【SignalR全套系列】之在.Net Core 中實現SignalR實時通訊
微信公眾號:趣編程ACE
關注可了解更多的.NET日常實戰開發技巧,如需源碼 請公眾號後台留言 源碼
[如果覺得本公眾號對您有幫助,歡迎關注]
前文回顧
SignalR 的基本使用
原文鏈接:
簡介
1.SignalR是一個微軟開源的庫,作用於客戶端與服務端之間的相互通訊。
2.前文簡述的WebSocket、SSE、長輪詢等三種方式,SignalR都支援,此外還能自動選擇最佳的通訊方式。
3.至於用途,主要是用在實時性要求較高的場景,比如:聊天、看板、發布公告等
服務端實現
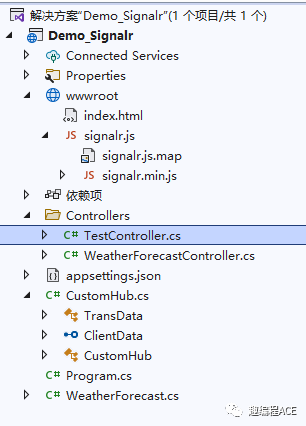
新建.net6項目
1.注入SignalR所需服務
2.注入SignalR所需服務
3.開啟SignalR的路由節點
3.自定義一個Hub類型 繼承Hub
4.重寫Hub 中 連接和關閉連接方法
5.構造函數中引入日誌中間件
6.編寫與客戶端通訊方法
客戶端實現
1.引用js庫
2.編寫調用腳本
以上便是SignalR實現客戶端與服務端通訊的基本方法,下篇文章將演示分組通訊
更多精彩內容盡在公眾號: