vue大型電商項目尚品彙(後台篇)day03
今天把平台屬性的管理基本完成了,後台管理做到現在基本也開始熟悉,確實就是對ElementUI的一個熟練程度。
一.平台屬性管理
1.動態展示數據
先把介面弄好,應該在第三級標題選擇後進行發請求

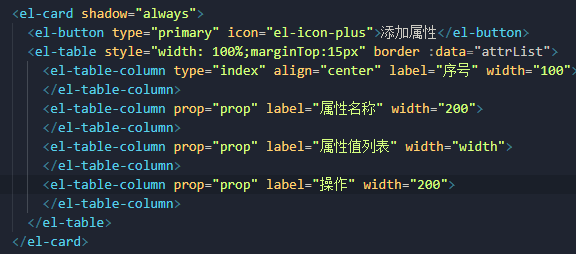
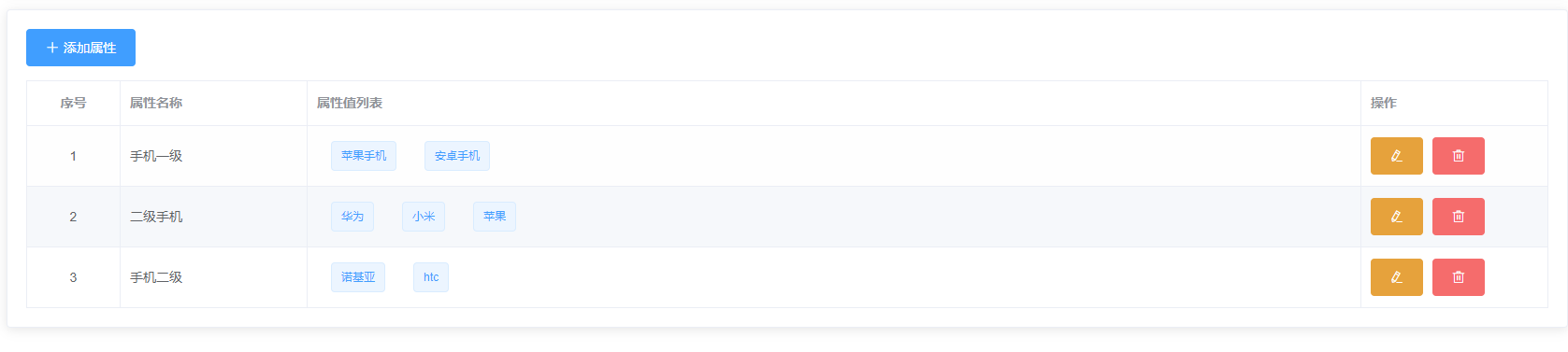
靜態頁面搭建

渲染數據

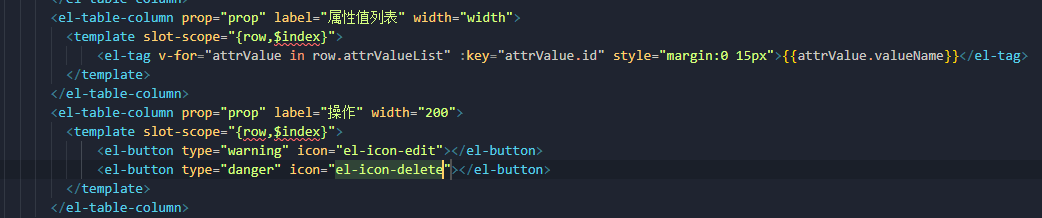
屬性值列表,用到一個新組件 tag,並且這裡有多個屬性值,所以要遍歷,既然要在裡面加標籤那就要用slot,最後添加兩個圖標


2.添加與修改屬性(靜態)
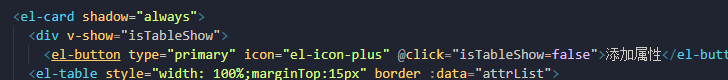
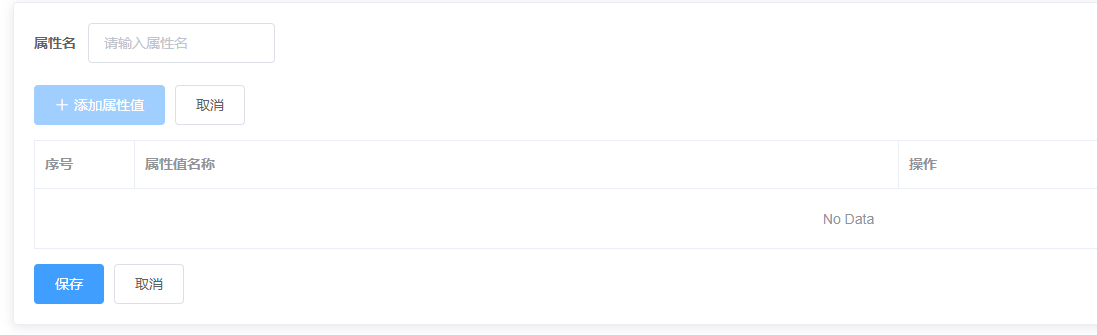
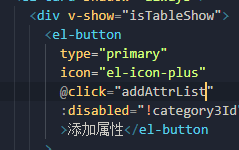
點擊添加修改應該將下面的表格組件隱藏出來一個新的組件

如果沒有選擇到三級分類的時候,添加屬性按鈕應該不可點

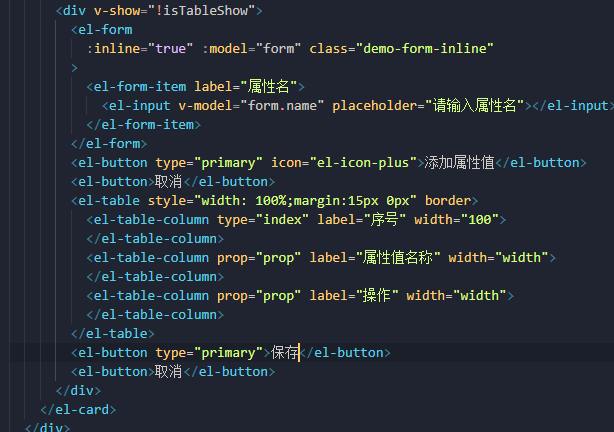
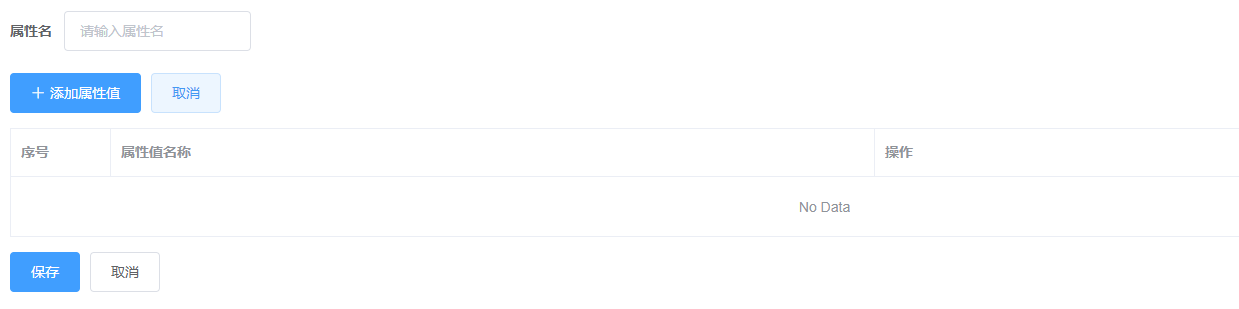
新的頁面布局


點擊取消應該回到列表展示介面

3.收集平台屬性
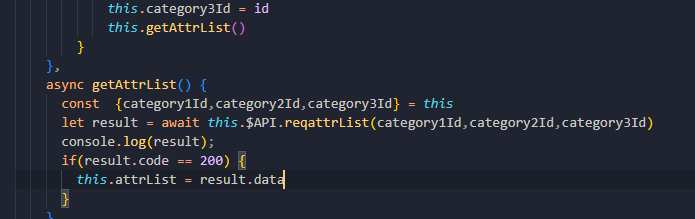
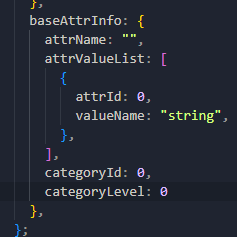
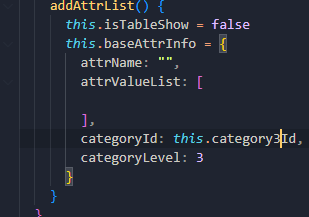
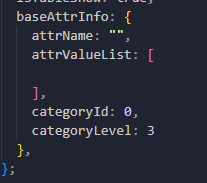
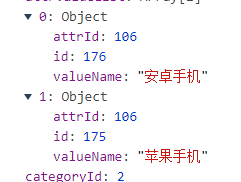
首先我們的介面需要的數據,這裡要注意我們categoryId是收集categoty3的id,但是這裡不能用this.category3Id因為data裡面數據聲明賦值是亂序的,所以會出現undefined

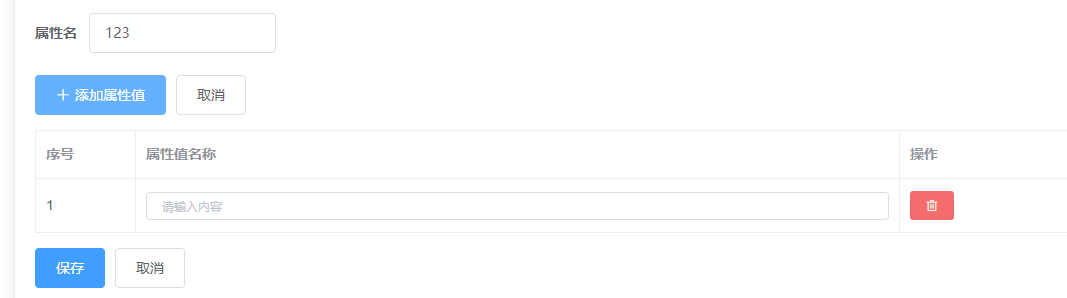
先收集屬性名

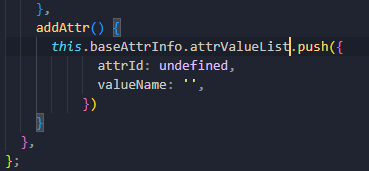
在收集屬性值
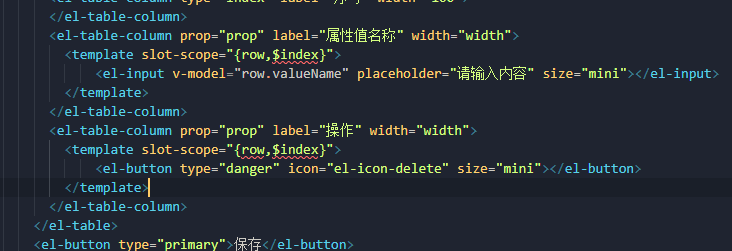
table數據指向子級list,屬性值應該為一個input框收集內容

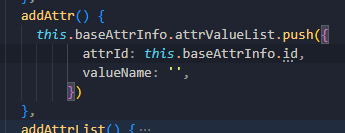
默認進來應該為空只有當點擊添加才會出現,那麼應該給子級list裡面的長度為0,因為table綁定的這個數據,當我們點擊新增再去push
注意id應該為undefined,因為我們只是佔位,添加過後給到後端,他才會賦值你的id

當我們屬性名沒有內容時,新增屬性值按鈕應該為disabled



4.返回按鈕數據回顯問題
當點擊取消,再點擊添加屬性,我們剛才編輯的內容還在
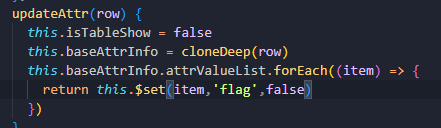
就是添加屬性進來應該清空一下內容

並且順便還可以把3Id在這裡收集了

5.修改屬性操作(面試重點深淺拷貝複習)
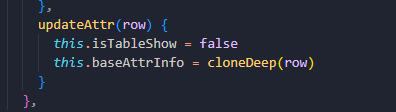
點擊修改按鈕,把傳進來的row參數直接賦值給

但是這裡會有問題,當我們修改了內容不點保存點擊取消,會發現新的內容會保存下來,其原理跟前面指向問題那裡一樣,因為row是伺服器返回來的數據,我們的table也基於這個數據在渲染,你現在點擊修改將baseAttrInfo賦值給了row,相當於table渲染的數據和baseAttrInfo都指向了同一個數組,所以在記憶體裡面要修改都會被修改

先回顧一下深淺拷貝,這兩個必須達到手寫出來的程度
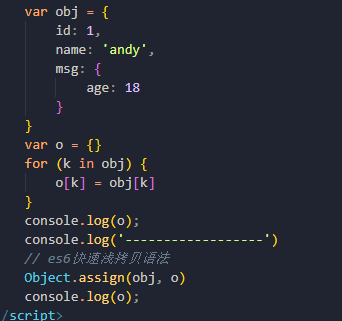
淺拷貝,也可以利用es6語法object.assign方法來實現,前面參數老對象後面參數新對象,還可以使用之前用的方法{…obj}擴展運算符出來,又賦值一個新對象
一定要注意淺拷貝只拷貝一層,深層次的內容只拷貝引用,意思就是新對象可以得到這個內容,但是由於只是引用所以新對象修改,老對象深層次的內容也會被修改

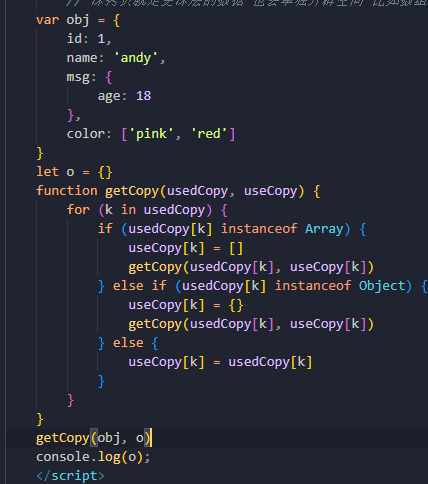
然後是深拷貝,他就是可以拷貝多層,而且深層次的內容開闢新的空間,各管各的,要實現深拷貝用到一個核心內容就是遞歸

所以回到項目上面來,我們這裡這個數據能像之前那樣直接使用淺拷貝嗎

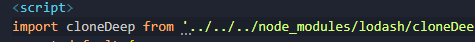
很明顯涉及到深層次數據了,所以這裡直接用深拷貝,用到lodash的深拷貝


6.查看模式與修改模式切換
當點擊修改進來attrId應該為當前這個屬性的id

所以我新增的這個屬性也應該有id,這樣當我們的如果是修改進入就是這個id,如果是直接新增一個新的屬性,那麼沒有這個id值就為undefined

什麼叫做查看模式與修改模式
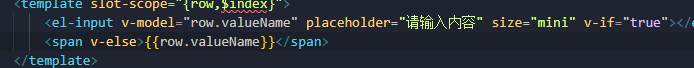
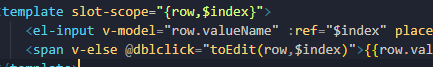
當我點擊添加應該有一個input框當我失去焦點應該轉為一個span來呈現,兩者勢不兩立應該用v-if和v-else來展示

注意這裡並不能統一在data定義一個flag來作為切換的依據,因為如果都用它那麼當我有多條數據的時候,我切換就變成了全部一起切換了
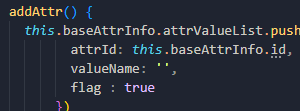
這裡有個技巧就是,當我在push一條新數據,點擊添加新對象的時候,給每一條數據單獨添加一個flag


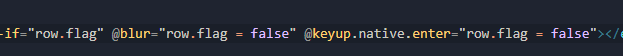
失去焦點、以及回車都會切換到查看模式,注意這裡是組件標籤所以系統事件也是自定義事件要先加native再加enter才行

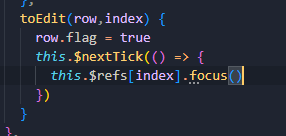
然後是查看模式雙擊事件切換到修改模式

注意事項:
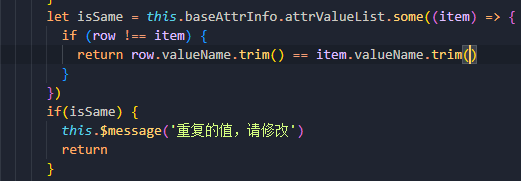
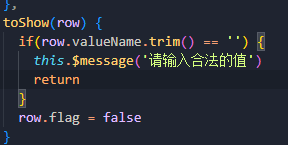
- 一個是如果我們輸入的空白值不允許保存切換


-
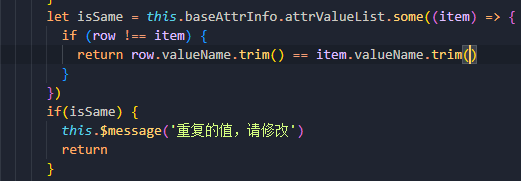
還有一個問題就是,如果是重複的值也不能切換,這裡用some方法來做,some和every的區別回顧一下,還有這裡有個問題,我們對當前子級list做一個遍歷,而且邏輯是寫在blur裡面的,所以這個時候我們新的數據,也就是row已經生成,那麼我們some就會遍歷到他,那麼你在裡面判斷的時候應該排除掉他,不然的話每一個item進來永遠都有一個相等的

7.修改按鈕的查看與編輯切換
當我們點擊修改按鈕進入屬性操作,會發現無法進行查看與編輯的切換,也很正常,剛才添加flag完全是在添加屬性這個按鈕裡面做的
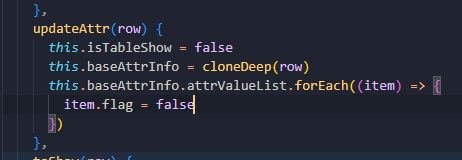
所以我們就需要給修改按鈕的回調做一些操作

如果像這樣做確實能添加上flag但並不會觸發視圖更新,因為我們前面的flag是通過push添加進行的,能夠被vue檢測到,而且還是響應式數據,而我們這裡直接加入進來,一個普通的數據並不會被vue檢測到改變,所以也就不會去重新解析模板,這裡的做飯就是用$set添加響應數據即可

8.表單元素自動聚焦
核心思想是給每個input打ref,而且值為$index,當我們從span切換到編輯的這個事件中,可以傳入這個時候index,也就是當前的input,利用nextTick就可以讓切換過後的input馬上聚焦

因為index是動態參數所以這裡對象只能採用【】這種形式

然後就是我們每一次點擊新增屬性也應該聚焦,而且是聚焦最後一個

9.刪除屬性值
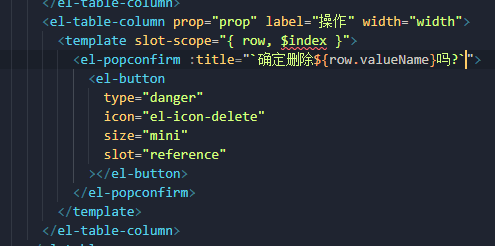
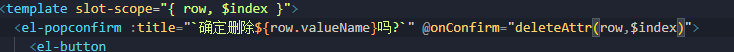
用到一個新組件氣泡框 Popconfirm

注意一下,這裡模板用的elementUI是2.13.2版本,官網是最新版本,所以對於氣泡框的事件名有出入

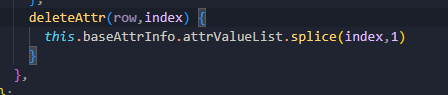
注意splice方法

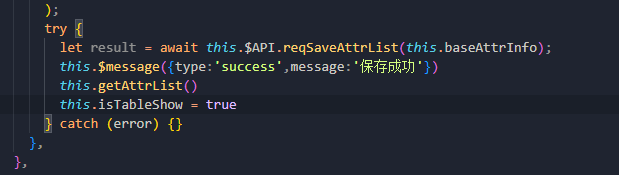
10.保存操作
平台屬性最後一步就是編輯完成保存操作,在這一步準備發請求了,但是在發請求之前要先整理一下參數
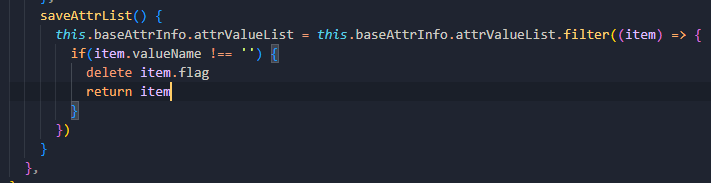
首先我們的參數要確保不能有空的內容

另外就是我們的請求的參數數據是不需要flag還要把他刪除了,直接delete可以刪除對象的屬性

然後就可以發請求