總結vue 需要掌握的知識點
- 2022 年 7 月 16 日
- 筆記
- 總結vue 需要掌握的知識點
使用的開發工具是webstorm,它是默認就安裝好了vuejs插件,idea要使用的話,需要安裝一下該插件
一、快速搭建項目vue-cli 腳手架(Vue2.0)
1、Vue CLI使用前提 –Node、 Webpack
(1) 安裝 nodejs並通過npm 安裝 cnpm:
//www.cnblogs.com/shan333/p/15726428.html
(2) 安裝webpack(全局安裝):
# 不寫版本號,默認是安裝最新的版本號
cnpm install [email protected] -g 或 npm install [email protected] -g
(3) 安裝vue腳手架(vue-cli 版本是3.xx):
# 不寫版本號,默認是安裝最新的版本號
cnpm install @vue/cli -g 或 npm install @vue/cli -g
● 通過拉取模板就可以使用2.x版本(vue-cli2、vue-cli3任你選):
npm install -g @vue/cli-init 或 cnpm install -g @vue/cli-init
■ 本地安裝與全局安裝區別:
- 本地安裝:僅將webpack安裝在當前項目的node_modules目錄中,僅對當前項目有效。
- 全局安裝:將webpack安裝在本機,對所有項目有效,全局安裝會鎖定一個webpack版本,該版本可能不適用某個項目。全局安裝需要添加 -g 參數。
2、初始化Vue-cli2項目、Vue-cli3項目:
- 初始化Vue-cli2項目:
vue init webpack my-project
- 初始化Vue-cli3項目:
vue create my-project
runtime-compiler 和 runtime-only的選擇:選 runtime-only
■ Vue-cli2項目、Vue-cli3項目區別:
僅僅只是vue-cli3會把node_modules 隱藏起來。
開發好項目,上傳程式碼時node_modules 是不用上傳上去的,只需要在readme提醒別人通過 npm install 命令即可在目錄創建node_modules。
3、啟動項目:
- 啟動項目前先打包,再啟動:
# 打包命令
npm run build
- Vue-cli2項目:
npm run dev
- Vue-cli3項目:
npm run serve
二、vue的瀏覽器調試插件 vue-devtools
- 像普通插件一樣安裝到瀏覽器即可
三、vue 的基本使用
■ 最簡單的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: goldenrod;
}
</style>
</head>
<body>
<div id="app" >
<!--插值表達式 {{ }}-->
{{message}}
<!--事件監聽:監聽點擊事件@click-->
<button @click="btnActive">點擊</button>
<!--屬性綁定:樣式綁定-->
<div :class="getClass()">樣式</div>
</div>
</body>
<script type="text/javascript" src="../js/vue.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message:'切換顏色',
isActive: true,
active: 'active',
},
methods: {
btnActive() {
this.isActive = !this.isActive;
},
getClass () {
return this.active;
}
}
});
</script>
</body>
</html>
1、插值表達式 {{ }}
- 將值插入到我們模板的內容當中
2、雙向綁定綁定 v-model
3、v-if 條件選擇
-
v-else
-
v-show 適合經常切換的
4、v-for 循環
5、樣式綁定
6、屬性綁定
- v-bind 常用的是語法糖的冒號:
7、事件綁定
-
v-on 常用的是語法糖的@,經常使用的也是點擊事件@click
-
事件修飾符
8、計算屬性
- 和普通methods 屬性的區別是:它具有快取作用
9、插槽slot
在vue中看到$:代表使用但是是vue自身的屬性或者是掛載到vue上的插件(比如route)的屬性,目的是為了和咱自己定義的變數做一個區分
安裝插件命令:npm install (若失敗,可以使用cnpm install)
# npm install --save 插件名 # 安裝路由 npm install vue-router --save # 安裝vuex npm install vuex --save # 安裝element-ui npm i element-ui -S # npm install # 安裝axios npm install axios
- –save-dev 的話,安裝到node_modules 目錄中,並在devDependencies 節點下添加上依賴,-dev是在開發時需要用的,部署不需要,一般是一些打包壓縮工具和一些格式轉化工具
四、組件
1、什麼是組件化
Vue的組件化設計思想借鑒了Java的面向對象思想。Java認為萬物皆對象,在Vue中,萬物皆組件。
也就是說,在實際的vue項目中,以及使用了Vue框架的項目中,Vue的對象都會以組件的形式出現,能被反覆使用。
要想實現組件化,需要在頁面中註冊組件。
關於註冊的方式有兩種,分別是全局註冊和本地註冊。
2、註冊
全局註冊和本地註冊區別:
全局註冊可以在任何Vue根實例裡面使用;而本地(局部)註冊只能在綁定它的父組件中使用。
一般項目中只有一個Vue根實例(全局註冊),其他組件都是局部註冊的。
- 全局註冊:
<div id="app">
<grob></grob>
</div>
<script>
// 註冊
Vue.component('grob', {
template: '<h1>自定義組件!</h1>'
})
// 創建根實例Vue
new Vue({
el: '#app'
})
</script>
- 本地(局部)組件
<div id="app">
<localV></localV>
</div>
<script>
// 註冊
var Child = {
template: '<h1>自定義組件!</h1>'
}
// 創建根實例
new Vue({
el: '#app',
components: {
// <localV> 將只在父模板可用
'localV': Child
}
})
</script>
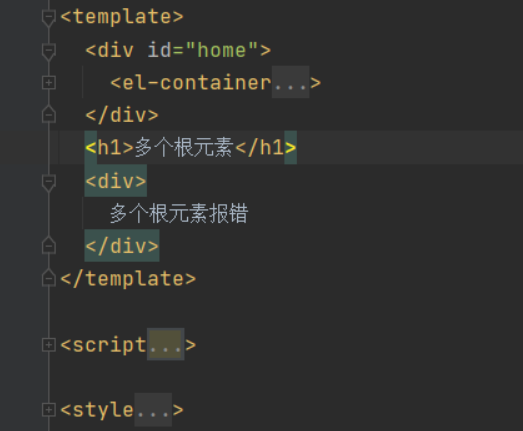
3、模板佔位符 template
(1) template 用於包裹元素,template 不會被渲染到頁面上
template:每個組件文件中的根template,也就是最外層的template 只能有一個根元素,可以是div,也可以是其他元素。
即組件模板只能有一個根元素(通常是一個div)!
非根template沒有限制,可以有多個。

template用於創建單文件組件,實際上是一種原子化的設計,可以一次定義,然後在任何地方生成dom,如果有多個子元素,就違背了這種原子設計,也就是說,一個template就只會渲染一個子組件樹。
vue在動態創建dom的時候,會將template中的子元素作為入口進行創建,根據這個入口,遍歷以該子元素作為根節點的整個節點樹,然後創建虛擬dom。
如果template有多個子元素,那麼vue就無法獲取確切入口。
(2) template作用:
通過template,vue文件實現了結構的分層 html視圖層、css樣式層、js層
- 舉例 Home.vue 文件:
<template>
<div id="home">
<el-container>
<base-header :activeIndex="activeIndex"></base-header>
<router-view class="me-container"/>
<base-footer v-show="footerShow"></base-footer>
</el-container>
</div>
</template>
<script>
import BaseFooter from '@/components/BaseFooter'
import BaseHeader from '@/views/BaseHeader'
export default {
name: 'Home',
data (){
return {
activeIndex: '/',
footerShow:true
}
},
components:{
'base-header':BaseHeader,
'base-footer':BaseFooter
},
beforeRouteEnter (to, from, next){
next(vm => {
vm.activeIndex = to.path
})
},
beforeRouteUpdate (to, from, next) {
if(to.path == '/'){
this.footerShow = true
}else{
this.footerShow = false
}
this.activeIndex = to.path
next()
}
}
</script>
<style>
.me-container{
margin: 100px auto 140px;
}
</style>
4、組件的生命周期
(1) 鉤子函數
Vue中的組件是有生命周期的。每個生命階段會有相應的生命周期鉤子函數被調用。
在vue中分為8個階段:創建前/後,載入前/後,更新前/後,銷毀前/後。
(2) Vue生命周期函數使用場景
- beforeCreate (使用頻率低)
* 在實例創建以前調用
* 沒有實例化,數據訪問不到
★ created (使用頻率高) 初始化數據】
此時狀態:Vue里的數據在記憶體中已經創建完畢,但是還沒有渲染到頁面上。
可做操作:從伺服器獲取一些初始化的數據,或者通過ajax向伺服器發送一些數據。
進行ajax請求非同步數據的獲取(發送請求,訪問後端介面拿數據),初始化數據
* 實例被創建完成後調用
* 能拿到數據,能修改數據,
* 且修改數據不會觸發updated beforeUpdate鉤子函數
* 可以在這個鉤子函數里發請求,訪問後端介面拿數據
* 判斷是否存在el,是否存在template,如果二者都有,以template為主優先, 如果 沒有template,會選擇el模板。
如果二者都沒有,有$mount 也可以調用模板
-
beforeMount(載入前)
* 編譯模板,把data裡面的數據和模板生成html。注意此時還沒有掛載html到頁面上。
* 真實的dom節點掛載到頁面之前
* 編譯模板已經結束,虛擬dom已經存在,
* 可以訪問數據,也可以更改數據
* 且修改數據不會觸發updated beforeUpdate鉤子函數
★ mounted(載入後) 【獲取dom節點、修改更新數據】
此時狀態: 數據已經渲染在了瀏覽器的頁面上。
可做操作:操作DOM節點
可以對掛載元素的dom節點進行獲取,也可以訪問後端介面拿數據,修改更新數據,觸發更新鉤子函數
* 真實的dom節點掛載到頁面以後
<!--this.$refs找到ref表示的節點-->
<button id="firstBtn" @click="testClick()" ref="aa">{{testMsg}}</button>
<!--js層-->
var value = this.$refs.aa.innerText
* 可以訪問和更改數據
* 且修改數據會觸發更新鉤子函數
- beforeUpdate(更新前)
* 在數據更新之前調用,發生在虛擬DOM重新渲染和打修補程式之前。可以在該鉤子中進一步地更改狀態,不會觸發附加的重渲染過程。
- updated(更新後)
* 在由於數據更改導致的虛擬DOM重新渲染和打修補程式之後調用。調用時,組件DOM已經更新,所以可以執行依賴於DOM的操作。
* 然而在大多數情況下,應該避免在此期間更改狀態,因為這可能會導致更新無限循環。該鉤子在伺服器端渲染期間不被調用。
★ beforeDestroy(銷毀前) 【移除定時器或者移除事件綁定】
此時狀態:奄奄一息。
可做操作:移除定時器或者移除事件綁定。但是銷毀的時候需要手動銷毀.
- destroyed(銷毀後)
* 在實例銷毀之後調用。調用後,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在伺服器端渲染期間不被調用。
(3) 總結 Vue 生命周期常用的構子函數以及其他常用函數
★ created (使用頻率高) 初始化數據】
進行ajax請求非同步數據的獲取(發送請求,訪問後端介面拿數據),初始化數據
★ mounted(載入後) 【獲取dom節點、修改更新數據】
可以對掛載元素的dom節點進行獲取,也可以訪問後端介面拿數據,修改更新數據,觸發更新鉤子函數
★ updated
任何數據的更新,如果要做統一的業務邏輯處理
★ nextTick
針對單一事件更新數據後立即操作dom
- 由於Vue的非同步更新策略導致我們對數據的修改不會立馬體現到都沒變化上,此時如果想要立即獲取更新後的dom的狀態,就需要使用nextTick方法
★ watch
監聽數據變化,並做相應的處理
5、父組件和子組件(組件通訊)
(1) 父組件向子組件傳參—通過props 聲明屬性
在子組件(當前組件)中通過props聲明屬性,然後調用者(父組件)可以設置屬性。
- 子組件 Header.vue
<template>
<div>
<h1>{{title}}</h1>
</div>
</template>
<script>
export default {
name:"Header",
/* 當前組件聲明的屬性,調用者可以設置屬性 */
props:["MyTitle"],
data(){
return{
title:'header 頁面頭'
}
}
}
</script>
- 父組件 App.vue
<template>
<div id="app">
<!-- 在父組件調用子組件聲明的屬性(設置屬性) -->
<Header :my-title="title"/>
</div>
</template>
<script>
//1、引入子組件
import Header from "./components/Header";
export default {
name:"App",
data(){
return{
title:'這是父組件傳遞給子組件的屬性值'
}
}
}
</script>
(2) 子組件向父組件傳參—一般是通過emit 自定義事件傳參
▪ emit方式【事件傳參】:是通過emit自定義了一個事件,發送事件的同時傳遞參數;然後父組件監聽自定義事件,回調函數獲取到參數
▪ props方式【回調傳參】:是通過在props聲明函數類型的屬性,然後在子組件上監聽事件回調傳遞參數,再在父組件設置屬性,屬性值是回調函數,此時回調函數獲取到參數。
■ 事件傳參:通過emit 自定義事件,然後在父組件監聽自定義事件,然後回調函數獲取參數
- 子組件 Header.vue
<template>
<div>
<button @click="btnClick">子組件</button>
</div>
</template>
<script>
export default {
name:"Header",
methods:{
btnClick(){
//子組件自定義事件bClick,並傳遞參數 params 給父組件
this.$emit("bClick", "params");
}
}
}
</script>
- 父組件 App.vue
<template>
<div id="app">
<!-- 在父組件監聽子組件自定義的事件bClick,然後通過回調函數bbClick獲取參數 -->
<Header @bClick=bbClick/>
</div>
</template>
<script>
//1、引入子組件
import Header from "./components/Header";
export default {
name:"App",
methods:{
bbClick(value){
console.log('父組件監聽到子組件發出的事件和接收到子組件的數據' + value);
}
}
}
</script>
■ 通過props 聲明屬性是函數類型,然後子組件監聽事件,回調傳參;父組件設置屬性,屬性值是回調函數,在回調函數獲取子組件傳遞的參數
- 子組件 Header.vue
<template>
<div>
<h1>子組件</h1>
<!-- 子組件監聽事件,回調傳參 -->
<button @click="changeTitle('標題')">子組件</button>
</div>
</template>
<script>
export default {
name:"Header",
/* 當前組件聲明的屬性(函數類型),調用者設置屬性 */
props:["changeTitle"],
data(){
return{
title:'header 頁面頭'
}
}
}
</script>
- 父組件 App.vue
<template>
<div id="app">
<!-- 在父組件調用子組件聲明的屬性(設置屬性),屬性值是一個函數,在回調函數獲取從子組件傳遞的參數 -->
<Header :change-title="myTitle"/>
</div>
</template>
<script>
//1、引入子組件
import Header from "./components/Header";
export default {
name:"App",
methods: {
myTitle(value){
console.log(value);
}
}
}
</script>
父子組件通訊(父子組件的參數傳遞)是屬於在同一個頁面的參數傳遞。和路由傳參不同,路由傳參是通過url的參數進行傳參,在不同頁面的參數傳遞。
第三方插件:vue-route、vuex、axios、element-ui 在vue中使用思路:
1、通過npm istall 插件名 命令添加到node_modules,並添加到dependencies依賴下(在package.json 可以看到)
2、(第三方的東西一般會創建一個文件進行封裝) 創建插件對象,然後導出
- 通過Vue的use方法安裝插件
3、在項目的main.js 中引入插件對象,然後掛載到vue實例對象
對於element-ui 樣式布局插件,不用抽離單獨封裝成一個文件,直接在項目的mian.js 中使用Vue的use方法安裝插件,然後就可以直接使用了,不用掛載到Vue實例上。
五、vue-route
1、引入路由模組並使用
- 路由對象
// 1. 定義路由組件.
// 也可以從其他文件導入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定義一些路由
// 每個路由都需要映射到一個組件。
// 我們後面再討論嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 創建路由實例並傳遞 `routes` 配置
// 你可以在這裡輸入更多的配置,但我們在這裡
// 暫時保持簡單
const router = VueRouter.createRouter({
// 4. 內部提供了 history 模式的實現。為了簡單起見,我們在這裡使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的縮寫
})
export default router
- 在main.js 中引入路由模組並使用(掛載路由)
import Vue from 'vue'
import App from './App'
import router from './router'
new Vue({
el: '#app',
router,//使用路由模組
template: '<App/>',
components: { App }
})
- 路由體驗:
<template>
<div id="app">
<!--使用 router-link 組件進行導航 -->
<!--通過傳遞 `to` 來指定鏈接 -->
<!--`<router-link>` 將呈現一個帶有正確 `href` 屬性的 `<a>` 標籤-->
<router-link to="/">Go to Home</router-link>
<router-link to="/about">Go to About</router-link>
<!-- 路由出口 -->
<!-- 路由匹配到的組件將渲染在這裡 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
- 改變url,發現<router-view></router-view>中的內容發生改變
//localhost:8080/#/ 顯示home
//localhost:8080/about 顯示About
-
向router實例中添加mode屬性:路由的兩種模式
值"hash":url帶#適用於調試模式
值"history":url不帶#
2、路由傳參
(1) 通過 params 獲取參數的方式[動態路由]
① 路由path中聲明參數
②
③ 在模組組件中接收參數 $route.params
// 路由path中聲明參數,用於接收route-link 中傳來的參數
const routes = [
// 動態欄位以冒號開始
{ path: '/about/:id', component: User },
]
<!-- App.vue 父模組 -->
<!-- <route-link />的to屬性傳參 -->
<template>
<div id="app">
<!-- 使用 router-link 的to屬性傳遞參數 -->
<router-link to="/about/1">Go to About</router-link>
<!-- 路由出口 -->
<router-view></router-view>
</div>
</template>
<!-- About.vue 父模組 -->
<!-- 在模組組件中接收參數 $route.params -->
<template>
<div> <!--在template中直接接收參數-->
<h2>{{$route.params.id}}</h2>
<h1>{{id}}</h>
</div>
</template>
<script>
export default {
name: 'About',
data(){
return {
id: this.$route.params.id //在js中接收參數
}
}
</script>
(2) 通過 quary 獲取參數的方式
①
② 在模組組件中接收參數 $route.query
<!-- App.vue 父模組 -->
<!-- <route-link />的to屬性傳參 -->
<template>
<div id="app">
<!-- 使用 router-link 的to屬性傳遞參數 -->
<router-link to="/about?id=1">Go to About</router-link>
<!-- 路由出口 -->
<router-view></router-view>
</div>
</template>
<!-- About.vue 父模組 -->
<!-- <route-link />的to屬性傳參 -->
<template>
<div>
<!--在template中直接接收參數-->
<h2>{{$route.query.id}}</h2>
<h1>{{id}}</h>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
id: this.$route.query.id //在js中接收參數
}
}
</script>
3、<route-link />的to屬性
- to可以接收一個對象,對象的屬性有parmas,也有query
<route-link to="{
path:'/aboout/123',
query:{name:'shan', age:18}
}" />
■ 補充一個常識,瀏覽器你看到地址url,其實是包括 path,和查詢條件query
//localhost:8080/about/123?name=shan&age=18
path:/about/123
query:是指從?開始的查看條件 ?name=shan&age=18,多個查詢條件使用&隔開(除了第一個查詢條件使用?)
4、總結路由傳參 parmas 和 query
- 傳遞參數主要有兩種類型: params 和 query
- 主要是寫法格式不同,query是傳統的傳參方式,以?開始,而params(path 傳參方式),其實是一種restful風格的傳參方式[寫法更整齊簡潔]
- 兩者傳參方式沒有好壞之分
- 需要注意的是params需要預定義聲明參數,即在路由配置中定義 用冒號的形式標記
六、axios
1、axios 是什麼?
Axios 是一個基於 Promise 的 HTTP 庫(網路請求庫),可以作用於瀏覽器和 node.js
2、安裝(npm安裝方式):
npm install axios
3、 axios網路模組過程:
(1)axios創建實例(全局配置/基本配置)
(2) 發送請求
(3) axios攔截器的使用
import axios from 'axios'
export function request(config) {
// 1.創建axios的實例(全局配置/基本配置)
const service = axios.create({
baseURL: '//123.207.32.32:8000',//還可以將baseURL的值抽取出去 baseURL: process.env.BASE_API,
timeout: 5000
})
// 2.axios的攔截器
// 2.1.請求攔截的作用
service.interceptors.request.use(config => {
// console.log(config);
// 1.比如config中的一些資訊不符合伺服器的要求
// 2.比如每次發送網路請求時, 都希望在介面中顯示一個請求的圖標
// 3.某些網路請求(比如登錄(token)), 必須攜帶一些特殊的資訊
return config
}, err => {
// console.log(err);
})
// 2.2.響應攔截
service.interceptors.response.use(res => {
// console.log(res);
return res.data
}, err => {
console.log(err);
})
// 3.發送真正的網路請求
return service(config)
}
- 針對模組組件封裝成具體方法發送請求:
// article.js
import request from '@/request'
export function getHotArtices() {
return request({
url: '/articles/hot',
method: 'post'
})
}
export function viewArticle(id) {
return request({
url: `/articles/view/${id}`,
method: 'post'
})
}
.....
七、Vuex狀態管理
- 後端對應的web是使用session管理狀態
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定義狀態對象state,保存數據的倉庫
const state={
//組件模組調用state中的屬性:this.$store.state.getUserInfo
userInfo:{
id:'',
name:''
}
}
//相對於java對象的get方法
const getters={
//組件模組調用getter中的方法:this.$store.getters.getUserInfo
getUserInfo(state){
return state.userInfo;
}
}
//相當於java的set方法的mutations(同步執行)和 actions(非同步執行)
const mutations ={
//組件模組調用mutations中的方法:this.$store.commit('updateUserInfo', userInfo) 通過提交commit
updateUserInfo(state, userInfo){
state.userInfo = userInfo;
}
}
const actions ={
//組件模組調用actions中的方法:this.$store.dispatch('asyncUpdateUserInfo', userInfo) 通過分發dispatch
asyncUpdateUserInfo(context, userInfo){
context.commit('updateUserInfo', userInfo);//最終還是調用同步的mutations中的方法
}
}
export default new Vuex({
state,
getters,
mutations,
actions
});
八、element-ui
- element-ui 和 bootstrap類似,都是做為樣式組件的
1、引入 Element(完整引入)
- 在 main.js 中寫入以下內容
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
2、Layout 布局
- 需要什麼組件就直接從官網提供的布局組件那裡複製
- 官網地址 組件 | Element
如果本文對你有幫助的話記得給一樂點個贊哦,感謝!


