Android 自定義View – 柱狀波形圖 wave view
- 2022 年 8 月 16 日
- 筆記
- Android-101
前言
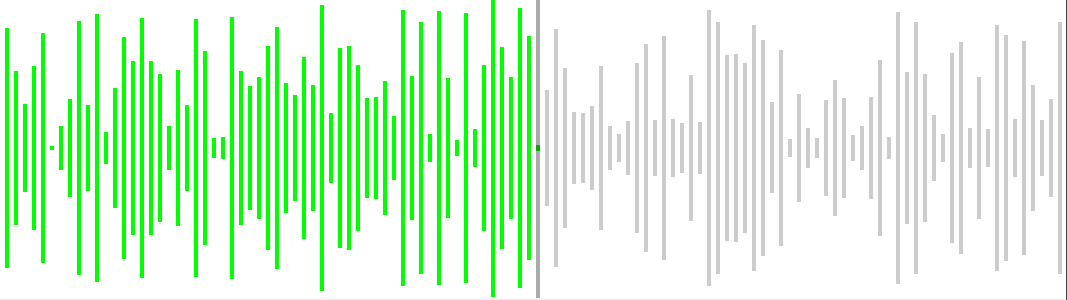
柱狀波形圖是一種常見的圖形。一個個柱子按順序排列,構成一個波形圖。
柱子的高度由輸入數據決定。如果輸入的是音頻的音量,則可得到一個聲波圖。

在一些音頻軟體中,我們也可以左右拖動聲波,來改變音頻的播放進度
本文舉例的自定View,實現如下功能:
- 以柱狀形式展示數據的大小
- 標明圖形當前最中間的數據
- 可以橫向拖動進度,進度就是讓某個特定的數據居中展示
- 可以改變左右兩邊的柱子顏色
- 可以調整柱子的寬度
- 拖動完畢後監聽當前進度
實現
首先創建類SoundWaveView繼承自View
我們可以先記錄給定的寬高,方便後面找到View的中間點
private int viewWid = 1000; // px
private int viewHeight = 100; // px
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewWid = w;
viewHeight = h;
// ..
}
基本屬性
例如柱子的顏色,寬度。可以設置個屬性來記錄,並開放出去可由外部來設置。
private float barWidDp = 1.5f;
private float barWidPx = 3f;
private float barGapPx = barWidPx / 2;
private int barCount = 1; // 當前寬度能繪製多少個柱子
private final Paint paint = new Paint();
private int leftColor = Color.GREEN;
private int rightColor = Color.LTGRAY;
private int middleLineColor = Color.parseColor("#55000000");
設計監聽器
拖動完畢後,可以將當前進度通知出去。也可以直接把觸摸事件傳出去。
public interface OnEvent {
void onMoveEnd(); // 停止拖動了
void onDragTouchEvent(MotionEvent event);
}
private OnEvent onEventListener;
private void tellOnMoveEnd() {
if (onEventListener != null) {
onEventListener.onMoveEnd();
}
}
繪製圖形
在onDraw方法中根據數據繪製圖形
本例沒有設計背景,直接繪製數據。
圖形需求之一是要求某個數據能居中顯示,我們用midIndex來標記這個數據的下標。
比較簡單粗暴的實現方法,遍歷整個數據列表,計算出每個數據的x坐標。超出範圍的不繪製,範圍內的逐一繪製。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (dataList == null || dataList.isEmpty()) {
// draw nothing
drawMiddleLine(canvas);
return;
}
float x0 = viewWid / 2.0f;
if (midIndex > 0) {
x0 = x0 - (barGapPx + barWidPx) * midIndex; // 可能是負數
}
for (int i = 0; i < dataList.size(); i++) {
float d = dataList.get(i);
float x = x0 + (barWidPx + barGapPx) * i;
if (x < 0) {
continue;
}
if (x > viewWid) {
break;
}
if (i <= midIndex) {
paint.setColor(leftColor);
} else {
paint.setColor(rightColor);
}
paint.setStrokeWidth(barWidPx);
float bh = (d / showMaxData) * viewHeight;
bh = Math.max(bh, 4); // 最小也要一點高度 (1)
float bhGap = (viewHeight - bh) / 2f;
canvas.drawLine(x, bhGap, x, viewHeight - bhGap, paint);
}
drawMiddleLine(canvas);
}
private void drawMiddleLine(Canvas canvas) {
paint.setColor(middleLineColor);
canvas.drawLine(viewWid / 2f, 0, viewWid / 2f, viewHeight, paint);
}
- 如果數據太小,為了更美觀,也要顯示一點東西
左右拖動
本例給出的思路是在SoundWaveView中直接獲取觸摸事件並進行處理。
簡單區分一下模式,分為純展示和可拖動模式
/**
* 單純播放 展示 無交互
*/
public static final int MODE_PLAY = 1;
/**
* 允許左右拖動
*/
public static final int MODE_CAN_DRAG = 2;
複寫onTouchEvent方法,如果是MODE_CAN_DRAG模式,則攔截觸摸事件。判斷拖動的橫向(x)距離。
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mode == MODE_CAN_DRAG) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
float dx = (downX - event.getX()); // 不要那麼靈敏
float movePercent = dx / viewWid;
int dIndex = (int) (movePercent * barCount);
int targetMidIndex = downOldMidIndex + dIndex;
targetMidIndex = Math.max(0, targetMidIndex);
targetMidIndex = Math.min(targetMidIndex, dataList.size() - 1);
setMidIndex(targetMidIndex);
Log.d(TAG, "onTouchEvent-MOVE; dx: " + dx + ", dIndex: " + dIndex + "; targetMidIndex: " + targetMidIndex);
break;
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downOldMidIndex = midIndex;
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
downOldMidIndex = midIndex;
tellOnMoveEnd();
break;
}
if (onEventListener != null) {
onEventListener.onDragTouchEvent(event);
}
return true;
}
return super.onTouchEvent(event);
}
完整程式碼
文件SoundWaveView.java,這個view主要目的是展現聲波,取名為「SoundWave」
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
import java.util.ArrayList;
import java.util.List;
/**
* @author an.rustfisher.com
*/
public class SoundWaveView extends View {
private static final String TAG = "rustAppSoundWaveView";
/**
* 單純播放 展示 無交互
*/
public static final int MODE_PLAY = 1;
/**
* 允許左右拖動
*/
public static final int MODE_CAN_DRAG = 2;
private int mode = MODE_PLAY; // 1 播放
private List<Float> dataList = new ArrayList<>(100);
private float showMaxData = 40f; // 能顯示的最大數據
private int midIndex = 0; // 在中間顯示的數據的下標
private float barWidDp = 1.5f;
private float barWidPx = 3f;
private float barGapPx = barWidPx / 2;
private int barCount = 1; // 當前寬度能繪製多少個柱子
private int viewWid = 1000; // px
private int viewHeight = 100; // px
private final Paint paint = new Paint();
private int leftColor = Color.GREEN;
private int rightColor = Color.LTGRAY;
private int middleLineColor = Color.parseColor("#55000000");
private float downX = 0; // getX
private int downOldMidIndex = 0;
public interface OnEvent {
void onMoveEnd(); // 停止拖動了
void onDragTouchEvent(MotionEvent event);
}
private OnEvent onEventListener;
public SoundWaveView(Context context) {
this(context, null);
}
public SoundWaveView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public SoundWaveView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint.setColor(Color.BLUE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewWid = w;
viewHeight = h;
calBarPara();
Log.d(TAG, "onSizeChanged: " + w + ", " + h);
Log.d(TAG, "onSizeChanged: barWidPx: " + barWidPx);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (dataList == null || dataList.isEmpty()) {
// draw nothing
drawMiddleLine(canvas);
return;
}
float x0 = viewWid / 2.0f;
// 繪製數據
if (midIndex > 0) {
x0 = x0 - (barGapPx + barWidPx) * midIndex; // 可能是負數
}
for (int i = 0; i < dataList.size(); i++) {
float d = dataList.get(i);
float x = x0 + (barWidPx + barGapPx) * i;
if (x < 0) {
continue;
}
if (x > viewWid) {
break;
}
if (i <= midIndex) {
paint.setColor(leftColor);
} else {
paint.setColor(rightColor);
}
paint.setStrokeWidth(barWidPx);
float bh = (d / showMaxData) * viewHeight;
bh = Math.max(bh, 4); // 最小也要一點高度
float bhGap = (viewHeight - bh) / 2f;
canvas.drawLine(x, bhGap, x, viewHeight - bhGap, paint);
}
drawMiddleLine(canvas);
}
private void drawMiddleLine(Canvas canvas) {
paint.setColor(middleLineColor);
canvas.drawLine(viewWid / 2f, 0, viewWid / 2f, viewHeight, paint);
}
public float getMidByPercent() {
return midIndex / (float) (dataList.size() - 1);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mode == MODE_CAN_DRAG) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
float dx = (downX - event.getX()); // 不要那麼靈敏
float movePercent = dx / viewWid;
int dIndex = (int) (movePercent * barCount);
int targetMidIndex = downOldMidIndex + dIndex;
targetMidIndex = Math.max(0, targetMidIndex);
targetMidIndex = Math.min(targetMidIndex, dataList.size() - 1);
setMidIndex(targetMidIndex);
Log.d(TAG, "onTouchEvent-MOVE; dx: " + dx + ", dIndex: " + dIndex + "; targetMidIndex: " + targetMidIndex);
break;
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downOldMidIndex = midIndex;
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
downOldMidIndex = midIndex;
tellOnMoveEnd();
break;
}
if (onEventListener != null) {
onEventListener.onDragTouchEvent(event);
}
return true;
}
return super.onTouchEvent(event);
}
public void setMode(int mode) {
this.mode = mode;
}
public int getMode() {
return mode;
}
public int getMidIndex() {
return midIndex;
}
public List<Float> getDataList() {
return dataList;
}
public void setOnEventListener(OnEvent onEventListener) {
this.onEventListener = onEventListener;
}
public void clear() {
dataList = new ArrayList<>();
midIndex = 0;
invalidate();
}
private void calBarPara() {
barWidPx = dp2Px(barWidDp);
barGapPx = barWidPx;
barCount = (int) ((viewWid - barGapPx) / (barWidPx + barGapPx));
paint.setStrokeWidth(barWidPx);
Log.d(TAG, "calBarPara: barCount: " + barCount);
}
public void setDataList(List<Float> input) {
dataList = new ArrayList<>(input);
midIndex = 0;
invalidate();
}
public void setMidIndex(int midIndex) {
this.midIndex = midIndex;
invalidate();
}
public void setMidEnd() {
setMidIndex(dataList.size() - 1);
}
// 設置當前播放進度
public void setPlayPercent(float percent) {
midIndex = (int) (percent * (dataList.size() - 1));
if (percent >= 1) {
midIndex = dataList.size() - 1;
}
invalidate();
}
public void setShowMaxData(float showMaxData) {
this.showMaxData = showMaxData;
}
public float getShowMaxData() {
return showMaxData;
}
// 不停地插入數據
public void addDataEnd(float f) {
dataList.add(f);
midIndex = dataList.size() - 1;
invalidate();
}
public void setLeftColor(int leftColor) {
this.leftColor = leftColor;
}
public void setRightColor(int rightColor) {
this.rightColor = rightColor;
}
private float dp2Px(float dp) {
float density = getContext().getResources().getDisplayMetrics().density;
int mark = dp > 0 ? 1 : -1;
return dp * density * mark;
}
private void tellOnMoveEnd() {
if (onEventListener != null) {
onEventListener.onMoveEnd();
}
}
}
layout中使用
<com.rustfisher.tutorial2020.customview.soundwave.SoundWaveView
android:id="@+id/sound_wave_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="4dp"
android:background="@android:color/white"
app:layout_constraintTop_toTopOf="parent" />
activity中使用模擬數據
private void setData1() {
List<Float> dataList = new ArrayList<>();
for (int i = 0; i < 1000; i++) {
dataList.add((float) (Math.random() * soundWaveView.getShowMaxData()));
}
soundWaveView.setDataList(dataList);
soundWaveView.setMidIndex(0);
soundWaveView.setOnEventListener(new SoundWaveView.OnEvent() {
@Override
public void onMoveEnd() {
Log.d(TAG, "onMoveEnd: " + soundWaveView.getMidIndex());
}
@Override
public void onDragTouchEvent(MotionEvent event) {
// 在這裡可以收到觸摸事件
}
});
}
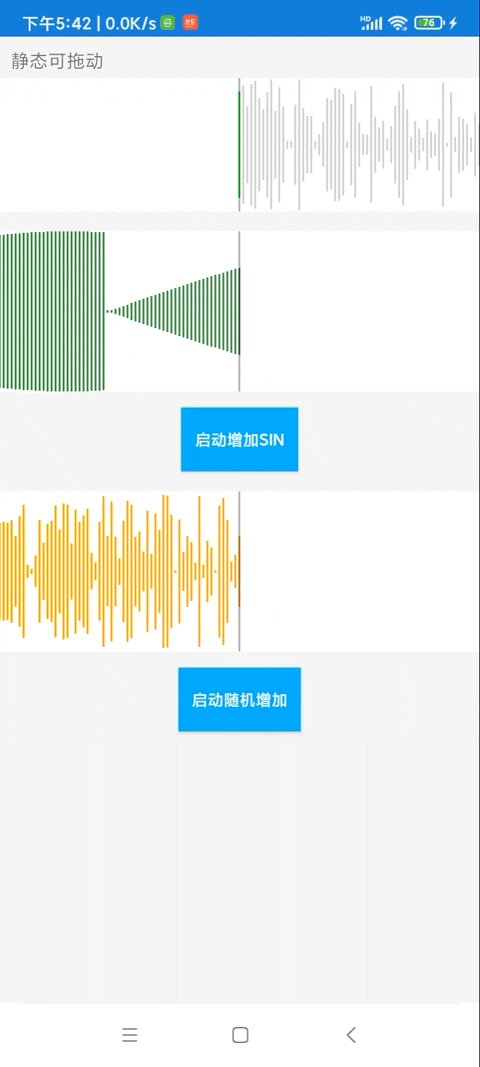
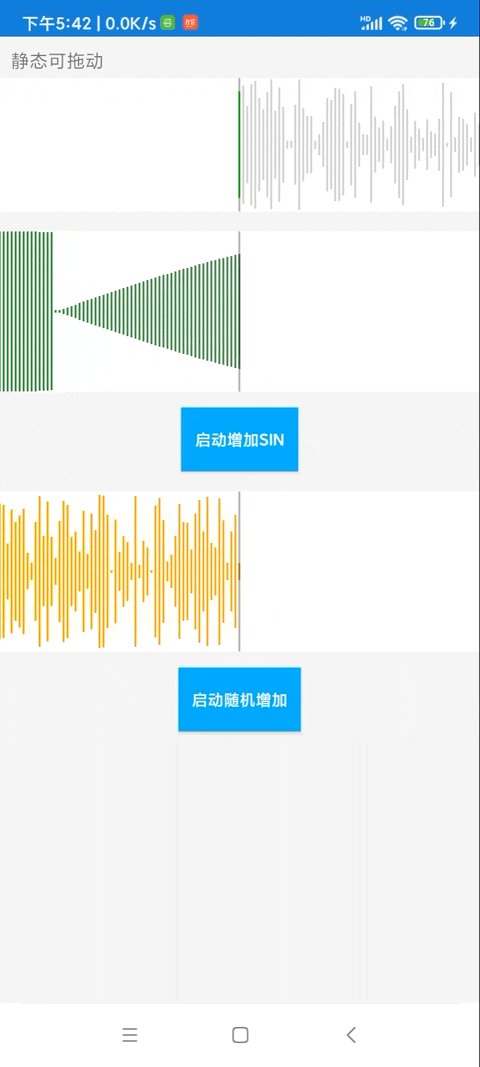
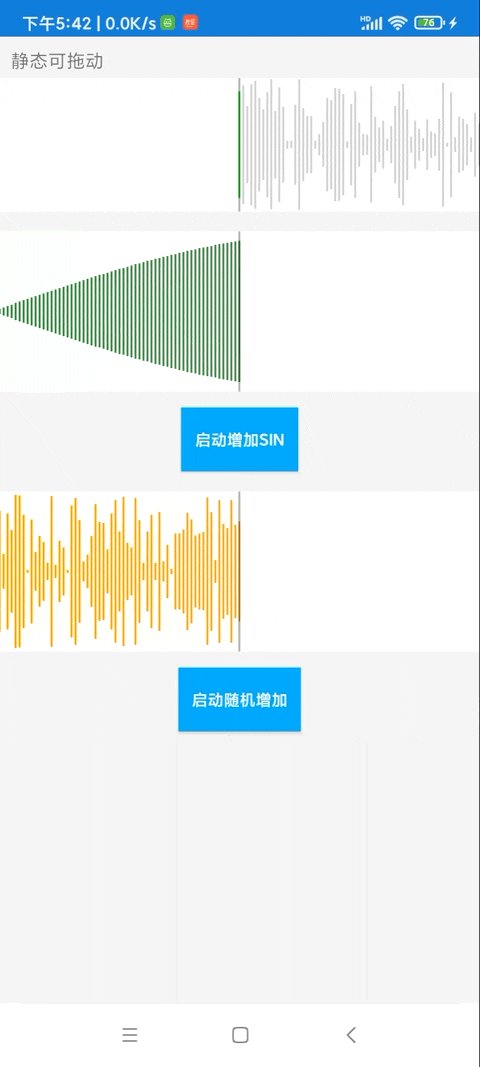
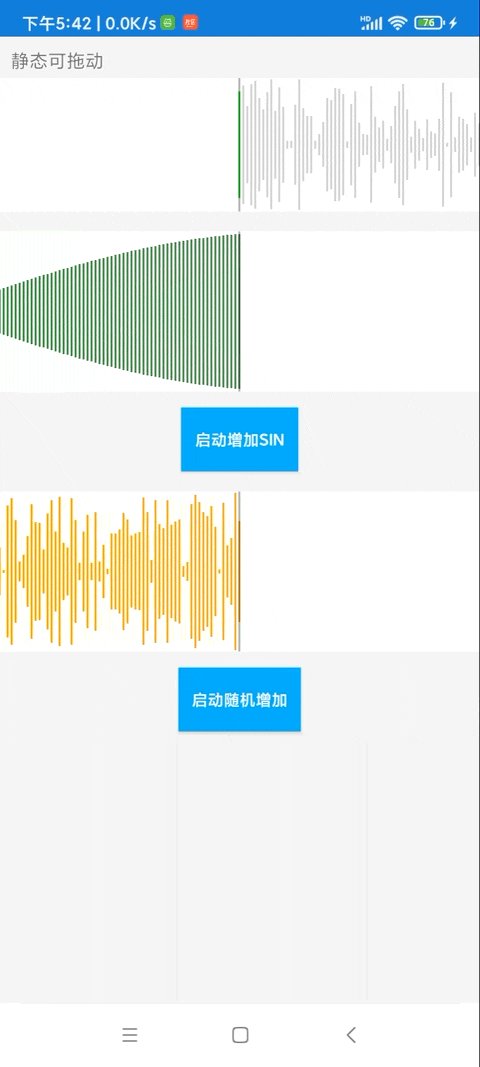
運行示例:

我們也可以擴展一下,假設不使用柱子,也可以把相鄰點連接起來,形成折線圖的樣子。
相關程式碼在: AndroidTutorial – gitee


