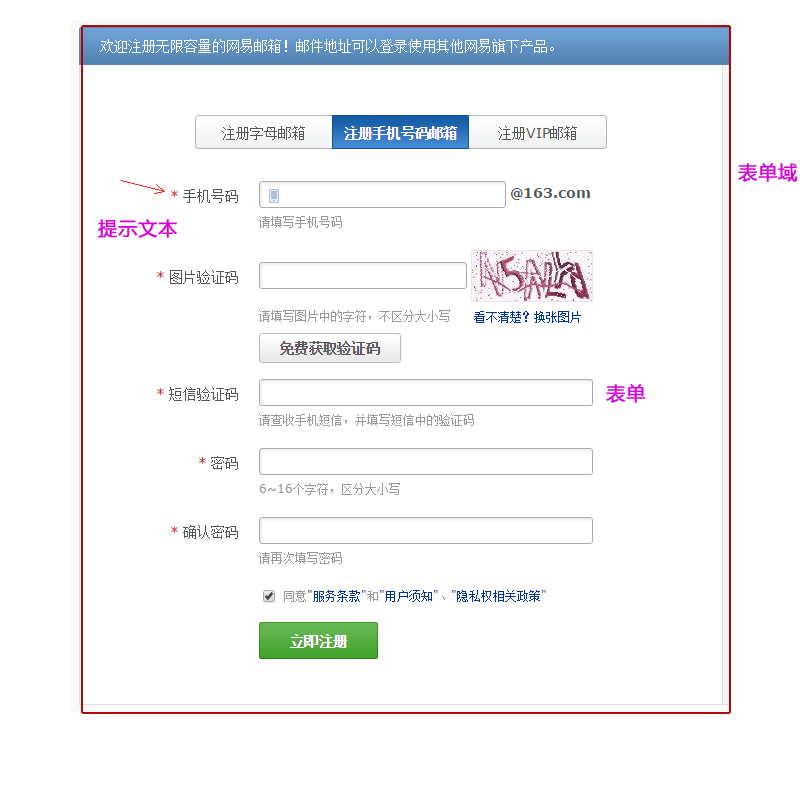
現實中的表單,類似我們去銀行辦理信用卡填寫的單子。 如下圖

目的是為了收集用戶資訊。
在我們網頁中, 我們也需要跟用戶進行交互,收集用戶資料,此時也需要表單。
在HTML中,一個完整的表單通常由表單控制項(也稱為表單元素)、提示資訊和表單域3個部分構成。

表單控制項:
包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、複選框、提交按鈕、重置按鈕等。
提示資訊:
一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。
表單域:
他相當於一個容器,用來容納所有的表單控制項和提示資訊,可以通過他定義處理表單數據所用程式的url地址,以及數據提交到伺服器的方法。如果不定義表單域,表單中的數據就無法傳送到後台伺服器。
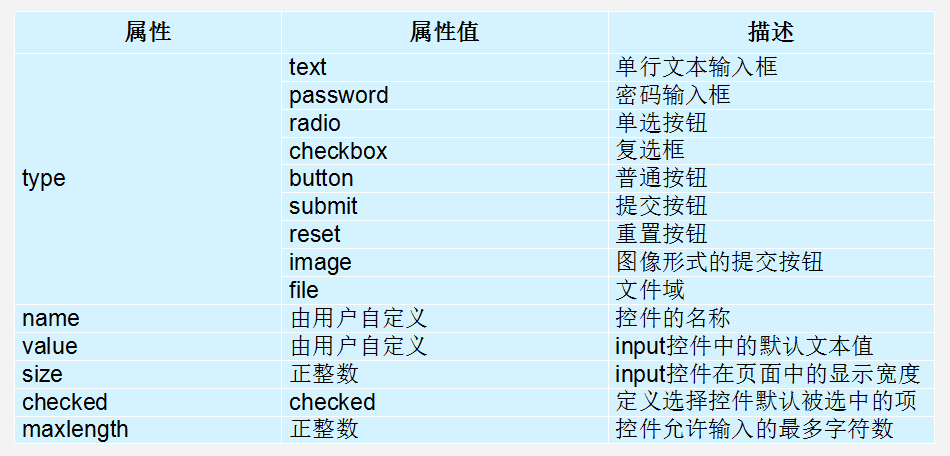
15.1 input 控制項(重點)
在上面的語法中,<input />標籤為單標籤,type屬性為其最基本的屬性,其取值有多種,用於指定不同的控制項類型。除了type屬性之外,<input />標籤還可以定義很多其他的屬性,其常用屬性如下表所示。

15.2 label標籤(理解)
label 標籤為 input 元素定義標註(標籤)。
作用: 用於綁定一個表單元素, 當點擊label標籤的時候, 被綁定的表單元素就會獲得輸入焦點
如何綁定元素呢?
for 屬性規定 label 與哪個表單元素綁定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
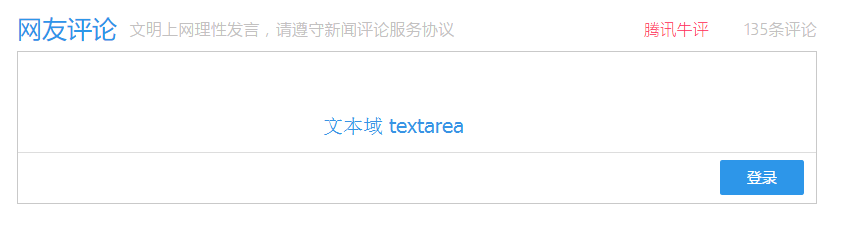
15.3 textarea控制項(文本域)
如果需要輸入大量的資訊,就需要用到<textarea></textarea>標籤。通過textarea控制項可以輕鬆地創建多行文本輸入框,其基本語法格式如下:
<textarea cols="每行中的字元數" rows="顯示的行數">
文本內容
</textarea>

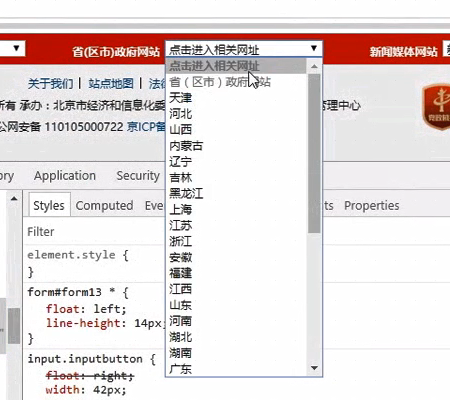
15.4 下拉菜單
使用select控制項定義下拉菜單的基本語法格式如下
<select>
<option>選項1</option>
<option>選項2</option>
<option>選項3</option>
...
</select>

注意:
- <select></select>中至少應包含一對<option></option>。
- 在option 中定義selected =” selected “時,當前項即為默認選中項。
15.5 表單域
在HTML中,form標籤被用於定義表單域,即創建一個表單,以實現用戶資訊的收集和傳遞,form中的所有內容都會被提交給伺服器。創建表單的基本語法格式如下:
<form action="url地址" method="提交方式" name="表單名稱">
各種表單控制項
</form>
常用屬性:
- action
在表單收集到資訊後,需要將資訊傳遞給伺服器進行處理,action屬性用於指定接收並處理表單數據的伺服器程式的url地址。 - method
用於設置表單數據的提交方式,其取值為get或post。 - name
用於指定表單的名稱,以區分同一個頁面中的多個表單。
注意: 每個表單都應該有自己表單域。
16 HTML5新標籤與特性

16.1 文檔類型設定
- document
- HTML: sublime 輸入 html:4s
- XHTML: sublime 輸入 html:xt
- HTML5 sublime 輸入 html:5
16.2 字元設定
<meta http-equiv="charset" content="utf-8">:HTML與XHTML中建議這樣去寫<meta charset="utf-8">:HTML5的標籤中建議這樣去寫
16.3 常用新標籤
w3c 手冊中文官網 : //w3school.com.cn/
-
header:定義文檔的頁眉 頭部
-
nav:定義導航鏈接的部分
-
footer:定義文檔或節的頁腳 底部
-
article:定義文章。
-
section:定義文檔中的節(section、區段)
-
aside:定義其所處內容之外的內容 側邊
<header> 語義 :定義頁面的頭部 頁眉</header> <nav> 語義 :定義導航欄 </nav> <footer> 語義: 定義 頁面底部 頁腳</footer> <article> 語義: 定義文章</article> <section> 語義: 定義區域</section> <aside> 語義: 定義其所處內容之外的內容 側邊</aside> -
datalist 標籤定義選項列表。請與 input 元素配合使用該元素
<input type="text" value="輸入明星" list="star"/> <!-- input裡面用 list --> <datalist id="star"> <!-- datalist 裡面用 id 來實現和 input 鏈接 --> <option>劉德華</option> <option>劉若英</option> <option>劉曉慶</option> <option>郭富城</option> <option>張學友</option> <option>郭郭</option> </datalist>
-
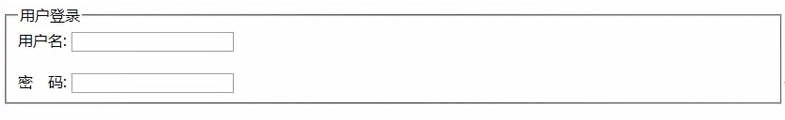
fieldset 元素可將表單內的相關元素分組,打包 legend 搭配使用
<fieldset> <legend>用戶登錄</legend> 標題 用戶名: <input type="text"><br /><br /> 密 碼: <input type="password"> </fieldset>

16.4 新增的input type屬性值:
| 類型**** | 使用示例**** | 含義**** |
|---|---|---|
| email**** | 輸入郵箱格式 | |
| tel**** | 輸入手機號碼格式 | |
| url**** | 輸入url格式 | |
| number**** | 輸入數字格式 | |
| search**** | 搜索框(體現語義化) | |
| range**** | 自由拖動滑塊 | |
| time**** | 小時分鐘 | |
| date**** | 年月日 | |
| datetime**** | 時間 | |
| month**** | 月年 | |
| week**** | 星期 年 |
16.5 常用新屬性
| 屬性**** | 用法**** | 含義**** |
|---|---|---|
| placeholder**** | 佔位符 當用戶輸入的時候 裡面的文字消失 刪除所有文字,自動返回 | |
| autofocus**** | 規定當頁面載入時 input 元素應該自動獲得焦點 | |
| multiple**** | 多文件上傳 | |
| autocomplete**** | 規定表單是否應該啟用自動完成功能 有2個值,一個是on 一個是off on 代表記錄已經輸入的值 1.autocomplete 首先需要提交按鈕 2.這個表單您必須給他名字 |
|
| required**** | 必填項 內容不能為空 | |
| accesskey**** | 規定激活(使元素獲得焦點)元素的快捷鍵 採用 alt + s的形式 |
多媒體標籤
- embed:標籤定義嵌入的內容
- audio:播放音頻
- video:播放影片
多媒體 embed(會使用)
embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url為音頻或影片文件及其路徑,可以是相對路徑或絕對路徑。
因為兼容性問題,我們這裡只講解 插入網路影片, 後面H5會講解 audio 和video 影片多媒體。
<embed src="//player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
多媒體 audio
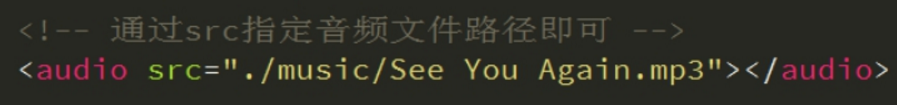
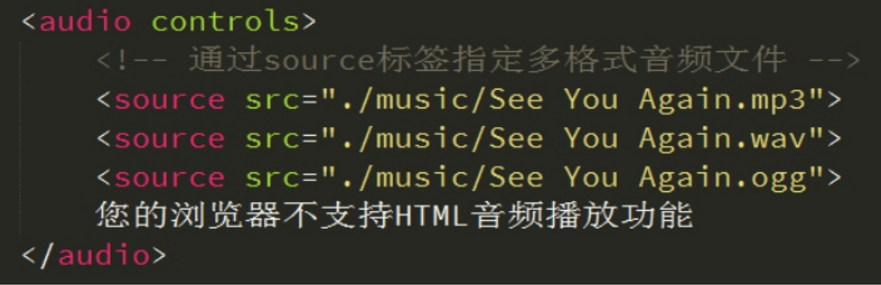
HTML5通過<audio>標籤來解決音頻播放的問題。
使用相當簡單,如下圖所示

並且可以通過附加屬性可以更友好控制音頻的播放,如:
autoplay 自動播放
controls 是否顯不默認播放控制項
loop 循環播放 loop = 2 就是循環2次 loop 或者 loop = “-1” 無限循環
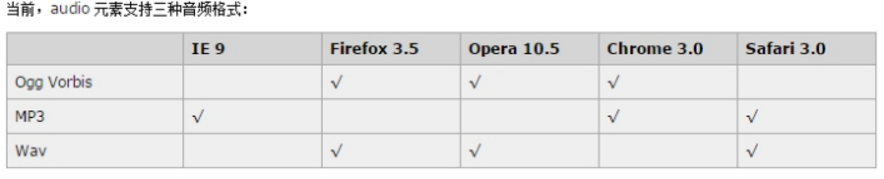
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

多瀏覽器支援的方案,如下圖

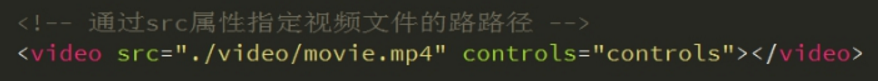
多媒體 video
HTML5通過<audio>標籤來解決音頻播放的問題。
同音頻播放一樣,<video>使用也相當簡單,如下圖

同樣,通過附加屬性可以更友好的控制影片的播放
autoplay 自動播放
controls 是否顯示默認播放控制項
loop 循環播放
width 設置播放窗口寬度
height 設置播放窗口的高度
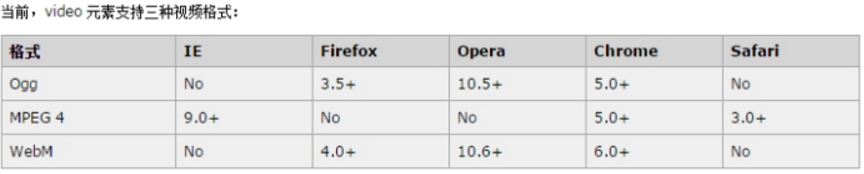
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

多瀏覽器支援的方案,如下圖*



