Taro框架完美使用Axios
前言
眾所周知,在H5前端開發中,axioshttp庫幾乎是必選。大部分人都對它的使用非常熟悉。然而在小程式開發中,axios怎麼沒法用,需要使用對應平台提供的http介面,如微信小程式的wx.request,在這時,自然不需要也無法使用axios,這一切都看似沒毛病,實則有一大痛點:H5項目基於axios封裝的一些通用類,在小程式開發中不能使用,不同的項目不同的框架,可能都要封裝一遍,無疑增大維護成本,而且由於封裝的效果不一致,團隊也存在更多的學習成本。
門面模式
上面的痛點有一種設計模式可以很好的解決,就是設計模式中的門面模式或外觀模式,在阿里開發手冊中就曾提到:
請不要在你的Java程式碼中出現任何Log4j等日誌框架的API的使用,而是應該直接使用SLF4J這種日誌門面。
這樣做的最大好處,就是業務層的開發不需要關心底層日誌框架的實現及細節,也符合依賴倒置原則的思想,使我們的程式更加容易維護。
統一H5和小程式http庫
門面模式簡單來說就是我們進行一層封裝,我們自己實現一個類似代理類,在多個不同前端框架中,我們使用不依賴axios的介面,而是依賴我們的包裝類,在H5環境中我們包裝類代理axios,在小程式環境中代理wx.request。這樣我們業務層都可以做到統一,統一的api.js,統一的攔截邏輯等,這思路是沒問題,應該不少人這麼幹了,然而本文並沒採用這種方式封裝,因為在我封裝的過程中發現一個更簡單的方式,看下節~
Axios適配器
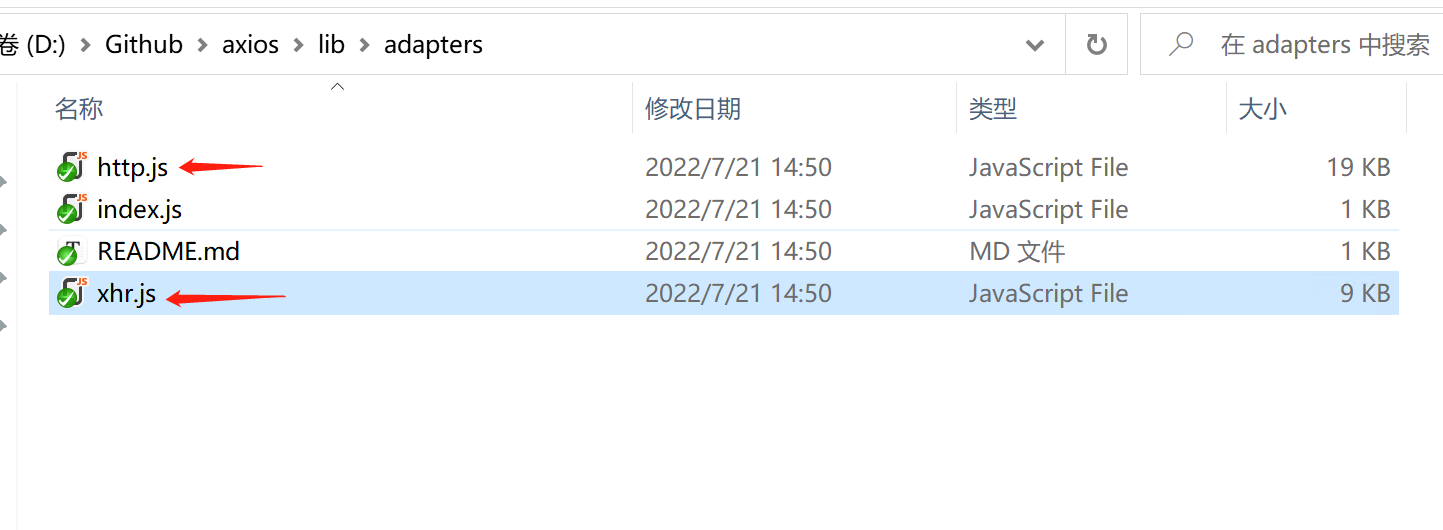
在封裝過程中看了下axios源碼,發現adapters這個文件夾,這命名讓人一看就想到了適配器模式,事實證明,這正是使用了適配器模式。如下圖,默認有兩個適配器的具體實現:

適配器模式帶來的好處和門面模式異曲同工,既然axios支援自定義適配器,那我們乾脆將axios作為門面,不同的平台實現下適配器進行替換即可,對於門面外我們提供axios的api作為標準,即可實現各個平台或框架業務層高度統一。
Taro框架下的Axios適配器
這裡推薦使用npm包:axios-taro-adapter,符合設計原則中的優雅原則
開啟優雅原則
就和平時使用Vue框架一樣,安裝axios,然後安裝適配器axios-taro-adapter
npm i axiosnpm i axios-taro-adapter
本文為Gui.H原創,首發於公眾號:dotnet之美,歡迎關注~
原文 //www.cnblogs.com/springhgui/p/16503861.html
然後創建axios實例的地方如下:
import { TaroAdapter } from "axios-taro-adapter";
const API_URL = "//api.xxxx.com/";
const instance = axios.create({
baseURL: API_URL,
timeout: 10000,
adapter: TaroAdapter, // 添加這一行替換默認的適配器
});
現在你就可以完全專註於axios,完全不必知道Taro.request是怎麼用的,你在Vue項目中基於axios封裝的各種庫都可以照搬到Taro項目中來,當然根據我們的優雅原則,你最好不要直接複製各種通用邏輯程式碼,而是封裝成一個npm包,通過npm來依賴。
總結
通過使用適配器模式完美統一不同平台下http庫,提供統一的門面(這裡的門面就是axios)作為統一的標準,也可以在Taro框架中使用100%的axois庫。

