什麼是組件
組件的出現是為了實現以下兩個目標:
- 降低整體複雜度,提升程式碼的可讀性和可維護性
- 提升局部程式碼的可復用性
絕大部分情況下,一個組件就是頁面中某個區域,組件包含該區域的:
-
功能(JS程式碼)
-
內容(模板程式碼)
-
樣式(CSS程式碼)
要在組件中包含樣式,需要構建工具的支撐
組件開發
創建組件
組件是根據一個普通的配置對象創建的,所以要開發一個組件,只需要寫一個配置對象即可
該配置對象和vue實例的配置是幾乎一樣的
//組件配置對象
var myComp = {
data(){
return {
// ...
}
},
template: `....`
}
值得注意的是,組件配置對象和vue實例有以下幾點差異:
- 無
el data必須是一個函數,該函數返回的對象作為數據- 由於沒有
el配置,組件的虛擬DOM樹必須定義在template或render中
註冊組件
註冊組件分為兩種方式,一種是全局註冊,一種是局部註冊
全局註冊
一旦全局註冊了一個組件,整個應用中任何地方都可以使用該組件

全局註冊的方式是:
// 參數1:組件名稱,將來在模板中使用組件時,會使用該名稱
// 參數2:組件配置對象
// 該程式碼運行後,即可在模板中使用組件
Vue.component('my-comp', myComp)
在模板中,可以使用組件了
<my-comp />
<!-- 或 -->
<my-comp></my-comp>
但在一些工程化的大型項目中,很多組件都不需要全局使用。
比如一個登錄組件,只有在登錄的相關頁面中使用,如果全局註冊,將導致構建工具無法優化打包
因此,除非組件特別通用,否則不建議使用全局註冊
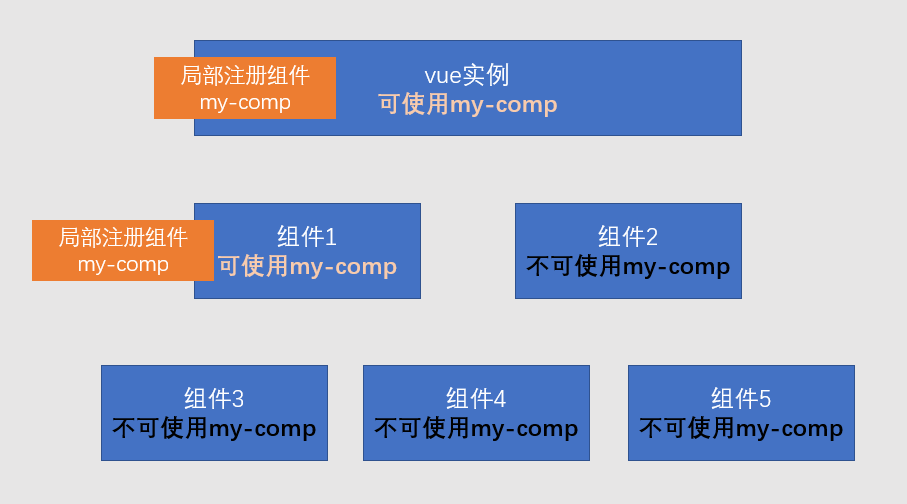
局部註冊
局部註冊就是哪裡要用到組件,就在哪裡註冊

局部註冊的方式是,在要使用組件的組件或實例中加入一個配置:
// 這是另一個要使用my-comp的組件
var otherComp = {
components:{
// 屬性名為組件名稱,模板中將使用該名稱
// 屬性值為組件配置對象
"my-comp": myComp
},
template: `
<div>
<!-- 該組件的其他內容 -->
<my-comp></my-comp>
</div>
`
}
應用組件
在模板中使用組件特別簡單,把組件名當作HTML元素名使用即可。
但要注意以下幾點:
- 組件必須有結束
組件可以自結束,也可以用結束標記結束,但必須要有結束
下面的組件使用是錯誤的:
<my-comp>
- 組件的命名
無論你使用哪種方式註冊組件,組件的命名需要遵循規範。
組件可以使用kebab-case 短橫線命名法,也可以使用PascalCase 大駝峰命名法
下面兩種命名均是可以的
var otherComp = {
components:{
"my-comp": myComp, // 方式1
MyComp: myComp //方式2
}
}
實際上,使用
小駝峰命名法 camelCase也是可以識別的,只不過不符合官方要求的規範
使用PascalCase方式命名還有一個額外的好處,即可以在模板中使用兩種組件名
var otherComp = {
components:{
MyComp: myComp
}
}
模板中:
<!-- 可用 -->
<my-comp />
<MyComp />
因此,在使用組件時,為了方便,往往使用以下程式碼:
var MyComp = {
//組件配置
}
var OtherComp = {
components:{
MyComp // ES6速寫屬性
}
}
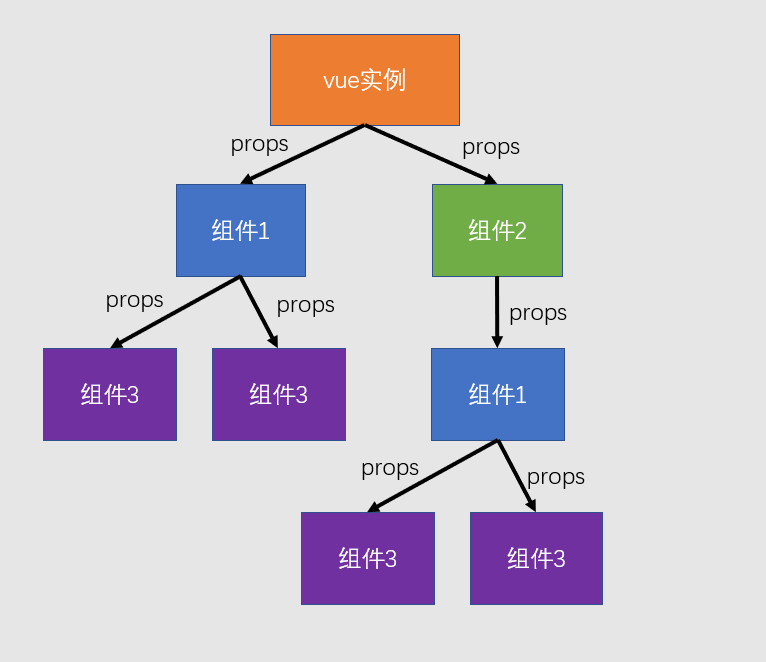
組件樹
一個組件創建好後,往往會在各種地方使用它。它可能多次出現在vue實例中,也可能出現在其他組件中。
於是就形成了一個組件樹

向組件傳遞數據
大部分組件要完成自身的功能,都需要一些額外的資訊
比如一個頭像組件,需要告訴它頭像的地址,這就需要在使用組件時向組件傳遞數據
傳遞數據的方式有很多種,最常見的一種是使用組件屬性 component props
首先在組件中申明可以接收哪些屬性:
var MyComp = {
props:["p1", "p2", "p3"],
// 和vue實例一樣,使用組件時也會創建組件的實例
// 而組件的屬性會被提取到組件實例中,因此可以在模板中使用
template: `
<div>
{{p1}}, {{p2}}, {{p3}}
</div>
`
}
在使用組件時,向其傳遞屬性:
var OtherComp = {
components: {
MyComp
},
data(){
return {
a:1
}
},
template: `
<my-comp :p1="a" :p2="2" p3="3"/>
`
}
注意:在組件中,屬性是只讀的,絕不可以更改,這叫做單向數據流

工程結構
見程式碼


