基於gitlab 15.1 pages 搭建內部部落格一定行版本
- 2022 年 7 月 26 日
- 筆記
- DevOps, gitlab, GitLab CI/CD, gitlab pages
背景
基於 gitlab 15.1版 pages 搭建內部部落格,參考官方文檔,遇到一個又一個坑。之前看到別人吐槽說 gitlab 官方文檔很差,我算是理解了。下面一個個說。
開始
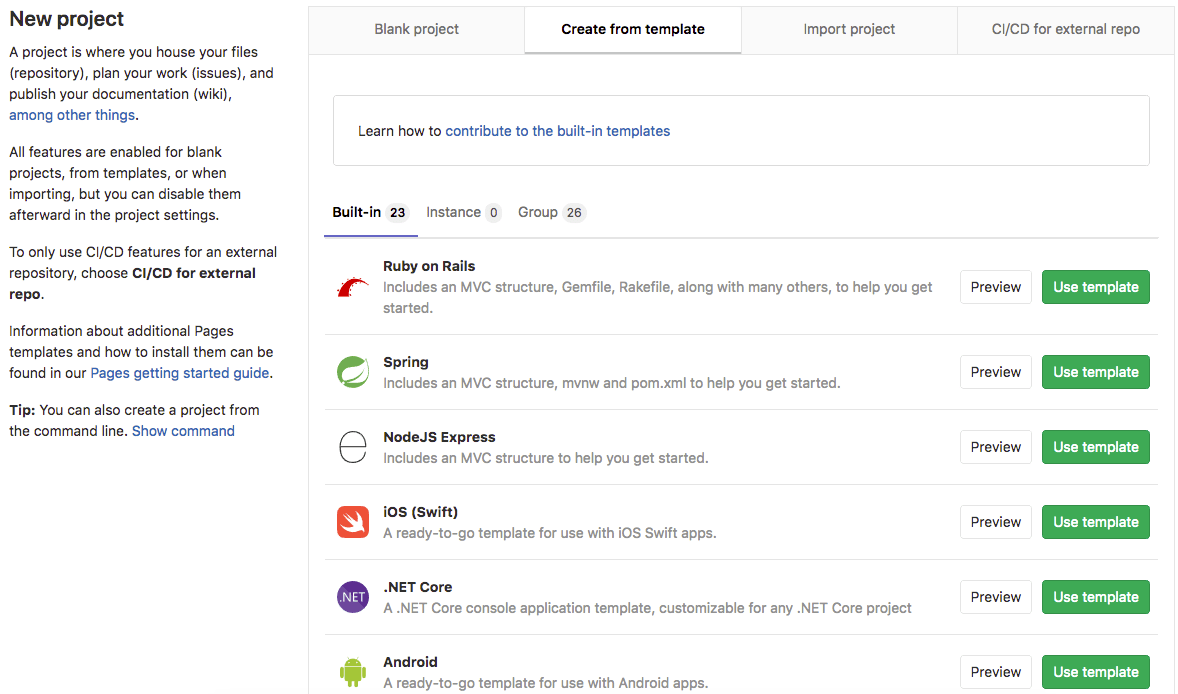
按照官方文檔的說法,基於模板創建一個新項目。

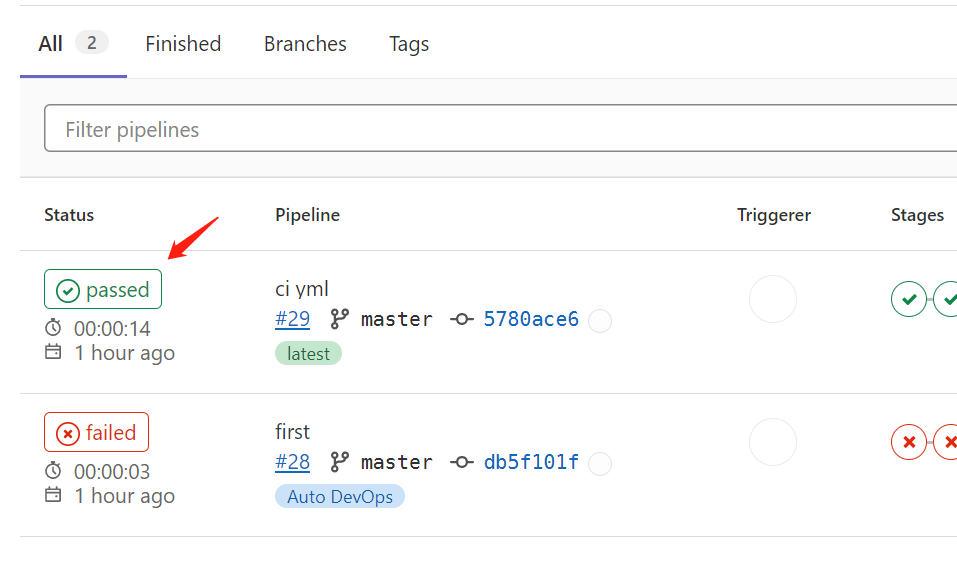
然後執行 CI/CD > Pipelines ,等任務執行完畢,到 Settings > Pages 就能訪問到部落格了。
先說第一個坑,gitlab 提供的 hexo 模板 //gitlab.com/pages/hexo 是兩年前的了,Pipelines 根本編譯不通過。下面提供正確的做法。
這裡感謝 hexo 官方文檔,//hexo.io/docs/gitlab-pages
在 gitlab 新建一個空白的項目。
先在伺服器上執行如下操作,安裝 node、hexo
wget //mirrors.cloud.tencent.com/nodejs-release/v14.19.1/node-v14.19.1-linux-x64.tar.gz
tar zxvf node-v14.19.1-linux-x64.tar.gz
mv node-v14.19.1-linux-x64 /usr/local/node
cat <<'EOF'> /etc/profile.d/node.sh
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
EOF
source /etc/profile
# 換中國源
npm config set registry //mirrors.cloud.tencent.com/npm/
# cnpm
cd /usr/local/node/bin && npm install -g cnpm --registry=//registry.npmmirror.com
# vue
cnpm install -g @vue/cli
# hexo
npm install -g hexo-cli
ln -fs /usr/local/node/bin/* /usr/bin
接下來,在 gitlab 新建一個空白項目,初始化 hexo
git clone //gitlab.xxx.info/xx/xx.git
mv xx/.git /tmp
hexo init xx
mv /tmp/.git xx
新建一個用於 gitlab ci 的 yml 文件,注意這裡的 node 版本要和你安裝的 node 版本一致
cd xx
cat <<EOF> .gitlab-ci.yml
image: node:v14.19.1
cache:
paths:
- node_modules/
before_script:
- npm install hexo-cli -g
- npm install
pages:
script:
- npm run build
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
EOF
然後上傳到 gitlab 上,運行 pipeline ,編譯通過。

自定義域名
這裡因特殊原因,需要自定義域名,按照官方文檔的說法,只需要 Setting > Pages 就能看到 New domain 的選項了,但我看不到啊!!!最後又是各種找文檔。
原來是需要加一些配置,gitlab 要啟用 pages 的各種功能,需要在 gitlab.rb 啟用如下配置:
external_url '//gitlab.xx.info/'
pages_external_url "//xx.yyy.info/"
gitlab_pages['enable'] = true
gitlab_pages['external_http'] = ['192.168.12.174:8090']
pages_nginx['enable'] = false
重新配置 gitlab 即可。
新增域名時會要求做驗證,可以在這裡關閉驗證。
Admin > Settings > Preferences > Pages
把√去掉

再去 pages 就能看到你可以訪問的域名了。



