一款開源的跨平台實時web應用框架——DotNetify
- 2022 年 6 月 3 日
- 筆記
- .NET, Asp.Net Core, dotNETCore, SignalR
今天給大家介紹一個開源的輕量級跨平台實時HTML+C#.NET Web應用程式開發框架——DotNetify,允許你在C#.NET後端上創建具有React、React Native、Vue或Blazor 前端的實時、響應式、跨平台應用程式。
它的主要特點是:
- 簡單且輕量
- 響應式後端MVVM
- 內置實時解決方案
- 跨平台
- 強大的基礎設施
簡單輕量
不再需要編寫冗長的RESTAPI,也不需要使用複雜的Javascript框架來實現您所追求的複雜的、高交互性的單頁應用程式。學習起來還是很快,而且程式碼量很少,不管是前端還是後端。
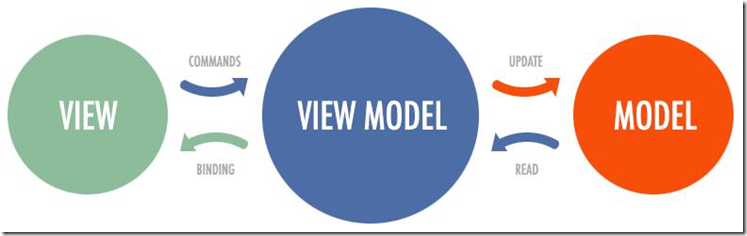
響應式後端MVVM
集成SignalR以及流行的前端用戶介面庫,可以支援響應式後端驅動的mvvm體系結構,這樣就避免前端的業務邏輯過多,保持瘦客戶端。此體系結構允許大多數應用程式邏輯位於伺服器端,通過.NET視圖模型調用響應模型使數據進出視圖。這種數據綁定機制是內置的,不必按照開發人員使用服務和WebAPI的方式編寫。而且dotNetify不來回穿梭整個視圖模型狀態,但是智慧的只發送被改變的東西。它有一種機制,可以將客戶端Javascript或類型記錄合併到處理UI邏輯的方式,從而使程式碼更像是視圖模型的自然擴展,並允許您完全控制何時將數據發送回伺服器。
內置實時框架
應用程式通過非常強大的SignalR技術進行通訊,該技術允許伺服器立即將內容推送給可用客戶端。SignalR使用WebSocket,它的開銷比HTTP小得多。當dotnetify的架構和SignalR結合在一起時,它們形成了一種幾乎毫不費力的方式,可以通過網路實現實時通知,非常適合物聯網用戶應用程式,而且它的SingalR 提供了類似於Azure SingalR服務能力,使 dotNetify 應用可以在本地或非 Azure 雲提供商上使用代理橫向擴展選項所做的努力,具體參見://dsuryd.github.io/dotNetify/scale-out/。
跨平台.NET
在ASP.NET Core、ASP.NET 上運行。利用.NET平台提供的強大語言和工具支援。一些任務,如管理模組和名稱空間、視圖之間的通訊、抽象、服務注入等等,可以在伺服器端快速而優雅地完成,而不需要花費大量的精力才能在Javascript中得到正確的處理。
強大的基礎設施
基礎設施包括動態路由可以在後端完全定義的機制,能夠進行深度鏈接和嵌套路由,基於令牌的認證, 依賴注入,WebSocket請求和響應管道。所有這些都可以模組化的方式實現,只需幾行程式碼即可實現。
下面我們以React 模板來體驗一下,體驗過程參考 //github.com/dsuryd/dotNetify-react-template
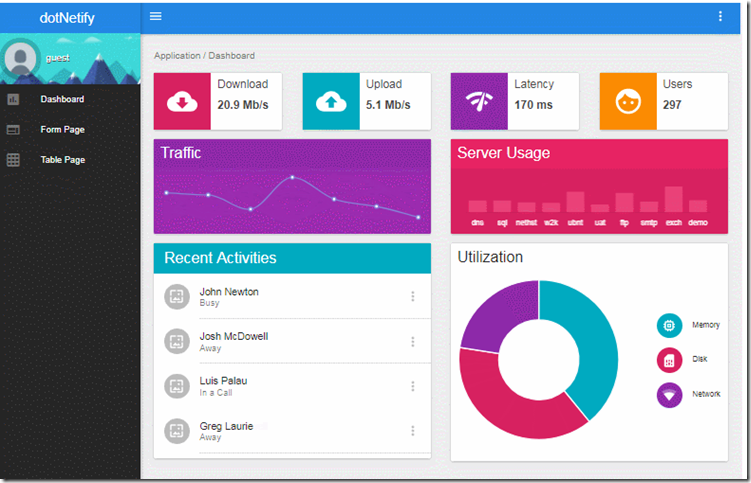
- 首頁面板(這個頁面是動態的)
整個項目使用了基於React的Material-UI組件構建的,頁面風格比較現代化。非常適合當前大多數應用的開發。整個項目模板內置以下功能模組:
- 實時儀錶板頁面
- 編輯表單+CRUD表頁
- 使用JWT承載令牌身份驗證的登錄頁面。
- Material-UI組件
- 有深鏈路的路由。
- Webpack熱模組替換+DotNet監視器.
- OpenID連接/OAuth2認證伺服器
項目官網://dotnetify.net/ ,官網上提供了非常詳細的文檔。
github://github.com/dsuryd/dotnetify