JavaScript進階內容——jQuery
- 2022 年 7 月 24 日
- 筆記
- 前端三件套(HTML3,CSS5,JavaScript)
JavaScript進階內容——jQuery
我們在前面的文章中已經掌握了JavaScript的全部內容,現在讓我們了解一下JavaScript庫
這篇文章主要是為了為大家大致講解JavaScript庫以及使用方法,本篇不會完全講解jQuery的全部語法
如果希望完全掌握,可以參考網站jQuery API 中文文檔 | jQuery API 中文在線手冊 | jquery api 下載 | jquery api chm (cuishifeng.cn)
JavaScript庫
JavaScript庫:
- 即library,是一個封裝好的特定的集合(包括許多屬性和方法)。
- 從封裝一大堆函數的角度來理解庫,就相比於Java的類,裡面封裝了許多方法,我們可以直接導入並且調入其方法
- 簡單理解:就是一個JS文件,裡面對我們的原生JS程式碼進行了封裝,存放在裡面,這樣我們就可以快速高效的使用這些封裝好的功能
- 比如jQuery,就是為了快速操作DOM對象,裡面封裝的基本都是函數(方法)
常見的JavaScript庫:
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- zepto
jQuery概述
jQuery概念:
- jQuery是一個快速,簡潔的JavaScript庫,其設計的宗旨是:「Write Less,Do More」,即提倡更少的程式碼做更多的事
jQuery優點:
- 輕量級,核心文件只有不到100kb,不會影響頁面載入速度
- 跨瀏覽器兼容,基本兼容所有瀏覽器
- 鏈式編程,隱式迭代
- 對事件,樣式,動畫,大大的簡化了DOM操作
- 支援插件開發拓展,支援第三方軟體
- 免費且開源
jQuery基本格式:
- $(選擇器).action()
jQuery使用順序
jQuery是開源的JS文件程式碼,我們需要先獲得其JS文件,才能夠使用
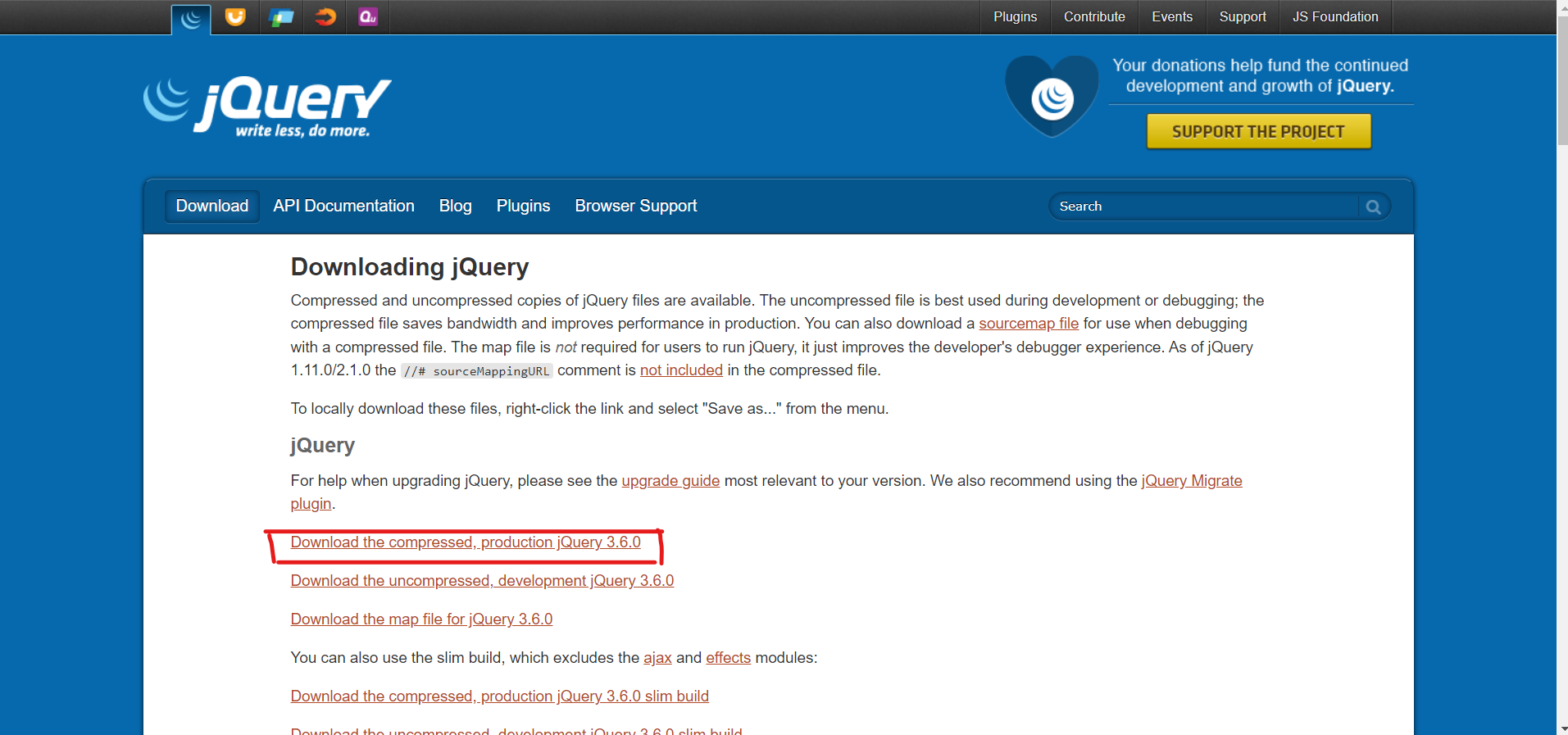
- 在官網中下載jQuery的JS文件,或者複製其程式碼,自定義一個jQuery程式碼




- 在我們需要使用jQuery的文件中導入該JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在開頭導入jQuery文件 -->
<script src="jQuery.min.js"></script>
</head>
<body>
</body>
</html>
jQuery入口函數
jQuery的使用位置和JavaScript的使用位置一樣,都是在script中進行,同樣存放在body底部
$(function(){
...//頁面DOM載入完成後進行
})
$(document),ready(function(){
...//頁面DOM載入完成後進行
})
上述兩種方法可以使jQuery的書寫位置任意存放
- 等待DOM結構渲染完畢後即可執行內部程式碼,不必等到所有外部資源載入完畢,jQuery幫我們完成了封裝
- 相當於原生JS中的DOMContentLoaded
- 更推薦第一種方法(簡單快捷)
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 我們需要先導入jQuery的js文件 -->
<script src="jQuery.min.js"></script>
<!-- 這裡設置div樣式,我們希望將div的display設置為none -->
<style>
div {
height: 200px;
width: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
// 首先我們先來介紹一下入口函數,等同於DOMContentLoaded,可以將script寫於任意位置
// 1.$(function() {})第一種入口函數
$(function() {
alert('1');
})
// 2.$(document).ready(function(){})第二種入口函數
$(document).ready(function(){
// 這個意思是隱藏div,暫時做個了解即可
$('div').hide();
})
</script>
<div></div>
</body>
</html>
jQuery的頂級對象$
我們在這裡介紹一下jQuery出場率最高的$符號:
- $是jQuery的別稱,在程式碼中我們可以用$代替jQuery,但一般為了方便,我們習慣寫$
- $是jQuery的頂級對象,類似於JavaScript中的window對象,把元素利用$包裝成jQuery對象,就可以調用jQuery的方法
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
</head>
<body>
<script>
// 1.$是 jQuery的別稱
// 下面兩種程式碼的運行結果是一致的:
$(function(){
console.log('1');
})
jQuery(function(){
console.log('1');
})
// 2.$是jQuery的頂級對象,你可以從中調用任何函數,類似於window
</script>
</body>
</html>
jQuery對象和DOM對象以及互相轉換
我們需要注意jQuery對象和DOM對象是兩種完全不同的對象:
- 用原生JS獲得來的對象就是DOM對象
- 用jQuery獲得來的對象就是jQuery對象
- jQuery對象的本質是: 利用$對DOM對象包裝後產生的對象(偽數組形式存儲)
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
</head>
<body>
<div></div>
<span></span>
<script>
// 1.DOM對象,由原生JS獲得的對象
var div = document.querySelector('div');
var span = document.querySelector('span');
console.log(div);
// 2.jQuery對象,由jQuery方法獲得的對象
// $('標籤')創建對象
$('div');
$('span');
// 注意:獲得的是一個偽數組
console.log($('div'));
// 3.兩種對象,只能使用各自的方法,不能混合使用:
div.style.display = 'none';
$('div').hide();
</script>
</body>
</html>
雖然兩種對象不盡相同,但我們仍舊可以進行轉換:
- DOM對象 -> jQuery對象
$('選擇器') == $(DOM對象)
- jQuery對象 -> DOM對象
$('選擇器')[index]
$('選擇器').get(index)
注意:因為原生JS比jQuery更大,原生的一些屬性和方法jQuery並沒有封裝,所以如果想使用這些屬性和方法就需要把jQuer對象轉換為DOM對象才能使用
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
</head>
<body>
<video src="#"></video>
<script>
// 1.DOM對象轉化為jQuery對象: $('標籤') == $(DOM對象)
var myVideo = document.querySelector('video');
$(myVideo);
// 2.jQuery對象轉化為DOM對象: $('標籤')[索引號] $('標籤').get(索引號)
$('video');
$('video')[0];
$('video').get(0);
</script>
</body>
</html>
jQuery選擇器
jQuery的選擇器與CSS的選擇器完全相同:
- 標籤選擇器
- 類選擇器
- ID選擇器
- 層次選擇器
- 兄弟選擇器
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 我們來比較一下原生創建和jQuery創建
// 原生選擇器相對繁瑣
document.getElementsByTagName('div');
document.getElementById('#id');
document.getElementsByClassName('.class');
// 在HTML5產生的document.querySelector('')便綜合了上述所有選擇器,類似於jQuery的創建
document.querySelector('');
// jQuery創建的格式:$(選擇器).action()
// 這裡的選擇器完全符合CSS選擇器的格式,action我們會在下一部分講到
$('div').click();
$('.class').click();
$('#id').click();
</script>
</body>
</html>
如果想要了解更多選擇器,可以訪問頁面://jquery.cuishifeng.cn/index.html
jQuery事件
jQuery的滑鼠事件和鍵盤事件與JavaScript原生程式碼事件完全相同:
| 滑鼠事件 | 觸發條件 |
|---|---|
| click | 滑鼠點擊左鍵觸發 |
| mouseover | 滑鼠經過觸發 |
| mouseout | 滑鼠離開觸發 |
| focus | 獲得滑鼠焦點觸發 |
| blur | 失去滑鼠焦點觸發 |
| mousemove | 滑鼠移動觸發 |
| mouseup | 滑鼠彈起觸發 |
| mousedown | 滑鼠按下觸發 |
| 鍵盤事件 | 說明 |
|---|---|
| keyup | 某個鍵盤按鍵被鬆開時觸發 |
| keydown | 某個鍵盤按鍵被按下時觸發 |
| keypress | 某個鍵盤按鍵被按下時觸發(不能識別功能鍵,如ctrl,shift,左右箭頭) |
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<!-- 我們希望在盒子里移動滑鼠時,上面顯示滑鼠位置 -->
<style>
div {
height: 400px;
width: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse: <span></span>
<div></div>
<script>
// 這裡的滑鼠操作和JavaScript原生的addEventListener中的方法完全相同
$('div').mousemove(function(e){
// 這裡的text改變其文本內容
$('span').text("x:" + e.pageX + "y:" + e.pageY);
})
</script>
</body>
</html>
如果想要了解更多事件,可以訪問頁面://jquery.cuishifeng.cn/index.html
jQuery操作DOM元素
對於DOM元素的操作分為許多種,下面僅做出實例介紹:
-
節點文本操作:
// 這裡獲得值 $('').text(); // 這裡設置值 $('').text(''); // 這裡獲得值 $('').html(); // 這裡設置值 $('').html(''); -
CSS操作:
$('').css('',''); $('').css({'':'','':''}); -
元素的顯示和隱藏(本質是display:block/none)
//元素隱藏 $('').hide(); //元素顯示 $('').show();
程式碼示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
</head>
<body>
<ul id="test-ul">
<li name="java">Java</li>
<li class="javascript">JavaScript</li>
</ul>
<script>
// 我們僅做出最簡單的入門演示
// 1.節點文本操作:
// 注意:這裡的選擇器採用了層次選擇器,且在選擇的li中加入了判定條件,用[]包裹
// 文本修改的兩種方法有text和html
// 這裡獲得值
$('#test-ul li[name=java]').text();
// 這裡設置值
$('#test-ul li[name=java]').text('JJJJava');
// 這裡獲得值
$('#test-ul li[name=java]').html();
// 這裡設置值
$('#test-ul li[name=java]').html('Java');
// 2.css操作:
// 這裡css操作直接action為css,然後後面加入兩個字元串,第一個是屬性,第二個是屬性值
$('#test-ul li[class=javascript]').css("color","red");
// 當需要修改多個屬性時,用{}包括起來,裡面用「,」隔開,並且以「:」的形式賦值
$('#test-ul li[class=javascript]').css({"color":"blue","backgroundColor":"yellow"});
// 3.元素的顯示和隱藏
// 元素顯示用show(),隱藏用hide()
$('ul').hide();
$('ul').show();
</script>
</body>
</html>
如果想要了解更多操作,可以訪問頁面://jquery.cuishifeng.cn/index.html
結束語
關於jQuery的內容我們僅做出相關介紹,後期我會出一期jQuery的常用操作,希望可以為你帶來幫助!


