使用awescnb自定義部落格園皮膚
簡述
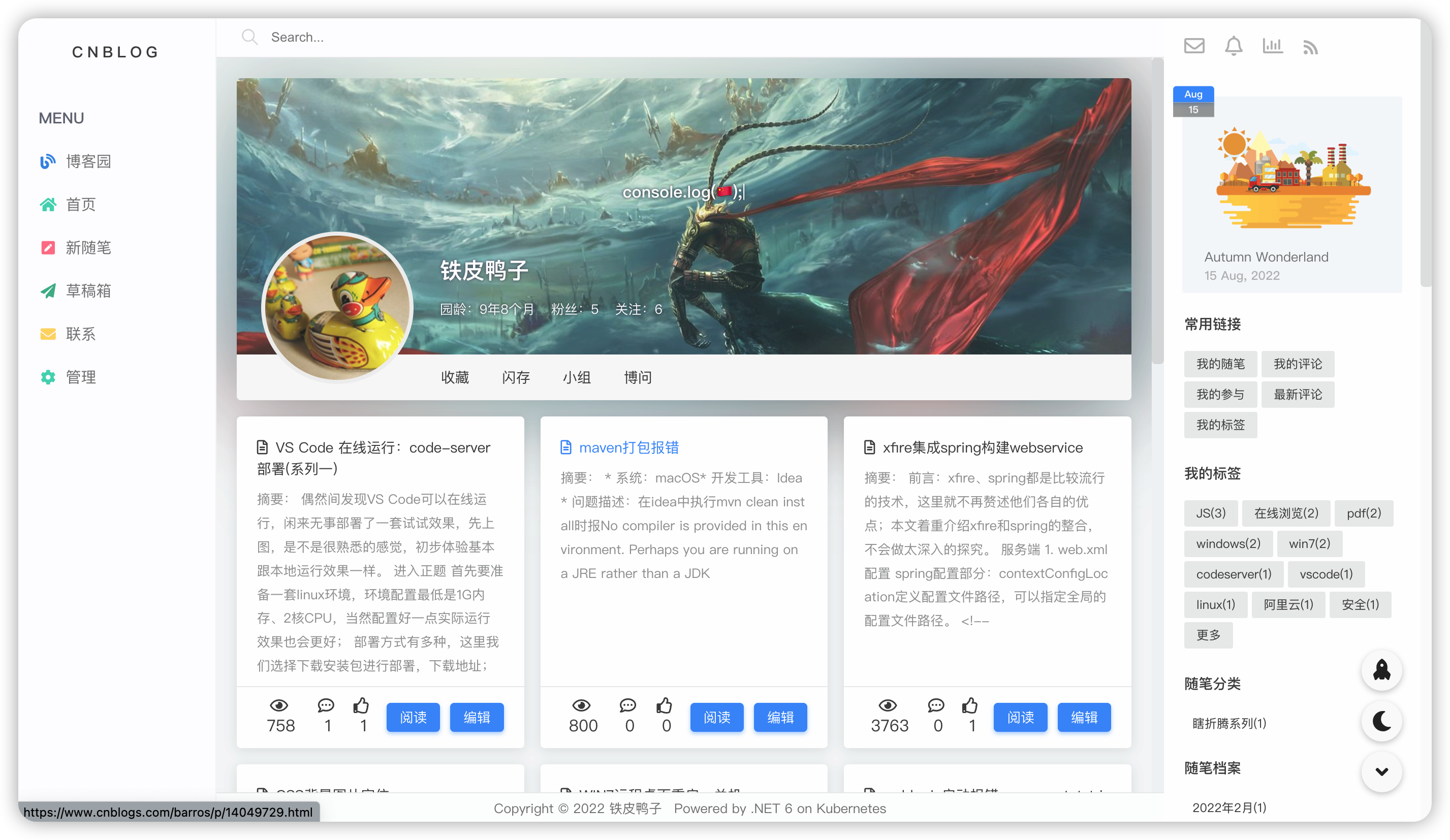
偶然在部落格園閑逛的時候發現了一個看著很順眼的部落格皮膚,本著求索的精神想學習一下,結果在源碼中發現了大神實現的awescnb部落格園皮膚自定義功能,通過簡單配置就可以切換成大神設計的皮膚,效果也非常哇塞,這裡把設置過程簡單記錄一下。
-
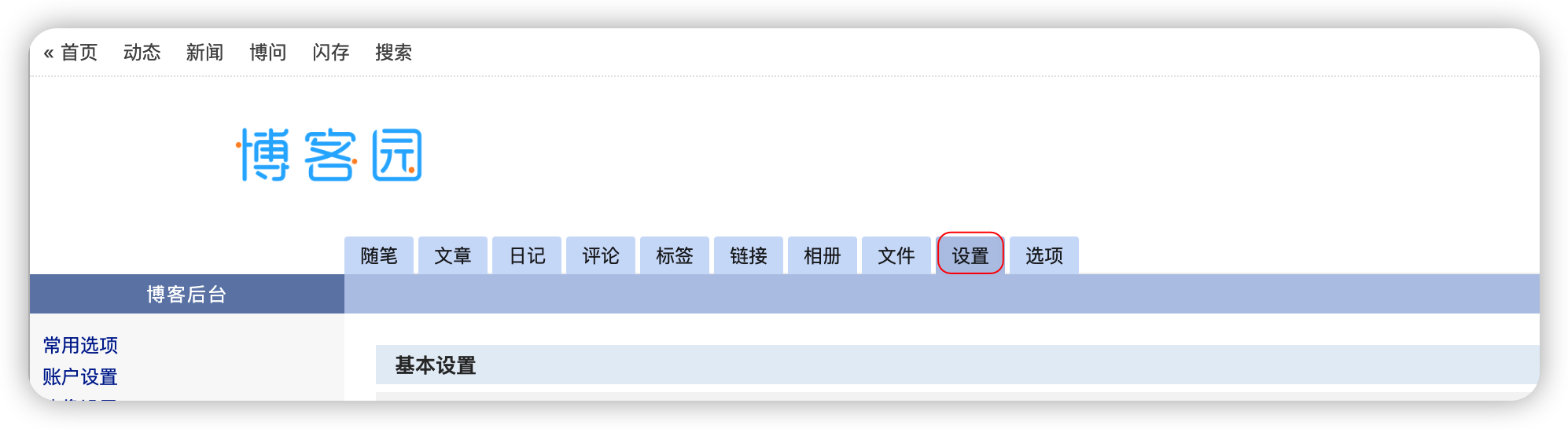
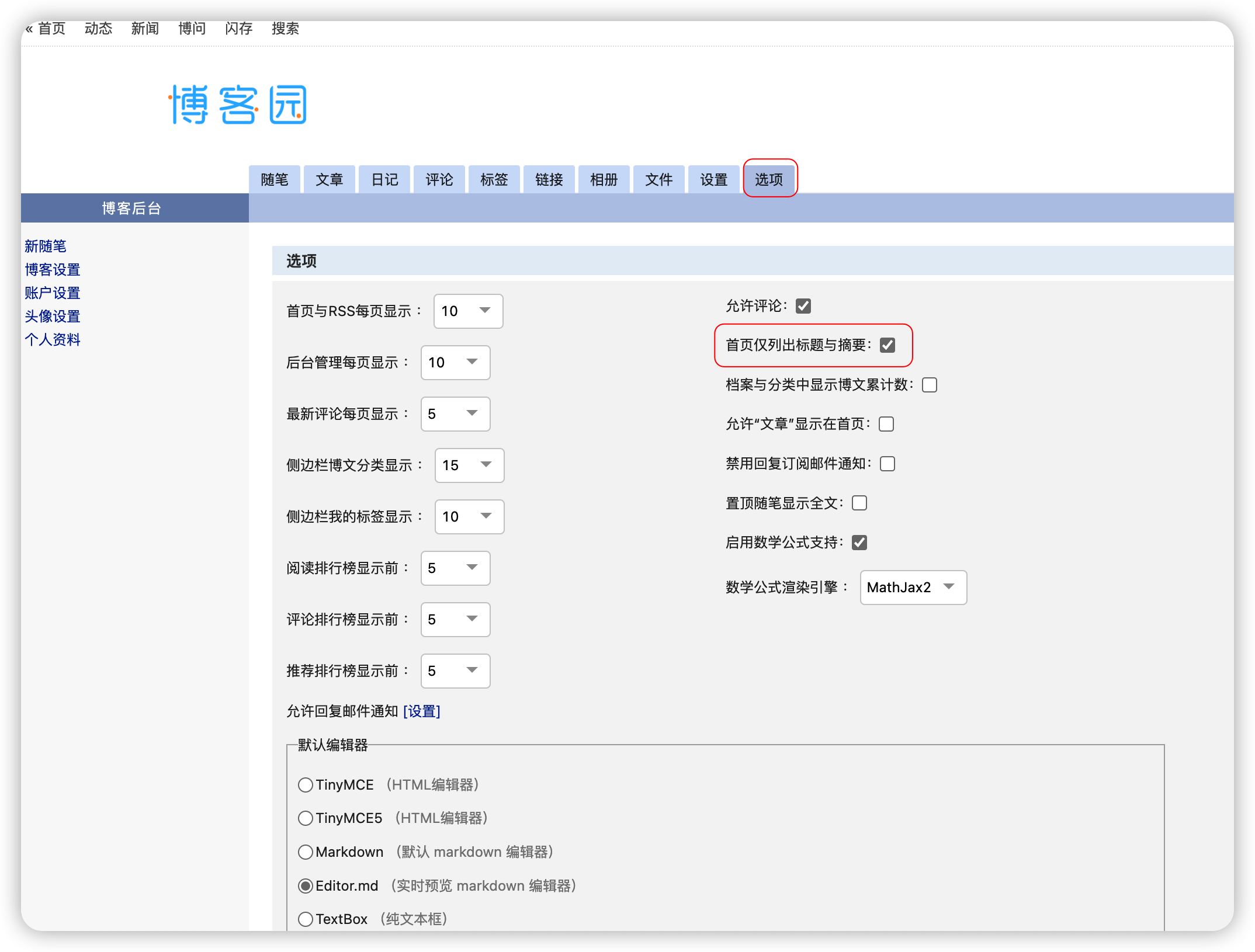
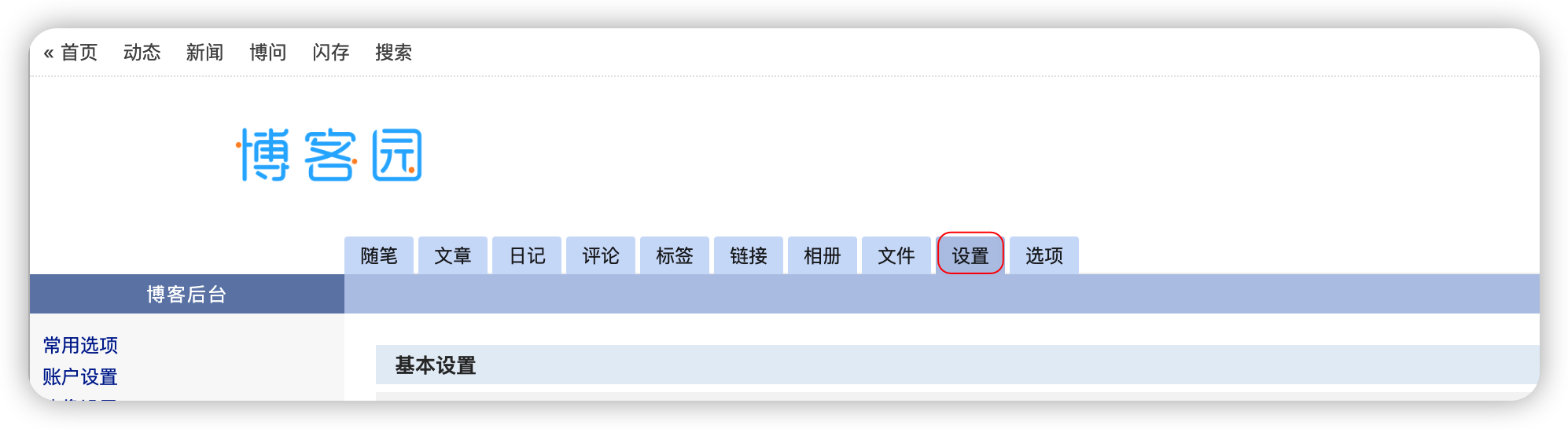
打開部落格園設置

-
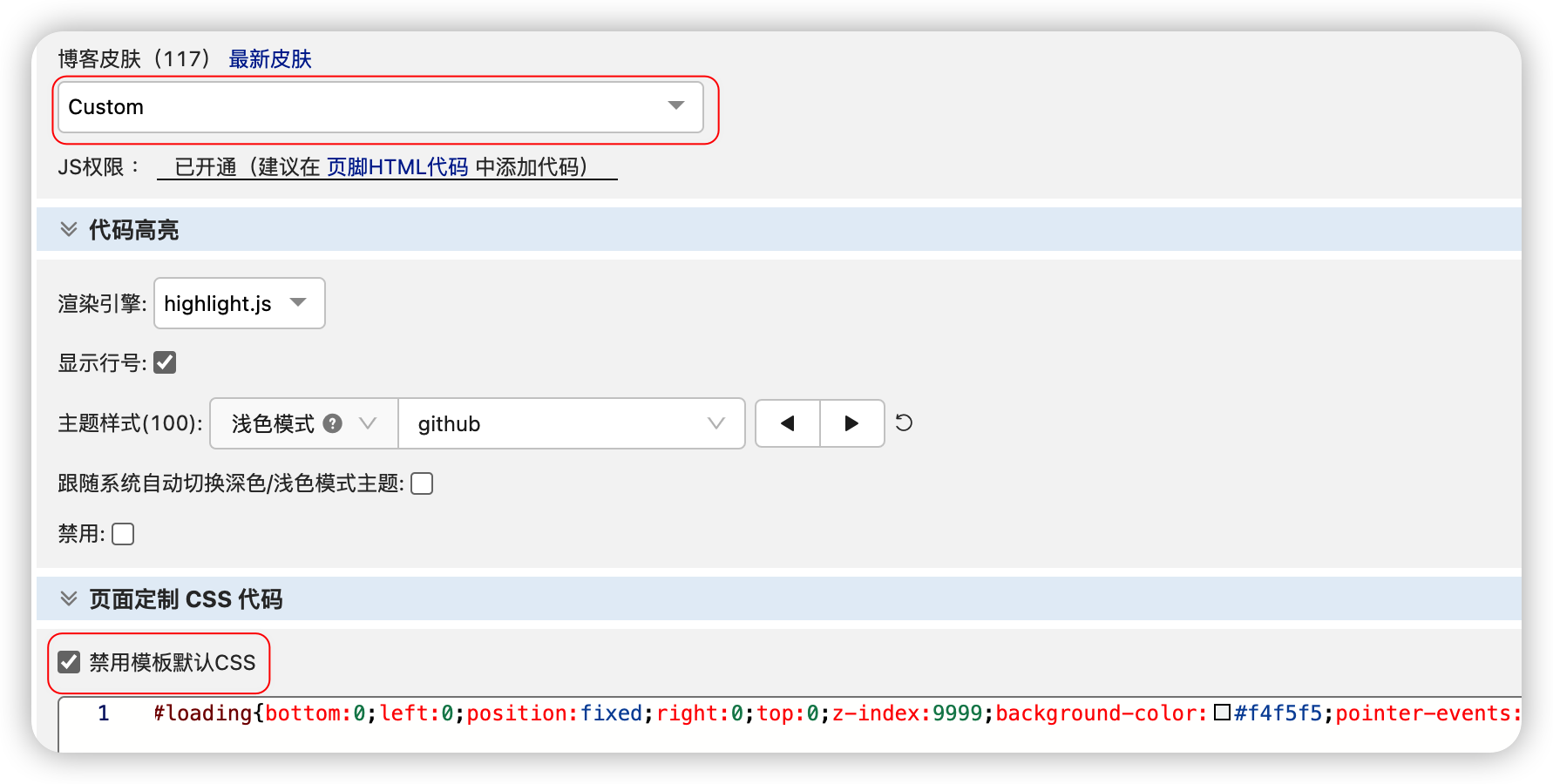
設置默認官方皮膚為
Custom,禁用官方皮膚的默認的CSS,在頁面定時CSS程式碼中加入如下程式碼
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}

-
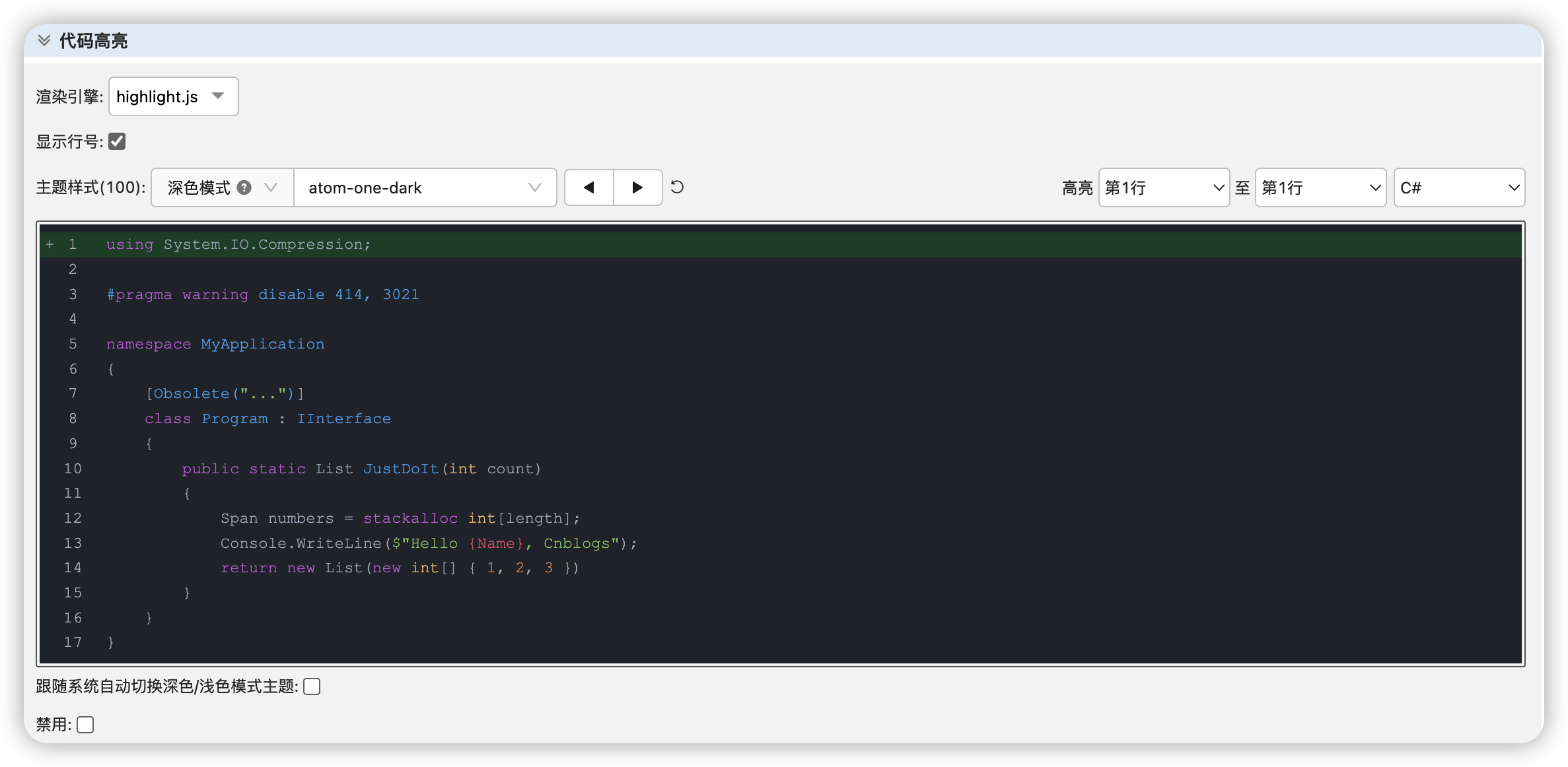
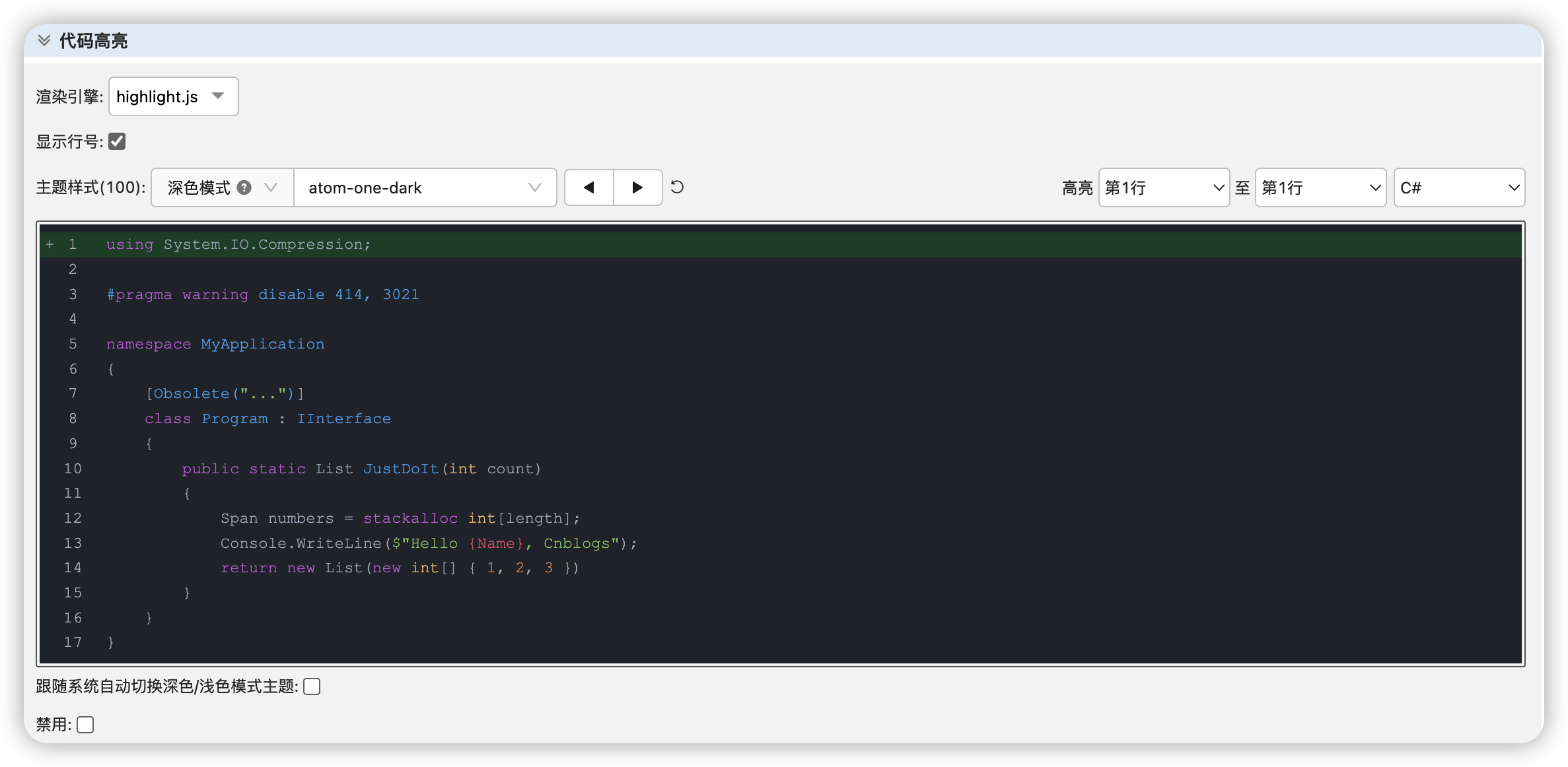
程式碼高亮支援深色和淺色模式,可以根據需要自行切換,但是效果只能在使用
markdown編輯器時發布博文才會生效


-
在頁首 HTML程式碼中加入以下程式碼
<div id="loading"><div class="loader-inner"></div></div>
- 在頁腳 HTML 程式碼中加入以下程式碼,配置部分可以參照文檔自行修改(需要先郵件官方申請開通JS許可權)
<script src="//guangzan.gitee.io/awescnb/index.js"></script>
<script>
const config = {
// 默認啟用皮膚 'reacg'
// 在這裡添加自定義配置
theme: {
//修改默認皮膚
name: 'geek',
avatar: '//pic.cnblogs.com/avatar/478790/20140604205738.png',
headerBackground: '//img2022.cnblogs.com/blog/478790/202208/478790-20220814231902278-1445739173.jpg'
},
}
$.awesCnb(config)
</script>