NodeJS & Dapr Javascript SDK 官方使用指南
- 2022 年 8 月 5 日
- 筆記

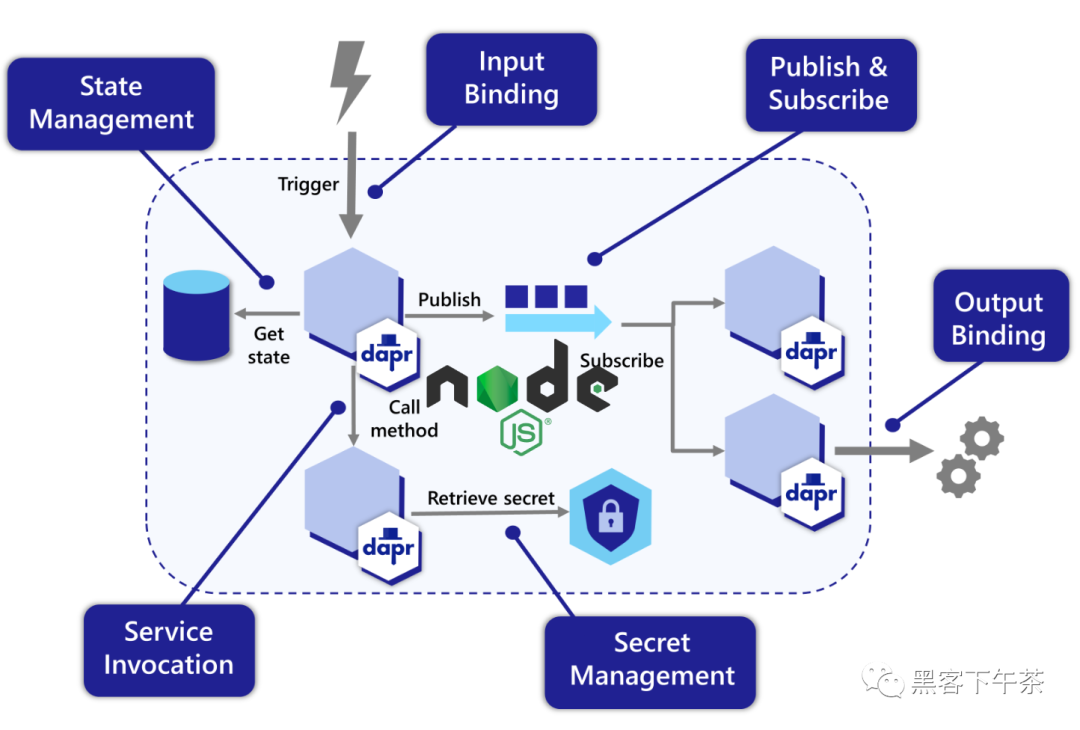
Dapr 是一個可移植的、事件驅動的運行時,它使任何開發人員能夠輕鬆構建出彈性的、無狀態和有狀態的應用程式,並可運行在雲平台或邊緣計算中,它同時也支援多種程式語言和開發框架。Dapr 確保開發人員專註於編寫業務邏輯,不必分神解決分散式系統難題,從而顯著提高了生產力。Dapr 降低了構建微服務架構類現代雲原生應用的門檻。
系列
- Dapr 與 NestJs ,實戰編寫一個 Pub & Sub 裝飾器
- NodeJS 基於 Dapr 構建雲原生微服務應用,從 0 到 1 快速上手指南
- 本地使用 Docker Compose 與 Nestjs 快速構建基於 Dapr 的 Redis 發布/訂閱分散式應用
JavaScript
用於在 JavaScript 和 TypeScript 中構建 Dapr 應用程式的客戶端庫。該客戶端抽象了公共 Dapr API,例如服務到服務調用、狀態管理、發布/訂閱、機密等,並為構建應用程式提供了一個簡單、直觀的 API。
安裝
要開始使用 Javascript SDK,請從 NPM 安裝 Dapr JavaScript SDK 包:
npm install --save @dapr/dapr
⚠️ dapr-client 現在已棄用。 請參閱#259 了解更多資訊。
結構
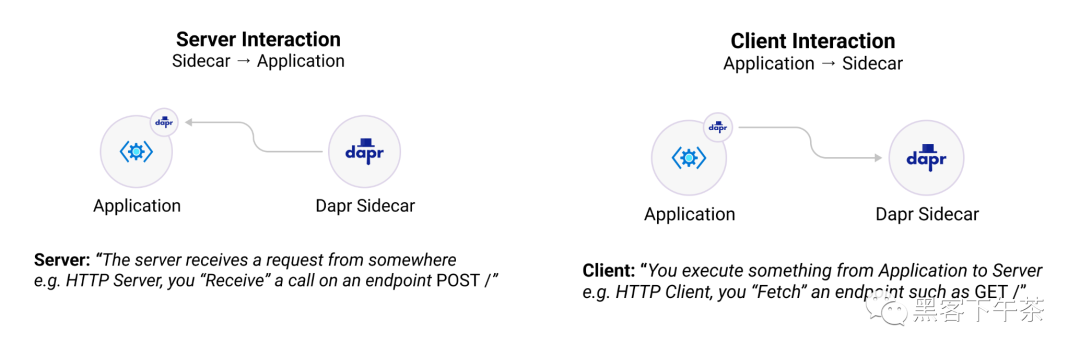
Dapr Javascript SDK 包含兩個主要組件:
- DaprServer: 管理所有 Dapr sidecar 到應用程式的通訊。
- DaprClient: 管理所有應用程式到 Dapr sidecar 的通訊。
上述通訊可以配置為使用 gRPC 或 HTTP 協議。

Client
介紹
Dapr Client 允許您與 Dapr Sidecar 通訊並訪問其面向客戶端的功能,例如發布事件、調用輸出綁定、狀態管理、Secret 管理等等。
前提條件
- Dapr CLI 已安裝
- 初始化 Dapr 環境
- 最新 LTS 版本的 Node 或更高版本
安裝和導入 Dapr 的 JS SDK
- 使用 npm 安裝 SDK:
npm i @dapr/dapr --save
- 導入庫:
import { DaprClient, DaprServer, HttpMethod, CommunicationProtocolEnum } from "@dapr/dapr";
const daprHost = "127.0.0.1"; // Dapr Sidecar Host
const daprPort = "3500"; // Dapr Sidecar Port of this Example Server
const serverHost = "127.0.0.1"; // App Host of this Example Server
const serverPort = "50051"; // App Port of this Example Server
// HTTP Example
const client = new DaprClient(daprHost, daprPort);
// GRPC Example
const client = new DaprClient(daprHost, daprPort, CommunicationProtocolEnum.GRPC);
運行
要運行示例,您可以使用兩種不同的協議與 Dapr sidecar 交互:HTTP(默認)或 gRPC。
使用 HTTP(默認)
import { DaprClient } from "@dapr/dapr";
const client = new DaprClient(daprHost, daprPort);
# Using dapr run
dapr run --app-id example-sdk --app-protocol http -- npm run start
# or, using npm script
npm run start:dapr-http
使用 gRPC
由於 HTTP 是默認設置,因此您必須調整通訊協議以使用 gRPC。 您可以通過向客戶端或伺服器構造函數傳遞一個額外的參數來做到這一點。
import { DaprClient, CommunicationProtocol } from "@dapr/dapr";
const client = new DaprClient(daprHost, daprPort, CommunicationProtocol.GRPC);
# Using dapr run
dapr run --app-id example-sdk --app-protocol grpc -- npm run start
# or, using npm script
npm run start:dapr-grpc
代理請求
通過代理請求,我們可以利用 Dapr 通過其 sidecar 架構帶來的獨特功能,例如服務發現、日誌記錄等,使我們能夠立即「升級」我們的 gRPC 服務。 gRPC 代理的這一特性在community call 41 中得到了展示。
community call 41
創建代理
要執行 gRPC 代理,只需調用 client.proxy.create() 方法創建一個代理:
// As always, create a client to our dapr sidecar
// this client takes care of making sure the sidecar is started, that we can communicate, ...
const clientSidecar = new DaprClient(daprHost, daprPort, CommunicationProtocolEnum.GRPC);
// Create a Proxy that allows us to use our gRPC code
const clientProxy = await clientSidecar.proxy.create<GreeterClient>(GreeterClient);
我們現在可以調用 GreeterClient 介面中定義的方法(在本例中來自 Hello World 示例)
幕後(技術工作)
- gRPC 服務在 Dapr 中啟動。 我們通過
--app-port告訴 Dapr 這個 gRPC 伺服器在哪個埠上運行,並通過--app-id <APP_ID_HERE>給它一個唯一的 Dapr 應用 ID - 我們現在可以通過將連接到 Sidecar 的客戶端調用 Dapr Sidecar
- 在調用 Dapr Sidecar 時,我們提供了一個名為
dapr-app-id的元數據鍵,其中包含在 Dapr 中啟動的 gRPC 伺服器的值(例如,我們示例中的server) - Dapr 現在會將調用轉發到配置的 gRPC 伺服器
構建塊
JavaScript 客戶端 SDK 允許您與專註於 Client to Sidecar 功能的所有 Dapr 構建塊進行交互。
調用 API
調用一個服務
import { DaprClient, HttpMethod } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const serviceAppId = "my-app-id";
const serviceMethod = "say-hello";
// POST Request
const response = await client.invoker.invoke(serviceAppId , serviceMethod , HttpMethod.POST, { hello: "world" });
// GET Request
const response = await client.invoker.invoke(serviceAppId , serviceMethod , HttpMethod.GET);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關服務調用的完整指南,請訪問 How-To: Invoke a service。
狀態管理 API
保存、獲取和刪除應用程式狀態
import { DaprClient } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const serviceStoreName = "my-state-store-name";
// Save State
const response = await client.state.save(serviceStoreName, [
{
key: "first-key-name",
value: "hello"
},
{
key: "second-key-name",
value: "world"
}
]);
// Get State
const response = await client.state.get(serviceStoreName, "first-key-name");
// Get Bulk State
const response = await client.state.getBulk(serviceStoreName, ["first-key-name", "second-key-name"]);
// State Transactions
await client.state.transaction(serviceStoreName, [
{
operation: "upsert",
request: {
key: "first-key-name",
value: "new-data"
}
},
{
operation: "delete",
request: {
key: "second-key-name"
}
}
]);
// Delete State
const response = await client.state.delete(serviceStoreName, "first-key-name");
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關狀態操作的完整列表,請訪問 How-To: Get & save state。
//docs.dapr.io/developing-applications/building-blocks/state-management/howto-get-save-state/
查詢狀態 API
import { DaprClient } from "@dapr/dapr";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const res = await client.state.query("state-mongodb", {
filter: {
OR: [
{
EQ: { "person.org": "Dev Ops" }
},
{
"AND": [
{
"EQ": { "person.org": "Finance" }
},
{
"IN": { "state": ["CA", "WA"] }
}
]
}
]
},
sort: [
{
key: "state",
order: "DESC"
}
],
page: {
limit: 10
}
});
console.log(res);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
發布訂閱 API
發布消息
import { DaprClient } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const pubSubName = "my-pubsub-name";
const topic = "topic-a";
const message = { hello: "world" }
// Publish Message to Topic
const response = await client.pubsub.publish(pubSubName, topic, message);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
訂閱消息
import { DaprServer } from "@dapr/dapr";
const daprHost = "127.0.0.1"; // Dapr Sidecar Host
const daprPort = "3500"; // Dapr Sidecar Port of this Example Server
const serverHost = "127.0.0.1"; // App Host of this Example Server
const serverPort = "50051"; // App Port of this Example Server "
async function start() {
const server = new DaprServer(serverHost, serverPort, daprHost, daprPort);
const pubSubName = "my-pubsub-name";
const topic = "topic-a";
// Configure Subscriber for a Topic
await server.pubsub.subscribe(pubSubName, topic, async (data: any) => console.log(`Got Data: ${JSON.stringify(data)}`));
await server.start();
}
有關狀態操作的完整列表,請訪問 How-To: Publish and subscribe。
//docs.dapr.io/developing-applications/building-blocks/pubsub/howto-publish-subscribe/
綁定 API
調用輸出綁定
import { DaprClient } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const bindingName = "my-binding-name";
const bindingOperation = "create";
const message = { hello: "world" };
const response = await client.binding.send(bindingName, bindingOperation, message);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關輸出綁定的完整指南,請訪問 How-To: Use bindings。
//docs.dapr.io/developing-applications/building-blocks/bindings/howto-bindings/
Secret API
檢索 secret
import { DaprClient } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
async function start() {
const client = new DaprClient(daprHost, daprPort);
const secretStoreName = "my-secret-store";
const secretKey = "secret-key";
// Retrieve a single secret from secret store
const response = await client.secret.get(secretStoreName, secretKey);
// Retrieve all secrets from secret store
const response = await client.secret.getBulk(secretStoreName);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關 secrets 的完整指南,請訪問 How-To: Retrieve Secrets。
//docs.dapr.io/developing-applications/building-blocks/secrets/howto-secrets/
配置 API
獲取配置 key
import { DaprClient } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprAppId = "example-config";
async function start() {
const client = new DaprClient(daprHost, process.env.DAPR_HTTP_PORT);
const config = await client.configuration.get('config-store', ['key1', 'key2']);
console.log(config);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
Server
介紹
Dapr Server 將允許您接收來自 Dapr Sidecar 的通訊並訪問其面向伺服器的功能,例如:訂閱事件、接收輸入綁定等等。
前提條件
- Dapr CLI 已安裝
- 初始化 Dapr 環境
- 最新 LTS 版本的 Node 或更高版本
安裝和導入 Dapr 的 JS SDK
- 使用
npm安裝 SDK:
npm i @dapr/dapr --save
- 導入庫:
import { DaprClient, DaprServer, HttpMethod, CommunicationProtocolEnum } from "@dapr/dapr";
const daprHost = "127.0.0.1"; // Dapr Sidecar Host
const daprPort = "3500"; // Dapr Sidecar Port of this Example Server
const serverHost = "127.0.0.1"; // App Host of this Example Server
const serverPort = "50051"; // App Port of this Example Server
// HTTP Example
const client = new DaprClient(daprHost, daprPort);
// GRPC Example
const client = new DaprClient(daprHost, daprPort, CommunicationProtocolEnum.GRPC);
運行
要運行示例,您可以使用兩種不同的協議與 Dapr sidecar 交互:HTTP(默認)或 gRPC。
使用 HTTP(默認)
import { DaprServer } from "@dapr/dapr";
const server= new DaprServer(appHost, appPort, daprHost, daprPort);
// initialize subscribtions, ... before server start
// the dapr sidecar relies on these
await server.start();
# Using dapr run
dapr run --app-id example-sdk --app-port 50051 --app-protocol http -- npm run start
# or, using npm script
npm run start:dapr-http
ℹ️ Note:這裡需要 app-port,因為這是我們的伺服器需要綁定的地方。 Dapr 將在完成啟動之前檢查應用程式是否綁定到此埠。
使用 gRPC
由於 HTTP 是默認設置,因此您必須調整通訊協議以使用 gRPC。 您可以通過向客戶端或伺服器構造函數傳遞一個額外的參數來做到這一點。
import { DaprServer, CommunicationProtocol } from "@dapr/dapr";
const server = new DaprServer(appHost, appPort, daprHost, daprPort, CommunicationProtocol.GRPC);
// initialize subscribtions, ... before server start
// the dapr sidecar relies on these
await server.start();
# Using dapr run
dapr run --app-id example-sdk --app-port 50051 --app-protocol grpc -- npm run start
# or, using npm script
npm run start:dapr-grpc
ℹ️ Note:這裡需要 app-port,因為這是我們的伺服器需要綁定的地方。 Dapr 將在完成啟動之前檢查應用程式是否綁定到此埠。
構建塊
JavaScript Server SDK 允許您與專註於 Sidecar 到 App 功能的所有 Dapr 構建塊進行交互。
調用 API
監聽調用
import { DaprServer } from "@dapr/dapr";
const daprHost = "127.0.0.1"; // Dapr Sidecar Host
const daprPort = "3500"; // Dapr Sidecar Port of this Example Server
const serverHost = "127.0.0.1"; // App Host of this Example Server
const serverPort = "50051"; // App Port of this Example Server "
async function start() {
const server = new DaprServer(serverHost, serverPort, daprHost, daprPort);
await server.invoker.listen('hello-world', mock, { method: HttpMethod.GET });
// You can now invoke the service with your app id and method "hello-world"
await server.start();
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關服務調用的完整指南,請訪問 How-To: Invoke a service。
發布訂閱 API
訂閱消息
import { DaprServer } from "@dapr/dapr";
const daprHost = "127.0.0.1"; // Dapr Sidecar Host
const daprPort = "3500"; // Dapr Sidecar Port of this Example Server
const serverHost = "127.0.0.1"; // App Host of this Example Server
const serverPort = "50051"; // App Port of this Example Server "
async function start() {
const server = new DaprServer(serverHost, serverPort, daprHost, daprPort);
const pubSubName = "my-pubsub-name";
const topic = "topic-a";
// Configure Subscriber for a Topic
await server.pubsub.subscribe(pubSubName, topic, async (data: any) => console.log(`Got Data: ${JSON.stringify(data)}`));
await server.start();
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關狀態操作的完整列表,請訪問 How-To: Publish and subscribe。
//docs.dapr.io/developing-applications/building-blocks/pubsub/howto-publish-subscribe/
綁定 API
接收一個輸入綁定
import { DaprServer } from "@dapr/dapr";
const daprHost = "127.0.0.1";
const daprPort = "3500";
const serverHost = "127.0.0.1";
const serverPort = "5051";
async function start() {
const server = new DaprServer(serverHost, serverPort, daprHost, daprPort);
const bindingName = "my-binding-name";
const response = await server.binding.receive(bindingName, async (data: any) => console.log(`Got Data: ${JSON.stringify(data)}`));
await server.start();
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
有關輸出綁定的完整指南,請訪問 How-To: Use bindings。
//docs.dapr.io/developing-applications/building-blocks/bindings/howto-bindings/
配置 API
💡 配置 API 目前只能通過 gRPC 使用
獲取配置值
import { DaprServer } from "dapr-client";
const daprHost = "127.0.0.1";
const daprPort = "3500";
const serverHost = "127.0.0.1";
const serverPort = "5051";
async function start() {
const client = new DaprClient(daprHost, daprPort, CommunicationProtocolEnum.GRPC);
const config = await client.configuration.get("config-redis", ["myconfigkey1", "myconfigkey2"]);
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
訂閱 key 更改
import { DaprServer } from "dapr-client";
const daprHost = "127.0.0.1";
const daprPort = "3500";
const serverHost = "127.0.0.1";
const serverPort = "5051";
async function start() {
const client = new DaprClient(daprHost, daprPort, CommunicationProtocolEnum.GRPC);
const stream = await client.configuration.subscribeWithKeys("config-redis", ["myconfigkey1", "myconfigkey2"], () => {
// Received a key update
});
// When you are ready to stop listening, call the following
await stream.close();
}
start().catch((e) => {
console.error(e);
process.exit(1);
});
Actors
Dapr actors 包允許您從 JavaScript 應用程式與 Dapr virtual actors 進行交互。下面的示例演示了如何使用 JavaScript SDK 與 virtual actors 進行交互。
如需更深入地了解 Dapr actors,請訪問 actors 概覽頁面。
前提條件
- Dapr CLI 已安裝
- 初始化 Dapr 環境
- 最新 LTS 版本的 Node 或更高版本
- 已安裝 JavaScript NPM 包
場景
下面的程式碼示例粗略地描述了停車場現場監控系統的場景,可以在 Mark Russinovich 的這段影片中看到。
一個停車場由數百個停車位組成,每個停車位都包含一個感測器,可為中央監控系統提供更新。 停車位感測器(我們的 actors)檢測停車位是否被佔用或可用。
要自己跳入並運行此示例,請克隆源程式碼,該源程式碼可在 JavaScript SDK 示例目錄中找到。
Actor 介面
Actor 介面定義了在 Actor 實現和調用 Actor 的客戶端之間共享的合約。 在下面的示例中,我們為停車場感測器創建了一個介面。 每個感測器有 2 個方法:carEnter 和 carLeave,它們定義了停車位的狀態:
export default interface ParkingSensorInterface {
carEnter(): Promise<void>;
carLeave(): Promise<void>;
}
Actor 實現
Actor 實現通過擴展基本類型 AbstractActor 並實現 Actor 介面(在本例中為 ParkingSensorInterface)來定義一個類。
下面的程式碼描述了一個 actor 實現以及一些輔助方法。
import { AbstractActor } from "@dapr/dapr";
import ParkingSensorInterface from "./ParkingSensorInterface";
export default class ParkingSensorImpl extends AbstractActor implements ParkingSensorInterface {
async carEnter(): Promise<void> {
// Implementation that updates state that this parking spaces is occupied.
}
async carLeave(): Promise<void> {
// Implementation that updates state that this parking spaces is available.
}
private async getInfo(): Promise<object> {
// Implementation of requesting an update from the parking space sensor.
}
/**
* @override
*/
async onActivate(): Promise<void> {
// Initialization logic called by AbstractActor.
}
}
註冊 Actor
使用 DaprServer 包初始化和註冊你的 actors:
import { DaprServer } from "@dapr/dapr";
import ParkingSensorImpl from "./ParkingSensorImpl";
const daprHost = "127.0.0.1";
const daprPort = "50000";
const serverHost = "127.0.0.1";
const serverPort = "50001";
const server = new DaprServer(serverHost, serverPort, daprHost, daprPort);
await server.actor.init(); // Let the server know we need actors
server.actor.registerActor(ParkingSensorImpl); // Register the actor
await server.start(); // Start the server
// To get the registered actors, you can invoke `getRegisteredActors`:
const resRegisteredActors = await server.actor.getRegisteredActors();
console.log(`Registered Actors: ${JSON.stringify(resRegisteredActors)}`);
調用 Actor 方法
註冊 Actor 後,使用 ActorProxyBuilder 創建一個實現 ParkingSensorInterface 的代理對象。 您可以通過直接調用 Proxy 對象上的方法來調用 actor 方法。在內部,它轉換為對 Actor API 進行網路調用並取回結果。
import { DaprClient, ActorId } from "@dapr/dapr";
import ParkingSensorImpl from "./ParkingSensorImpl";
import ParkingSensorInterface from "./ParkingSensorInterface";
const daprHost = "127.0.0.1";
const daprPort = "50000";
const client = new DaprClient(daprHost, daprPort);
// Create a new actor builder. It can be used to create multiple actors of a type.
const builder = new ActorProxyBuilder<ParkingSensorInterface>(ParkingSensorImpl, client);
// Create a new actor instance.
const actor = builder.build(new ActorId("my-actor"));
// Or alternatively, use a random ID
// const actor = builder.build(ActorId.createRandomId());
// Invoke the method.
await actor.carEnter();
將狀態與 Actor 一起使用
// ...
const PARKING_SENSOR_PARKED_STATE_NAME = "parking-sensor-parked"
const actor = builder.build(new ActorId("my-actor"))
// SET state
await actor.getStateManager().setState(PARKING_SENSOR_PARKED_STATE_NAME, true);
// GET state
const value = await actor.getStateManager().getState(PARKING_SENSOR_PARKED_STATE_NAME);
if (!value) {
console.log(`Received: ${value}!`);
}
// DELETE state
await actor.removeState(PARKING_SENSOR_PARKED_STATE_NAME);
...
Actor 計時器和提醒器
JS SDK 支援 actors 可以通過註冊 timers 或 reminders 來為自己安排定期工作。timers 和 reminders 之間的主要區別在於,Dapr actor runtime 在停用後不保留有關 timers 的任何資訊,而是使用 Dapr actor state provider 保留 reminders 資訊。
這種區別允許用戶在輕量級但無狀態的 timers 和更需要資源但有狀態的 reminders 之間進行權衡。
Timers 和 reminders 的調度介面是相同的。要更深入地了解調度配置,請參閱 actors timers 和 reminders 文檔。
Actor Timers
// ...
const actor = builder.build(new ActorId("my-actor"));
// Register a timer
await actor.registerActorTimer(
"timer-id", // Unique name of the timer.
"cb-method", // Callback method to execute when timer is fired.
Temporal.Duration.from({ seconds: 2 }), // DueTime
Temporal.Duration.from({ seconds: 1 }), // Period
Temporal.Duration.from({ seconds: 1 }), // TTL
50 // State to be sent to timer callback.
);
// Delete the timer
await actor.unregisterActorTimer("timer-id");
Actor Reminders
// ...
const actor = builder.build(new ActorId("my-actor"));
// Register a reminder, it has a default callback: `receiveReminder`
await actor.registerActorReminder(
"reminder-id", // Unique name of the reminder.
Temporal.Duration.from({ seconds: 2 }), // DueTime
Temporal.Duration.from({ seconds: 1 }), // Period
Temporal.Duration.from({ seconds: 1 }), // TTL
100 // State to be sent to reminder callback.
);
// Delete the reminder
await actor.unregisterActorReminder("reminder-id");
要處理回調,您需要覆蓋 actor 中的默認 receiveReminder 實現。 例如,從我們最初的 actor 實現中:
export default class ParkingSensorImpl extends AbstractActor implements ParkingSensorInterface {
// ...
/**
* @override
*/
async receiveReminder(state: any): Promise<void> {
// handle stuff here
}
// ...
}
有關 actors 的完整指南,請訪問 How-To: Use virtual actors in Dapr。
Logging
介紹
JavaScript SDK 帶有一個開箱即用的基於 Console 的 logger。SDK 發出各種內部日誌,以幫助用戶了解事件鏈並解決問題。此 SDK 的使用者可以自定義日誌的詳細程度,並為 logger 提供自己的實現。
配置日誌級別
有五個級別的日誌記錄,按重要性降序排列 – error、warn、info、verbose 和 debug。 將日誌設置為一個級別意味著 logger 將發出至少與上述級別一樣重要的所有日誌。 例如,設置為 verbose 日誌意味著 SDK 不會發出 debug 級別的日誌。默認日誌級別是 info。
Dapr Client
import { CommunicationProtocolEnum, DaprClient, LogLevel } from "@dapr/dapr";
// create a client instance with log level set to verbose.
const client = new DaprClient(
daprHost,
daprPort,
CommunicationProtocolEnum.HTTP,
{ logger: { level: LogLevel.Verbose } });
有關如何使用 Client 的更多詳細資訊,請參閱 JavaScript Client。
DaprServer
import { CommunicationProtocolEnum, DaprServer, LogLevel } from "@dapr/dapr";
// create a server instance with log level set to error.
const server = new DaprServer(
serverHost,
serverPort,
daprHost,
daprPort,
CommunicationProtocolEnum.HTTP,
{ logger: { level: LogLevel.Error } });
有關如何使用 Server 的更多詳細資訊,請參閱 JavaScript Server。
自定義 LoggerService
JavaScript SDK 使用內置 Console 進行日誌記錄。要使用 Winston 或 Pino 等自定義 logger,您可以實現 LoggerService 介面。
基於 Winston 的日誌記錄:
創建 LoggerService 的新實現。
import { LoggerService } from "@dapr/dapr";
import * as winston from 'winston';
export class WinstonLoggerService implements LoggerService {
private logger;
constructor() {
this.logger = winston.createLogger({
transports: [
new winston.transports.Console(),
new winston.transports.File({ filename: 'combined.log' })
]
});
}
error(message: any, ...optionalParams: any[]): void {
this.logger.error(message, ...optionalParams)
}
warn(message: any, ...optionalParams: any[]): void {
this.logger.warn(message, ...optionalParams)
}
info(message: any, ...optionalParams: any[]): void {
this.logger.info(message, ...optionalParams)
}
verbose(message: any, ...optionalParams: any[]): void {
this.logger.verbose(message, ...optionalParams)
}
debug(message: any, ...optionalParams: any[]): void {
this.logger.debug(message, ...optionalParams)
}
}
將新實現傳遞給 SDK。
import { CommunicationProtocolEnum, DaprClient, LogLevel } from "@dapr/dapr";
import { WinstonLoggerService } from "./WinstonLoggerService";
const winstonLoggerService = new WinstonLoggerService();
// create a client instance with log level set to verbose and logger service as winston.
const client = new DaprClient(
daprHost,
daprPort,
CommunicationProtocolEnum.HTTP,
{ logger: { level: LogLevel.Verbose, service: winstonLoggerService } });


