雲開發中的戰鬥機 Laf,讓你像寫部落格一樣寫程式碼
- 2022 年 6 月 2 日
- 筆記
- FaaS, Serverless, 雲原生, 函數計算
各位雲原生搬磚師 and PPT 架構師,你們有沒有想過像寫文章一樣方便地寫程式碼呢?
怎樣才能像寫文章一樣寫程式碼? 理想的需求應該是可以在線編寫、調試函數,不用重啟服務,隨時隨地在 Web 上查看函數的運行日誌,無需連接伺服器,無需折騰資料庫、對象存儲、Nginx 等,可以隨時隨地上線應用,招之即來,揮之即去,隨手發布!
這時候懂王上線了,好傢夥,這不就是 Serverless 嘛,Serverless 的願景是用戶只需專註開發意圖,編寫函數程式碼,並上傳到程式碼倉庫,其他的東西不需要關心,Serverless 平台會自動分配計算資源,並按需運行函數。
你懂的真多,可惜啊,僅有 Serverless 還滿足不了上述需求。
要想像寫文章一樣寫程式碼,除了需要 Serverless 來提供函數計算服務之外,還需要以下幾個必備條件:
- 雲資料庫:為應用開發提供開箱即用的資料庫服務;
- 雲存儲:為應用開發提供專業的文件對象存儲服務,兼容 S3 和其他存儲服務介面;
- WebIDE:在線寫程式碼,完善的類型提示、程式碼自動完成,隨手發布上線!
懂王又上線了,這個我也懂,騰訊雲開發、Google Firebase 以及 UniCloud 就提供這樣的功能。
如果我告訴你現在有一個平台已經俱備了上述的所有條件,而且完全開源,每個開發團隊都可以隨時擁有一個自己的雲開發平台,你會不會內心狂喜?
是的,這個平台就是 Laf。

人生苦短,前端用 Laf,後端用 Laf,雲開發用戶用 Laf,獨立開發者用 Laf,初創團隊用 Laf,我也用 Laf。上鏈接🔗:
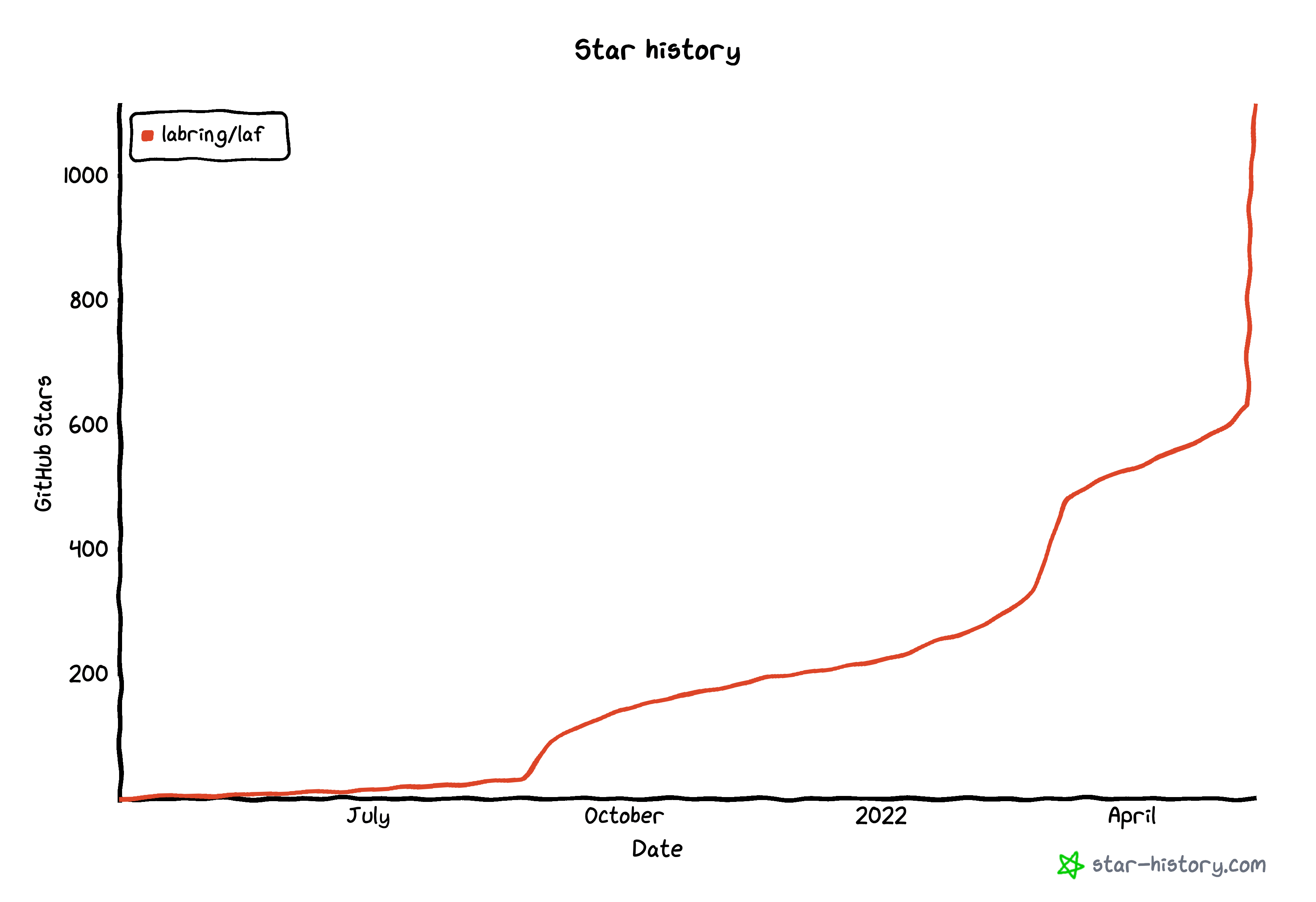
值得一提的是,Laf 在上周五一天內 Star 數量增長了近 300 個,並且後續連續幾天的 Star 數量呈垂直上升,簡直就是簡直了。

👀 Laf 是什麼?
Laf 本質上是一個集「函數計算」、「資料庫」、「對象存儲」等於一身的一站式開發平台,可以快速的開發並發布應用。它包含了以下幾個功能:
雲函數
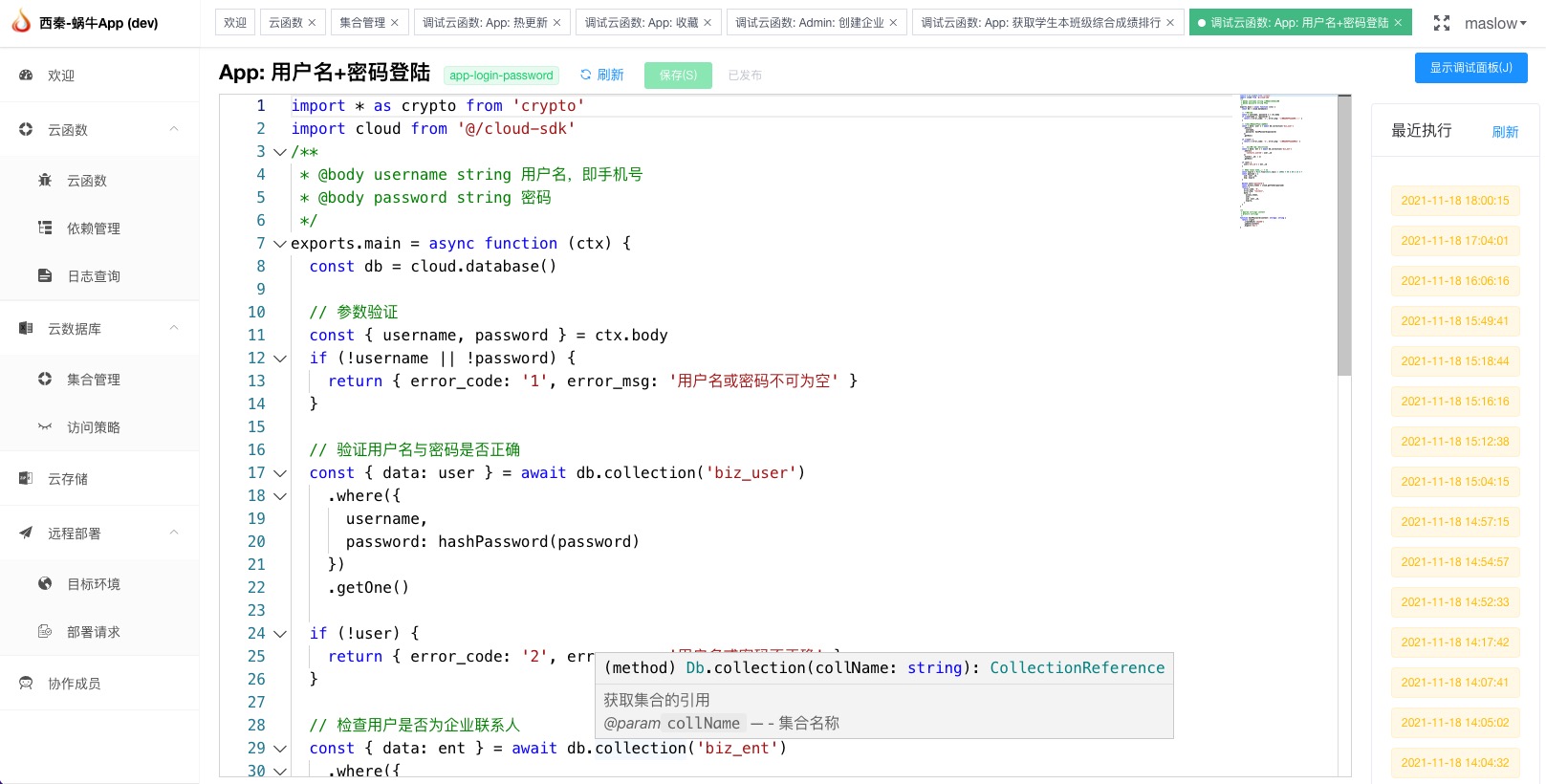
雲函數是運行在雲端的 JavaScript 程式碼,熟悉 Node.js 的開發者可以直接上手。
雲函數也可以使用 Typescript 編寫,無需管理伺服器,在開發控制台在線編寫、在線調試、一鍵保存即可運行後端程式碼。
在你的應用中,大多數數據的獲取都可在客戶端直接操作資料庫,但是通常業務中會使用到「非資料庫操作」,如註冊、登錄、文件操作、事務、第三方介面等,可直接使用雲函數實現。
詳情請查看雲函數的文檔。

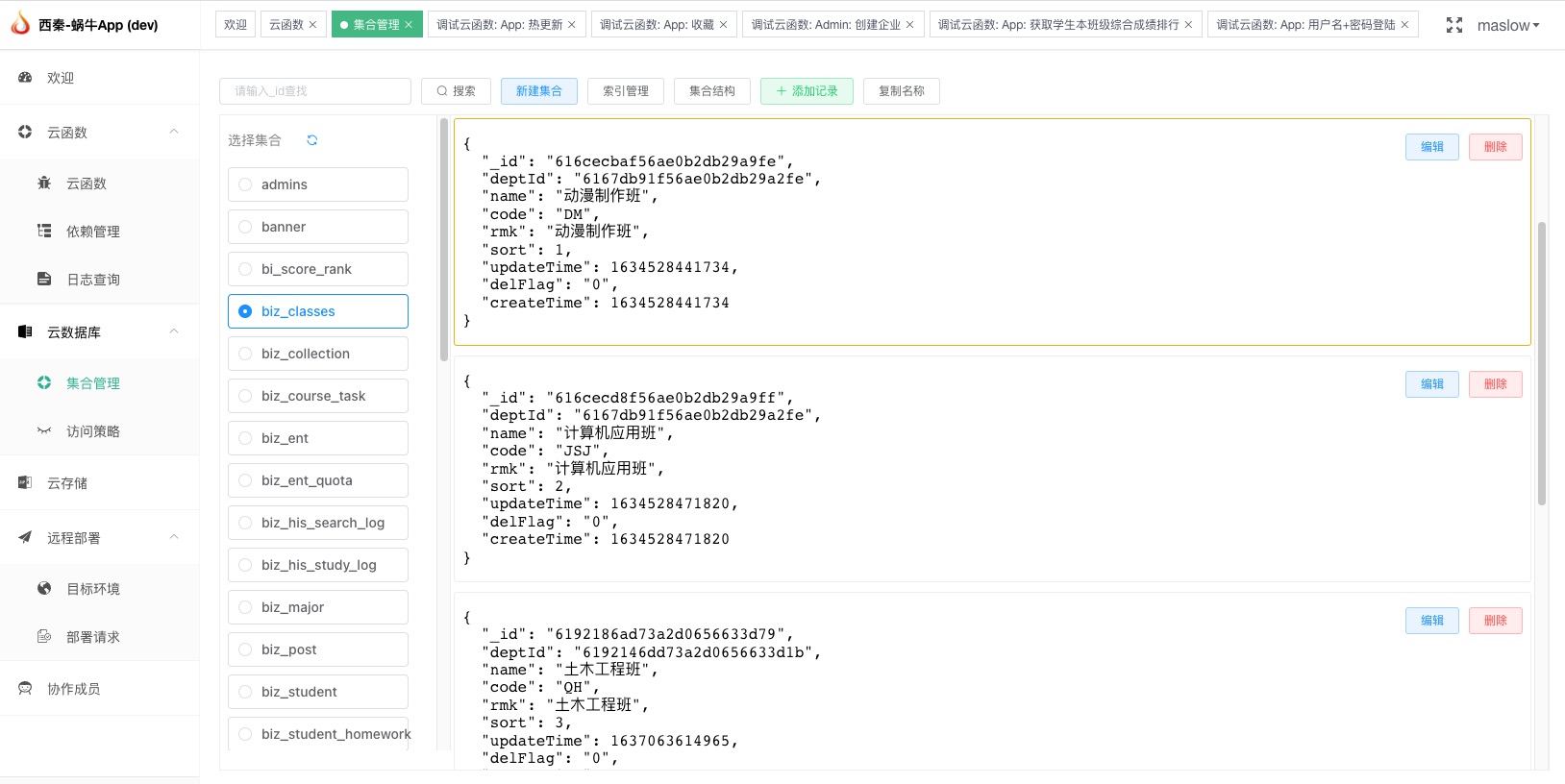
雲資料庫
前端可使用 laf-client-sdk 「直連」雲資料庫,無需與服務端對介面。
通過在開發控制台,配置相應的訪問策略,也可以實現客戶端安全操作資料庫。
詳情請查看雲資料庫的文檔。

雲存儲
laf 雲存儲是基礎 MinIO 提供的對象存儲服務,laf 提供了完全兼容 MinIO (aws s3-api) 的對象存儲服務, 在 laf oss 文檔上線之前,開發者完全可參考 MinIO 的文檔來使用 laf oss。

靜態託管
laf 支援靜態網站的託管,可以快速的上線靜態網站,無需折騰 Nginx。
👨💻 誰適合使用 Laf ?
-
前端開發者 +
laf= 全棧開發者,前端秒變全棧,成為真正的大前端。laf為前端提供了 laf-client-sdk,適用於任何 js 運行環境;laf雲函數使用 js/ts 開發,前後端程式碼無隔裂,無門檻快速上手;laf提供了靜態網站託管,可將前端構建的網頁直接同步部署上來,無需再配置伺服器、Nginx、域名等;laf後續會提供多種客戶端的 SDK(Flutter/Android/iOS 等),為所有客戶端開發者提供後端開發服務和一致的開發體驗。
-
後端開發者,可以從瑣事中解放出來,專註於業務本身,提升開發效率。
laf可以節約伺服器運維、多環境部署和管理精力;laf可以讓你告別配置、調試 Nginx;laf可以讓你告別「為每個項目手動部署資料庫、安全顧慮等重複性工作」;laf可以讓你告別「修改一次、發布半天」的重複繁瑣的迭代體驗;laf可以讓你隨時隨地在 Web 上查看函數的運行日誌,不必再連接伺服器,費神費眼翻找;laf可以讓你「像寫部落格一樣寫一個函數」,招之即來,揮之即去,隨手發布!
-
雲開發用戶,若你是微信雲開發用戶,你不僅可以獲得更強大、快速的開發體驗,還不被微信雲開發平台鎖定。
- 你可以為客戶提供源碼交付,為客戶私有部署一套
laf+ 你的雲開發應用,而使用閉源的雲開發服務,無法交付可獨立運行的源碼; - 你可以根據未來的需要,隨時將自己的產品部署到自己的伺服器上,
laf是開源免費的; - 你甚至可以修改、訂製自己的雲開發平台,
laf是開源的、高度可擴展的。
- 你可以為客戶提供源碼交付,為客戶私有部署一套
-
Node.js 開發者,
laf是使用 Node.js 開發的,你可以把laf當成一個更方便的 Node.js 開發平台 or 框架。- 你可以在線編寫、調試函數,不用重啟服務,一鍵發布即可用;
- 你可以在線查看、檢索函數調用日誌;
- 你可以不必折騰資料庫、對象存儲、Nginx,隨時隨地讓你的應用上線;
- 你可以隨手將一段 Node.js 程式碼上雲,比如一段爬蟲,一段監控程式碼,像寫部落格一樣寫 Node!
-
獨立開發者、初創創業團隊, 節約成本,快速開始,專註業務。
- 減少啟動項目開發的流程,快速啟動,縮短產品驗證周期;
- 極大程度提高迭代速度,隨時應對變化,隨時發布;
- 專註於產品業務本身,快速推出最小可用產品 (MVP),快速進行產品、市場驗證;
- 一個人 +
laf= 團隊。
💥 Laf 能用來做什麼?
laf是應用的後端開發平台,理論上可以做任何應用!
-
使用 laf 快速開發微信小程式 / 公眾號: 電商、社交、工具、教育、金融、遊戲、短影片、社區、企業等應用!
- 微信小程式強要求 https 訪問,可直接使用 [lafyun.com];(//www.lafyun.com “lafyun.com”) 創建應用,為小程式提供 https 的介面服務;
- 可將應用的 h5 頁面和管理端 (admin) 直接部署到可由
laf靜態託管; - 將 h5 直接託管到
laf上,將分配的專用域名配置到公眾號即可在線訪問; - 使用雲函數實現微信授權、支付等業務;
- 使用雲存儲存儲影片、頭像等用戶數據。
-
開發 Android or iOS 應用。
- 使用雲函數、雲資料庫、雲存儲進行業務處理;
- 應用的後端管理 (admin) 直接部署到可由
laf靜態託管; - 可使用雲函數實現微信授權、支付、熱更新等業務。
-
部署個人部落格、企業官網。
- 將 vuepress / hexo / hugo 等靜態生成的部落格,一鍵部署到
laf靜態託管上, 見 laf-cli - 可使用雲函數來處理用戶留言、評論、訪問統計等業務
- 可使用雲函數擴展部落格的其它能力,如課程、投票、提問等
- 可使用雲存儲存儲影片、圖片
- 可使用雲函數做爬蟲、推送等功能
- 將 vuepress / hexo / hugo 等靜態生成的部落格,一鍵部署到
-
企業資訊化建設:企業私有部署一套
laf雲開發平台- 快速開發企業內部資訊化系統,可快速上線、修改、迭代,降成本
- 支援多應用、多賬戶,不同部門、不同系統,即可隔離,亦可連通
- 可藉助
laf社區生態,直接使用現存的laf應用,開箱即用,降成本 laf開源免費,沒有技術鎖定的顧慮,可自由訂製和使用
-
個人開發者的「手邊雲」
laf讓開發者隨手寫的一段程式碼,瞬間具備隨手上雲的能力- 就像在你手機的備忘錄隨手敲下一段文字,自動同步到雲端,且可被全網訪問和執行
laf是每個開發者的「爛筆頭」,像記事一樣寫個函數laf是每個開發者的「私人助理」,比如隨時可以寫一個定時發送簡訊、郵件通知的函數
-
其它
- 有用戶把
laf雲存儲當網盤使用 - 有用戶把
laf應用當成一個日誌伺服器,收集客戶端日誌數據,使用雲函數做分析統計 - 有用戶用
laf來跑爬蟲,抓取三方新聞和咨訊等內容 - 有用戶使用
laf雲函數做 webhook,監聽 Git 倉庫提交消息,推送到釘釘、企業微信群 - 有用戶使用
laf雲函數做撥測,定時檢查線上服務的健康狀態 - …
- 有用戶把
未來,
lafyun.com會上線一個應用市場,匯總收集這些應用,讓laf用戶一鍵即可使用海量應用 !
🚀 如何快速開始?
下面我們將在 lafyun.com 上,通過開發一個簡單的「用戶登錄/註冊」的功能,快速體驗 laf 雲開發。
準備工作
- 你需要在 lafyun.com 上註冊一個賬戶;
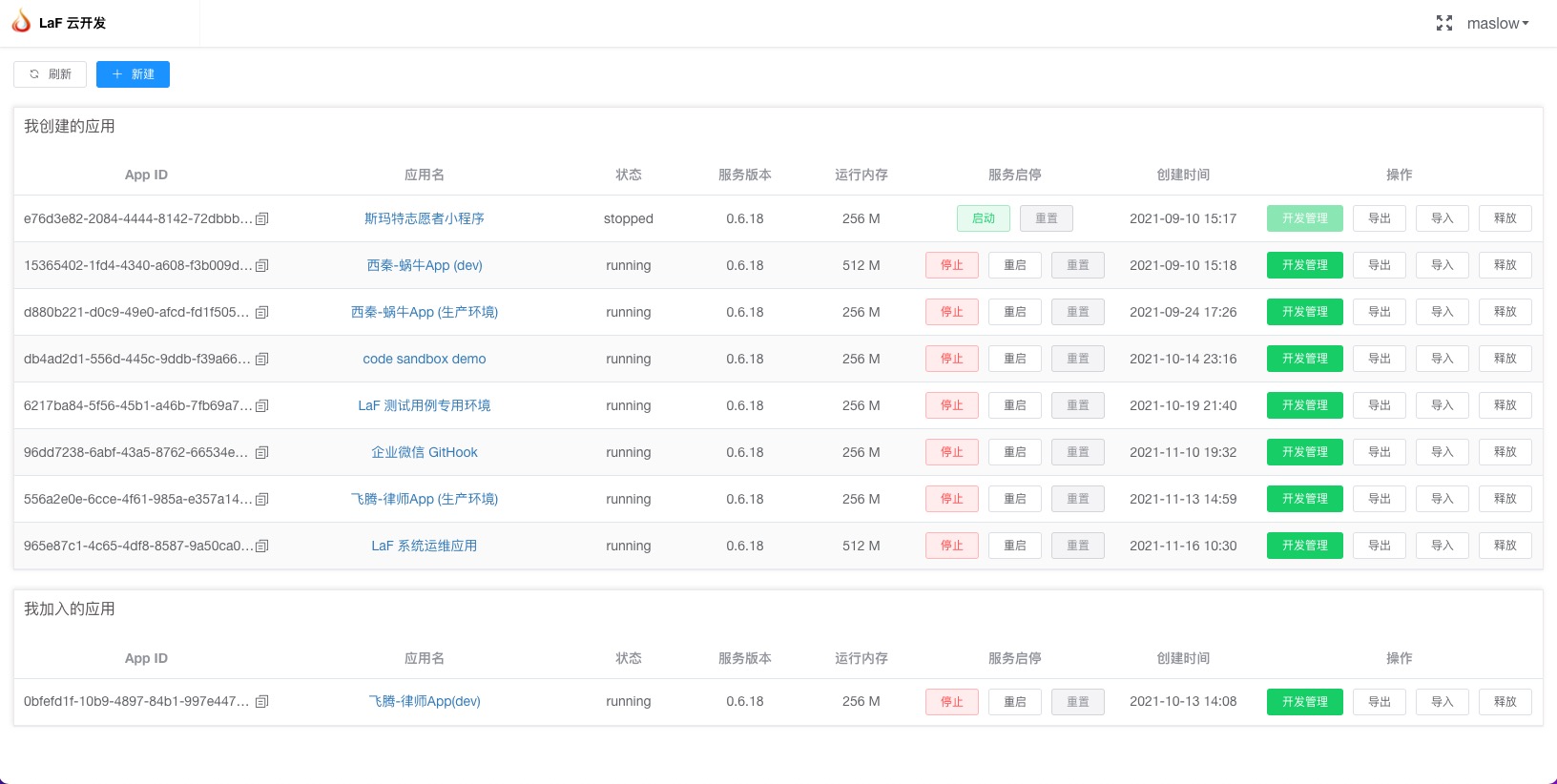
- 登錄到 lafyun.com 控制台 ,點擊左上角的
新建按鈕,創建一個空應用; - 待應用成功啟動後,點擊右側 「開發」 按鈕,進入應用的「開發控制台」,接下來,我們將在「開發控制台」 進行第一個
laf應用的功能開發。
編寫雲函數
本示例會編寫兩個雲函數:register 處理註冊請求,login 處理登錄請求。
用戶註冊雲函數
在「雲函數」管理頁面,點擊 「新建函數」,創建註冊雲函數 register。然後點擊 register 函數右側的 「開發」按鈕,進入 WebIDE,編寫以下程式碼:
import cloud from '@/cloud-sdk'
import { createHash } from 'crypto'
exports.main = async function (ctx: FunctionContext) {
const username = ctx.body?.username || ''
const password = ctx.body?.password || ''
// check param
if (!/[a-zA-Z0-9]{3,16}/.test(username)) return { error: 'invalid username' }
if (!/[a-zA-Z0-9]{3,16}/.test(password)) return { error: 'invalid password' }
// check username existed
const db = cloud.database()
const exists = await db.collection('users')
.where({ username: username })
.count()
if(exists.total > 0) return { error: 'username already existed'}
// add user
const { id } = await db.collection('users')
.add({
username: username,
password: createHash('sha256').update(password).digest('hex'),
created_at: new Date()
})
console.log('user registered: ', id)
return { data: id }
}
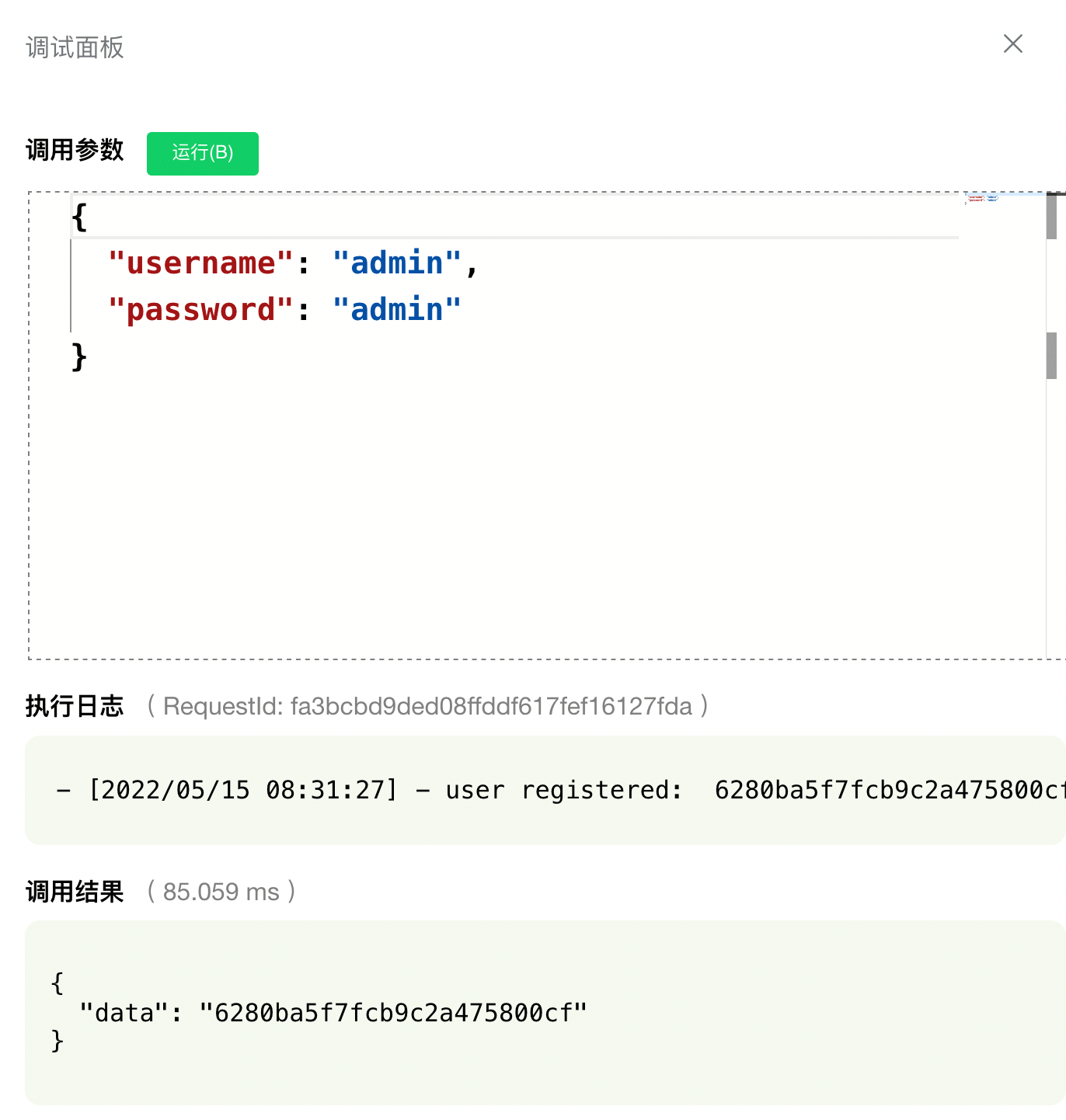
點擊右上角的 「顯示調試面板」(Ctrl/Cmd + B) 即可調試運行。

點擊 「保存」 & 「發布」 函數即發布上線!
用戶登錄雲函數
同上,創建 login 雲函數,編寫以下程式碼:
import cloud from '@/cloud-sdk'
import { createHash } from 'crypto'
exports.main = async function (ctx: FunctionContext) {
const username = ctx.body?.username || ''
const password = ctx.body?.password || ''
// check user login
const db = cloud.database()
const res = await db.collection('users')
.where({
username: username,
password: createHash('sha256').update(password).digest('hex')
})
.getOne()
if (!res.data)
return { error: 'invalid username or password' }
// generate jwt token
const user_id = res.data._id
const payload = {
uid: user_id,
exp: Math.floor(Date.now() / 1000) + 60 * 60 * 24 * 7
}
const access_token = cloud.getToken(payload)
return {
uid: res.data._id,
access_token: access_token
}
}
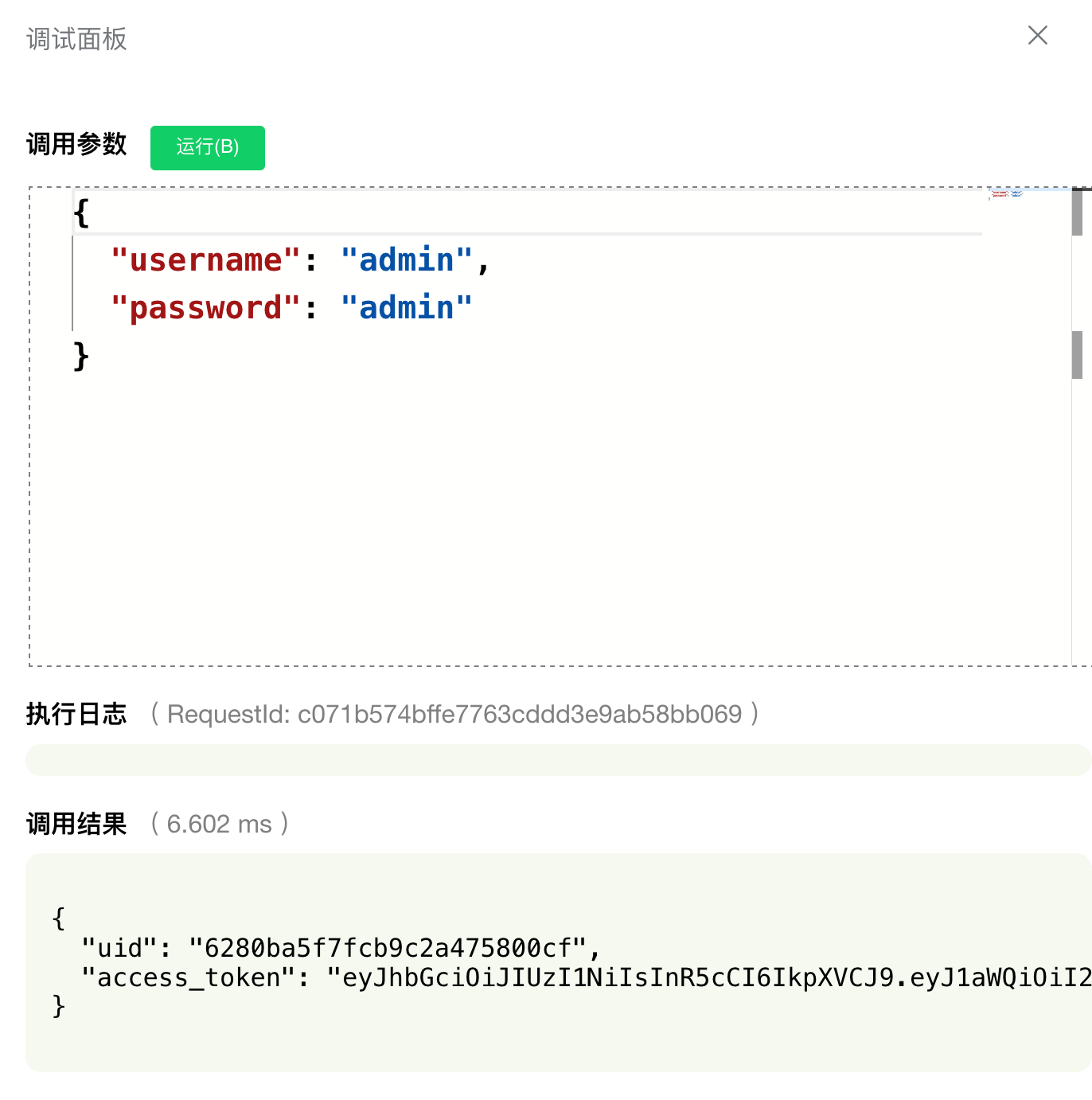
點擊右上角的 「顯示調試面板」(Ctrl/Cmd + B) 即可調試運行。

點擊 「保存」 & 「發布」 函數即發布上線!
使用 curl 調用雲函數
最後可以通過雲函數列表頁面,查看 & 複製雲函數的調用地址, 或將以下 curl 命令中的 APPID 替換成你的 APPID 後執行:
# 註冊用戶
$ curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "admin"}' //APPID.lafyun.com/register
# 用戶登陸
$ curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "admin"}' //APPID.lafyun.com/login
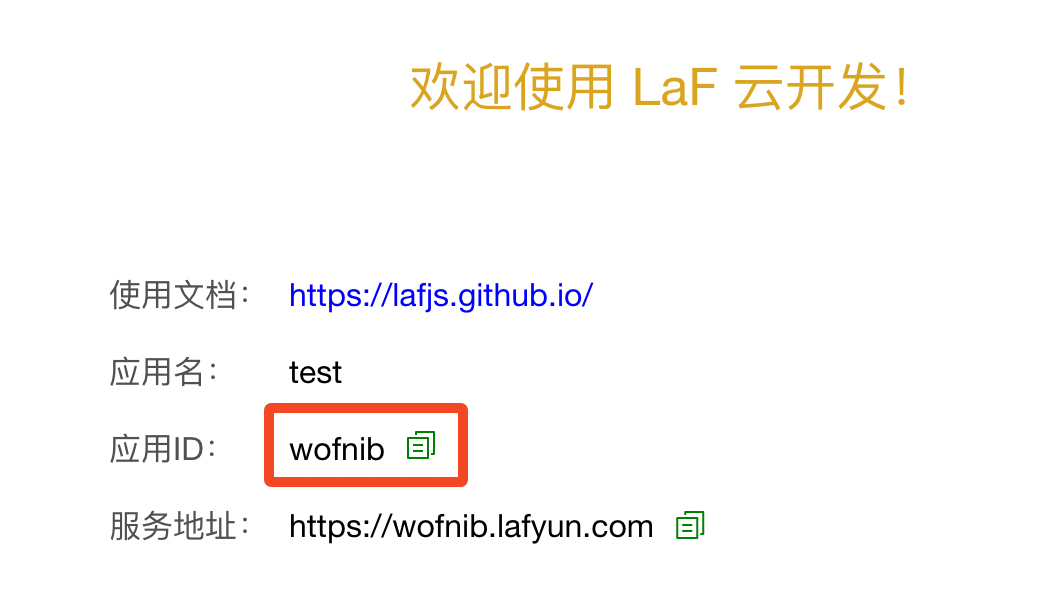
APPID 可以在 lafyun.com 的歡迎頁面找到。

在前端項目中使用雲函數
在你的前端項目中安裝 laf client sdk:
$ npm install laf-client-sdk
最後,可以在你的 Vue/React/Angular/小程式 頁面中調用這兩個雲函數完成具體的登錄註冊功能!例如:
// user.ts
import { Cloud } from 'laf-client-sdk'
const cloud = new Cloud({
baseUrl: "//APPID.lafyun.com",
getAccessToken: () => localStorage.getItem('access_token')
})
// regiser function
export async function register(username: string, password: string) {
const res = await cloud.invoke('register', {
username: username,
password: password
})
return res
}
// login function
export async function login(username: string, password: string) {
const res = await cloud.invoke('login', {
username: username,
password: password
})
if(res.access_token) {
// save token
localStorage.setItem('access_token', res.access_token)
}
return res
}
注意事項
- 我們可以在開發控制台,查看雲函數的調用日誌,在線調試等;
- 如果調用返回 404,請檢查函數名是否拼寫錯誤,或者雲函數是否已經發布。
📝 總結
運維同學與後端同學請注意,由於 Laf 過於強悍,你們不再需要折騰基礎架構和後端服務,很可能會因為工作量不飽和而面臨被裁的風險!注意控制風險!


