(乾貨)基於 veImageX 搭建海報生成平台 — 附源碼
前言
618 年中促銷即將來臨,很多公司都會通過海報來宣傳自己的促銷方案,通常情況下海報由設計團隊基於 PS、Sketch 等工具創作,後期若想替換海報文案、商品列表等內容則需打開原工程進行二次創作,修改門檻高且不夠便捷。由於公司的促銷列表每日上新,急需一種簡單快捷的方式來修改並生成新的海報,以及公司小程式圖片分享獲客需要海報分享並進行引流,因此,調研了一些雲端圖片合成並生成海報的方案;
在調研中發現了 veImageX 這款產品可以支援此能力,veImageX 是火山引擎推出的一款的圖片解決方案,具備存儲、分發、影像處理等完整的雲 + 端一體化能力,其下的創意魔方具備圖片、文字、二維碼、背景等元素的合成,支援在線編輯模板 + 雲端生成圖片的能力,並提供了完善的 OpenAPI 可用於搭建自己的平台。
因此,本文基於 veImageX 搭建一個海報生成平台,目標是能夠靈活替換其中的文案、圖片等元素,支援預覽和一鍵導出圖片,本文重點記錄一下操作的過程;
額外需要提一下,目前veImageX還有一些特惠促銷,生成海報所需的流量和存儲資源包均有較大折扣,比如可1元購 100GB流量 或 50GB存儲,也可以按需採購;
開通服務
- 找到他們的官網,點擊這裡可以直接進去,火山引擎,開通 veImageX;
- 創建服務並綁定域名,這一步可以參考官方文檔,創建服務可以理解為創建一個存儲空間,綁定域名,理解為需要一個訪問的地址;
- 進入 veImageX 創意魔方 頁面,根據提示開通該項能力。
創作模板
-
新建樣式
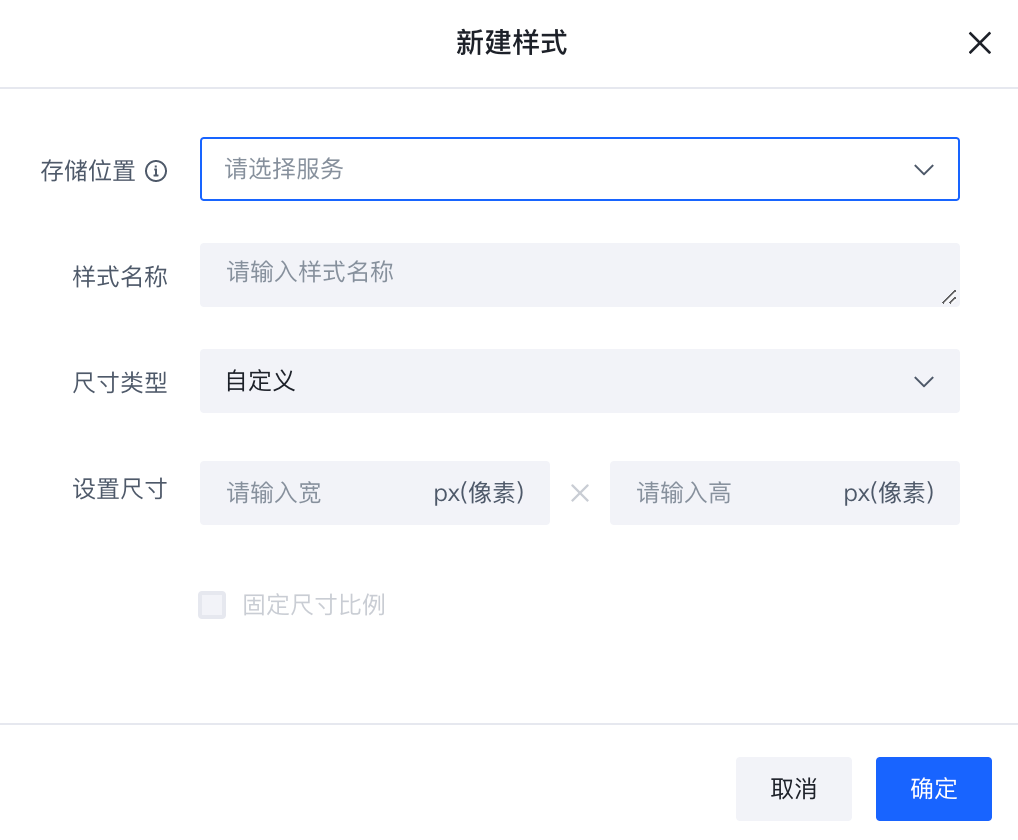
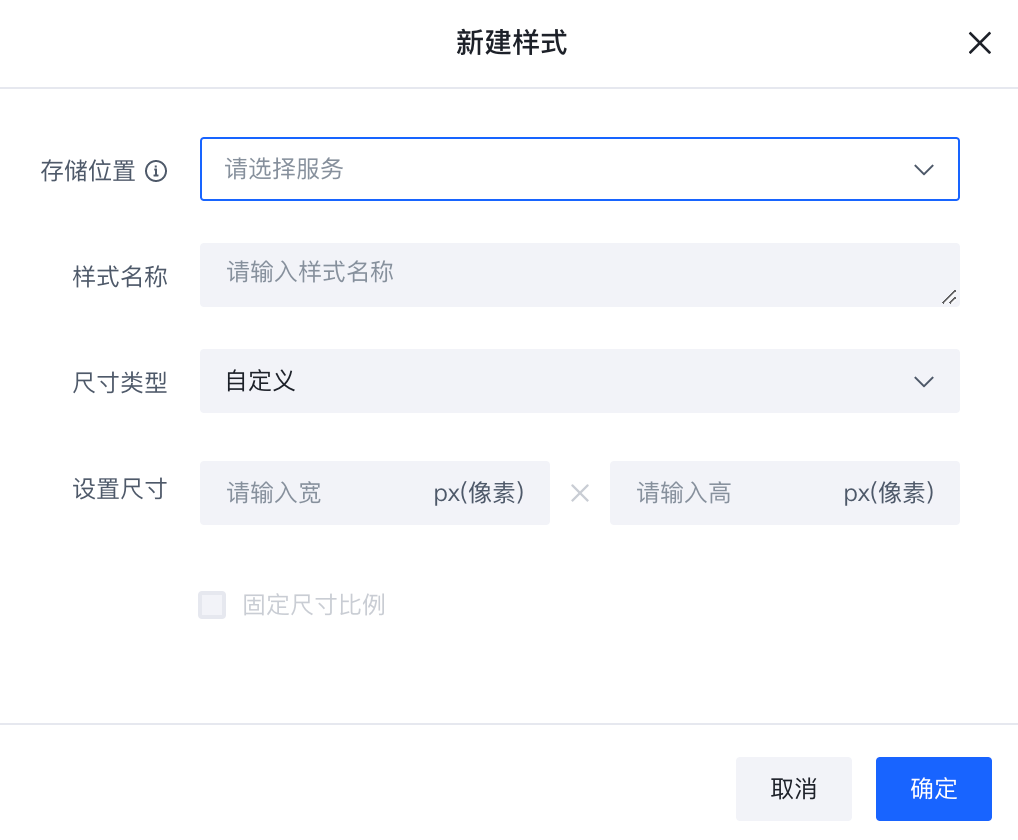
- 點擊新建樣式-選擇服務-填寫名稱-設置尺寸;

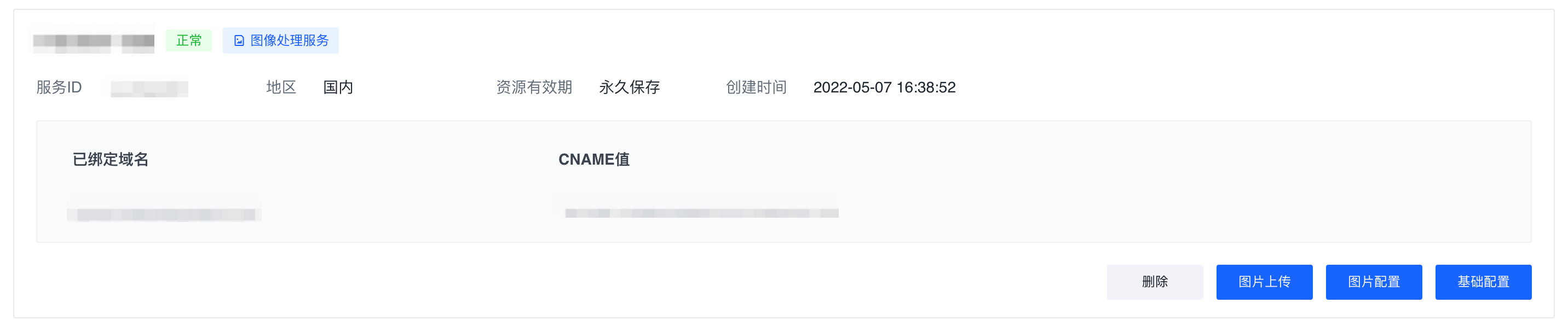
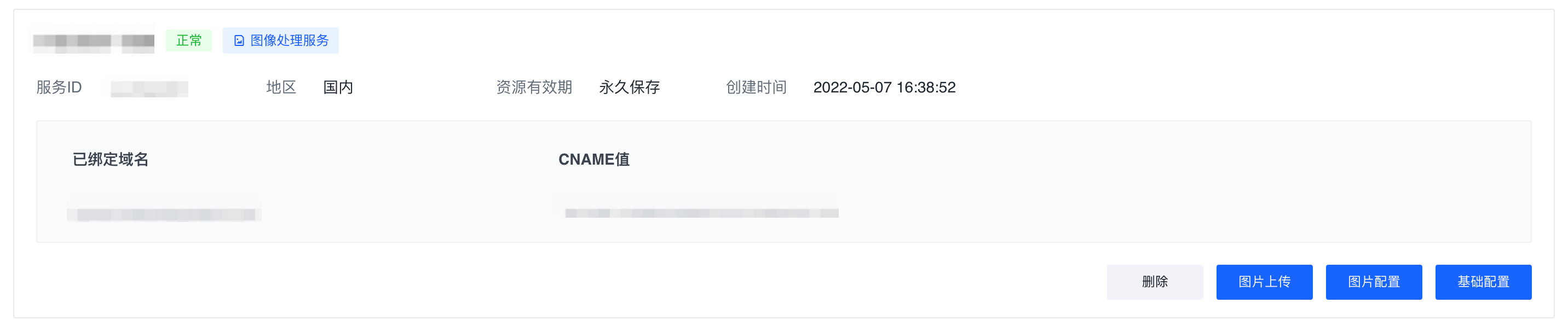
- 注意:請選擇服務狀態為正常的服務,可在服務管理頁面查找服務狀態;

-
創作模板
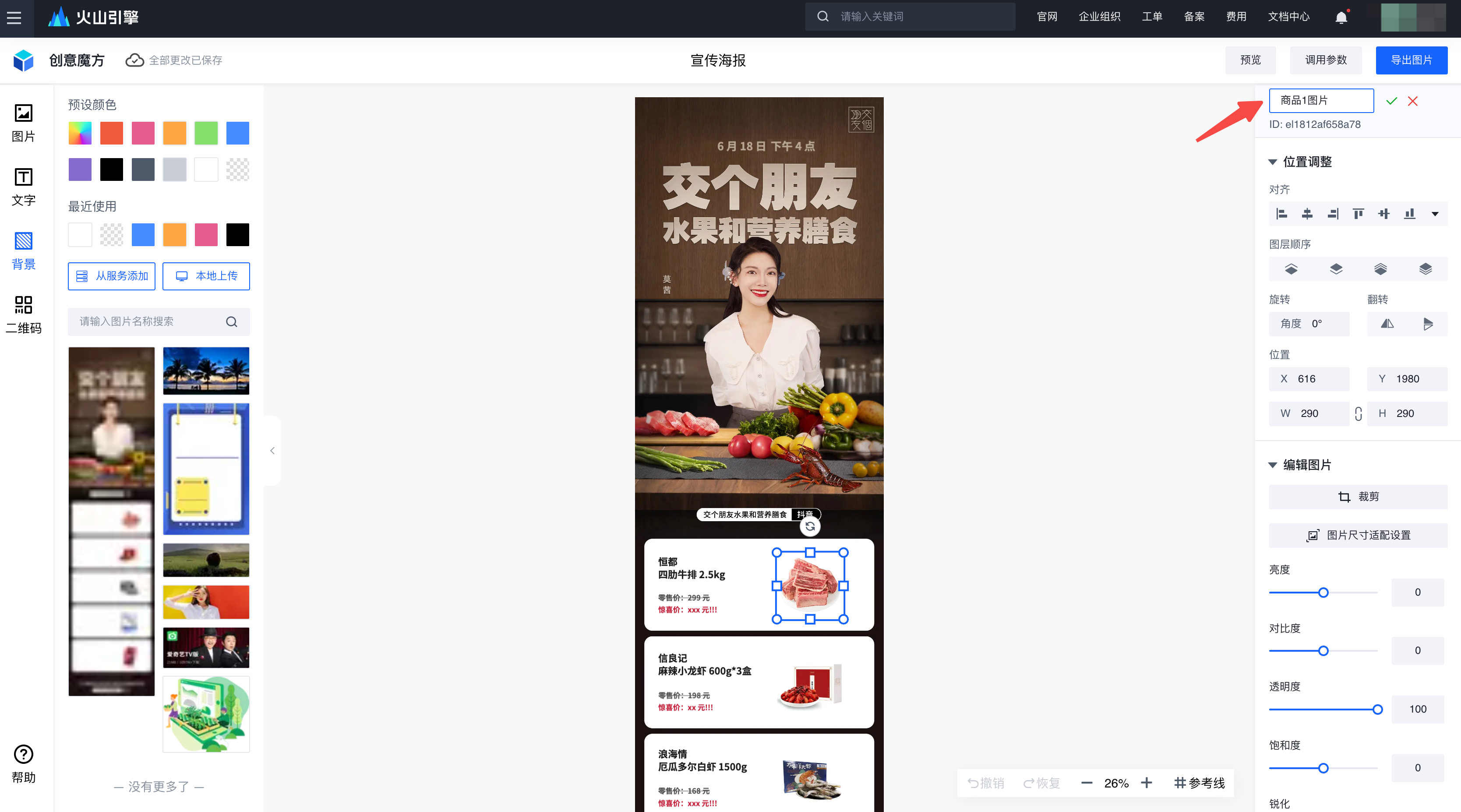
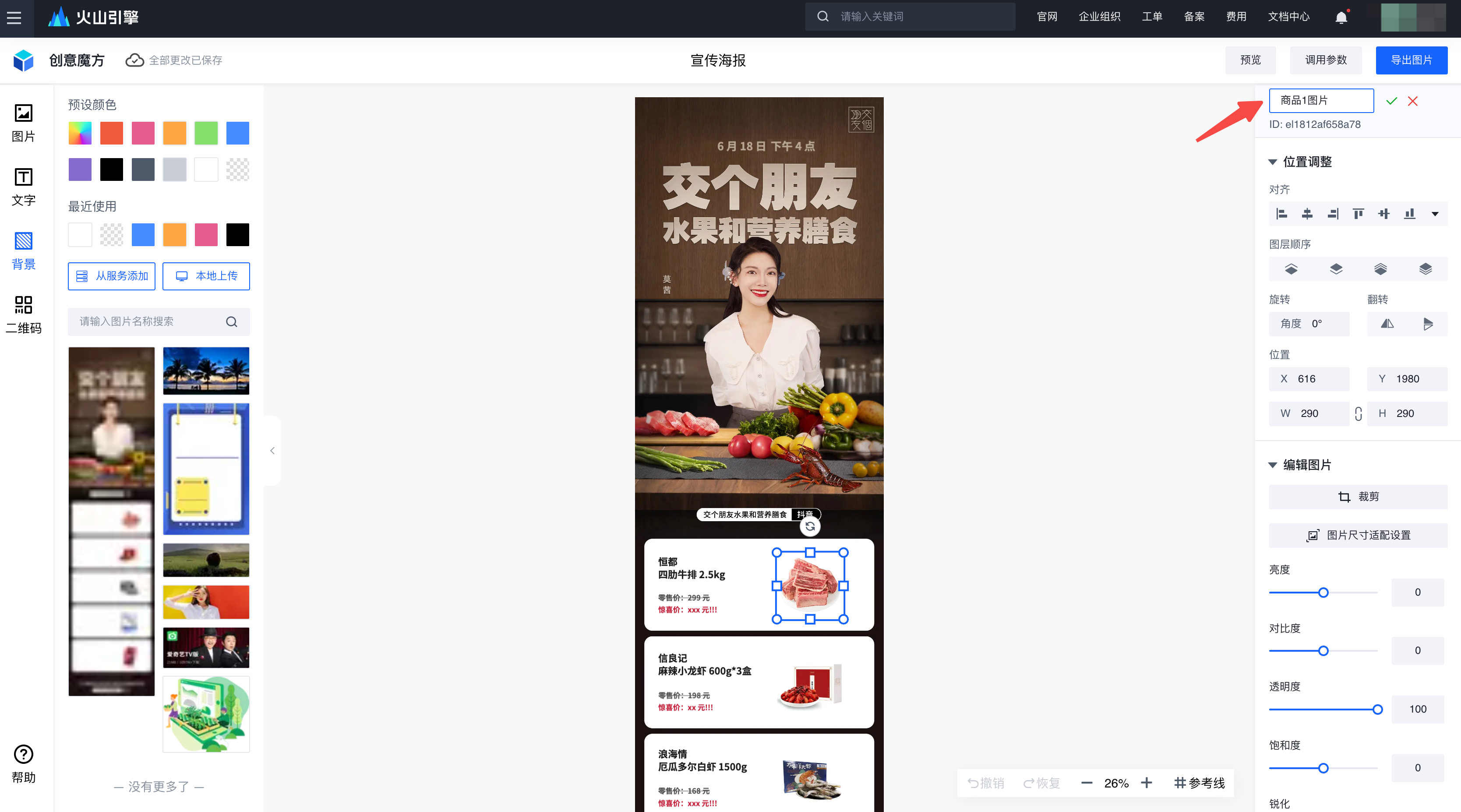
veImageX 支援圖片、文字、二維碼、背景四種類型的元素,能夠滿足絕大多數的創作場景。可參考 幫助文檔,以下補充幾點我的經驗:
-
海報底圖通常是固定不變的,建議將其設置為背景元素,背景元素為不可變元素,可防止創作過程中的誤操作;
-
圖片、文字、二維碼都是可替換元素,建議設置有意義的元素名稱;

-
二維碼有文字和鏈接兩種類型,注意不要選錯;
-
創建樣式時可根據底圖尺寸設置樣式尺寸,編輯過程中底圖過長或圖片尺寸不符合要求,可使用圖片裁剪能力;
-
-
保存模板
-
在編輯過程中樣式會自動保存,為防止意外發生,退出前可點擊左上角(或 Command + S / Ctrl + S)手動保存;
-
點擊右上角預覽按鈕,預覽雲端渲染效果;
-
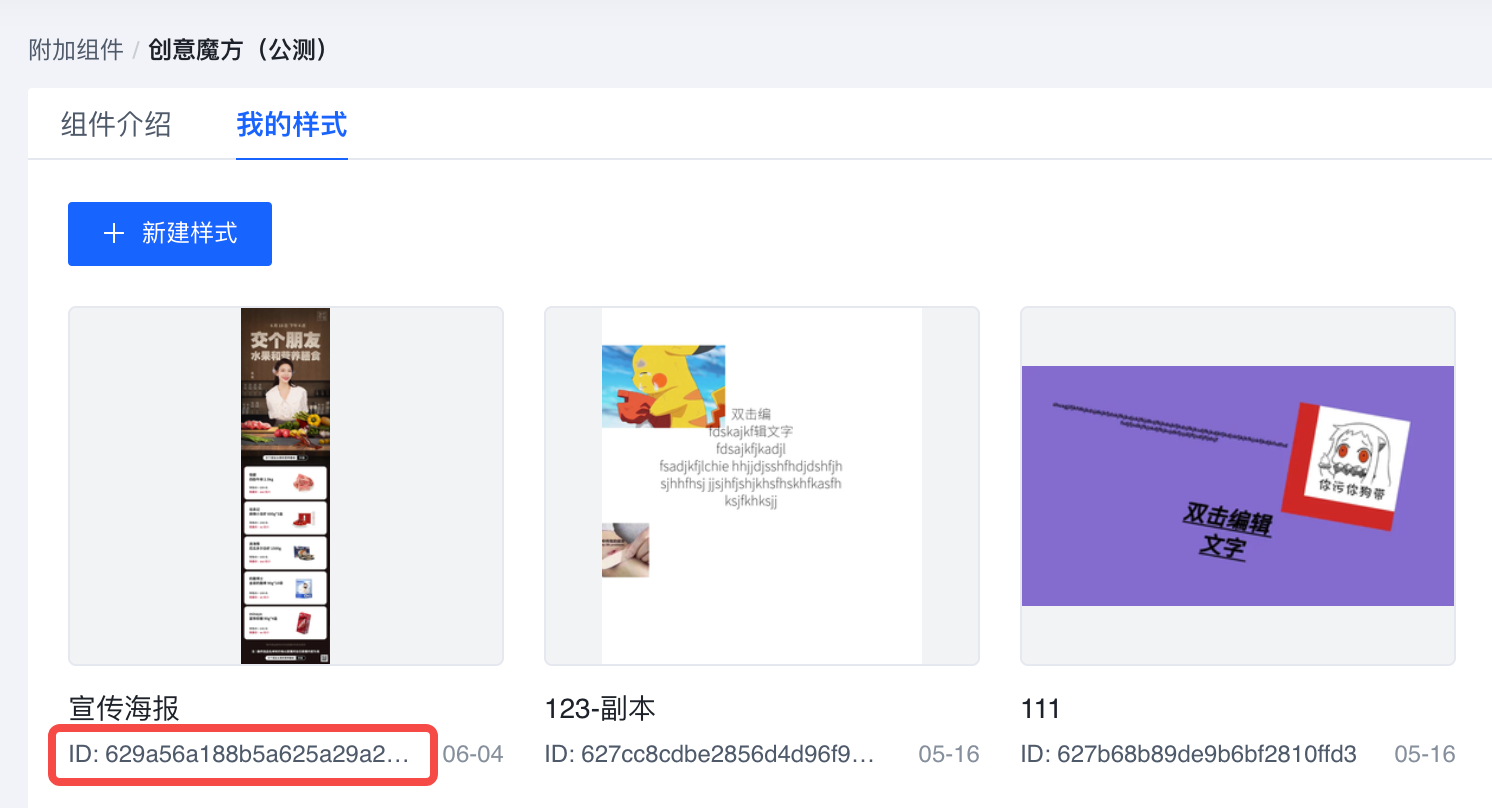
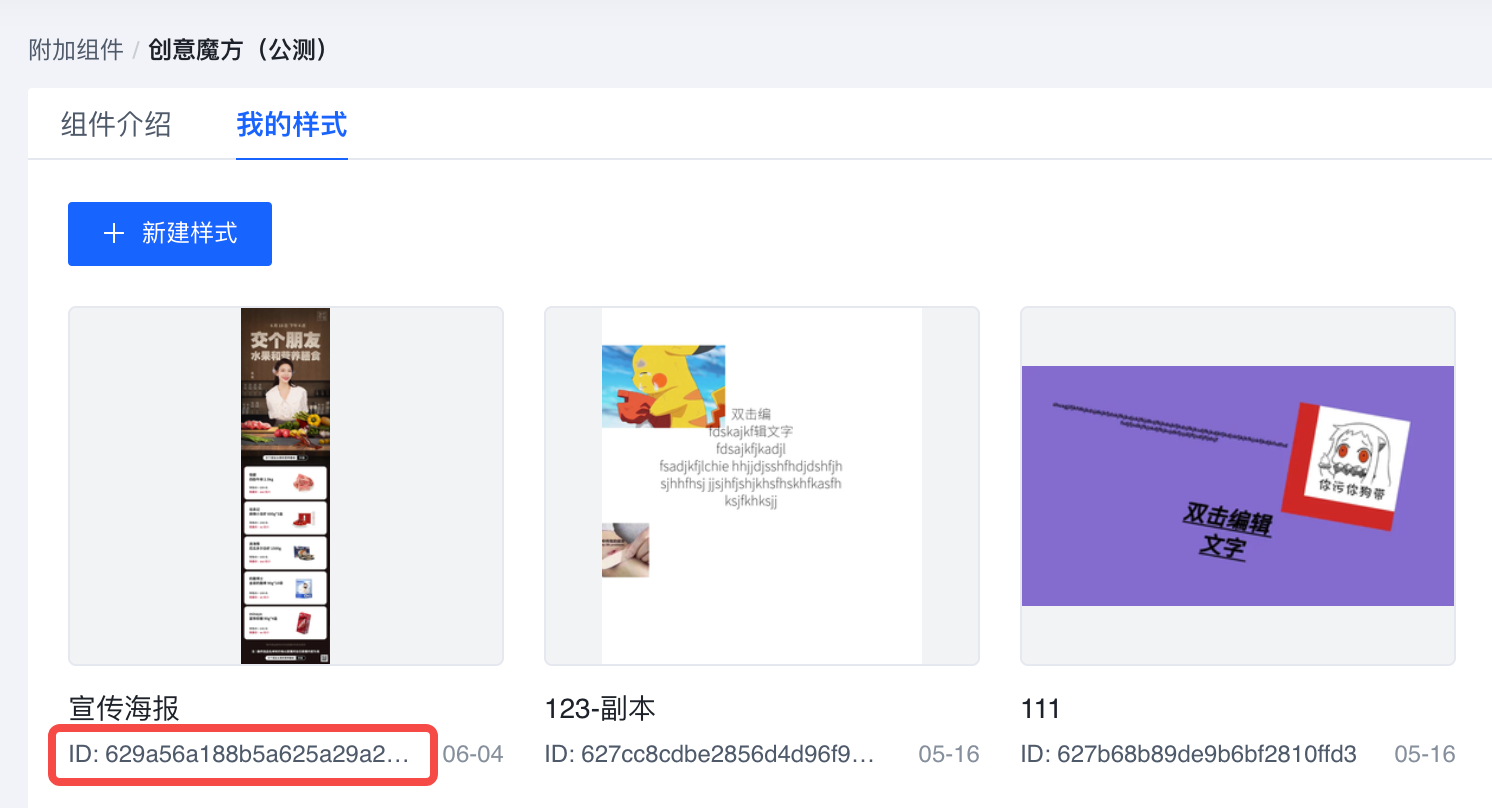
每個樣式模板都有唯一的 StyleId,創作完成後可在「我的樣式」頁面查看並保存。

-
項目搭建
項目基於 Next.js 搭建,主要依賴項如下:
-
框架:Next.js
-
上傳 SDK:tt-uploader
-
OpenAPI SDK:@volcengine/openapi
如有需要可基於該 項目模板 搭建自己的海報平台。
訪問 OpenApi
項目中依賴 veImageX 提供的 OpenAPI 來提交模板參數並拿到合成圖片的 URL,本文藉助 @volcengine/openapi 訪問 OpenAPI,SDK 依賴用戶的 AK、SK (可在密鑰管理頁面獲取)生成簽名用於鑒權。以下是項目中用到的兩個 API:
GetImageStyleResult
請求方式:HTTP POST
介面描述:提交合成任務,獲取合成後的圖片 URL,參數如下:
請求參數:
| 參數 | 類型 | 參數類型 | 是否必填 | 描述 |
|---|---|---|---|---|
| Action | String | Query | 是 | 介面名:取值GetImageStyleResult |
| Version | String | Query | 是 | 版本號:2018-08-01 |
| ServiceId | String | Query | 是 | 服務ID,用於計量計費和渲染結果的存儲。服務ID和樣式綁定的服務ID均需屬於調用帳號,否則無許可權處理 |
| StyleId | String | JSON | 是 | 待渲染的樣式ID |
| Params | JSON Map | JSON | 否 | 樣式中動態要素的取值。Key為String類型,取值要素ID;Value為String類型,取值動態要素的值(圖片地址、文本/二維碼內容) |
| OutputFormat | String | JSON | 否 | 渲染結果編碼格式。可選取值:JPEG、WEBP、PNG、HEIC。默認使用樣式中定義的格式 |
| OutputQuality | Integer | JSON | 否 | 渲染結果編碼品質參數。默認使用樣式中定義的品質參數 |
返回參數:
| 參數 | 類型 | 描述 |
|---|---|---|
| ResUri | String | 渲染結果的URI |
| RenderDetail | JSON Array | 渲染詳情 |
RenderDetail:
| 參數 | 類型 | 描述 |
|---|---|---|
| Element | String | 渲染失敗的要素ID |
| ErrMsg | String | 渲染失敗的原因 |
程式碼示例:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId("xxx");
imagexService.setSecretKey("xxx");
const GetImageStyleResult = imagexService.createUrlEncodeAPI('GetImageStyleResult', {
method: 'POST',
contentType: 'json',
queryKeys: ['Action', 'Version', 'ServiceId']
});
const result = await GetImageStyleResult({
ServiceId: '',
StyleId: '',
Params: {},
});
GetImageStyleDetail
請求方式:HTTP GET
介面描述:根據 StyleId 獲取樣式詳情,用於獲取可替換的元素
請求參數:
| 參數 | 類型 | 參數類型 | 是否必填 | 描述 |
|---|---|---|---|---|
| Action | String | Query | 是 | 介面名:取值GetImageStyleDetail |
| Version | String | Query | 是 | 版本號:2018-08-01 |
| StyleId | String | Query | 是 | 樣式ID |
返回參數:
| 參數 | 類型 | 描述 |
|---|---|---|
| Style | JSON Object | 樣式結構 |
上傳圖片
樣式模板中存在可被替換的圖片元素,因此平台需要支援本地上傳圖片的能力。項目中基於 tt-uploader 實現上傳功能。
上傳 SDK 在端上訪問 OpenAPI 獲取上傳地址,為防止端上泄露 AK/SK,因此需要由服務生成臨時的 Token 下發到端上,SDK 基於臨時 Token 生成簽名訪問 OpenAPI。項目中基於 @volcengine/openapi SDK 簽發臨時的 Token,示例程式碼如下:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId('xxx'); //這裡是要填寫ak和sk的地方;
imagexService.setSecretKey('xxx');
const token = imagexService.GetUploadAuth({
serviceIds: [], // 僅允許上傳到指定的服務ID,若無此限制,傳遞空數組即可
expire: 5 * 60 * 1000, // 臨時密鑰過期時間(單位為毫秒),默認為1小時
});
項目部署
項目基於 Next.js 開發,因此部署在 Vercel 上,Vercel 支援一鍵部署,且部署後自動生成預覽 URL。由於部署流程比較簡單且網上教程很多,這裡不再贅述,可參考官方文檔。
效果
平台效果如下,輸入替換文案、圖片等元素,點擊預覽即可查看合成後的新海報,支援下載到本地。可參考平台程式碼。

程式碼已經放到github上了,如果有需要的朋友,可以直接git 上使用;
整體效果不錯~~
文章為原創文章,若有侵權請聯繫;