【小程式自動化Minium】一、框架介紹和環境搭建
- 2022 年 6 月 20 日
- 筆記
- 微信小程式自動化Minium, 把蘋果咬哭的不規律日常

微信小程式自動化測試系列分享
一、Minium 簡介
minium 是微信團隊為小程式專門開發的自動化框架,我們可以用它來做小程式的UI自動化測試,但是它的能力卻不僅僅在於UI自動化。
正是得益於官方訂製打造,所以對於小程式很多原生內容和特性的支援自然也是非常獨到的,比如:
- 直接對函數進行 mock
- 直接跳轉到小程式某個頁面
- 直接設置頁面數據
這些能力是其他的一些工具做不到的。不僅如此,還有諸多其他特性也非常的吸引人:
- 支援一套腳本,iOS & Android & 模擬器,三端運行
- 提供豐富的頁面跳轉方式,看不到也能去得到
- 可以獲取和設置小程式頁面數據,讓測試不止點點點
- 可以直接觸發小程式元素綁定事件
- 支援往 AppSerive 注入程式碼片段執行
- 可以調用部分 wx 對象上的介面
- 支援 Mock wx 對象上的介面
- 支援 Hook wx 對象上的介面
- 通過 suite 方式管理用例,config 管理運行設備
- …
這些內容會在後續的分享出陸續帶來。
二、環境搭建
主要是三大件:
- Python 3.8及以上
- 微信開發者工具
- 微信版本 >= 7.0.7
語言是基於Python來的,而且框架中某些介面也是繼承了unittest.TestCase,所以對於熟悉Python和unittest的童鞋來說,無疑又降低了上手難度。
如果是小白的話其實也不用過於擔心,可以抽時間快速學習一下基礎知識也可以上手實操。學習資源搜索引擎里就太多啦,這裡放置一個菜鳥教程的學習鏈接。
Python 和 微信開發者工具的下載傳送門:
1. 安裝 minium 框架
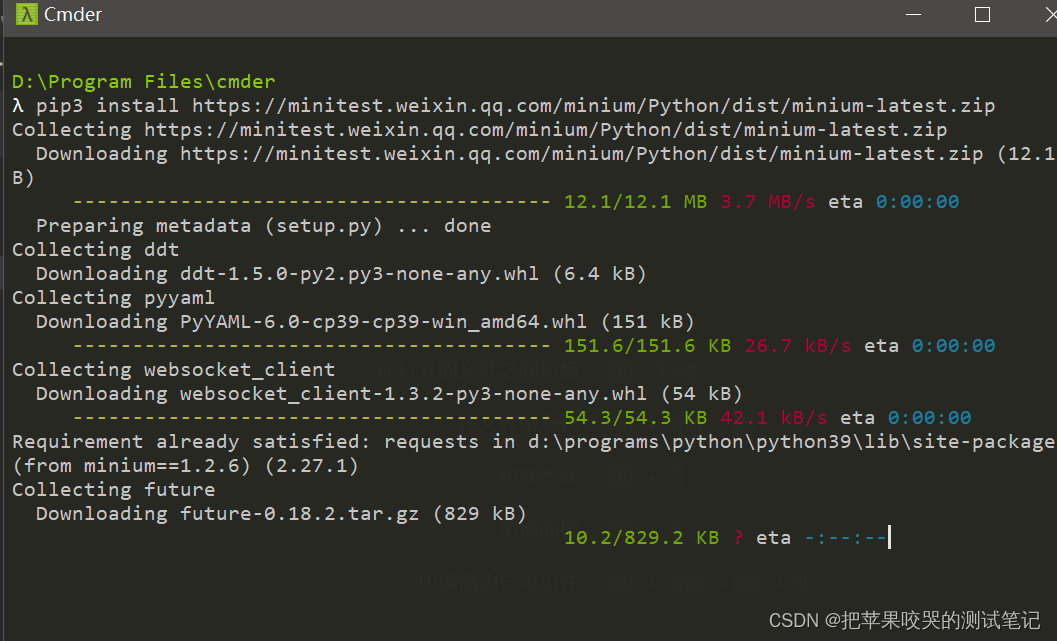
在Python和開發者工具都安裝完成後,就可以安裝minium框架了。打開cmd輸入命令:
pip3 install //minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip
等待自動安裝完成即可。

2. 下載官方示例小程式項目
官方有一個小程式示例項目,我覺得很適合學習使用,這裡是小程式碼,拿出微信掃描可以直接體驗。

使用git直接clone:
git clone //github.com/wechat-miniprogram/miniprogram-demo.git
下載到本地之後,先cd到miniprogram-demo中,然後npm i。接著再cd到miniprogram中,再次npm i。
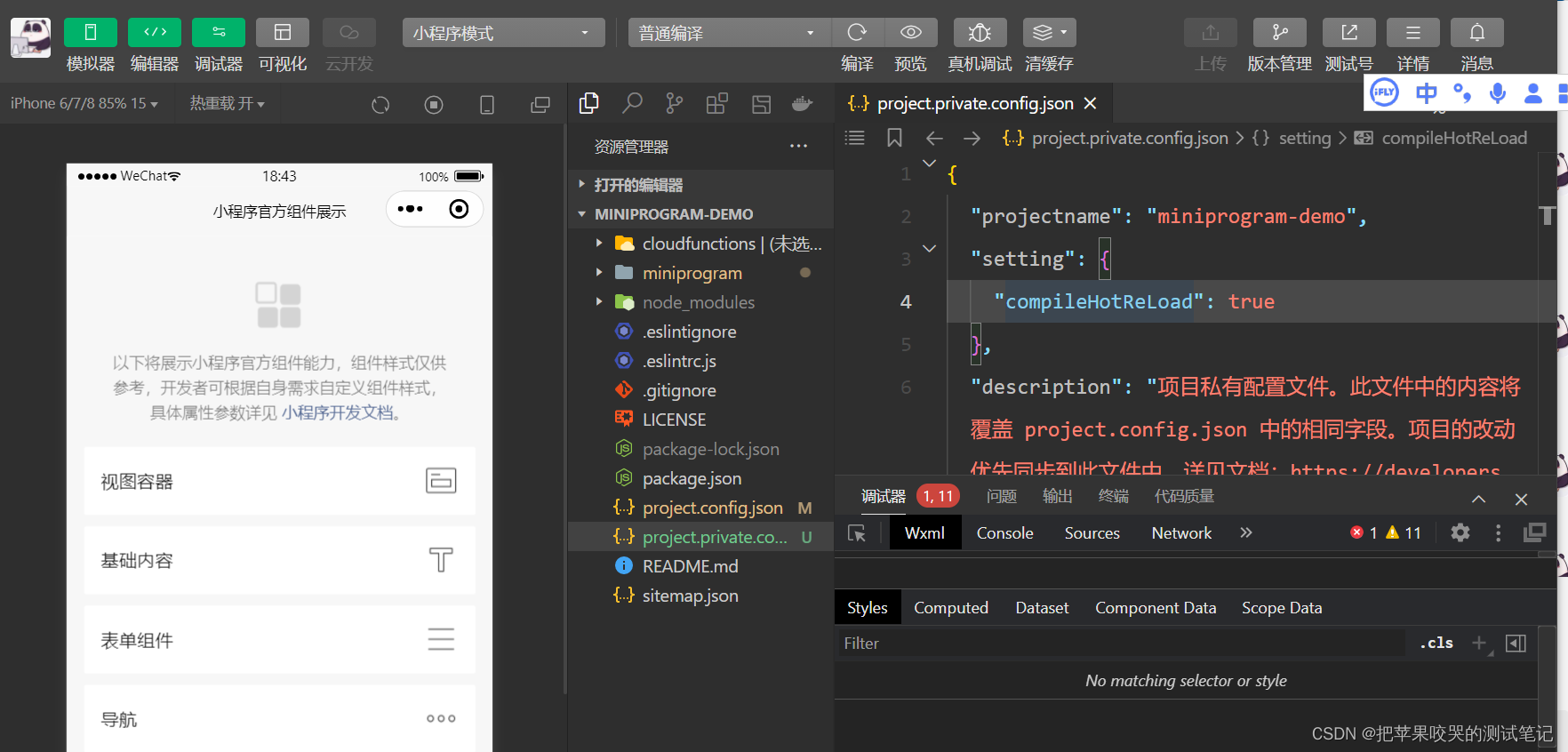
等待依賴安裝完成後,再開發者工具里編譯成功,就可以看到小程式了。

3. 環境檢查
都弄完之後可以對環境進行一波檢查確認。
在命令行里輸入:
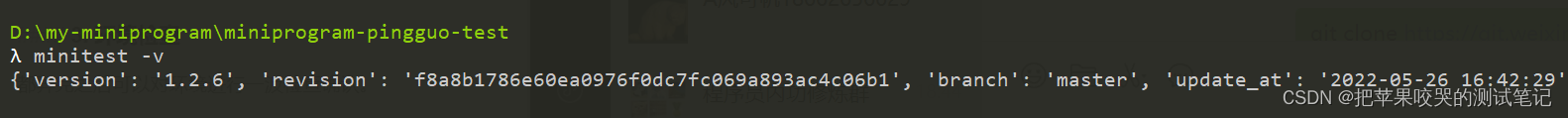
minitest -v
出現如下表示安裝成功。

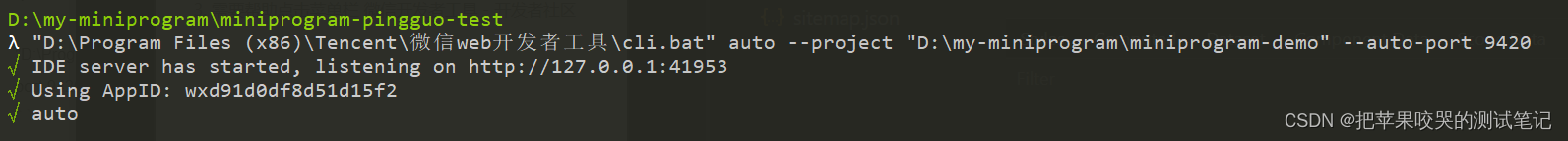
接著,開發者工具自動化能力檢查,命令行輸入:
"path/to/cli" auto --project "path/to/project" --auto-port 9420
注意這裡不是直接複製粘貼執行,這裡:
path/to/cli:指代開發者工具cli命令路徑。macOS: <安裝路徑>/Contents/MacOS/cli, Windows: <安裝路徑>/cli.batpath/to/project: 指代填寫存放小程式源碼的目錄地址,文件夾中需要包含有project.config.json文件
以我win10本地為例最後輸入的檢查命令:
"D:\Program Files (x86)\Tencent\微信web開發者工具\cli.bat" auto --project "D:\my-miniprogram\miniprogram-demo" --auto-port 9420
看到了如下,表示安裝成功,而且開發者工具也會被啟動。

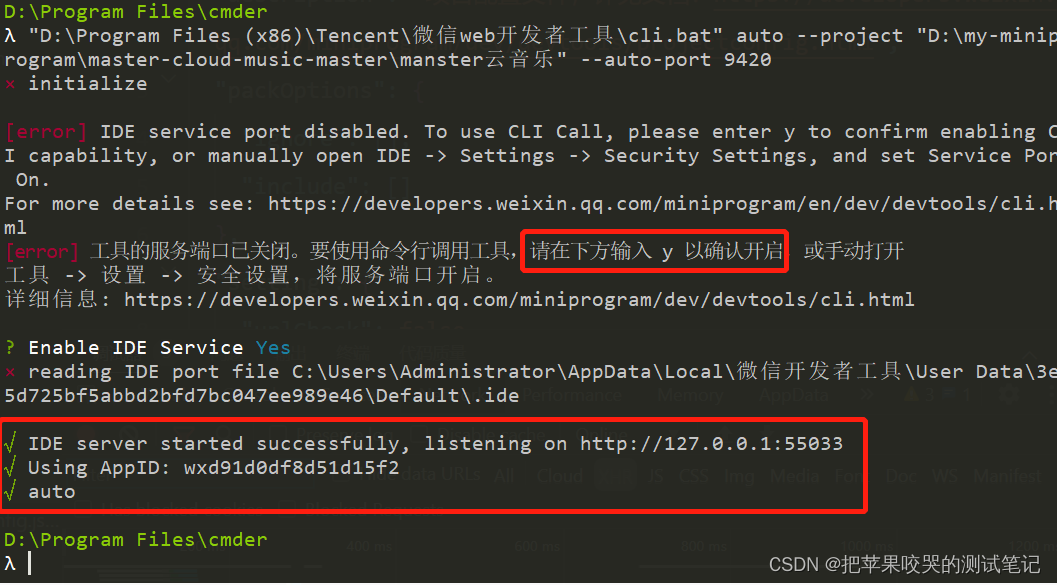
如果你看到了error,也不要擔心,可以直接輸入y自動打開,也可以到工具裏手動打開。

三、程式碼示例
新建一段Python程式碼來試驗一下。
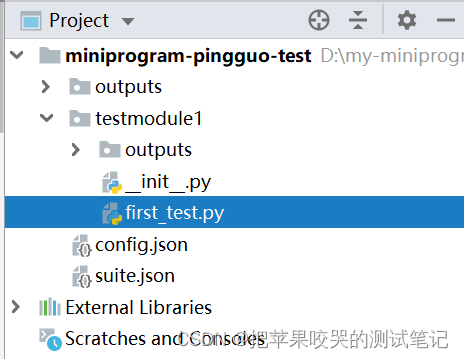
我本地是pycharm,項目結構如下:

1. 程式碼內容
以下程式碼內容可以直接複製。
first_test.py
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="視圖容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op執行測試")
suite.json
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "testmodule1.*_test"
}
]
}
config.json
這裡替換上你自己本地的對應路徑。
{
"project_path": "D:\\my-miniprogram\\miniprogram-demo",
"dev_tool_path": "D:\\Program Files (x86)\\Tencent\\微信web開發者工具\\cli.bat",
"debug_mode": "warn"
}
這裡dubug我暫時改成了warn,不然控制台出的內容太多了。
2. 執行程式碼
在項目根目錄下,輸入命令:
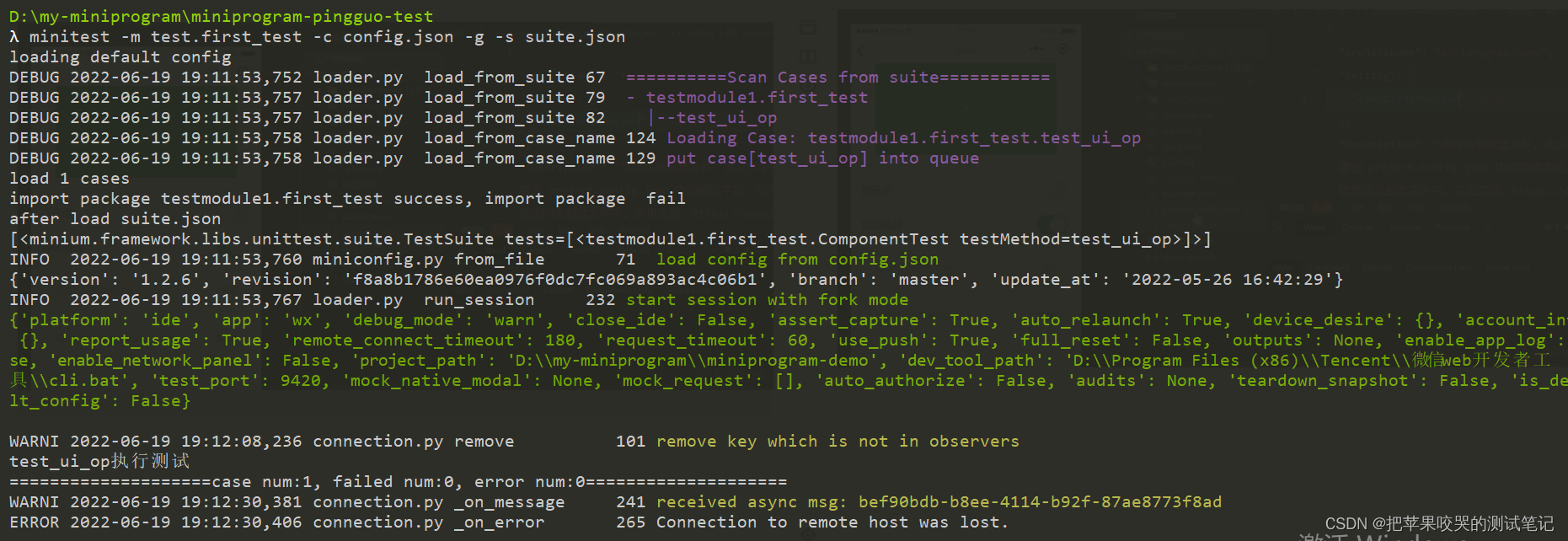
minitest -m test.first_test -c config.json -g -s suite.json
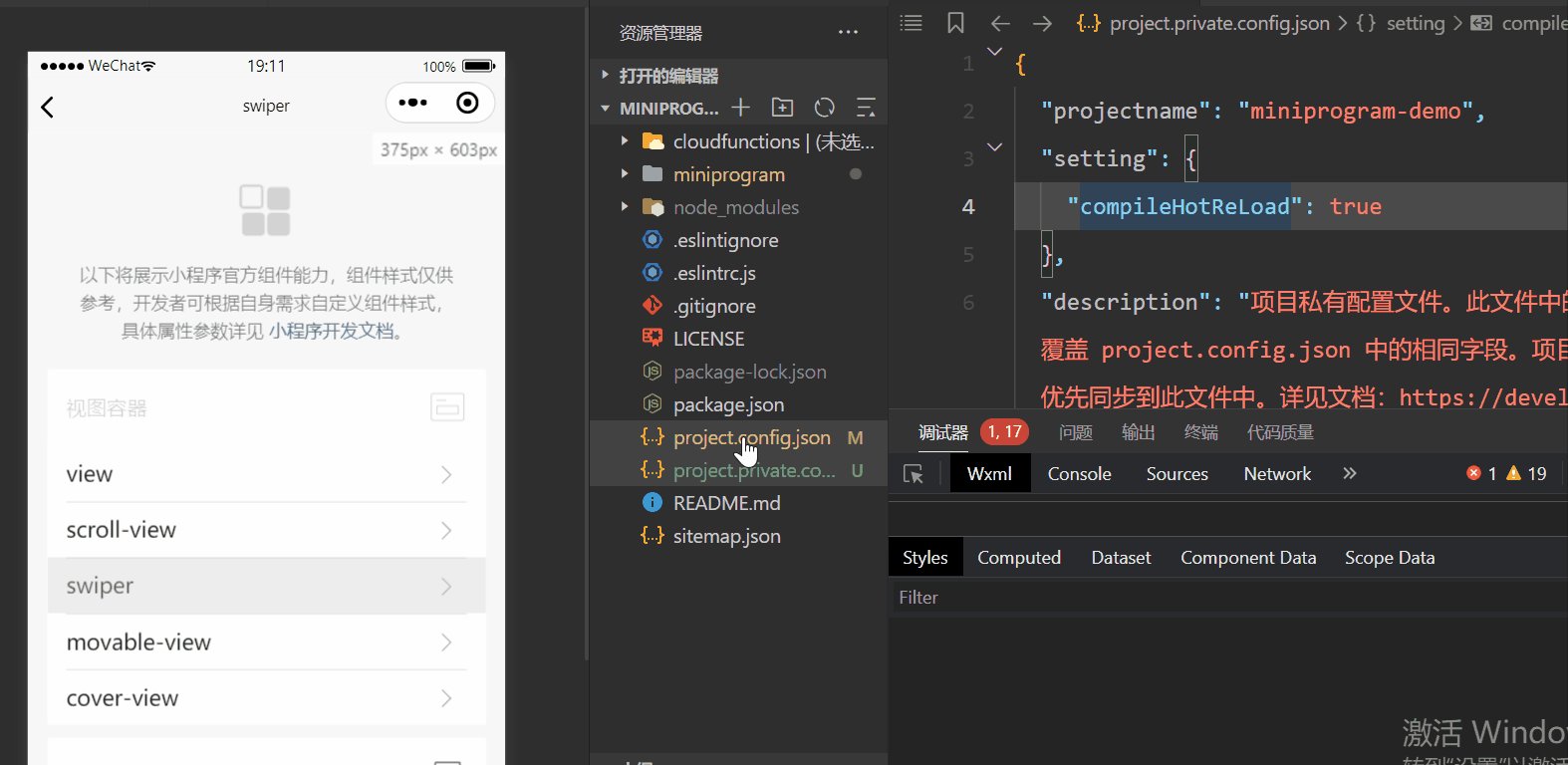
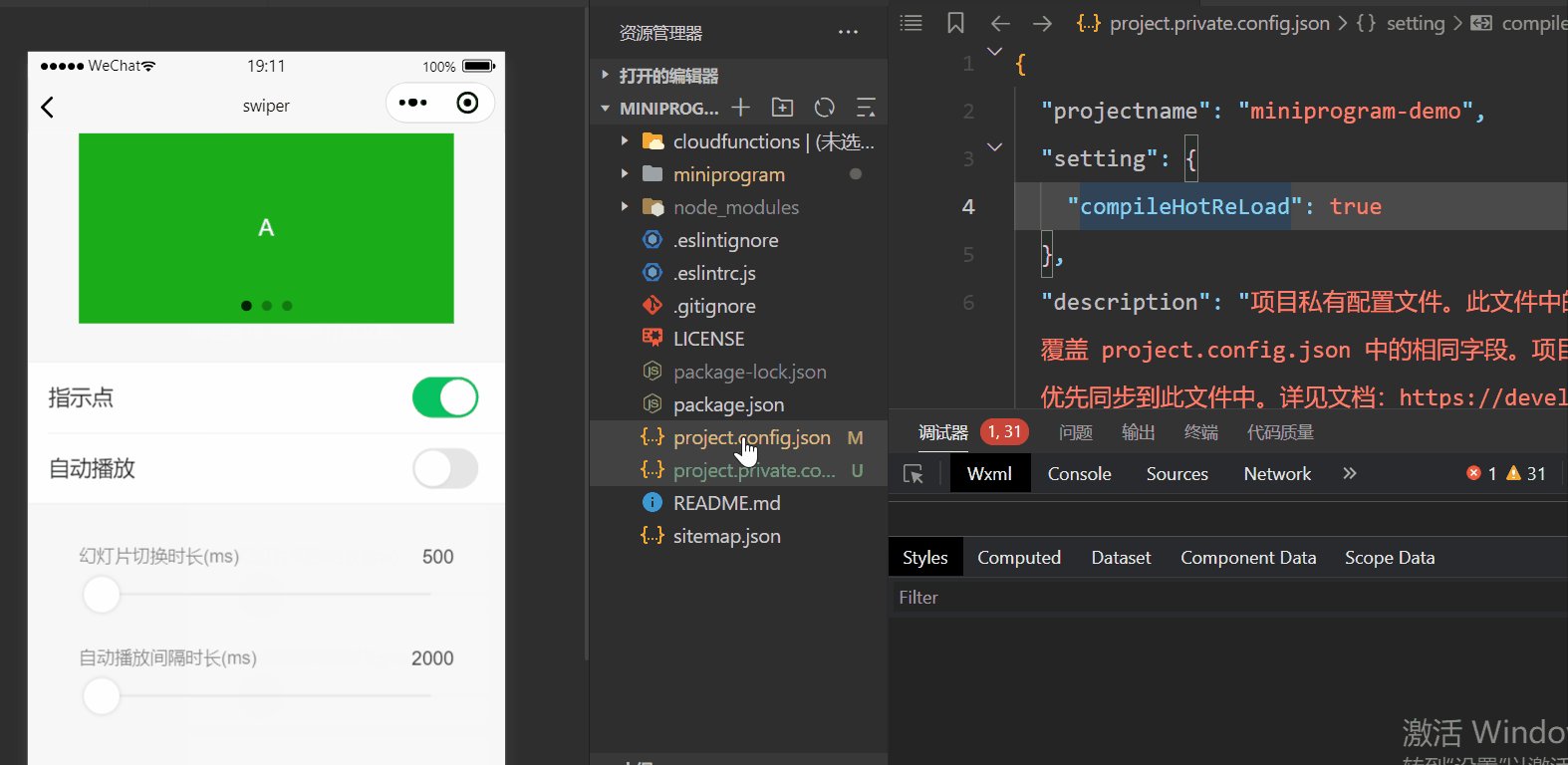
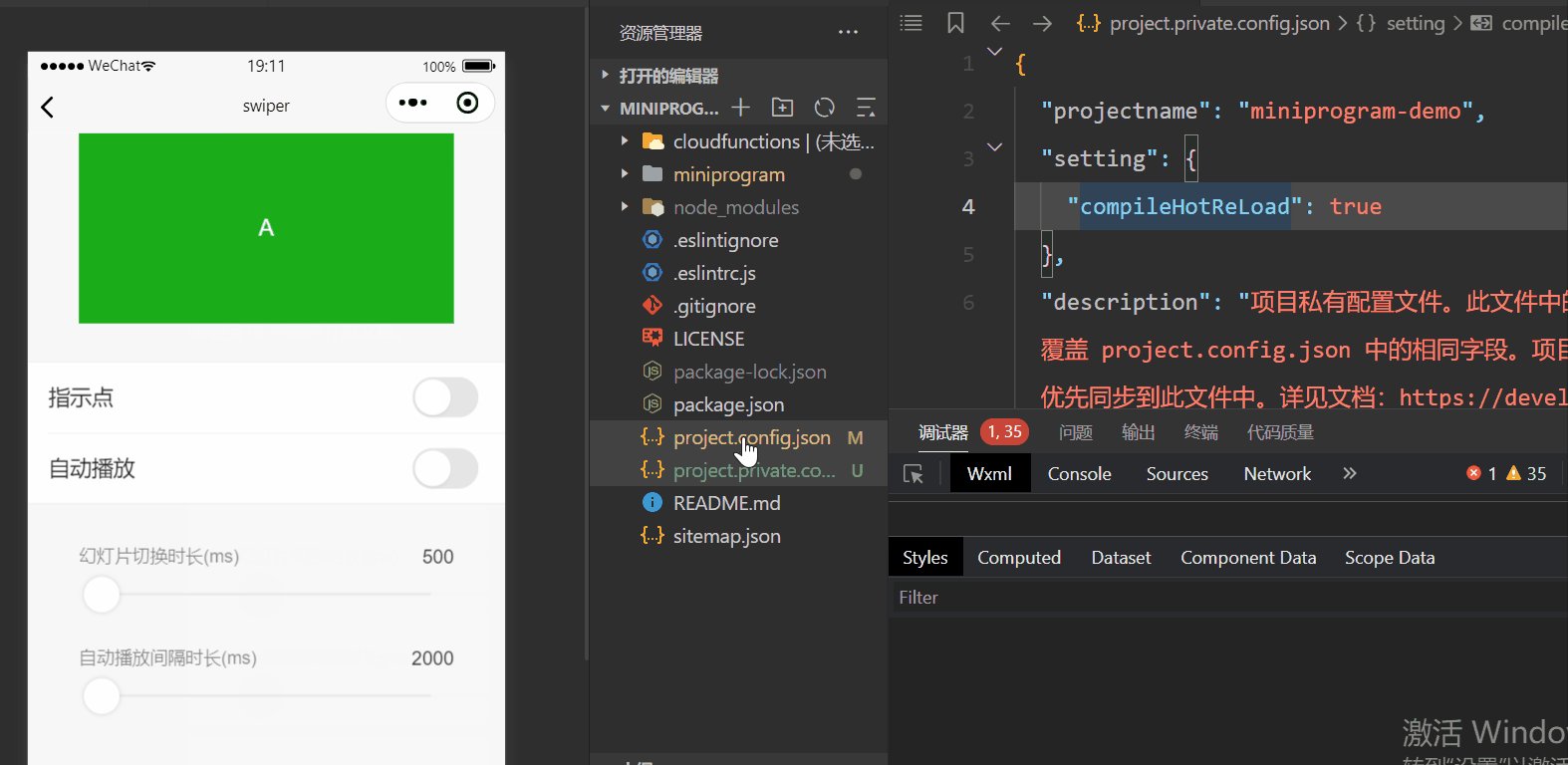
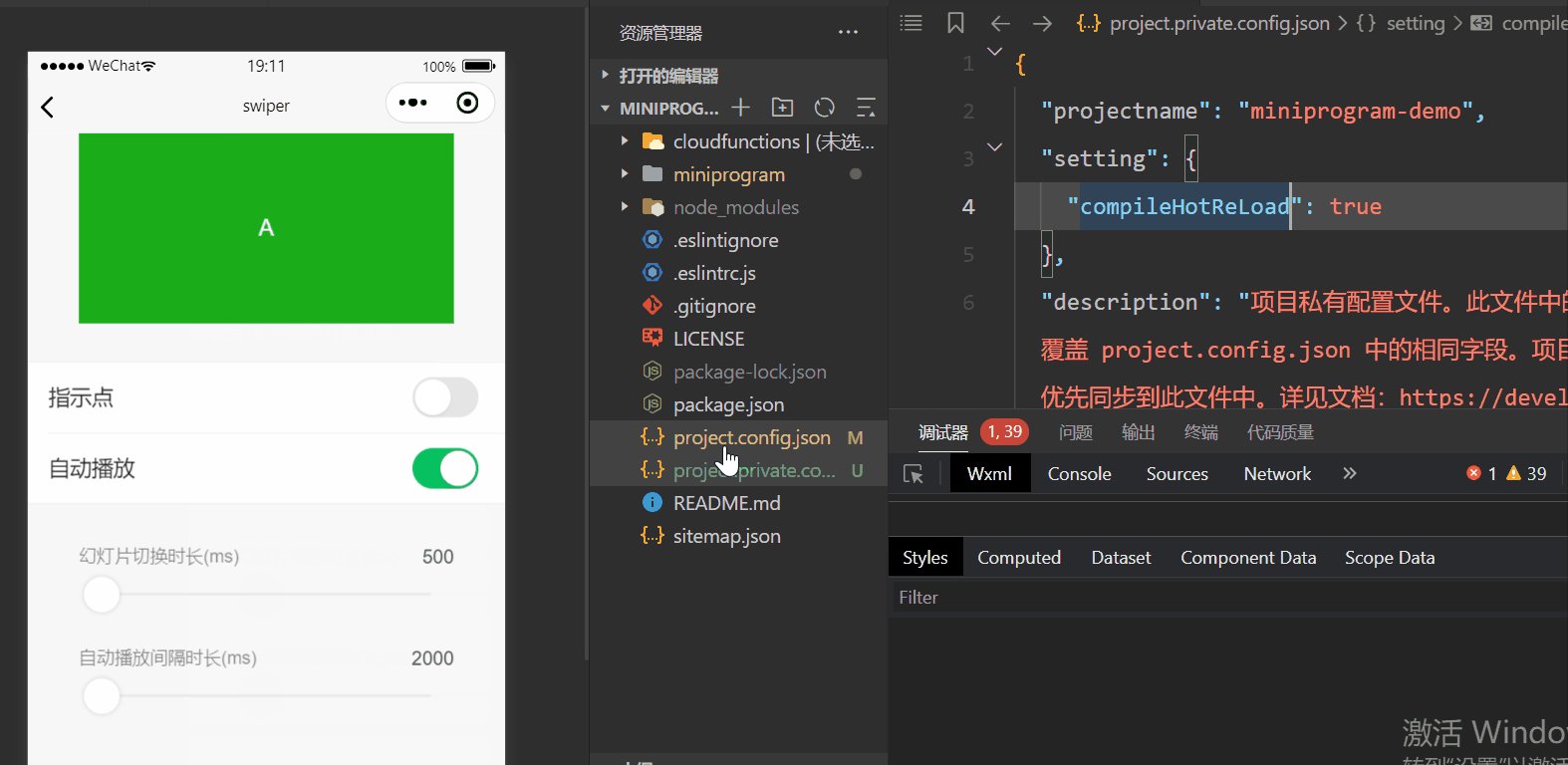
可以看到微信開發者工具在執行程式碼里的動作。

控制台也有對應的輸出。

測試完成後,開發者工具里的項目會自動關閉掉。
3. 查看測試報告
在項目中的outputs里存放了測試結果,我們可以方便的生成一份網頁版的報告。
python -m http.server 12345 -d outputs

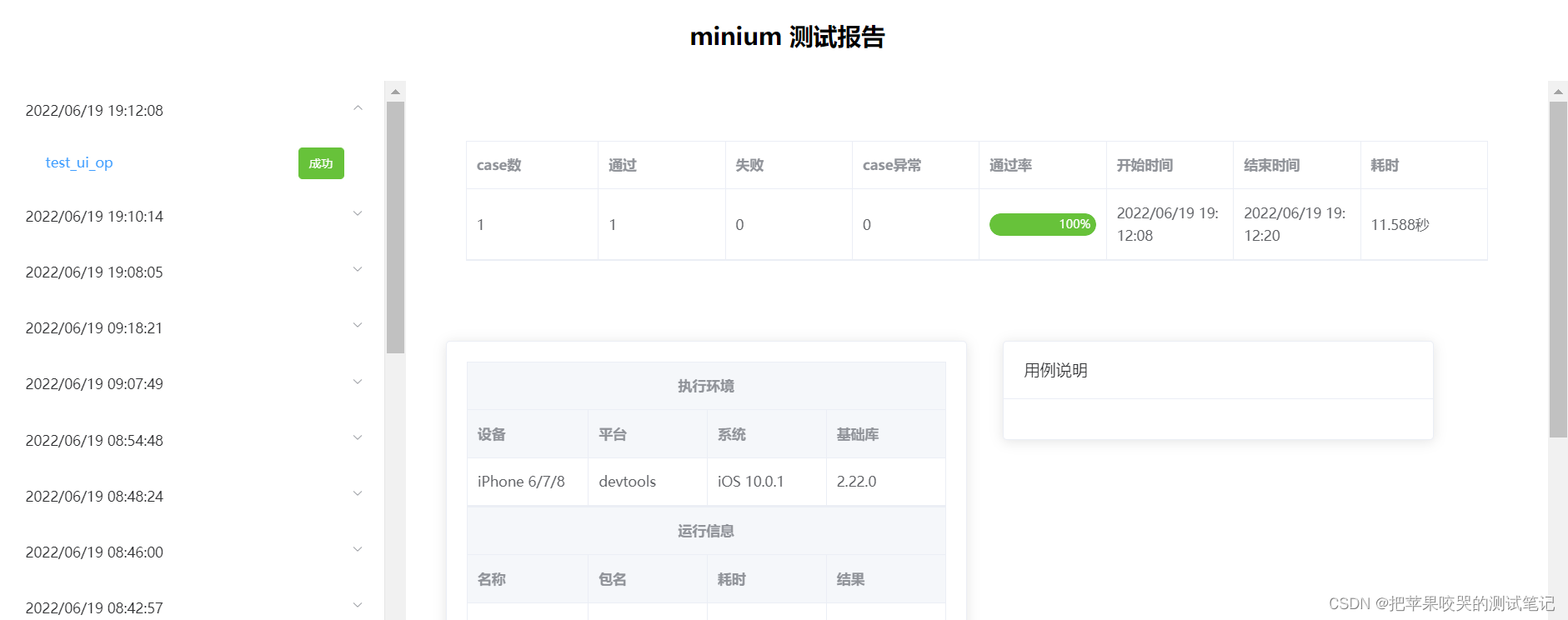
打開瀏覽器,訪問//localhost:12345即可查看報告。

測試報告的內容還是比較豐富的:
- 數據匯總
- 執行環境
- 用例說明
- 運行截圖
- 相關程式碼堆棧
- 運行日誌
到這裡,一次簡單的微信小程式UI自動化體驗就完成了,後面就可以開始愉快的玩耍了。
感興趣的童鞋點個贊吧,也歡迎關注我一起交流。