強大部落格搭建全過程(1)-hexo部落格搭建保姆級教程
1、 前言
本人本來使用中國的開源項目solo搭建了部落格,但感覺1核CPU2G記憶體的伺服器,還是稍微有點重,包括伺服器內還搭建了資料庫。如果自己開發然後搭建,耗費時間又比較多,於是乎開始尋找輕量型的部落格系統。
此時hexo驀然跟我招招手,「嘿,兄弟,是要搭建部落格嗎?」
「嗯嗯,是的,但我配置很低,1C2G,跑不起來太花里胡哨的部落格系統。」我訕訕答道。
「我hexo是純靜態部落格框架,一個快速、簡潔且高效的部落格框架。使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。不使用任何資料庫。」hexo自豪道。
我立馬眼睛一亮,隨後道:「真噠,那真是太好了。但我有好多部落格平台要發布部落格,比如csdn、掘金、部落格園、微信公眾號……」
此時,一位力大無窮的搬運工走了過來,身上扛著幾箱部落格紙箱,拍了拍我的肩膀,然後瓮聲瓮氣道:「我叫ArtiPub,你要給多平台發布文章?剛好我要搬運這些部落格,你這事包在我上身。」
「哈,ArtiPub壯士,hexo大俠,感謝了。但你們要怎麼收費,你看我稍微有點囊中羞澀。」此時此刻我激動萬分,但摸了摸口袋,只剩下今晚飯錢一塊二毛五,一想到兩位大俠神通廣大,收費肯定不便宜,神色開始黯淡起來。
「不要錢,免費辦事,我為人人,人人為我。」hexo和ArtiPub異口同聲道。
只那一瞬間,我手上一箱部落格紙箱,被兩位大俠拽了過去,隨即他們揮一揮衣袖,絕塵而去,遠處傳來他們豪氣地笑聲。稍縱片刻,不到半盞茶時間,我的部落格就被搭建了起來,然後csdn、掘金、部落格園、微信公眾號……都出現了各篇文章,我眼中泛著激動的淚光,內心默默感謝著hexo和ArtiPub兩位大俠,希望有朝一日自己也能像他們一般行俠仗義,造福百姓。
就在這時候,我準備回家,卻見地上有兩本武功秘籍,一本《hexo部落格搭建保姆級教程》,一本《ArtiPub一鍵發布各平台》,這時我知道是兩位大俠留給我的,於是便有了這篇文章,就讓我帶著大家領略這兩篇武功秘籍的精髓所在吧。
2、hexo搭建部落格
hexo官方中文文檔:文檔 | Hexo
本文思路是先在windows里安裝好對應環境,放好文章後,然後生成靜態文件,快速放到伺服器上。
1、hexo介紹
Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
2、hexo服務端操作
hexo服務端主要是搭建好基本運行的環境nginx和git,通過git搭建git-hook讓客戶端和服務端聯動起來,能做到上傳文檔到git即可觸髮網站更新。
1、服務端配置
| 作業系統 | 需要安裝組件 | 配置(cpu和記憶體) |
|---|---|---|
| centos7.8 | nginx、git | 1C2G |
2、安裝git和nginx
yum install -y nginx git
3、添加一個為git的用戶
useradd git
passwd git
# 給git用戶配置sudo許可權
chmod 740 /etc/sudoers
vim /etc/sudoers
# 找到root ALL=(ALL) ALL,在它下方加入一行
git ALL=(ALL) ALL
chmod 400 /etc/sudoers
4、配置git參數
# 其中 username 和 [email protected] 是你註冊 Gitee 的用戶名和郵箱,如果帳號不是郵箱註冊的話,填自己的一個郵箱地址就行了
git config --global user.name "username"
git config --global user.email "[email protected]"
4、創建ssh密鑰
su - git
mkdir -p ~/.ssh
cd ~/. ssh
# 其中 [email protected] 同上,是你的註冊郵箱
ssh-keygen -t rsa -C "[email protected]"
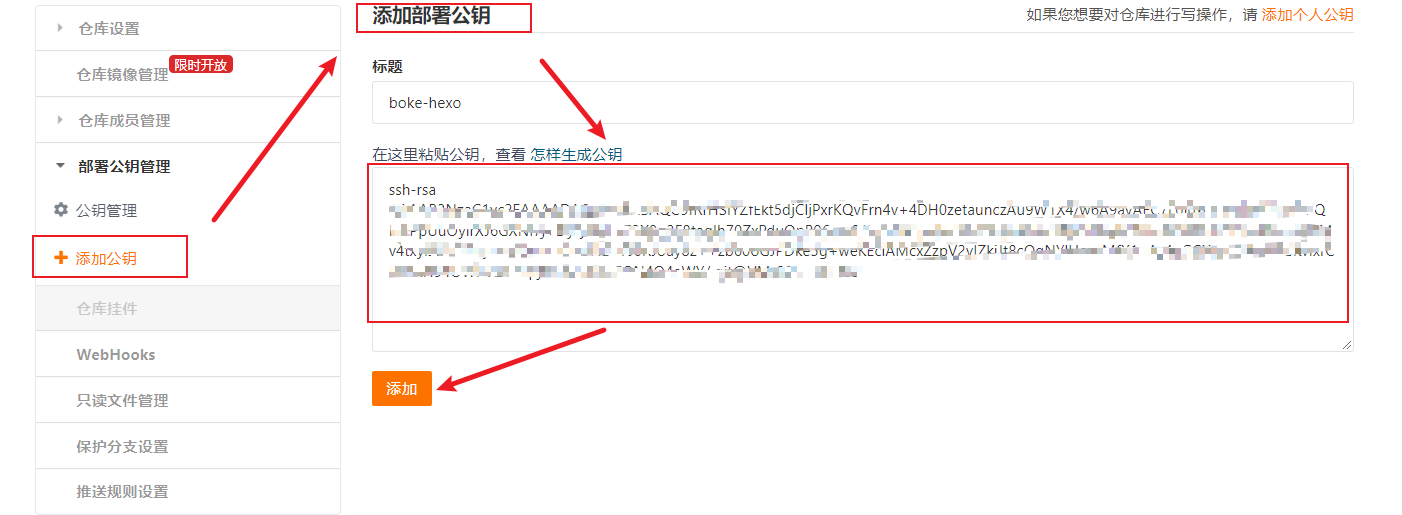
然後連續3次回車,最終會生成一個文件在用戶目錄下,打開用戶目錄,找到.ssh\id_rsa.pub文件,記事本打開並複製裡面的內容,打開你的gitee主頁,進入個人設置 -> 添加公鑰 -> 添加部署公鑰,將公鑰拷貝進去

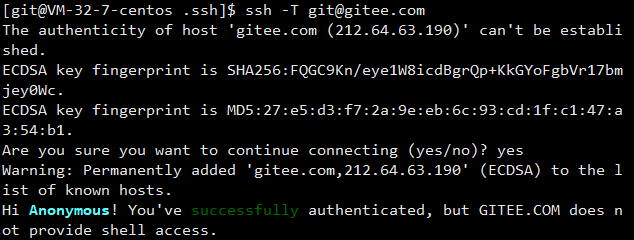
測試ssh情況
#使用SSH連接Gitee:
ssh -T [email protected]

4、給git用戶添加ssh密鑰
su git
touch ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorzied_keys
chmod 700 ~/.ssh
vim ~/.ssh/authorized_keys #將ssh密鑰粘貼進去
5、創建git倉庫並使用git-hooks實現自動部署
sudo mkdir -p /data/git/repo #新建目錄,這是git倉庫的位置
sudo mkdir -p /data/hexo #項目部署地址
cd /data/git/repo #轉到git倉庫的文件夾
sudo git init --bare hexoblog.git #創建一個名叫blog的倉庫
sudo vim /data/git/repo/hexoblog/.git/hooks/post-update
post-update的內如如下:
#!/bin/bash
git --work-tree=/data/hexo --git-dir=/data/git/repo/hexoblog.git checkout -f
給post-update授權:
cd /data/git/repo/hexoblog/.git/hooks/
sudo chown -R git:git /data/git/repo/
sudo chown -R git:git /data/hexo
sudo chmod +x post-update #賦予其可執行許可權
6、配置Nginx
cd /usr/local/nginx/conf/
vim nginx.conf
nginx.conf`加入內容如下:
server {
listen 80 default_server;
listen [::] default_server;
server_name www.beierblog.com;
root /data/hexo
}
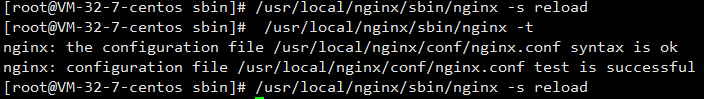
檢查Nginx語法並重載nginx:

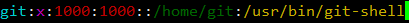
7、修改git用戶的默認shell環境
vim /etc/passwd
#修改最後一行
#將/bin/bash修改為/usr/bin/git-shell

8、解析域名
到你購買域名的供應商控制台,將域名解析到你的伺服器即可。
3、hexo客戶端操作
hexo本地端主要在本人的window系統的電腦里操作,主要做了初始化hexo、上傳部落格、修改主題的操作,配合git-hook能做到提交git就能在網站查看到實時變化。
1、客戶端配置
| 作業系統 | 需要安裝組件 | 配置(cpu和記憶體) |
|---|---|---|
| window10 | git、node、npm | 4C16G |
2、搭建命令
首先安裝node環境和git命令
-
Node.js (node自帶npm命令,Node.js 版本需不低於 10.13,建議使用 Node.js 12.0 及以上版本)
-
Node.js 版本限制
我們強烈建議永遠安裝最新版本的 Hexo,以及 推薦的 Node.js 版本。
Hexo 版本 最低兼容 Node.js 版本 6.0+ 12.13.0 5.0+ 10.13.0 4.1 – 4.2 8.10 4.0 8.6 3.3 – 3.9 6.9 3.2 – 3.3 0.12 3.0 – 3.1 0.10 or iojs 0.0.1 – 2.8 0.10
這裡不對node環境和git安裝做過多教程,詳細可看教程:
這裡要注意npm需要配置中國鏡像,命令如下:
# 查看 npm 源
npm config get registry
# 臨時修改 npm 源安裝 hexo (僅本條命令有效)
npm --registry=//registry.npm.taobao.org install -g hexo-cli
# 或者永久修改 npm 源
npm config set registry //registry.npm.taobao.org
3、初始化hexo
1、npm全局安裝hexo
npm install -g hexo-cli
2、hexo初始化(hexoblog為自定義目錄,可自行修改)
hexo init hexoblog
cd hexoblog
npm install
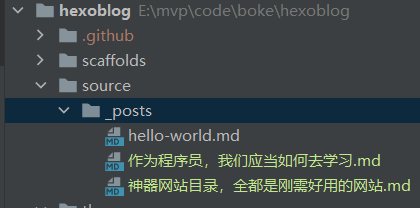
新建完成後,指定文件夾的目錄如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
目錄_config.yml是配置文件,具體如何修改詳見官方文檔:配置 | Hexo
hexo全局安裝後,使用hexo相關命令,全部命令參考:指令 | Hexo
4、啟動hexo
hexo server
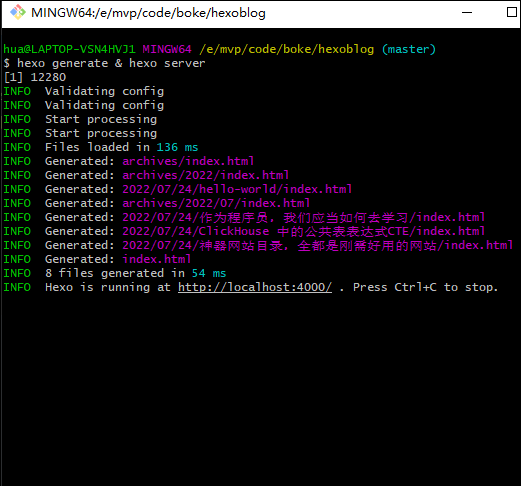
啟動後,訪問地址://localhost:4000 ,效果如圖:

5、上傳部落格
方式一:文件直接放入並靜態化
a. 把編輯好的markdownw文件放在項目目錄:${項目目錄}/source/_posts。

b. 執行靜態化和服務啟動命令:
hexo generate & hexo server

方式二:通過命令上傳文章
#切換到項目目錄
cd ${項目目錄}
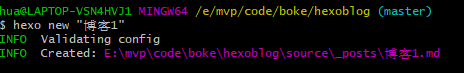
#初始化文章
hexo new "部落格1"
#進入部落格根目錄
cd ${項目目錄}/source/_posts
#針對 部落格1.md自行編寫

6、部署配置修改(配合git)
部署文檔:部署 | Hexo
a. 先安裝 Hexo 發布插件
npm install hexo-deployer-git
b. 修改部署配置
cd ${項目目錄}
vim _config.yml
# 找到deploy配置部分
# Deployment
## 部署文檔: //hexo.io/zh-cn/docs/one-command-deployment
deploy:
type: git
repo: root@IP:/data/git/repo/hexoblog.git # IP填寫自己伺服器的IP即可
branch: master
注意:伺服器所在ssh埠如果不是默認的22埠,就會失敗,但hexo沒有配置能修改ssh默認埠,所以git的deploy方式走不用的話,建議選擇其他方式
7、部署到伺服器
# 清除快取
hexo clean
# 生成靜態頁面
hexo generate
# 將本地靜態頁面目錄部署到雲伺服器
hexo d
自此,大功告成,可以查看自己部落格情況。
4、切換主題教程(客戶端操作)
本人採用主題為fluid,參考文檔:fluid-dev/hexo-theme-fluid)
切換步驟:
#npm下載主題依賴
npm install --save hexo-theme-fluid
#__config.yml里修改配置
theme: fluid # 指定主題
language: zh-CN # 指定語言,會影響主題顯示的語言,按需修改
創建「關於頁」
首次使用主題的「關於頁」需要手動創建:
hexo new page about
創建成功後,編輯部落格目錄下 /source/about/index.md,添加 layout 屬性。
修改後的文件示例如下:
---
title: about
layout: about
---
這裡寫關於頁的正文,支援 Markdown, HTML
5、Hexo 好看的主題推薦
查看我的另外一篇文章:hexo部落格主題推薦
參考文檔
部落客個人部落格網站:奇想派
本文原創作者:奇想派、一名努力分享的程式設計師。
文章首發平台:微信公眾號【編程達人】

原創不易!各位小夥伴覺得文章不錯的話,不妨關注公眾號,進行點贊(在看)、轉發三連走起!謝謝大家!


