一款好看的部落格園主題皮膚-Rebuild From Silence Theme
聲明
本部落格園皮膚是改造自Silence主題。本人花了時間和精力在原有的基礎之上添加了一些實用的功能;重新設計了介面布局。如果你喜歡我改造的皮膚,歡迎你的使用!
目前還在繼續改造中,也在增加一些功能。移動端以及白天模式還沒有適配好,後期慢慢跟進。如果有問題請在Gitee 倉庫中提出問題,或者評論區下面提問。有興趣的小夥伴可以一起加入開發哦!
安裝
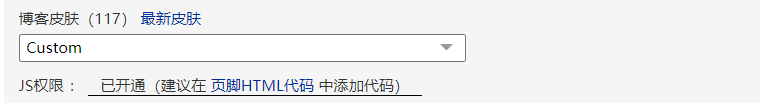
在安裝部落格園皮膚之前,你必須要開啟 JS 許可權、CSS 許可權。
修改默認部落格皮膚
你的部落格皮膚必須要設置Custom:

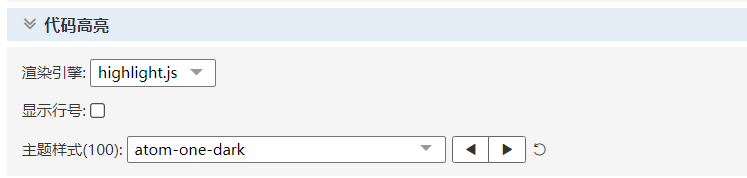
程式碼高亮
你的部落格圓程式碼高亮必須是 highlight.js,主題樣式選擇 atom-one-dark:

頁面訂製 CSS 程式碼
在頁面訂製 CSS 程式碼處添加以下程式碼:
@import url(//shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.css);

部落格側邊欄公告
所有可配置選項都在部落格側邊欄公告進行:
<script>
window.$silence = {}
</script>
<script src="//shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.js"></script>
注意,在最後一行有一個<script>標籤。
首頁 HTML 程式碼
在這裡你需要添加以下 HTML 程式碼:
<div class="dark-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
頁腳 HTML 程式碼
因為部落格園默認的 JQuery 版本號太低,所以在這裡添加一個版本較高的:
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
配置選項
有一些基本的選項在原皮膚文檔中有說明,在這裡我就不過多贅述,我只說明一些增添的新配置選項或者修改的配置選項。
頭像狀態 statusKey
statusKey是頭像狀態的配置項,其可選參數有:
| 選項 | 說明 | 描述 |
|---|---|---|
| activity | 活躍中 | 顯示的顏色 rgba(66, 185, 131, 0.95) |
| busyness | 忙碌中 | 顯示的顏色 rgba(255, 69, 0, 0.95) |
| growing | 升級中 | 顯示的顏色 rgba(240,230,140, 0.95) |
| idle | 摸魚中 | 顯示的顏色 rgba(112,128,144, 0.95) |
比如:
window.$silence = {
statusKey: 'idle'
}
雷達圖 radarMap
雷達圖可以直觀的看到自己目前掌握某種技術的程度。
window.$silence = {
radarMap: {
alpha: 0.85, // 數據區域透明度
sides: 5, // 多邊形面數
layer: 5, // 雷達層數
step: 16, // 每一層多邊形距離多少
lineWidth: 1, // 雷達圖線寬
lineColor: "white", // 雷達圖線顏色
textSize: 14, // 文本大小
textColor: "white", // 文本顏色
data: [ { // 數據
title: "js", star: 4
}, {
title: "ts", star: 2
}, {
title: "html", star: 4
}, {
title: "css", star: 4
}, {
title: "vue", star: 4
} ]
}
}
常用鏈接 myLinks
myLinks是常用鏈接的配置項:
window.$silence = {
myLinks: [
{
title: '嗶哩嗶哩',
href: '//www.bilibili.com'
}
]
}

