記一次前端CryptoJS AES解密
1.背景
業務需求,需要聯動多個平台,涉及到各平台的模擬登錄。
已知加密前明文且正常登錄。(無驗證碼要求)
某平台驗證驗證方式為.\login介面POST一串json字元串
{
"account": "********",
"password": "uR+dmpMdF9MRXfkBG3wQ+w=="
}
其中account為用戶名,是明文,而password是加密後的密文
2.準備工作
ctrl+F5,未發現XHR請求,推測是前端本地加密.
F12 Network中選取JS項目。

顯而易見,vue框架,方法應該就是在app.7d23ae43.js中
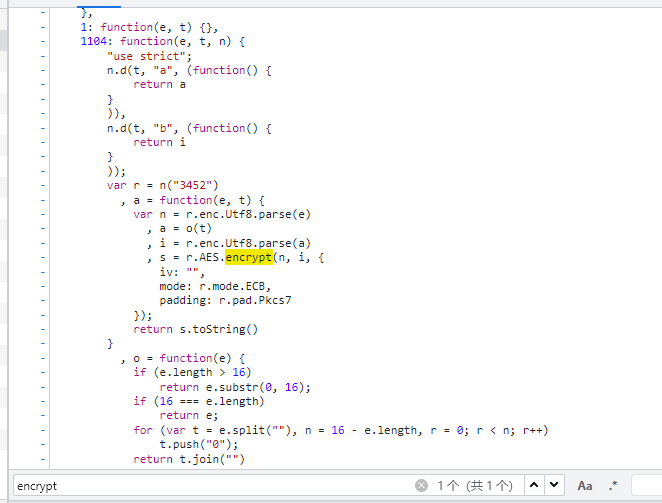
ctrl+F 鍵入encrypt

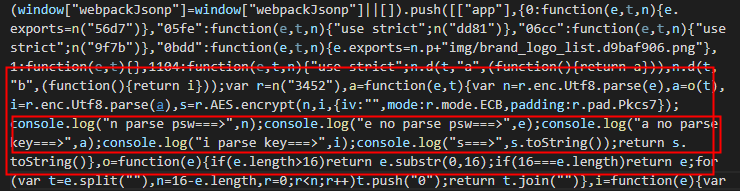
用過CryptoJS看得出,顯而易見是CryptoJS的AES加密,模式為ECB,
但是並沒有明文密鑰,密鑰是一個o(t)方法根據t參數動態改變的。
前面測試過,每次登錄加密密文不變,所以肯定不是時間加密,那t應該是一個固定的值。
3.借屍/還魂
這裡我用了借屍還魂的方法
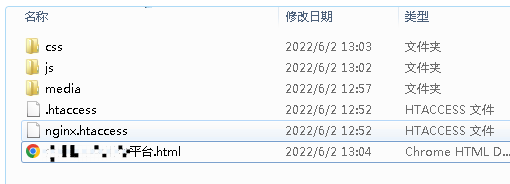
正巧本地有nginx,把該網頁另存為下來,準備借屍。

屍體借來了,準備還魂
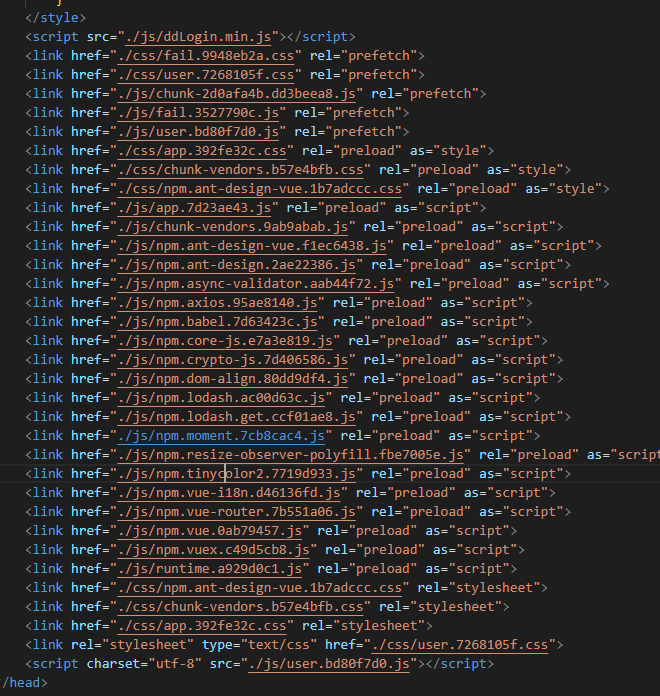
3.1修改html

如此多的<link/> 改了一遍目錄,並在nginx中建立相同目錄,


3.2還魂手術
打開app.723ae43.js

雖然都是參數化的
來一手console.log()
我貼上cryptojs的與之對應的使用方法
function encrypt() { var $key = "自定義密鑰"; var $pwd = "123.com" var key = CryptoJS.enc.Utf8.parse($key); var pwd = CryptoJS.enc.Utf8.parse($pwd); var encrypted = CryptoJS.AES.encrypt(pwd, key, { iv: "", mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); var encryptedPwd = encrypted.toString(); return encryptedPwd }
可以看出
參數n代表CryptoJS.enc.Utf8.parse()後的pwd(格式化後的密碼)
參數i代表CryptoJS.enc.Utf8.parse()後的key(格式化後的密鑰)
參數e代表原始pwd(原始密碼)
參數a代表原始key(原始密鑰)
且並沒有添加iv偏移,其實加了也能console出

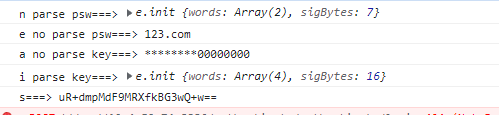
console後,清楚看到各類參數
這個o(t)應該就是t參數後面加8個0
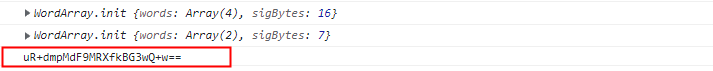
根據AES密鑰寫一個方法測試一下

4.總結
前端加密並不靠譜,在我看來,破解只是時間問題。
在我看來這種借屍還魂方法屢試不爽,堪稱外科界的體外循環,不需要理解前端的底層,不需要藉助什麼工具,只需要在本地電腦上加個console跑一遍就行了。(console總得會吧)
無論你採用什麼HTTPS還是MD5還是AES種種加密方式,
只要在本地,逆向確實是時間問題。


