一種新的UI測試方法:視覺感知測試
- 2022 年 7 月 15 日
- 筆記
什麼是視覺測試
視覺測試(Visual Testing),主要檢查軟體用戶介面(UI)是否正確顯示給所有用戶。它檢查網頁上的每個元素的形狀、大小和位置是否符合預期,還檢查這些元素是否在不同的設備和瀏覽器上是否兼容,不同的環境、不同的螢幕大小和其他影響UI顯示的因素是否會影響產品的使用。視覺測試是解決 GUI 測試的一種測試手段。
為什麼需要視覺測試
比如,我們開發了一個在線商城。第一次測試的時候所有的功能都能正常運行,但是當部署到另一個測試環境時,就有可能出現以下情況,這些都是因為介面布局 bug 導致用戶無法正常使用,視覺測試就是用來發現這些介面布局導致的產品缺陷。
- 購買按鈕忽然被一個彈框遮住,用戶無法下單;
- 商品的詳細描述文字互相堆疊錯亂,導致用戶無法正常閱讀;
- 購物車沒有正常懸浮在窗口的底部,無法查看加入了哪些商品;
- 電腦上能正常下單,但是在手機上卻只顯示了部分頁面;
- 所有的圖片無法正常載入等等。
文字堆疊示例:

樣式缺失示例:

視覺測試和UI功能測試的區別
視覺測試和傳統的ui功能測試不一樣。ui測試是一個很廣的範圍,它既包括端對端的功能測試,又包括頁面的布局測試,我們平時談論的 ui 測試,更偏重於功能性測試,而視覺測試更偏重於頁面布局測試。
功能測試確實能發現大部分主要的功能缺陷,甚至可以發現一些頁面布局的缺陷,比如某些元素因為布局問題無法交互,某些元素缺失。 但是功能測試的問題在於它需要覆蓋的路徑太多,執行效率太慢,在迭代比較快的研發周期上,有些看似不太重要的特性不會去測試。而有些布局問題非常微小,但足以影響用戶體驗,功能測試無法做到。
視覺測試專註於頁面布局和顯示效果,可以精確到像素級的差異對比,當頁面發生任何變化時,都能被視覺測試發現,大到足以影響功能使用的空間、小到讓用戶不舒服的運營文案的對比,都能被及時發現。
視覺測試盡量自動化
視覺測試最好採用自動化方式實現,它需要對每一個元素都要校驗它的大小、形狀和位置差異,有的差異非常微小,肉眼觀察很困難。 手工的視覺測試更像是在玩大家來找茬的遊戲,只是關卡的難度和關卡的數量都急劇上升,你得到的只有少量的成就感,更多的是沮喪和措手不及。
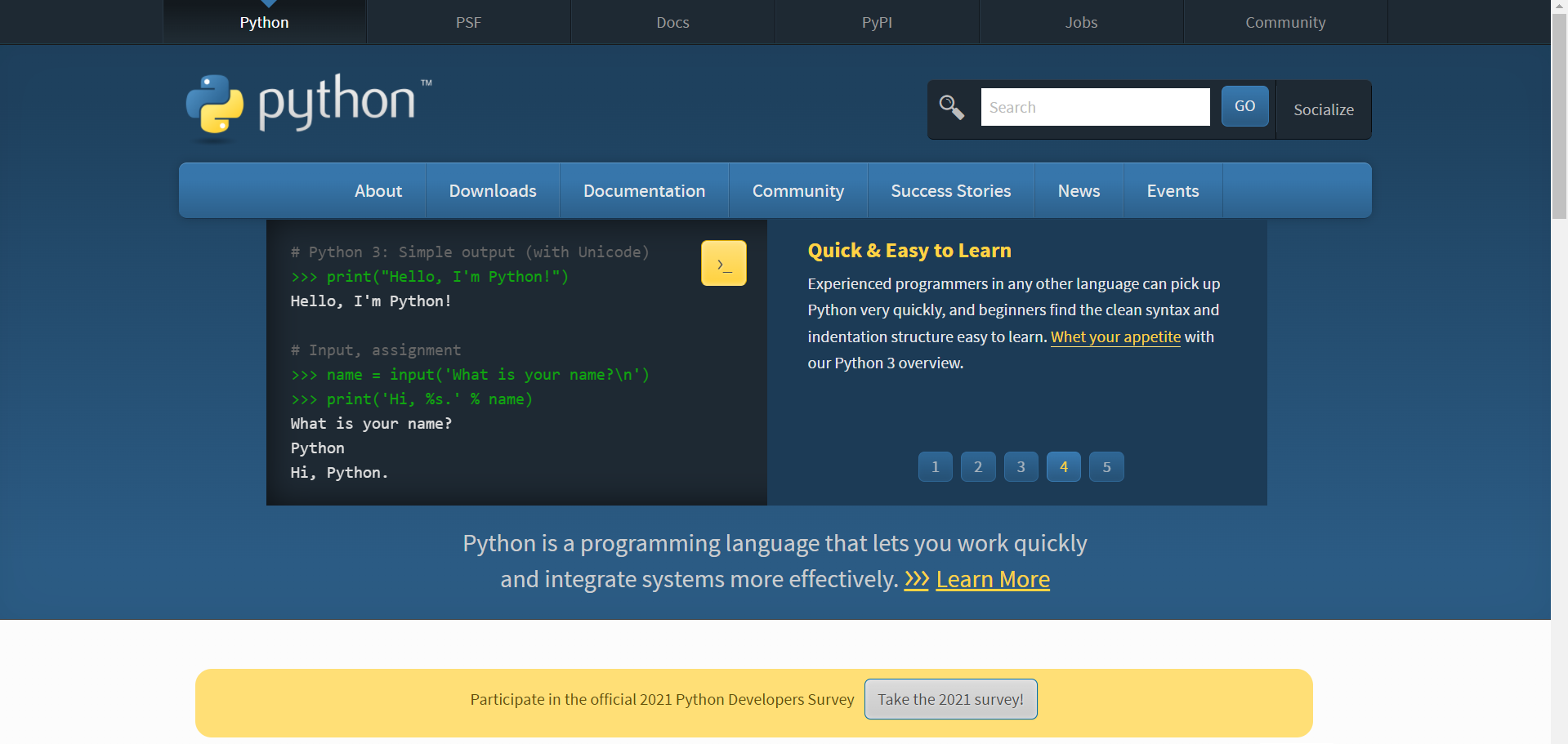
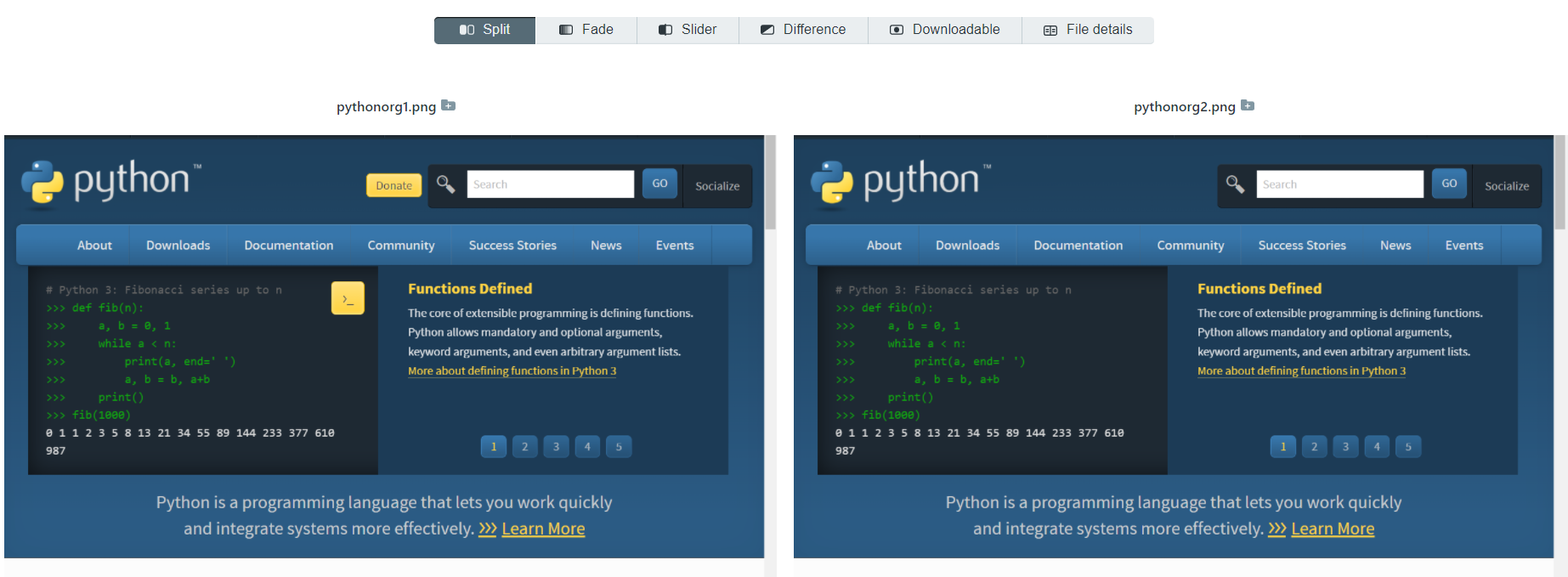
來看一個具體的例子。這是一張 python 官網的截圖,這裡有一個非常重要的產品缺陷,你能現在訪問 python.org 官方,把這個重要的缺陷找出來嗎?

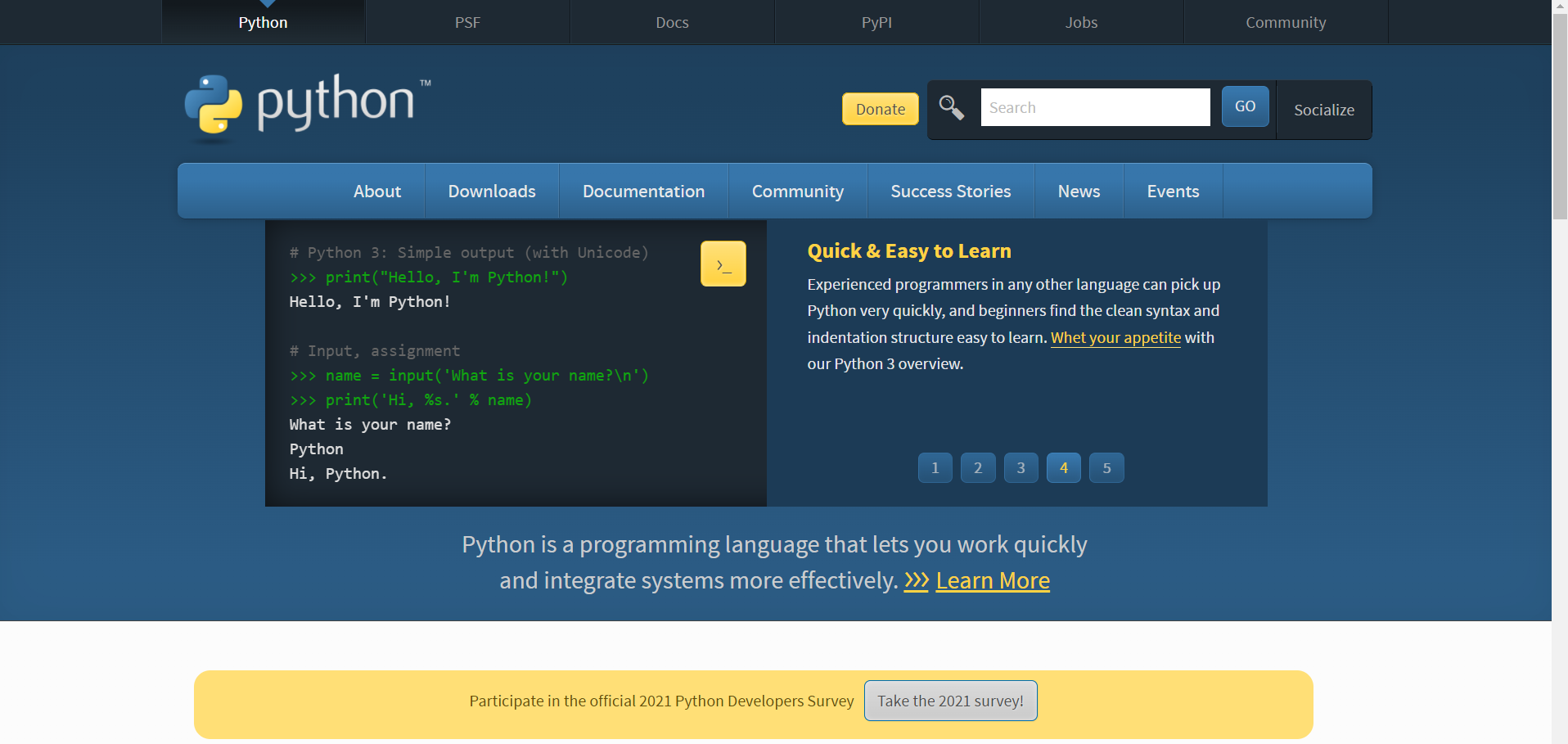
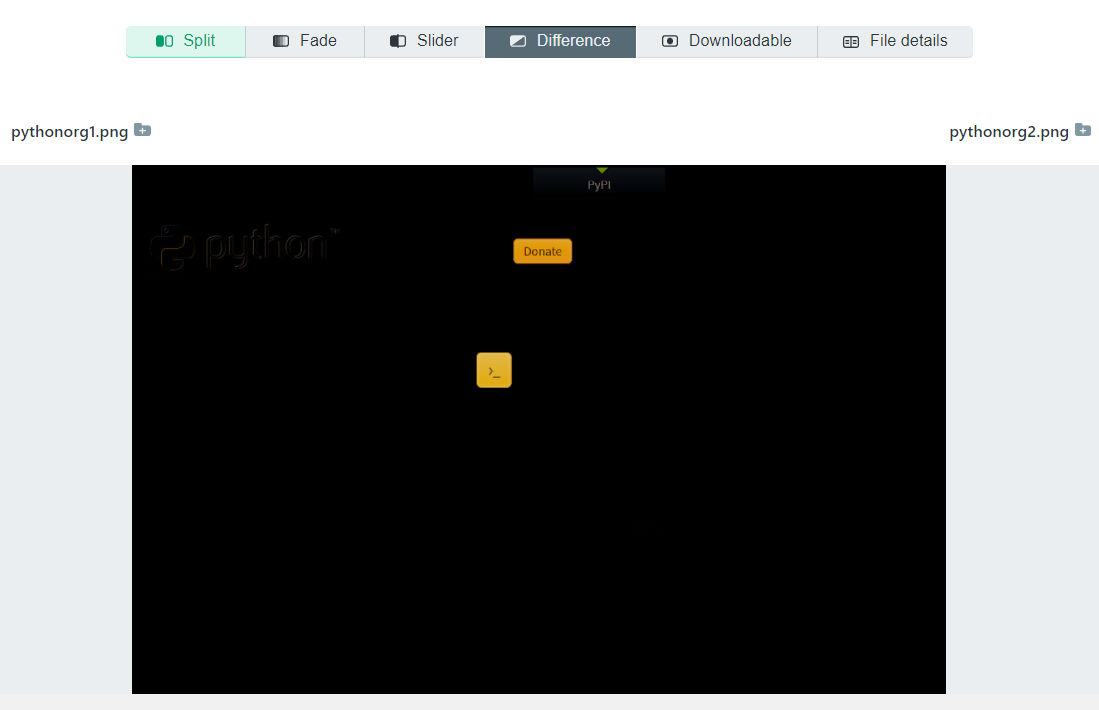
這是正常的產品截圖。經過對比可以發現:黃色的 Donate 按鈕沒有正常顯示,這是 Python 基金會的收入來源,是一個很重要的產品功能,但是它可能被測試人員所忽略,平時的測試沒有對它進行覆蓋,從而影響的產品的收入。

視覺測試自動化工具
通常情況下,可以編寫程式碼,對整套對照流程實現自動化,不會編寫程式碼就只能使用在線的影像對照工具或者在測試軟體中集成影像對照的服務。這些工具的使用方式都比較類似,首先打開服務網站://www.diffchecker.com/image-diff/,分別上傳baseline 圖片和實際圖片。

在對比圖片中,能直接看到圖片中的哪些位置發生了變化,沒有變化的元素全部都隱藏。

視覺測試工作流程
- 設置 baseline 對照組,表示產品本來應該的狀態。
- 運行用例、通過截圖等方式獲取當前介面狀態。
- 和 baseline 對比、生成報告,報告最好能直觀看到頁面差異。
- 更新 baseline。
視覺測試對於精準化測試的意義
- 視覺測試的主要目的是發現頁面布局的缺陷
- 在視覺回歸測試中,能立即發現介面哪些地方進行了修改。
我是九柄,公眾號【 九柄 】,分享軟體測試文章、面試、教程資料,歡迎來看看。


