解決使用 Eruda 綁定 dom 未在指定位置顯示問題
前言
開發項目中,使用到 Eruda 列印控制台資訊顯示
文檔://github.com/liriliri/eruda
安裝 Eruda
npm install eruda --save
引入
import eruda from "eruda";
常使用方法
顯示
eruda.show();
隱藏
eruda.hide();
銷毀
eruda.destroy();
綁定 dom
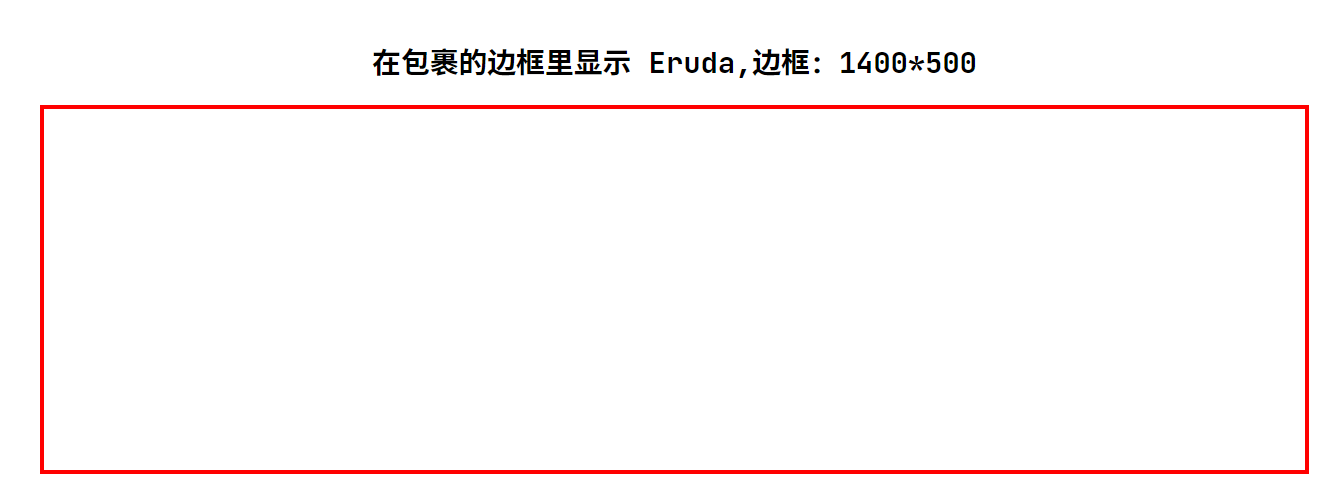
未綁定的頁面布局是這樣子的

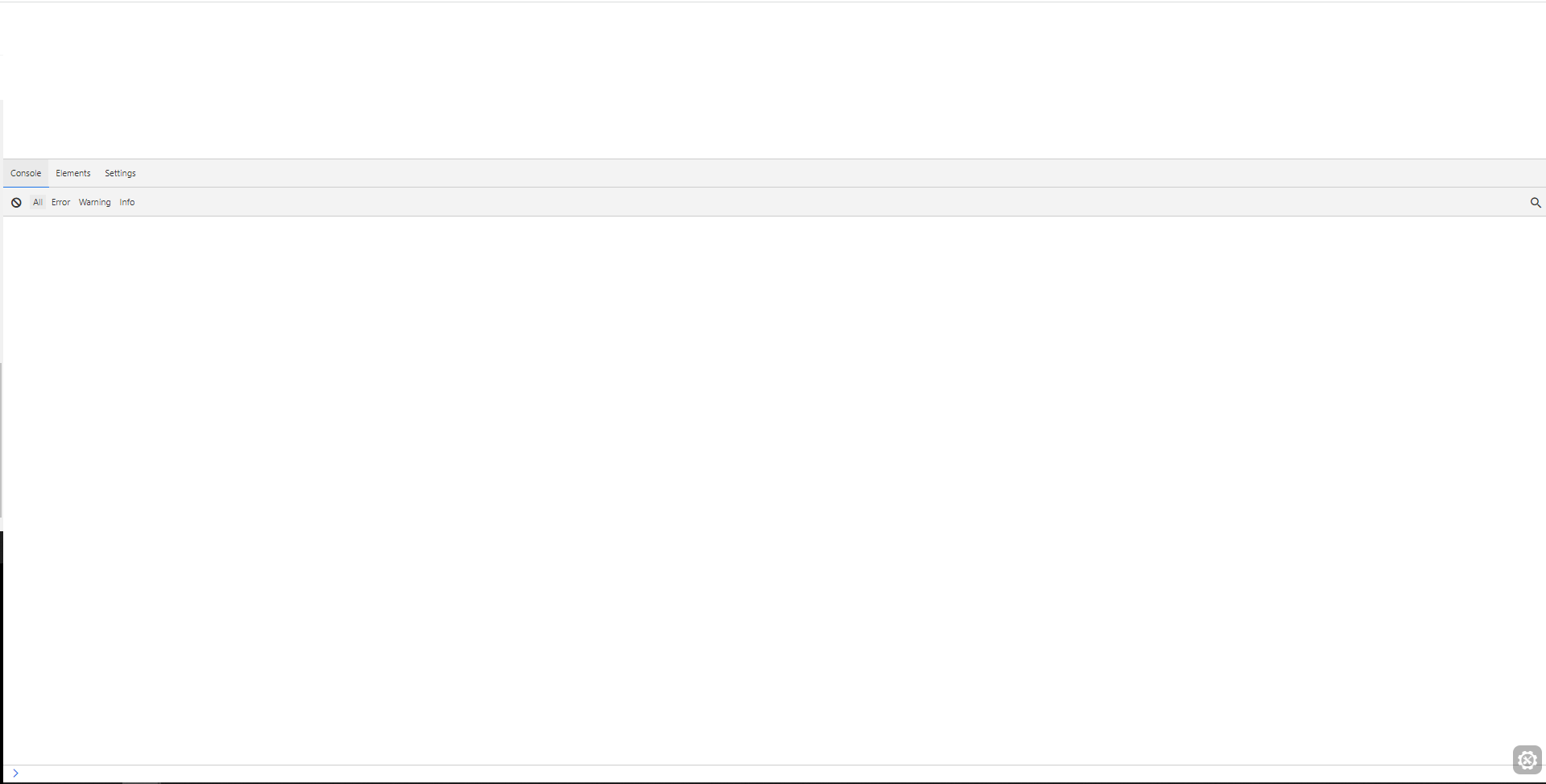
eruda 綁定dom後,顯示變成了這樣子

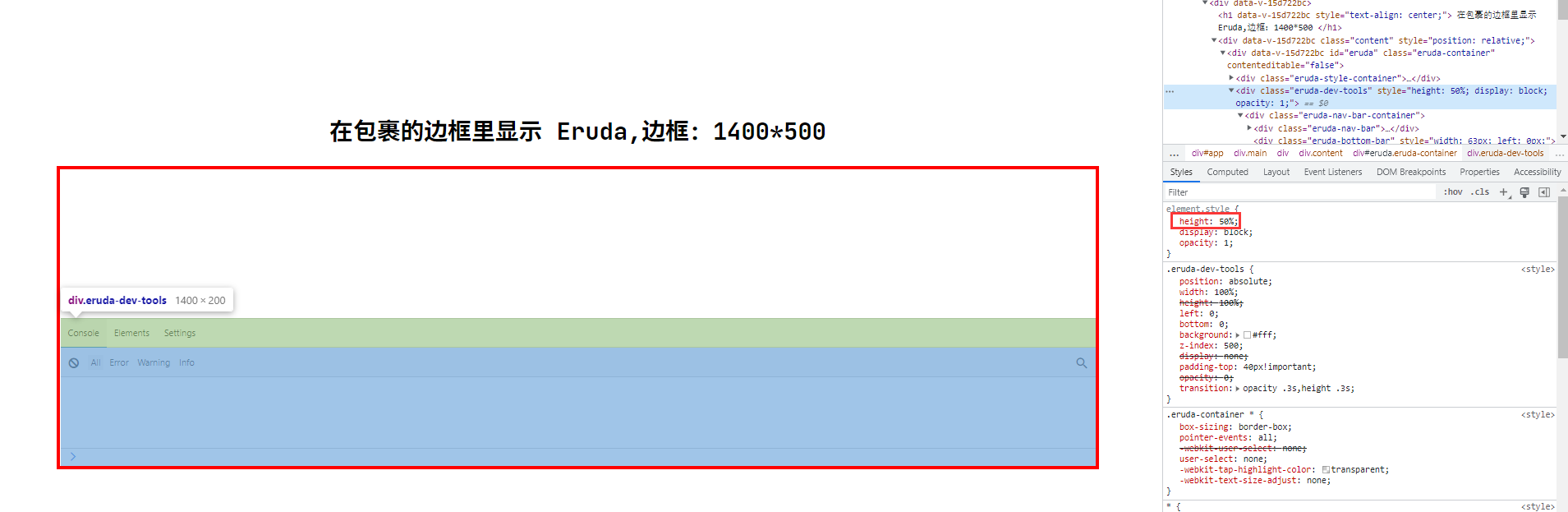
差不多把螢幕給佔滿了,看控制台里的元素設置發現這個 eruda 的高度設置為了 80% (也有可能為 50% 測試發現過)

右下角的 圖標 就是顯示和隱藏 eruda 的

綁定dom的程式碼
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的邊框里顯示 Erdua,邊框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
});
// 顯示
eruda.show();
},
};
</script>
container 已經綁定了 erudaBox 但是運行後沒有達到預期的效果。
解決未在指定位置顯示
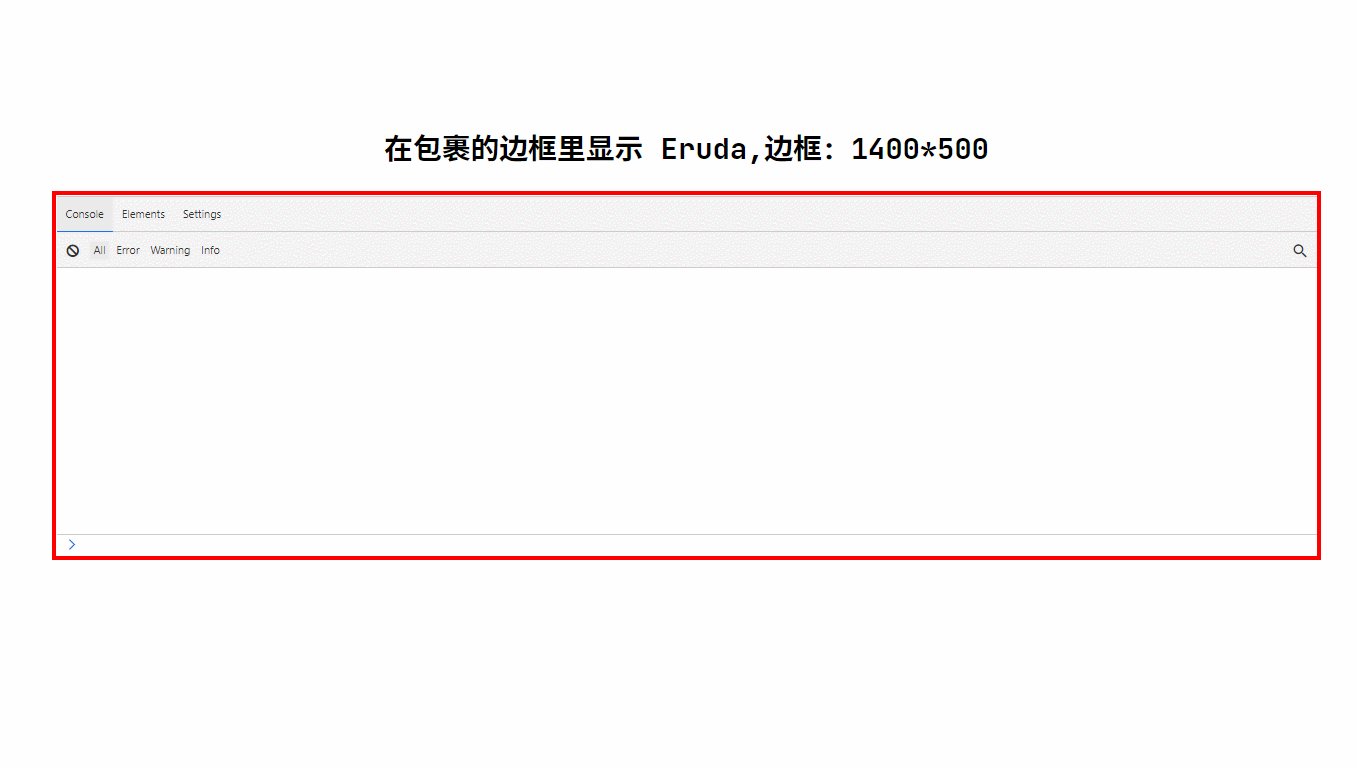
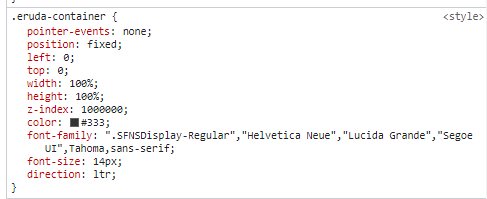
想在紅色邊框里顯示,打開控制台元素查看可以看到,是 eruda 的外部設置了 position:fixed 固定定位。

根據這個我分別把 position 改為 relative 和 absolute 都可以實現想要的結果,只是實現方式有些不同。
注意:涉及到修改 eruda 里內部的樣式的,都要把下面這個設置為 false,這個其實是從官方程式碼里看到有使用到,也拿來用了。發現去掉這個,不管怎麼修改 eruda 里的樣式或者類名都不生效,所以要加上。
useShadowDom: false
方法一 position:relative
把 .eruda-container 這個類的 position:fixed; 修改為 position:relative;
在 style 樣式里:
// 重寫 position
.eruda-container {
position: relative;
}
實現程式碼
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的邊框里顯示 Eruda,邊框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把這個設置為 false, .eruda-container 樣式 position 重寫
});
// 顯示
eruda.show();
},
};
</script>
<style scoped>
// 重寫 position
.eruda-container {
position: relative;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
方法二 position:absolute
子級 eruda 使用了 position:absolute 父級 edruaBox 就要設置為 position:relative (子絕父相)
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
實現程式碼
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的邊框里顯示 Eruda,邊框:1400*500
</h1>
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把這個設置為 false, .eruda-container 樣式 position 重寫
});
// 顯示
eruda.show();
},
};
</script>
<style scoped>
.eruda-container {
position: absolute;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
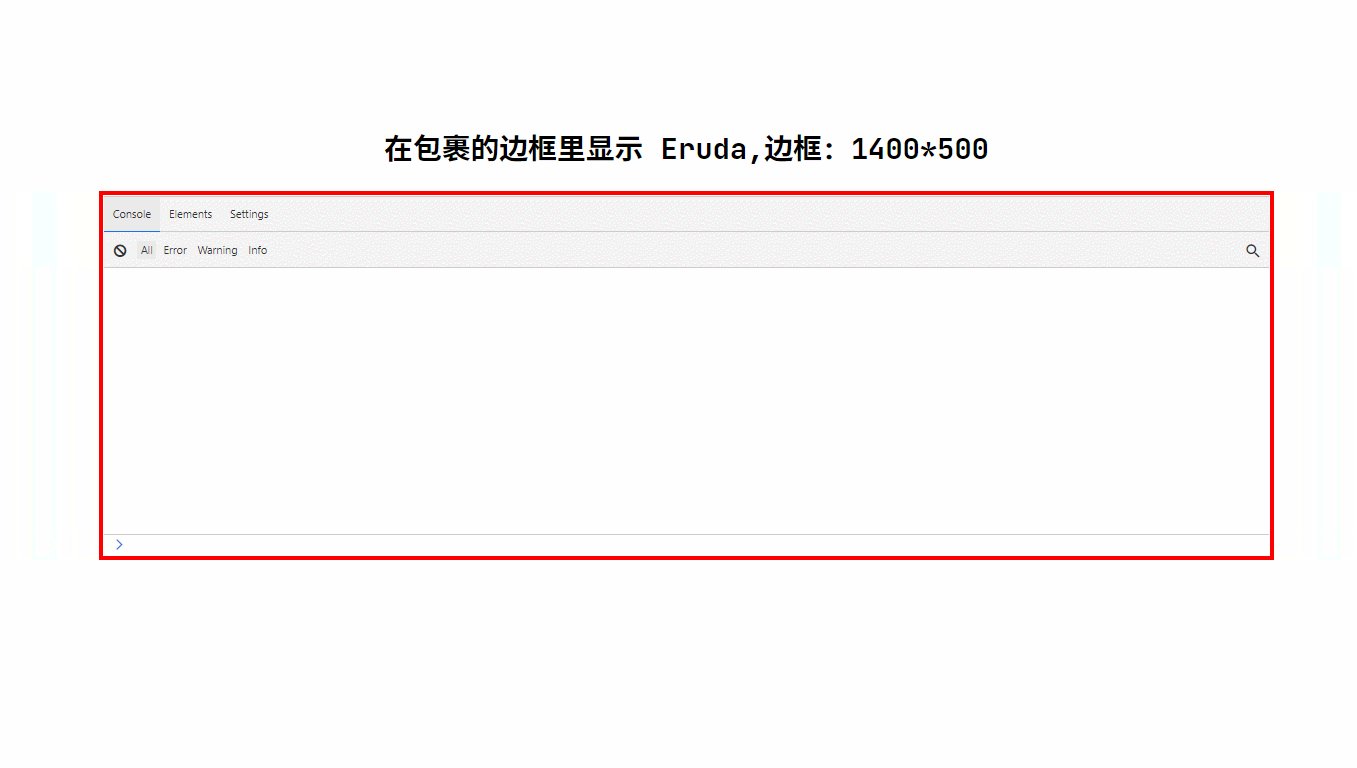
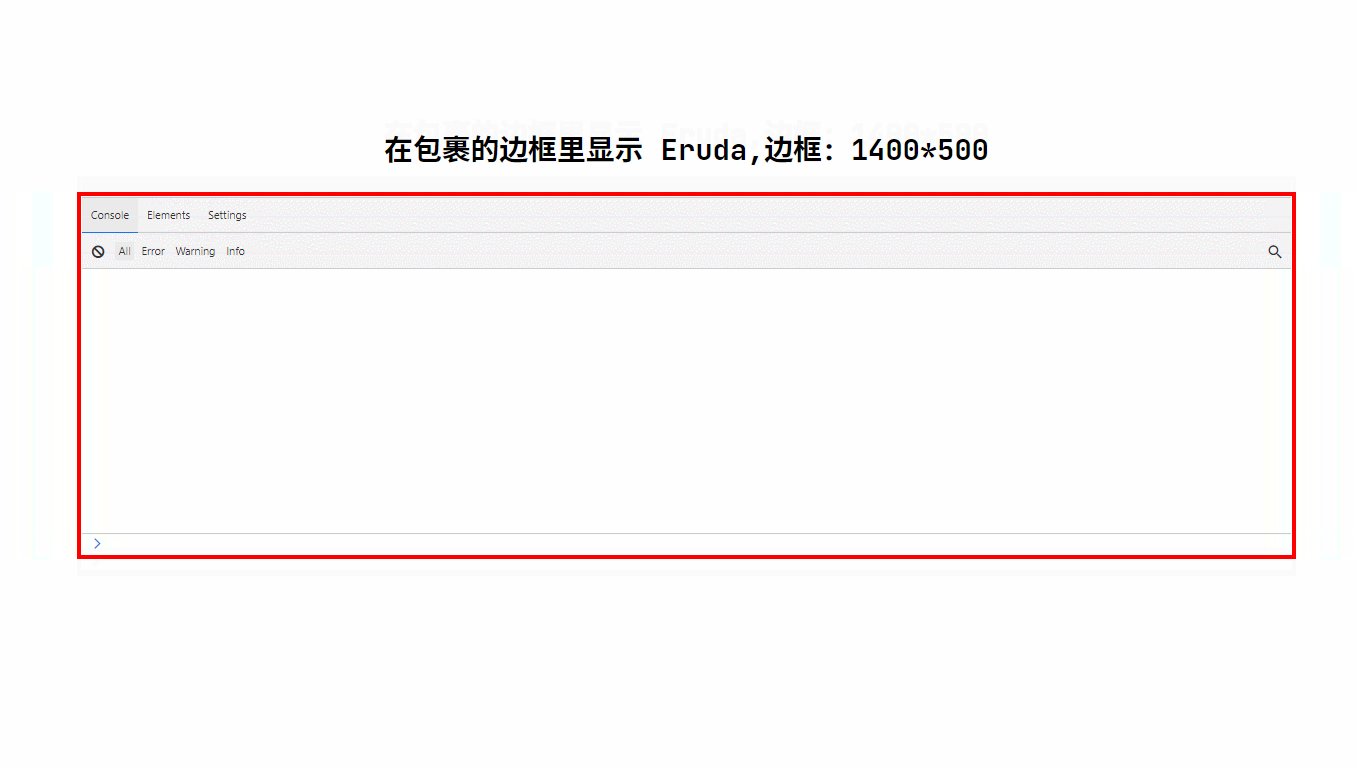
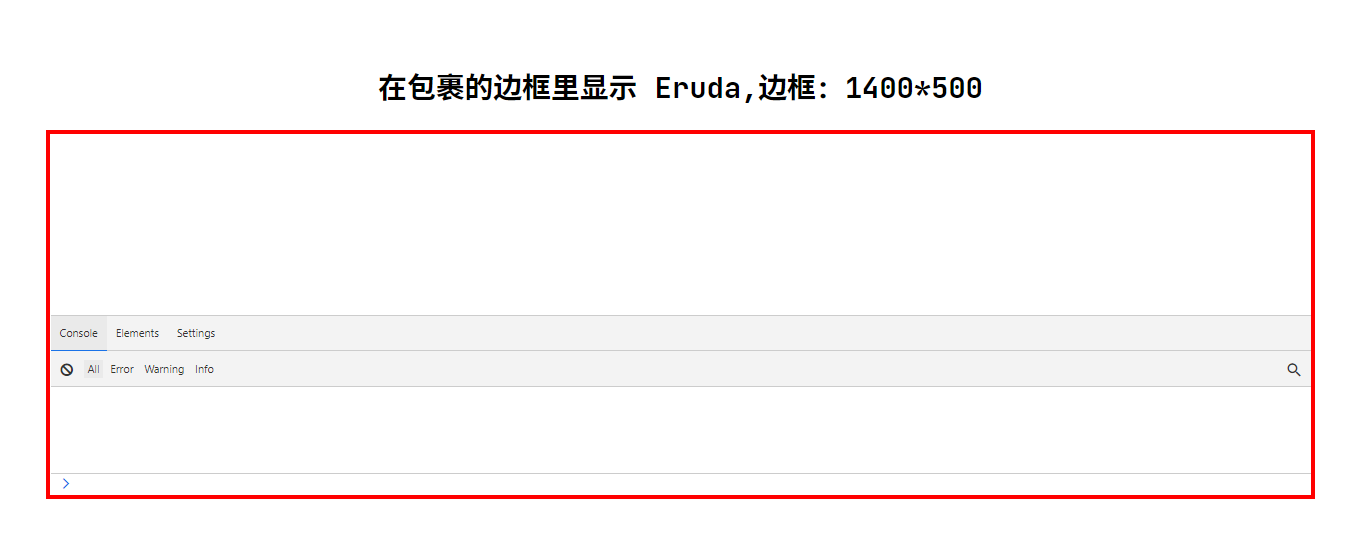
最終實現效果

其他設置
寬高佔滿容器
實現效果來看 eruda 沒有佔滿容器,去控制台看 eruda 的高度只有 50%(或者80%)

在 eruda.show() 方法前加上這段程式碼,修改它的高度繼承父級容器高度,就可以了。
// 設置佔滿容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日誌容器繼承父元素高度
el.style.height = "inherit";
}
隱藏顯示和隱藏按鈕

這個圖標就是對 eruda 進行顯示和隱藏的,如果想要不顯示也可以修改這個圖標的樣式:
// 默認圖標不顯示
let entrytn = eruda._entryBtn._$el[0]
entrytn.style.display = 'none'
合併後程式碼
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把這個設置為 false, .eruda-container 樣式 position 重寫
});
// 設置佔滿容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日誌容器繼承父元素高度
el.style.height = "inherit";
}
// 默認圖標不顯示
let entrytn = eruda._entryBtn._$el[0];
entrytn.style.display = "none";
// 顯示日誌
eruda.show();
}
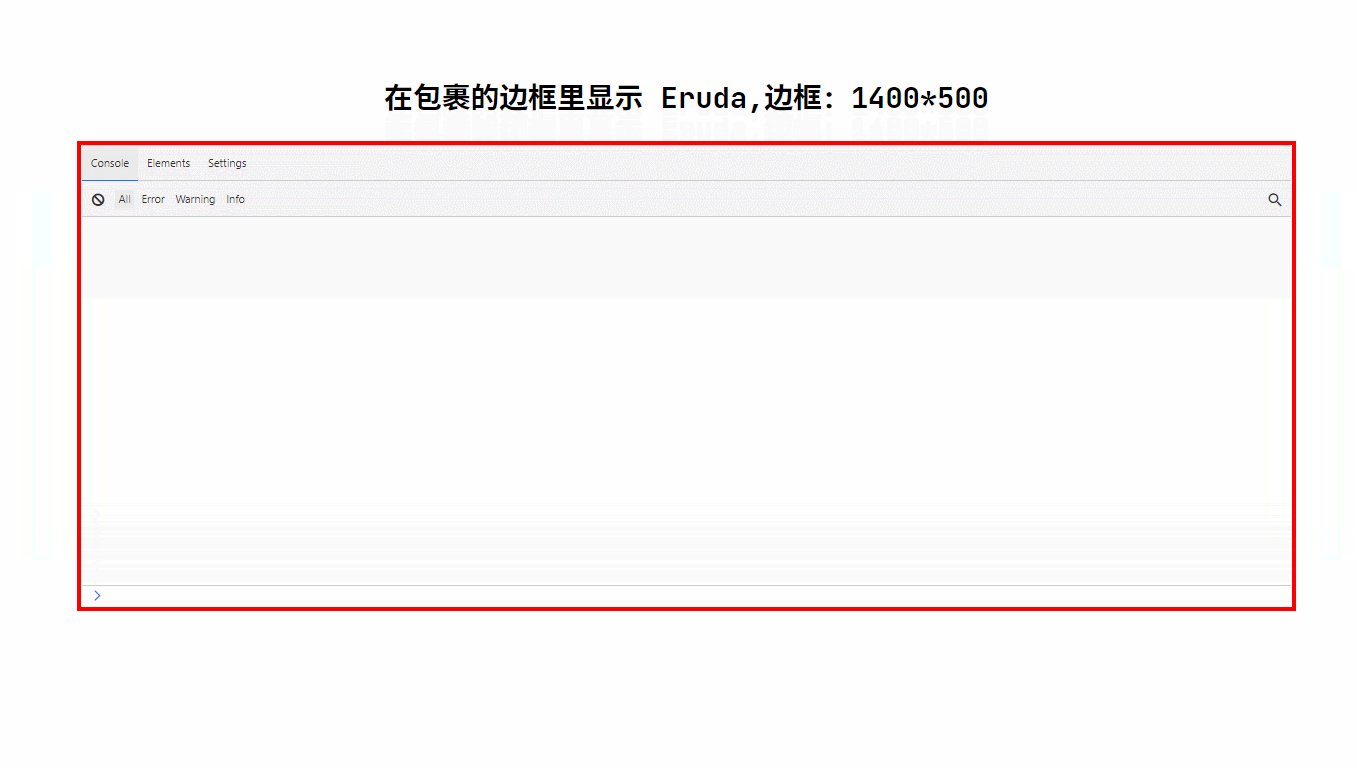
最終實現效果,可以實現根據父級容器伸縮都可以