瀏覽器中的原生base64方法
- 2022 年 7 月 12 日
- 筆記
- html,css,JavaScrpt
在web開發中,經常涉及到對文本、文件等進行base64編碼處理,在之前的開發中,使用js-base64來進行處理,但其實瀏覽器已經原生包含了處理方法。性能更好,兼容性也更高。
atob() – ASCII to Binary
base64編碼的ASCII字元串轉為二進位字元串
語法:
// 瀏覽器上下文中
var encodeData = window.btoa(someString)
// js Worker 執行緒
var encodeData = self.btoa(someString)
示例:
window.btoa('someString')
// 返回 c29tZVN0cmluZw==
btoa() – Binary to ASCII
二進位數據字元串轉為base64編碼的ASCII字元串
語法:
// 瀏覽器上下文中
var decodeData = window.atob(someString)
// js Worker 執行緒
var decodeData = self.atob(someString)
示例:
window.atob('c29tZVN0cmluZw==')
// 返回 someString
中文內容的處理
如果直接編碼中文,會出現報錯
window.btoa('一些字元串')
報錯:
因為很明顯中文超出了Latin1的語言集範圍
Latin1是ISO-8859-1的別名,有些環境下寫作Latin-1。ISO-8859-1編碼是單位元組編碼,向下兼容ASCII,其編碼範圍是0x00-0xFF,0x00-0x7F之間完全和ASCII一致,0x80-0x9F之間是控制字元,0xA0-0xFF之間是文字元號。

中文內容的二次編碼
btoa(encodeURIComponent('一些字元串'))
// 返回 JUU0JUI4JTgwJUU0JUJBJTlCJUU1JUFEJTk3JUU3JUFDJUE2JUU0JUI4JUIy
decodeURIComponent(atob('JUU0JUI4JTgwJUU0JUJBJTlCJUU1JUFEJTk3JUU3JUFDJUE2JUU0JUI4JUIy'))
// 返回 一些字元串
中文內容的三次編碼
二次編碼的問題是字母全部為大寫,且轉換後字元串長度比較長,這個問題通過使用escape三次編碼可以解決,長度更短更美觀
btoa(unescape(encodeURIComponent('一些字元串')))
// 返回 5LiA5Lqb5a2X56ym5Liy
decodeURIComponent(escape(atob('5LiA5Lqb5a2X56ym5Liy')))
// 返回 一些字元串
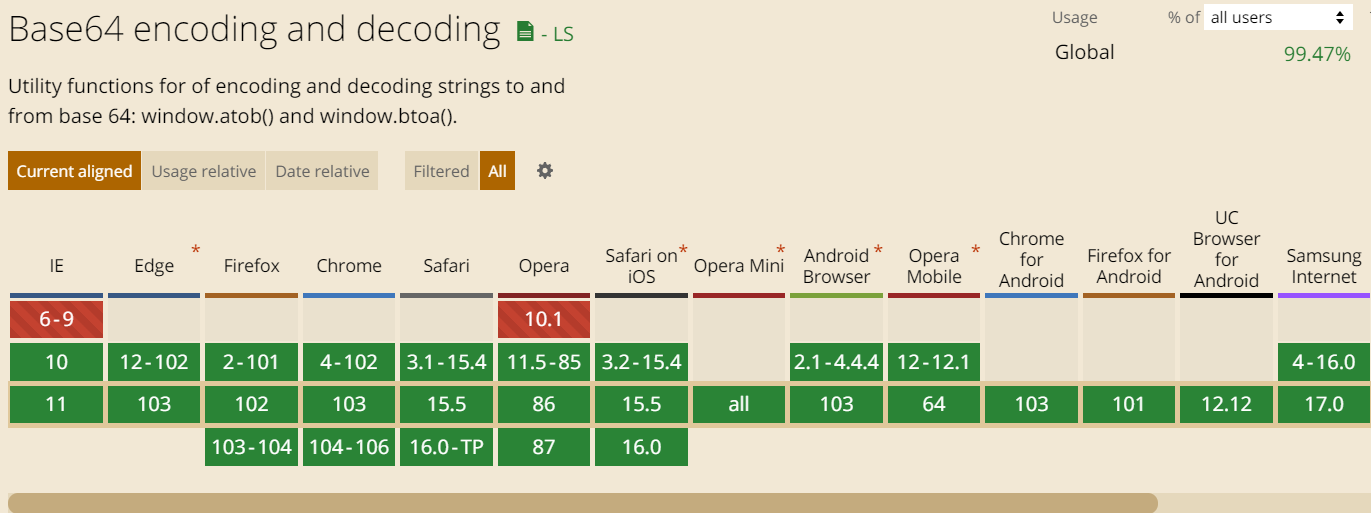
兼容性

文件的base64編碼
藉助FileReader對象和readAsDataURL方法,我們可以把任意文件轉為Base64 Data-URI。假設我們的文件對象是file,則轉換的JavaScript程式碼如下:
var reader = new FileReader();
reader.onload = function(e) {
// e.target.result就是該文件的完整Base64 Data-URI
};
reader.readAsDataURL(file);


