快速新建並配置一個eslint+prettier+husky+commitlint+vue3+vite+ts+pnpm的項目
前置準備
- 一台電腦
- vscode
- pnpm
- vscode插件:
ESLintv2.2.6及以上 - vscode插件:
Prettier - Code formatterv9.5.0及以上 - vscode插件:
Vue Language Features (Volar)v0.39.4及以上
一:新建vue3項目
運行如下命令:
pnpm create vite
模板選擇vue、vue-ts

二:配置依賴包
修改項目根目錄的package.json的scripts和devDependencies如下
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint:eslint": "eslint --fix --ext .js,.ts,.vue,.tsx ./src",
"preinstall": "npx only-allow pnpm",
"postinstall": "husky install"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.3.3",
"typescript": "^4.5.4",
"vite": "^2.9.9",
"vue-tsc": "^0.34.7",
"@commitlint/cli": "^17.0.3",
"@commitlint/config-conventional": "^17.0.3",
"@typescript-eslint/eslint-plugin": "^5.30.5",
"@typescript-eslint/parser": "^5.30.5",
"eslint": "^8.19.0",
"eslint-config-prettier": "^8.5.0",
"eslint-define-config": "^1.5.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.2.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"vite-plugin-eslint": "^1.6.1",
"vue-eslint-parser": "^9.0.3"
},
如果有 "type": "module" 記得刪掉
新增屬性
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"pnpm run lint:eslint"
]
}
完整配置如下
{
"name": "my-first",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint:eslint": "eslint --fix --ext .js,.ts,.vue,.tsx ./src",
"preinstall": "npx only-allow pnpm",
"postinstall": "husky install"
},
"dependencies": {
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.0",
"typescript": "^4.6.4",
"vite": "^3.0.0",
"vue-tsc": "^0.38.4",
"@commitlint/cli": "^17.0.3",
"@commitlint/config-conventional": "^17.0.3",
"@typescript-eslint/eslint-plugin": "^5.30.5",
"@typescript-eslint/parser": "^5.30.5",
"eslint": "^8.19.0",
"eslint-config-prettier": "^8.5.0",
"eslint-define-config": "^1.5.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.2.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"vite-plugin-eslint": "^1.6.1",
"vue-eslint-parser": "^9.0.3"
},
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"pnpm run lint:eslint"
]
}
}
三:新建配置文件
.eslintignore :設置eslint不檢查的文件
*.md
.vscode
.idea
dist
node_modules
.eslintrc.js :eslint的配置
module.exports = {
root: true,
env: {
browser: true,
node: true,
es6: true
},
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 'latest',
sourceType: 'module',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true
}
},
extends: [
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'prettier',
'plugin:prettier/recommended' // 一定要放在最後。因為 extends 中後引入的規則會覆蓋前面的規則。
],
rules: {
// @typescript-eslint
'@typescript-eslint/explicit-function-return-type': 'off', // 需要函數和類方法的顯式返回類型
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用該 any 類型
'@typescript-eslint/no-var-requires': 'off', // 不允許使用 require 語句,除了在 import 語句中
'@typescript-eslint/no-empty-function': 'off', // 禁止空函數
'@typescript-eslint/no-use-before-define': 'off', // 在定義之前禁止使用變數
'@typescript-eslint/ban-ts-comment': 'off', // 禁止 @ts-<directive> 使用評論或在指令後要求描述
'@typescript-eslint/ban-types': 'off', // 禁止使用特定類型
'@typescript-eslint/no-non-null-assertion': 'off', // '!'不允許使用後綴運算符的非空斷言
'@typescript-eslint/explicit-module-boundary-types': 'off', // 需要導出函數和類的公共類方法的顯式返回和參數類型
'@typescript-eslint/no-unused-vars': [
'error',
{
argsIgnorePattern: '^_',
varsIgnorePattern: '^_'
}
], // 禁止未使用的變數
// vue
'vue/custom-event-name-casing': 'off', // 為自定義事件名稱強制使用特定大小寫
'vue/attributes-order': 'off', // 強制執行屬性順序
'vue/one-component-per-file': 'off', // 強制每個組件都應該在自己的文件中
'vue/html-closing-bracket-newline': 'off', // 在標籤的右括弧之前要求或禁止換行
'vue/multiline-html-element-content-newline': 'off', // 在多行元素的內容之前和之後需要換行符
'vue/singleline-html-element-content-newline': 'off', // 在單行元素的內容之前和之後需要換行符
'vue/attribute-hyphenation': 'off', // 對模板中的自定義組件強制執行屬性命名樣式
'vue/require-default-prop': 'off', // 需要 props 的默認值
'vue/html-indent': ['error', 2], // 在<template>中強制一致縮進
'vue/html-self-closing': 'off', // 執行自閉合的風格
'vue/max-attributes-per-line': 'off', // 強制每行屬性的最大數量
'vue/multi-word-component-names': 'off', // 是否開啟組件命名規則校驗(強制多個單詞以駝峰或'-'鏈接的命名規則)
// ESLint
'no-use-before-define': 'off', // 禁止在變數定義之前使用它們
'space-before-function-paren': 'off' // 強制在 function的左括弧之前使用一致的空格
}
};
.prettierignore :設置prettier不進行格式化的文件
/node_modules/**
/dist*
/public/*
commitlint.config.js :commitlint的配置
module.exports = { extends: ['@commitlint/config-conventional'] };
prettier.config.js:prettier的配置
module.exports = {
printWidth: 100, // 最大行長規則通常設置為 100 或 120
tabWidth: 2, // 指定每個標籤縮進級別的空格數。
useTabs: false, // 使用製表符而不是空格縮進行。
semi: true, // true(默認): 在每條語句的末尾添加一個分號。false:僅在可能導致 ASI 失敗的行的開頭添加分號。
vueIndentScriptAndStyle: true, // Vue 文件腳本和樣式標籤縮進
singleQuote: true, // 使用單引號而不是雙引號
quoteProps: 'as-needed', // 引用對象中的屬性時,僅在需要時在對象屬性周圍添加引號。
bracketSpacing: true, // 在對象文字中的括弧之間列印空格。
trailingComma: 'none', // "none":沒有尾隨逗號。"es5": 在 ES5 中有效的尾隨逗號(對象、數組等),TypeScript 中的類型參數中沒有尾隨逗號。"all"- 儘可能使用尾隨逗號。
bracketSameLine: false, // 將>多行 HTML(HTML、JSX、Vue、Angular)元素放在最後一行的末尾,而不是單獨放在下一行(不適用於自閉合元素)。
jsxSingleQuote: false, // 在 JSX 中使用單引號而不是雙引號。
arrowParens: 'always', // 在唯一的箭頭函數參數周圍始終包含括弧。
insertPragma: false, // 插入編譯指示
requirePragma: false, // 需要編譯指示
proseWrap: 'never', // 如果散文超過列印寬度,則換行
htmlWhitespaceSensitivity: 'strict', // 所有標籤周圍的空格(或缺少空格)被認為是重要的。
endOfLine: 'lf', // 確保在文本文件中僅使用 ( \n)換行,常見於 Linux 和 macOS 以及 git repos 內部。
rangeStart: 0 // 格式化文件時,回到包含所選語句的第一行的開頭。
};
以上五個配置文件創建完成之後執行命令
pnpm dlx husky-init
將在項目根目錄下創建文件夾.husky

在.husky文件夾裡面新建文件commit-msg和common.sh
commit-msg
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no -- commitlint --edit $1
common.sh
#!/bin/sh
command_exists () {
command -v "$1" >/dev/null 2>&1
}
# Workaround for Windows 10, Git Bash and Yarn
if command_exists winpty && test -t 1; then
exec < /dev/tty
fi
修改文件 pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged
npx lint-staged
在.vscode文件夾下新增文件settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"eslint.autoFixOnSave": true
},
"files.eol": "\n"
}
編輯.gitignore
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
node_modules
dist
dist-ssr
*.local
# Editor directories and files
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
四:引入配置
修改文件vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import eslintPlugin from 'vite-plugin-eslint';
// //vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
cache: false,
include: ['src/**/*.vue', 'src/**/*.ts', 'src/**/*.tsx'] // 檢查的文件
})
]
});
五:安裝依賴
pnpm i
六:測試並運行項目
首先先測試保存能否自動修正格式和引號分號換行等錯誤

ok!沒問題!
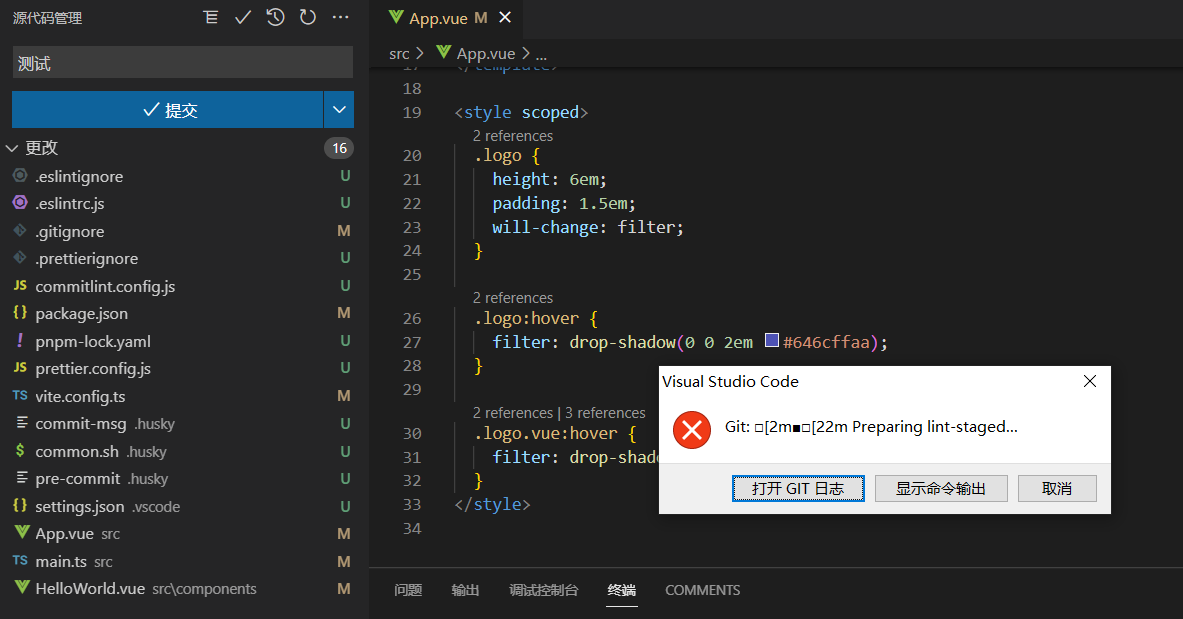
接下來測試不規範提交能否成功

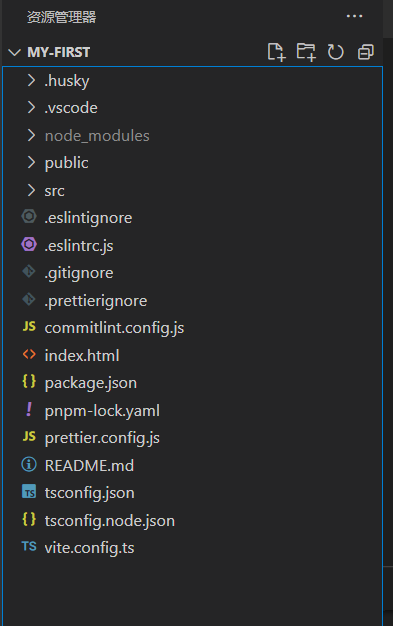
以下是項目目錄

至此,eslint+prettier+husky+commitlint配置完成


