開源圖編輯庫 NebulaGraph VEditor 的設計思路分享
本文首發於 NebulaGraph 公眾號

NebulaGraph VEditor 是一個擁有高性能、高可訂製的所見即所得圖可視化編輯器前端庫。
NebulaGraph VEditor 底層基於 SVG 繪圖,它通過合理抽象程式碼結構以易於二次開發和自定義繪製,極適用於審批流,工作流,血緣關係,ETL 處理,圖查詢等圖(Graph)和網路(Network)型拓撲資訊的所見即所得編輯和預覽場景。在 NebulaGraph 項目中,VEditor 輕鬆支援了圖查詢,圖編輯,圖建模,圖結構,圖路徑展示等可視化場景。
在 NebulaGraph 中經過不斷迭代、打磨之後,VEditor 已經相對完善,開源了相關程式碼。基於此,今天我就來為大家分享一下它的一些設計的思路與思考。
基本特性
- 高訂製性的點,線形狀,一切部件皆可訂製
- 扁平,簡單,直接的程式碼架構
- 小地圖,磁吸線
- 各類快捷鍵支援
- 歷史記錄
- 輕量化,壓縮前僅 160kb
設計理念
最早開始接觸圖編輯庫時,本身需求其實並不高,能滿足訂製 + 動畫即可,但看了業界非常多的流程圖庫後,作為一名前端工程師的自我修養讓人很難對有些過度設計的架構,臃腫的介面,複雜的類關係有好感,這與我追尋簡單,精簡,低耦合的程式碼理念相悖。因此最終決定手寫一個輕量的庫,並能滿足各種業務場景的訂製需求。VEditor 的設計理念就是希望在可訂製性和可理解性的基礎上能讓開發者用起來更輕便,減少學習各類 API,減少依賴各類庫。
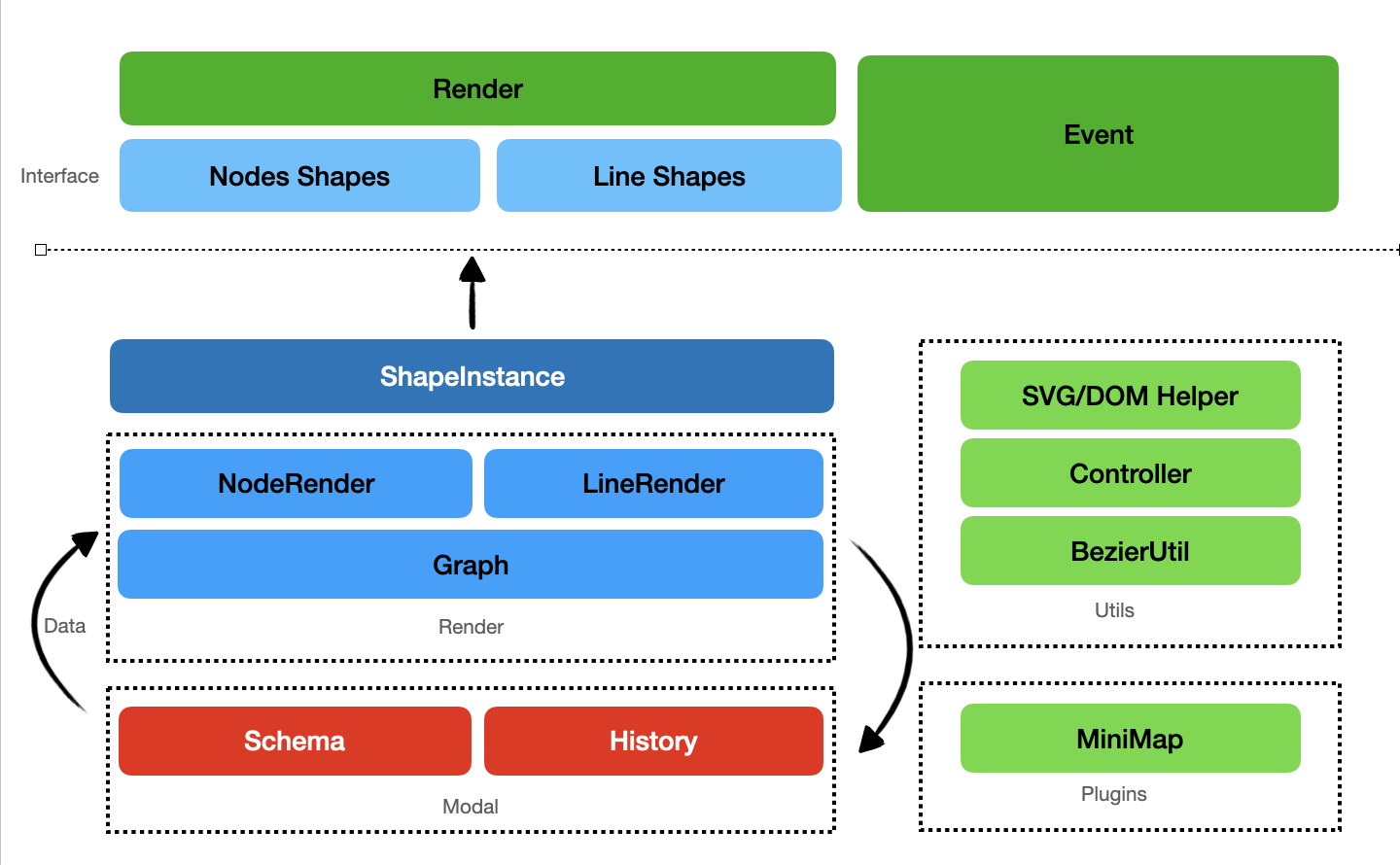
技術架構

整體架構主要通過事件來做實體間的依賴管理,也建議主要通過事件來獲取整個流程圖的狀態變化。
其中渲染流程為半自動渲染,改變流程圖數據後需要手動觸發渲染,其他狀態下對畫布進行操作會觸發用戶定義的 shape 渲染函數,完成自定義節點渲染節點或線渲染。
渲染實現
VEditor 主體使用 SVG 進行渲染,得益於 SVG 的聲明式使用方式,其內部結構都是外置可見的,對其進行樣式訂製化會非常的容易,用戶可以在外界直接複寫相關的 SVG 樣式即可,同時還可以直接操作 SVGDOM 監聽相關的滑鼠事件,及對某些節點添加各類動畫。
在形狀渲染上,主要通過暴露出來的 Shape 介面註冊用戶的自定義渲染函數。從這個角度上來看,VEditor 可以基於任意使用渲染技術進行渲染,只要渲染介面返回 SVGDOM 即可,這個 DOM 可以是 SVGElement 或 ForeignObject 等。因此在使用 React 或 Vue 等虛擬 DOM 框架時,非常推薦用其管理 SVG 的渲染。甚至某些情況下可以包裹一個 Canvas 來渲染 WebGL 的節點,這非常大的拓展了業務中的訂製性。
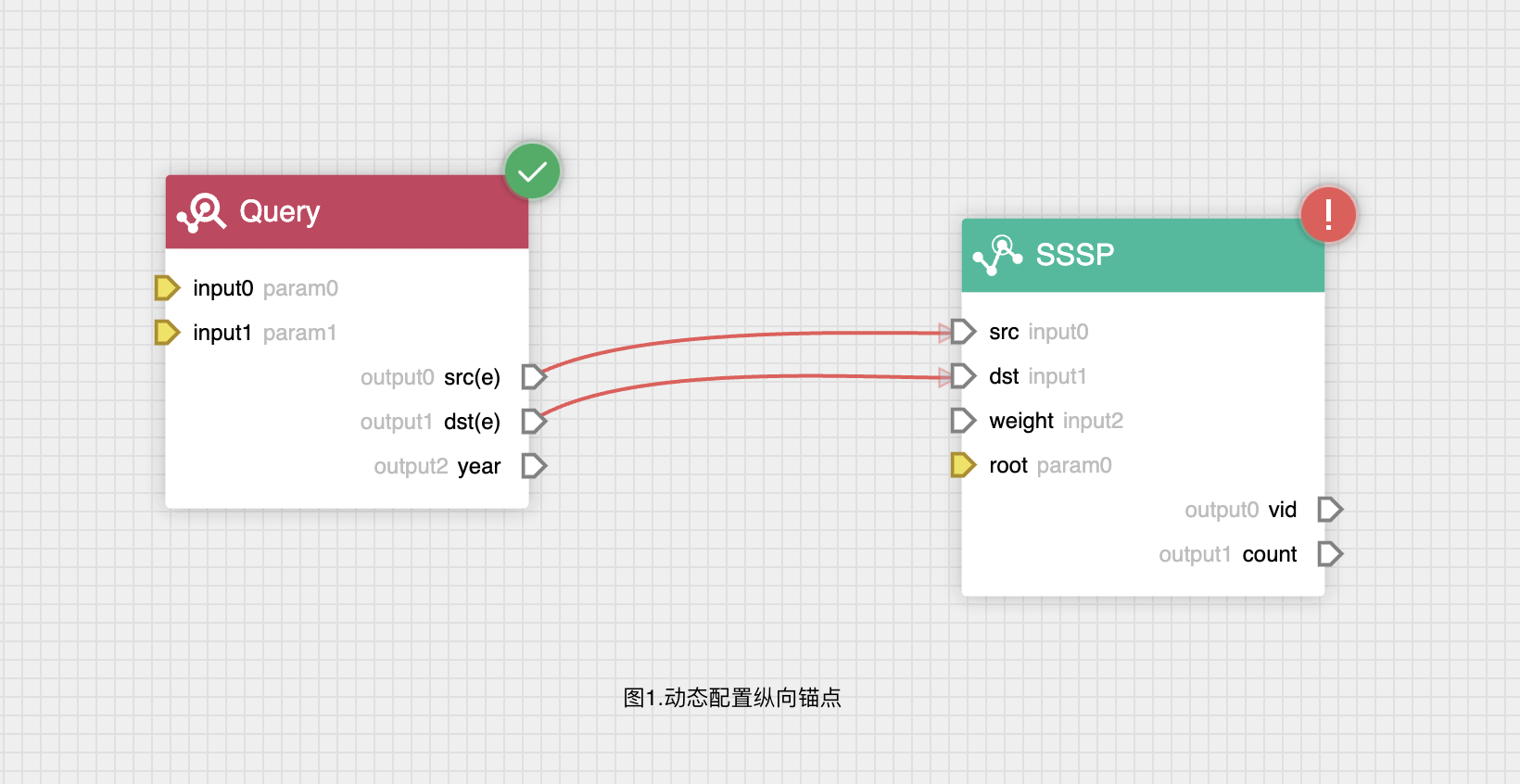
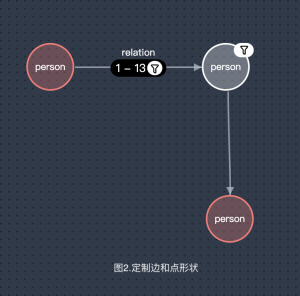
除了節點外,錨點及線也支援實現對應介面後註冊為 Shape 的對象渲染,在我們的 Explorer 的實際業務中利用這個特點,實現了圖計算流配置支援動態增刪改演算法參數錨點和TP查詢輸入輸出錨點(圖 1),以及圖可視化查詢中邊的過濾,步數渲染(圖 2)。也歡迎大家申請 Explorer 試用,體驗下流程圖相關功能,試用地址 //nebula-graph.com.cn/products/explorer/


整體架構主要通過事件來做實體間的依賴管理,也建議主要通過事件來獲取整個流程圖的狀態變化。
其中渲染流程為半自動渲染,改變流程圖數據後需要手動觸發渲染,其他狀態下對畫布進行操作會觸發用戶定義的 shape 渲染函數,完成自定義節點渲染節點或線渲染。
數據結構設計
VEditor 的數據結構和絕大部分的同類庫類似,但不會破壞用戶的對象引用,也就是在用戶往節點或線的對象上掛載相關數據時,會對齊進行保留,這樣會方便用戶實現諸如節點配置,邊配置等操作後將相關數據直接掛載到點數據上。因此歷史記錄的 Redo,Undo 等操作會將用戶的數據當做快照一同存儲下來。
{
nodes:[{
uuid:"uuid",
type:"default",// shape類型
}],
lines:[{
from:"uuid",
to:"uuid",
fromPoint:0,
toPoint:0
}]
}
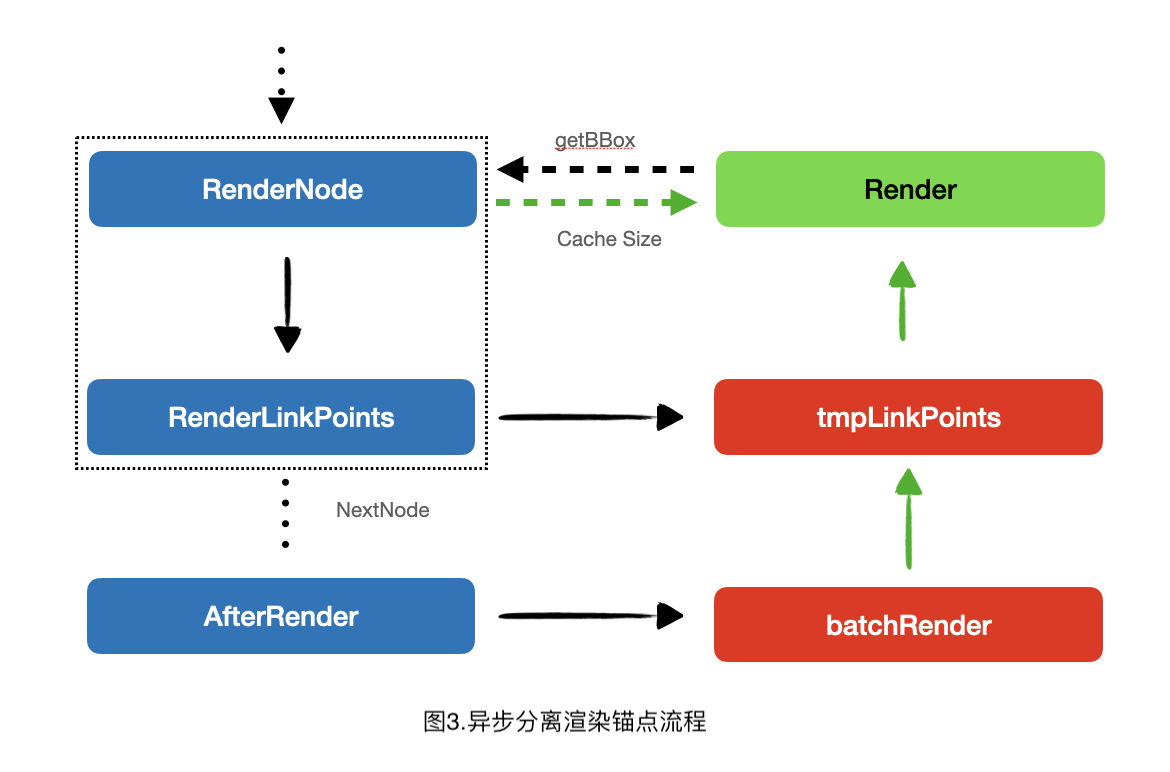
性能設計
眾所周知,SVG 在小解析度的渲染上,性能比 Canvas 差了許多,這也是易用性提升帶來的一個缺點。尤其是在初始化時大量比較複雜或有動畫的節點時,非常明顯。針對這種情況,VEditor 的數據渲染部分採用的是非同步流程,將錨點的渲染放到了下一個事件循環里,避免同步過程中大量獲取 bbox 帶來的瀏覽器強制重繪。在結束繪製後,快取對應的節點數據避免重複獲取。

而在添加節點或線等操作時,SVG 的 DOM 特性會讓瀏覽器自動進行臟渲染,因此增量渲染的性能和 Canvas 差距並不,主要是進行交互和動畫時導致 DOM 大量重繪會比較慢。目前設計的性能指標是 1000 個複雜形狀的節點進行流暢渲染,在流程編輯類場景下是比較輕鬆的。
交互設計
VEdtior 默認提供了基於 Dagre 的有向圖布局,但對其進行了優化,調用 Dagre 布局後,會自動對所有節點進行居中處理。同時提供了自適應大小功能,在自適應後,不同於其他庫,這裡會將當前節點的坐標重置為自適應的位置,在用戶保存當前數據,可以直接還原自適應的位置。
VEditor 的小地圖採用了 canvg 渲染,直接將 SVG 轉換為 Canvas,可以保障小地圖的準確性,同時減少性能損耗。在交互上則提供了全套的視圖改變和拖拽功能。
未來計劃
後面的規劃中,VEditor 更傾向做一個不限領域的圖數據編輯和渲染器,在完整缺失功能的同時,會擴大圖編輯能發揮的場景並保持易用度。
- 添加框選器和多選操作
- 無向圖,雙箭頭支援
- 性能進一步優化
👉 GitHub 開源地址://github.com/vesoft-inc/nebulagraph-veditor
歡迎來給我們提建議 and 貢獻 PR 呦~
交流圖資料庫技術?加入 NebulaGraph 交流群請先填寫下你的 NebulaGraph 名片,Nebula 小助手會拉你進群哦~~


