移動web開發02
















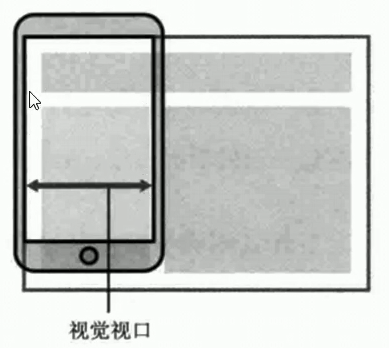
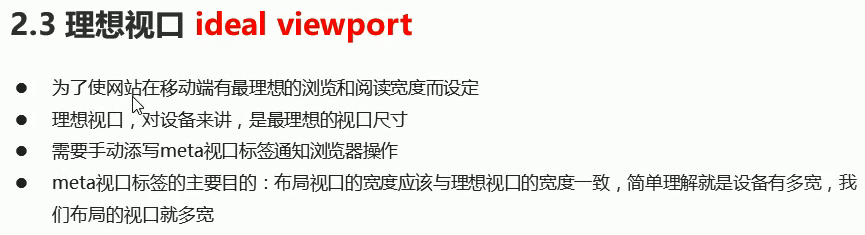
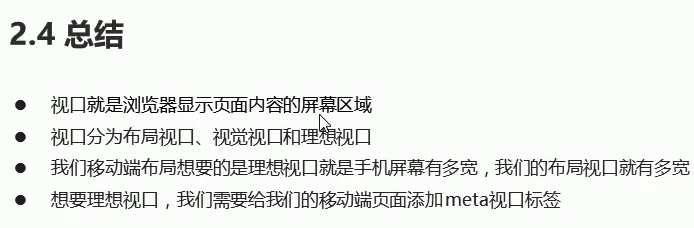
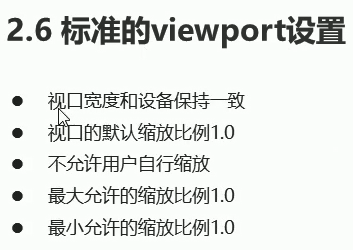
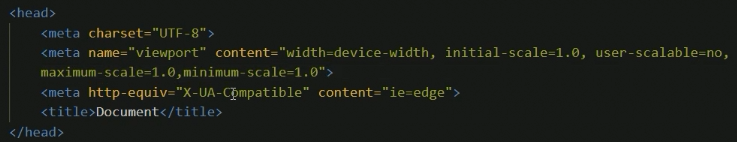
雖然視口很多,但是我們只用一個。就是理想視口。







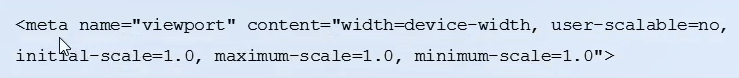
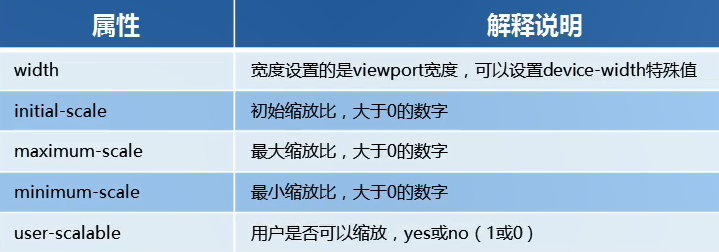
單標籤。






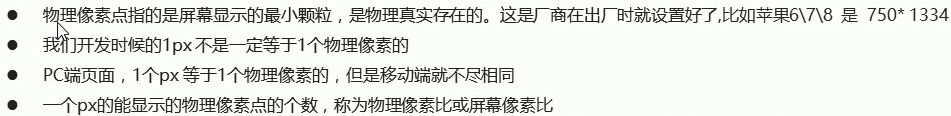
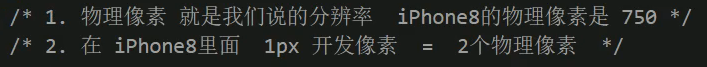
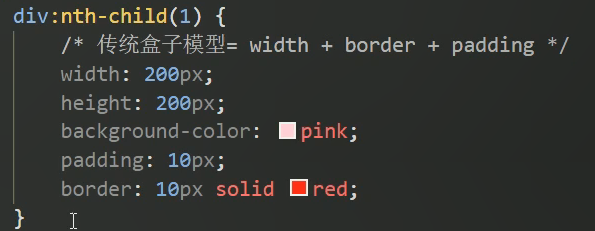
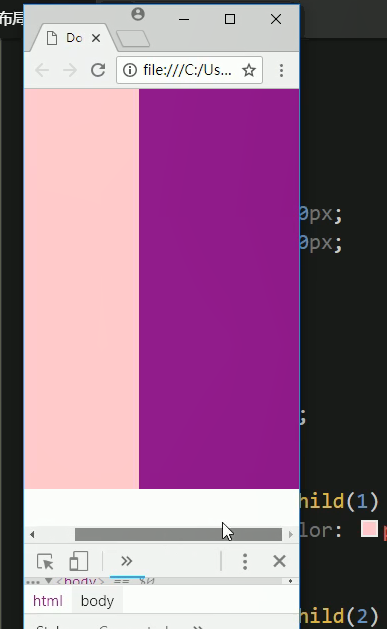
原本是高寬都300的。後來變成移動端後沒有變成300/750,也不是300/1334。而是佔據了一大半(300/375)。甚至375就滿屏了。所以1px不是1物理像素。物理像素比是2。



































下載下來,後續使用直接引用就好了。








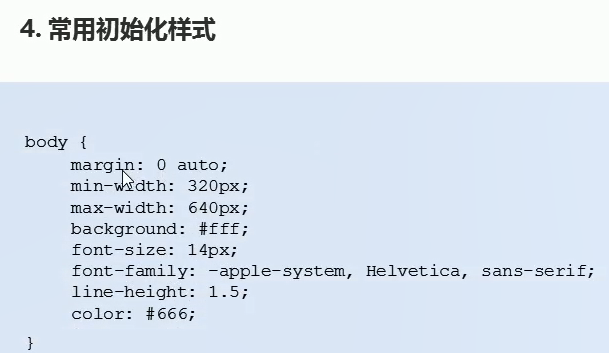
可以改變默認的效果。






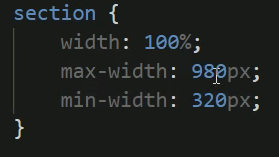
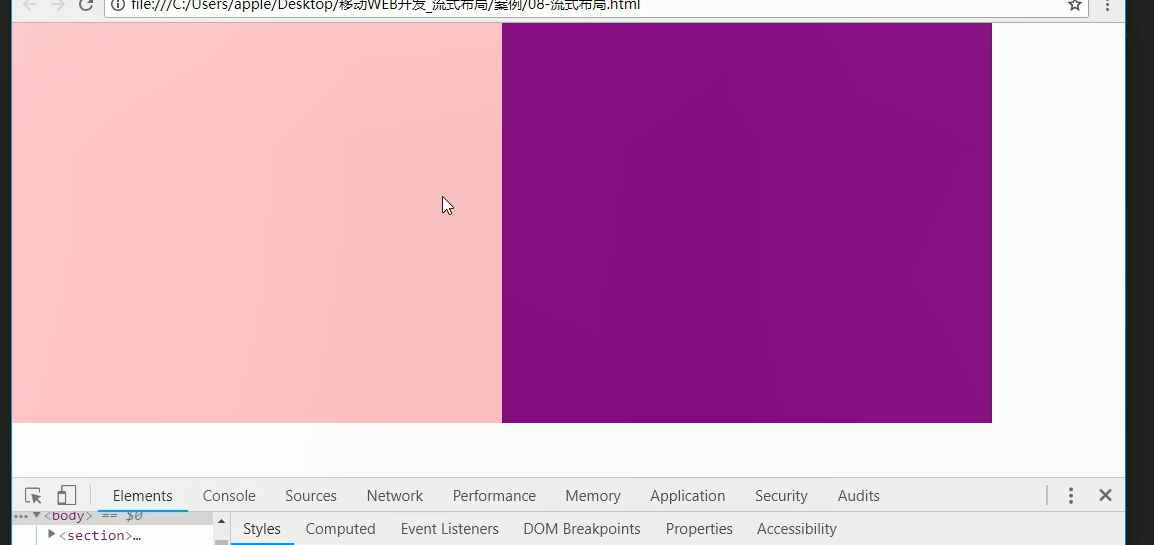
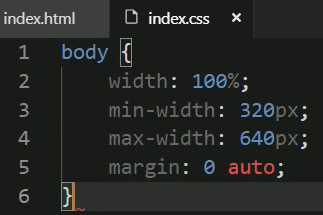
可以根據螢幕的大小自由伸縮。




小於320不能再縮了,大於980就不能再擴了。有伸縮的上下限。超過980了盒子大小就不變了,小於320了就盒子大小也不會變小,有滾動條可以體現沒有變小。











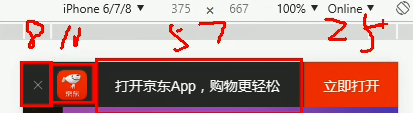
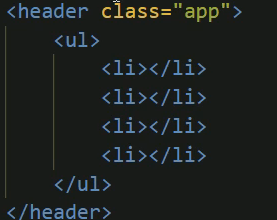
app布局要使用到固定定位!

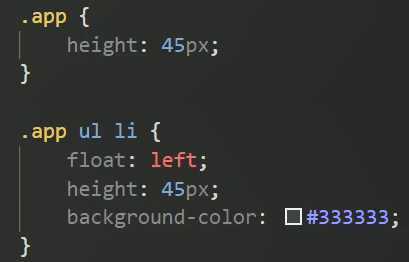
8% ,10% ,57%, 25%按百分比分出來的。先寫寬度,高度後面在講,因為也無能為力。








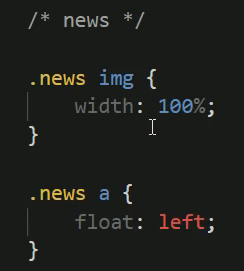
圖片默認和文字的基準線對齊,所以圖片居中不了。所以要專門寫一行程式碼讓文字和圖片居中對齊。



不用加a鏈接,到時候直接在li里用js加跳轉,因為直接加a就太小了。
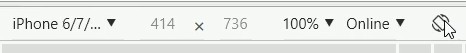
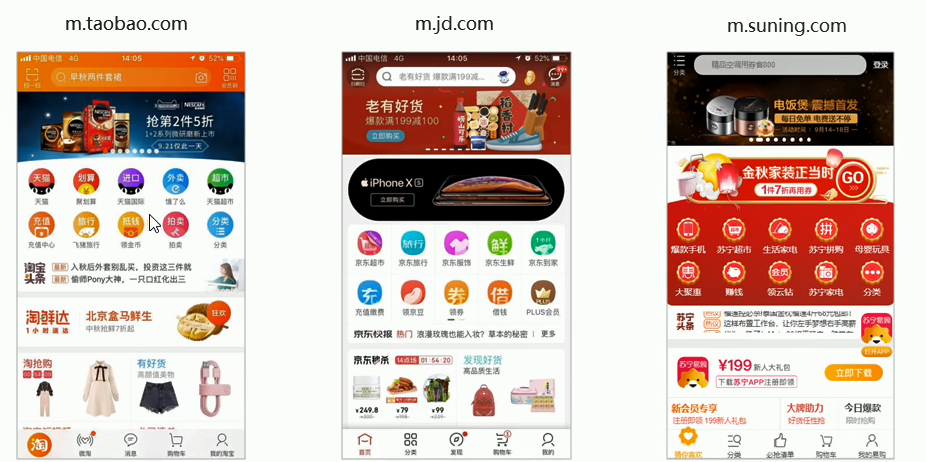
移動端和pc端最大的差別就是移動端會縮放。















等比縮放按鈕。先等比例縮小或放大才能測量位置。這個位置才是準確的。




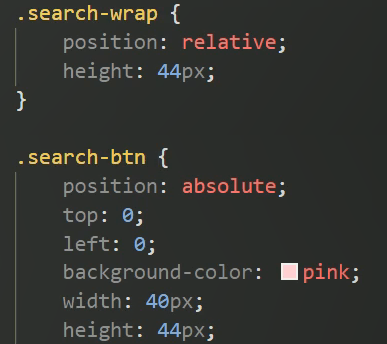
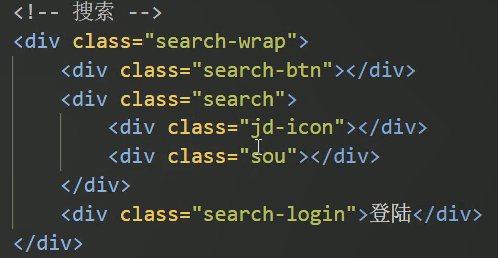
搜索模組要用固定定位,因為向下滑動的時候,還要保持在頂部。


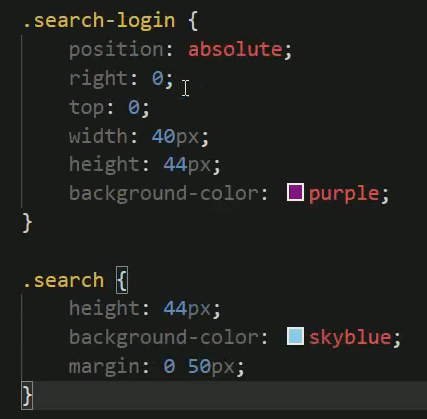
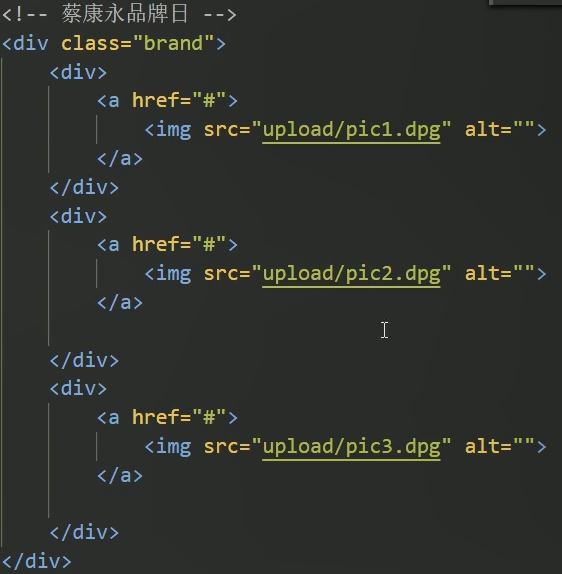
一個大盒子裡面有三個小盒子。


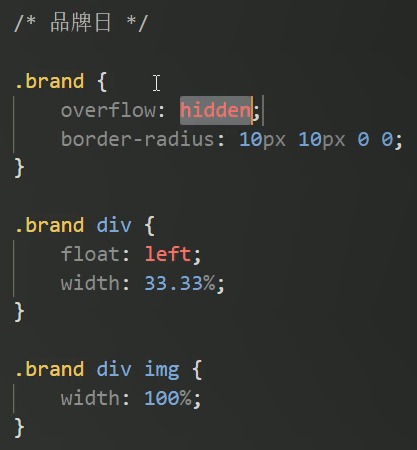
切的是盒子,沒有切圖片的圓角,所以要hidden大盒子。
圖片默認有空隙,所以要去除空隙。

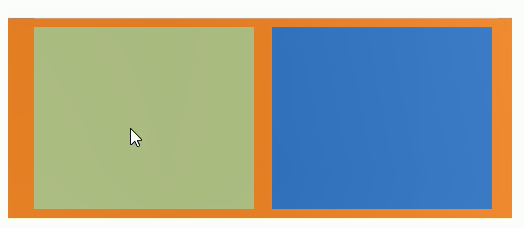
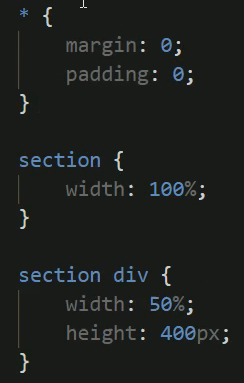
流式布局只管寬度就好!!







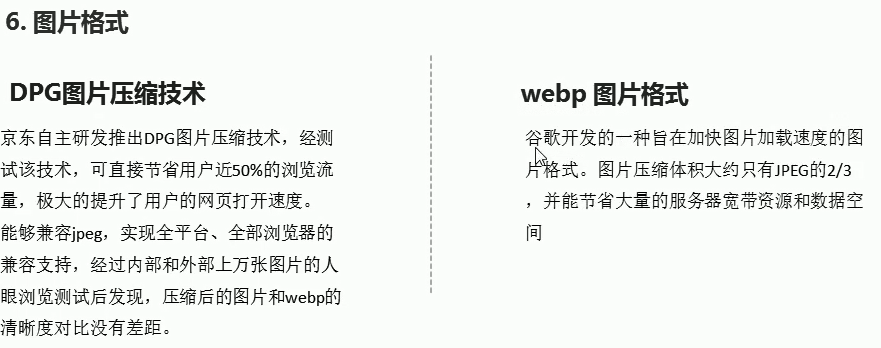
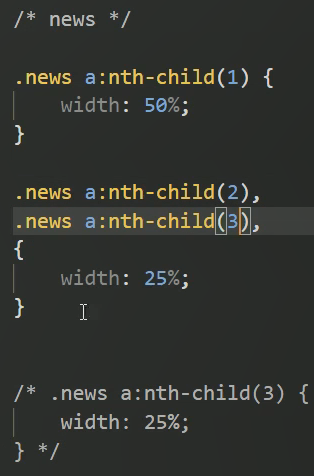
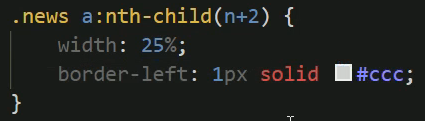
50%, 25%, 25%





在左邊加小邊框就可以有豎線了。


底下模組大同小異。
前面頂部叉號的小bug。