構建基於React18的電子表格程式
背景
2022年3月29日,React正式發布18.0.0。本次升級內容包括開箱即用的改進,如自動批處理、新的API(如startTransition)和支援Suspense 的流式伺服器端渲染。關於此次發布新增的功能可以參考官方文檔。
作為一個構建用戶介面的JavaScript 庫,React一直被認為是一個嚴謹而優秀的前端框架,隨著新版本的發行,使用熱度也是越來越高。一個熱知識,在大部分使用React開發的業務系統中,基本對表格都有需求。大部分情況下,我們使用react集成antd就可以完成一些常規的表格需求。但是在普通的表格中,如果要做一些公式函數的計算,或者在表格內部使用一些圖表等功能時,這種常規的行列表就很難滿足需求了。

除此之外,雖然React中使用了虛擬DOM及DOM DIFF演算法,但如果表格中數據量大且需要經常性修改更新時,瀏覽器性能並不會太好。
因此,為了更好地滿足業務系統中複雜的表格需求,本文將為大家介紹如何基於React18,構建一個功能更加強大的前端電子表格系統。
實戰
首先,我們需要創建一個react項目,可以使用create-react-app或者Vite來創建。但由於Vite 使用 esbuild 預構建依賴,esbuild 使用Go 編寫,相比較於JavaScript 編寫的打包器預構建依賴快10-100 倍,整體上來說,使用效率要高於cra。因此本文使用Vite來創建React項目。需要注意的是,使用Vite需要Node的版本高於12,如果Node的版本過低,注意升級Node哦。
進入想要創建項目的目標文件夾之後,根據自己用的工具,執行以下命令的一種,即可創建一個最簡單的React項目:
# npm 6.x
npm create vite@latest vite-react --template react
# npm 7+, extra double-dash is needed:
npm create vite@latest vite-react --template react
# yarn
yarn create vite vite-react --template react
# pnpm
pnpm create vite vite-react -- --template react
上述命令中vite-react表示創建的工程名稱,–template表示創建項目時使用的模板,react模板默認使用js,如果要使用ts,需要將–template react 替換為–template react-ts。

創建完成之後,進入到項目目錄,執行npm install,依賴資源安裝完成之後,執行npm run dev,項目即可啟動。
當然,這些命令在創建項目完成之後,終端都會有提示,如上圖所示。

打開package.json,可以看到React的版本為18.0.0的最新版,在創建項目時,默認都會使用最新版本的React,如上圖。
項目啟動之後,app.jsx中會有很多不需要的內容,大家可以自行刪掉,構建一個最簡潔的項目。接下來我們引入前端表格組件,在package.json中添加以下程式碼(紫色內容),之後執行npm install,安裝新增的依賴資源:
"dependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0",
"@grapecity/spread-sheets": "15.0.7",
"@grapecity/spread-sheets-react": "15.0.7",
"@grapecity/spread-excelio": "15.0.7",
"@grapecity/spread-sheets-charts": "15.0.7",
"@grapecity/spread-sheets-print": "15.0.7",
"@grapecity/spread-sheets-pdf": "15.0.7",
"@grapecity/spread-sheets-barcode": "15.0.7",
"@grapecity/spread-sheets-shapes": "15.0.7",
"@grapecity/spread-sheets-resources-ko": "15.0.7",
"@grapecity/spread-sheets-resources-ja": "15.0.7",
"@grapecity/spread-sheets-resources-zh": "15.0.7",
"@grapecity/spread-sheets-languagepackages": "15.0.7",
"@grapecity/spread-sheets-pivot-addon": "15.0.7",
"@grapecity/spread-sheets-designer": "15.0.7",
"@grapecity/spread-sheets-designer-resources-cn": "15.0.7",
"@grapecity/spread-sheets-designer-react": "15.0.7",
"@grapecity/spread-sheets-tablesheet": "15.0.7"
},
依賴安裝之後,我們需要創建兩個jsx文件,用來引入SpreadJS的不同部分,OnlineSpread表示當前組件為SpreadJS運行時組件,實現該組件的核心程式碼如下所示:
import {Component} from 'react'
import GC from '@grapecity/spread-sheets';
import '@grapecity/spread-sheets-resources-zh';
GC.Spread.Common.CultureManager.culture("h-zcn");
import { SpreadSheets, Worksheet, Column } from '@grapecity/spread-sheets-react';
export default class OnlineSpread extends Component {
constructor(props) {
super(props);
this.spread = null;
}
initSpread(spread) {
this.spread = spread;
//設置當前spread中工作表的數量
this.spread.setSheetCount(2)
//獲取第一個工作表
let sheet = spread.getSheet(0) //or let sheet = spread.getSheetFromName('Sheet1')
//設置列寬
sheet.setColumnWidth(0,150) //第一個參數為列索引,第二個參數為列寬
//單個單元格設置值
sheet.setValue(0,0,'Hello Grapecity') //參數依次表示行索引、列索引、內容
//設置單元格公式
sheet.setFormula(0,1,'=SUM(A2:A5)') //參數依次為行索引、列索引、公式
//設置區域內容
//表示從行索引為2,列索引為0的單元格開始,設置2行3列的數據
sheet.setArray(2,0,[[1,'hello','grapecity'],[2,'hello','javascript']])
//設置文字顏色
sheet.getCell(2,1).foreColor('#f00')
}
render(){
return(
<SpreadSheets workbookInitialized={spread=>this.initSpread(spread)}>
<Worksheet>
</Worksheet>
</SpreadSheets>
)
}
}
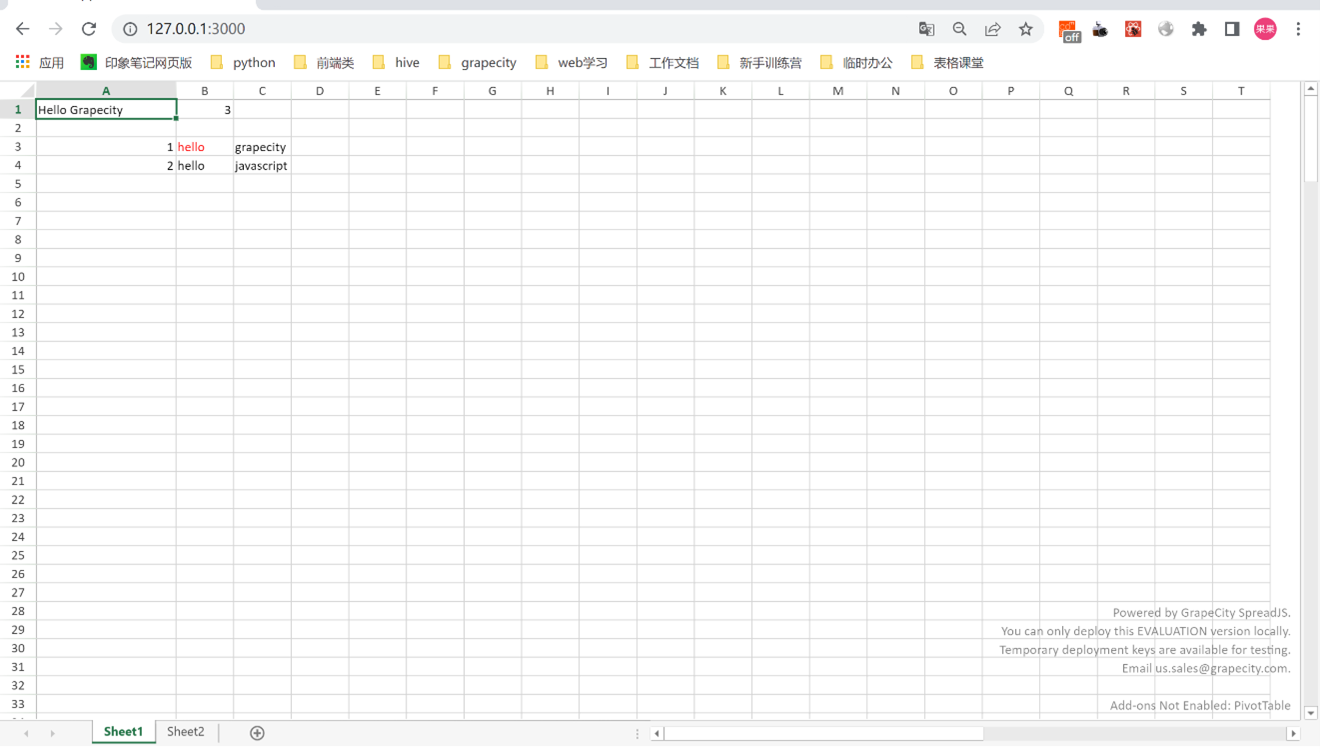
在app.jsx中引入OnlineSpread,頁面展示效果如下:

接下來,我們需要引入包含工具欄的部分,新建一個OnlineDesigner.jsx,核心程式碼如下:
import { Component, PropsWithChildren, ReactNode } from 'react'
import '@grapecity/spread-sheets-designer-resources-cn';
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css'
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-sheets-barcode";
import "@grapecity/spread-sheets-charts";
import "@grapecity/spread-sheets-shapes";
import "@grapecity/spread-sheets-languagepackages";
import "@grapecity/spread-sheets-print";
import "@grapecity/spread-sheets-pdf";
import "@grapecity/spread-sheets-pivot-addon";
import "@grapecity/spread-sheets-resources-zh";
import "@grapecity/spread-sheets-designer-resources-cn";
import * as GCDesigner from '@grapecity/spread-sheets-designer';
import "@grapecity/spread-sheets-resources-zh"
import GC from "@grapecity/spread-sheets"
import { Designer } from '@grapecity/spread-sheets-designer-react';
GC.Spread.Common.CultureManager.culture('zh-cn')
export default class OnlineDesigner extends Component{
constructor(props){
super(props)
this.designer = null
}
designerInitialized = (designer) => {
this.designer = designer
console.log(designer)
// 獲取與designer相關聯的工作簿(Spread)
let spread = this.designer.getWorkbook()
let sheet = spread.getActiveSheet()
//設置數值
sheet.setValue(0,0,'Hello Grapecity')
//設置行高
sheet.setColumnWidth(0,120)
//設置區域內容
sheet.setArray(1,0,[[2,3,5]])
//設置公式
sheet.setFormula(3,0,'=sum(A2:C2)')
}
render(){
return(
<Designer
spreadOptions={{sheetCount: 3}}
styleInfo={{height: '98vh'}}
designerInitialized = {this.designerInitialized}
/>
)
}
}
在app.jsx中引入OnlineDesigner,頁面中顯示如下:

到這裡我們就正式完成基於React18構件純前端表格,在該表格上,我們可以繼續設置大量數據、公式,也可以實現報表設計,報表設計操作形式與Excel類似。
Demo下載地址://github.com/GrapeCityXA/SpreadJS_vite_react18
更多demo體驗:
//demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html?id=34


