DOM獲取元素、修改元素
DOM獲取元素、修改元素
### 1.DOM
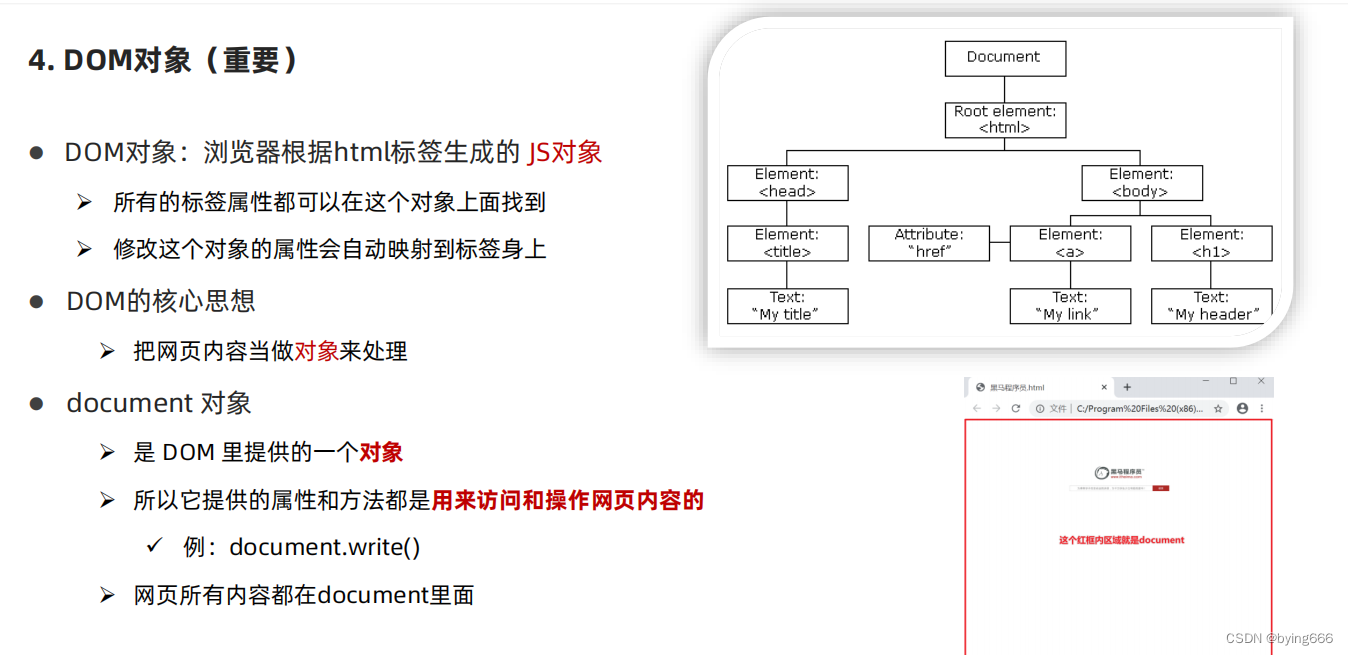
#### ①什麼是DOM?作用?
> DOM是文檔對象模型
> 作用:操作網頁內容,可以開發網頁內容特效和實現用戶交互。
#### ②DOM對象

### 2.獲取DOM元素
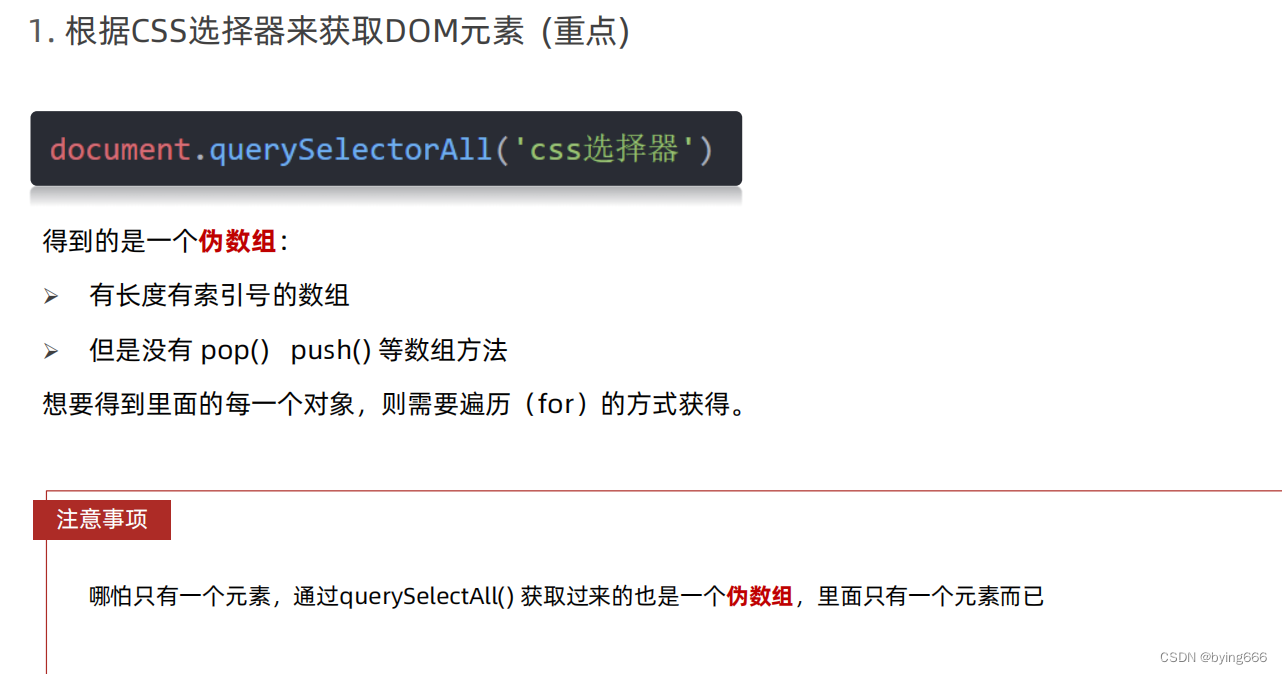
#### ① 根據CSS選擇器來獲取DOM元素 (重點)



**思考**
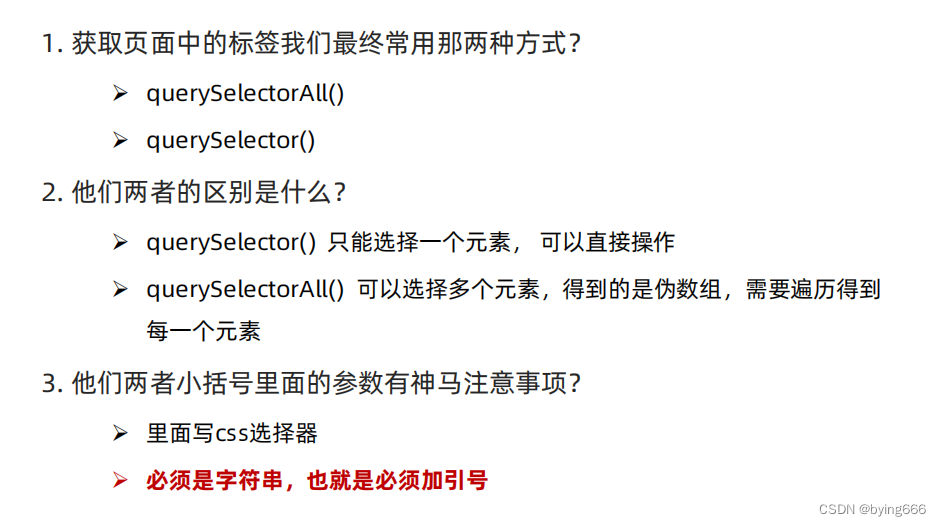
>1. 獲取一個DOM元素我們使用誰?
**querySelector()**
>2. 獲取多個DOM元素我們使用誰?
**querySelectorAll()**
>3. querySelector() 方法能直接操作修改嗎?
**可以**
>4. querySelectorAll() 方法能直接修改嗎? 如果不能可以怎麼做到修改?
**不可以, 只能通過遍歷的方式一次給裡面的元素做修改**
#### ②其他獲取DOM元素方法(了解)

**注意點**

### 3.設置/修改DOM元素內容
#### ①.document.write()

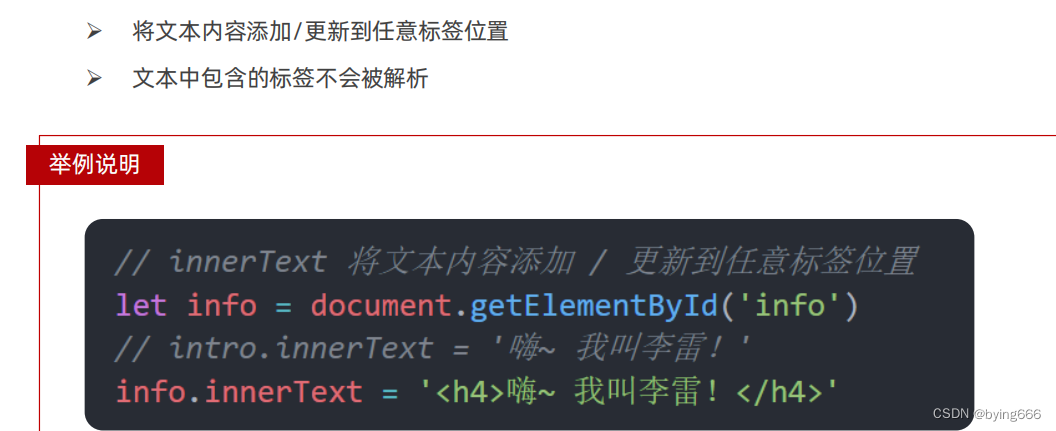
#### ②.元素innerText 屬性

#### ③.元素.innerHTML 屬性

**三者區別**
>1.document.write() 方法 :只能追加到body中
> 2.元素.innerText 屬性 :只識別內容,不能解析標籤
> 3.元素.innerHTML 屬性: 能夠解析標籤
> **如果還在糾結到底用誰,你可以選擇innerHTML**
#### 案例:隨機抽取的名字顯示到指定的標籤內部

**源程式碼**
“`html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>隨機點名</title>
<style>
div {
display: inline-block;
height: 30px;
width: 150px;
vertical-align: middle;
border: 1px solid pink;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
點到的同學為:<div></div>
<script>
let div = document.querySelector(‘div’)
function getRandom(min, max) {
return Math.floor(Math.random() * (max – min +1))
+ min
}
let arr = [‘趙雲’, ‘馬超’, ‘黃忠’, ‘劉備’, ‘張飛’, ‘關羽’, ‘曹操’]
let random = getRandom(0, arr.length – 1)
div.innerHTML = arr[random]
arr.splice(random, 1)
</script>
</body>
</html>
“`
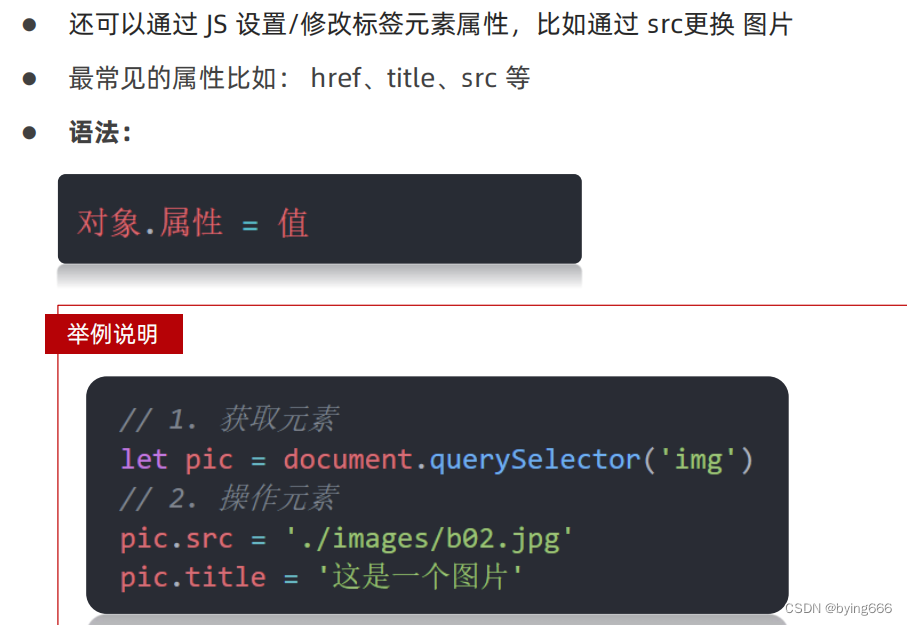
### 4.設置/修改DOM元素屬性
#### ①.設置/修改元素常用屬性

#### ②.設置/修改元素樣式屬性

##### 1)通過 style 屬性操作CSS

##### 2)操作類名(className) 操作CSS

**注意點**
>直接使用 className 賦值會覆蓋以前的類名
##### 3)通過 classList 操作類控制CSS

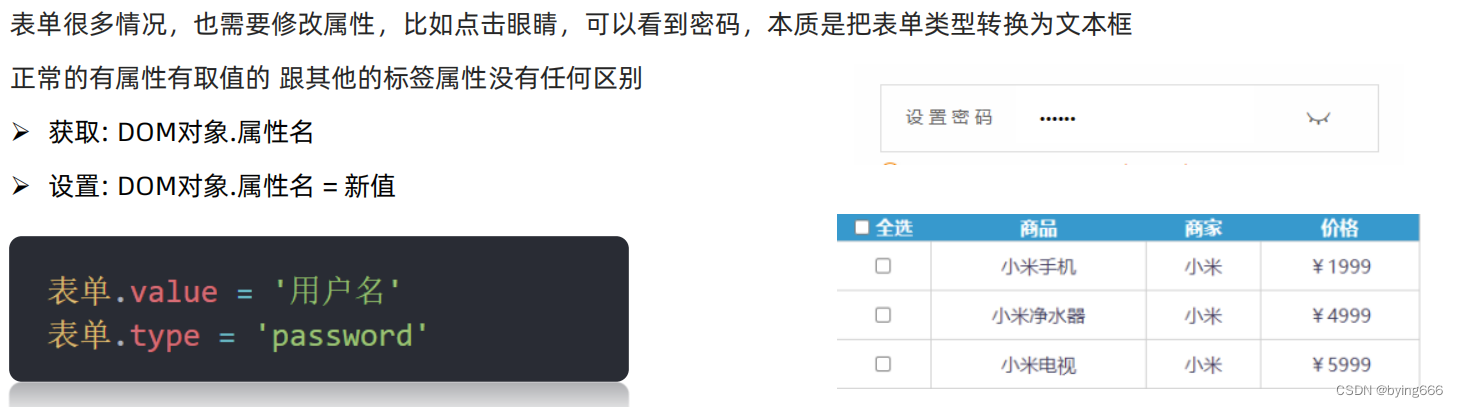
#### ③.設置/修改 表單元素 屬性


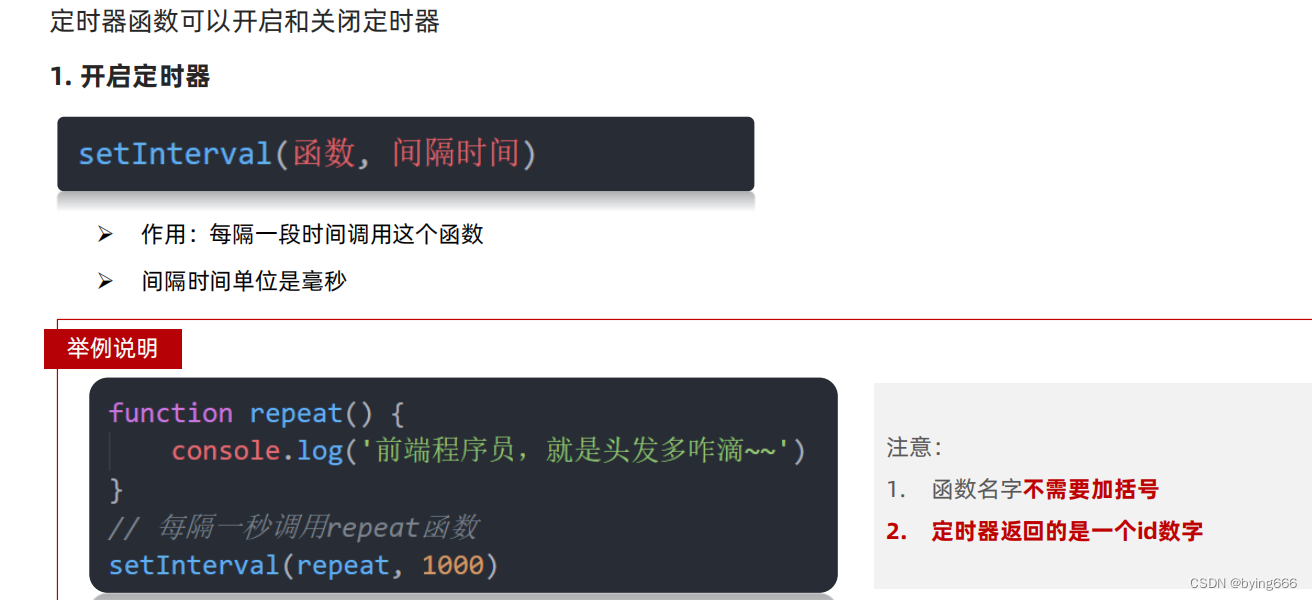
### 5.定時器-間歇函數


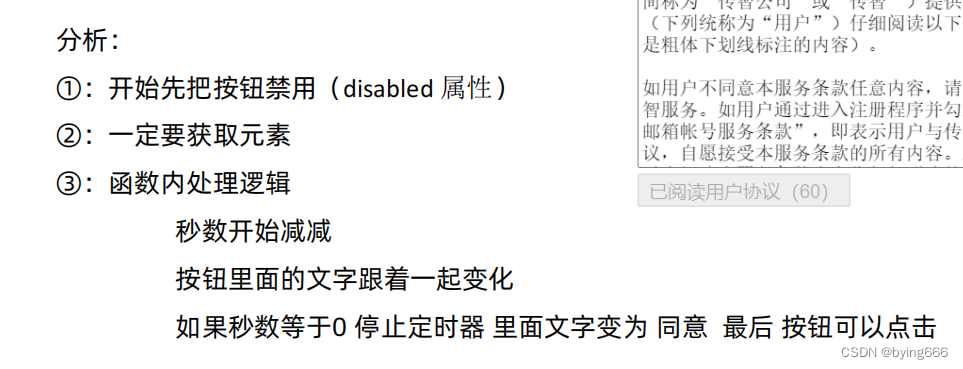
#### 案例:倒計時效果
需求:按鈕6秒之後才可以使用

**源程式碼**
“`html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>定時間歇函數</title>
</head>
<body>
<button class=”btn” disabled>我已經閱讀用戶協議(6)</button>
<script>
let btn = document.querySelector(‘.btn’)
let i = 6
let timer = setInterval(function() {
i–
btn.innerHTML= `我已經閱讀用戶協議(${i})`
if (i === 0){
clearInterval(timer)
btn.disabled = false
btn.innerHTML = `我已同意該協議`
}
}, 1000)
</script>
</body>
</html>
“`
#### 案例:網頁輪播圖效果

**源程式碼**
“`html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>QQ音樂輪播圖</title>
<style>
.img-box {
width: 700px;
height: 320px;
margin: 50px auto 0;
background: #000;
position: relative;
}
.img-box .tip {
width: 700px;
height: 53px;
line-height: 53px;
position: absolute;
bottom: 0px;
background-color: rgba(0, 0, 0, 0.8);
z-index: 10;
}
.img-box .tip h3 {
width: 82%;
margin: 0;
margin-right: 20px;
padding-left: 20px;
color: #98E404;
font-size: 28px;
float: left;
font-weight: 500;
font-family: “Microsoft Yahei”, Tahoma, Geneva;
}
.img-box .tip a {
width: 30px;
height: 29px;
display: block;
float: left;
margin-top: 12px;
margin-right: 3px;
}
.img-box ul {
position: absolute;
bottom: 0;
right: 30px;
list-style: none;
z-index: 99;
}
</style>
</head>
<body>
<div class=”img-box”>
<img class=”pic” src=”images/b01.jpg” alt=”第1張圖的描述資訊”>
<div class=”tip”>
<h3 class=”text”>挑戰雲歌單,歡迎你來</h3>
</div>
</div>
<script>
let data = [
{
imgSrc: ‘images/b01.jpg’,
title: ‘挑戰雲歌單,歡迎你來’
},
{
imgSrc: ‘images/b02.jpg’,
title: ‘田園日記,上演上京記’
},
{
imgSrc: ‘images/b03.jpg’,
title: ‘甜蜜攻勢再次回歸’
},
{
imgSrc: ‘images/b04.jpg’,
title: ‘我為歌狂,生為歌王’
},
{
imgSrc: ‘images/b05.jpg’,
title: ‘年度校園主題活動’
},
{
imgSrc: ‘images/b06.jpg’,
title: ‘pink老師新歌發布,5月10號正式推出’
},
{
imgSrc: ‘images/b07.jpg’,
title: ‘動力火車來到西安’
},
{
imgSrc: ‘images/b08.jpg’,
title: ‘鋼鐵俠3,英雄鎮東風’
},
{
imgSrc: ‘images/b09.jpg’,
title: ‘我用整顆心來等你’
},
]
let pic = document.querySelector(‘.pic’)
let text = document.querySelector(‘.text’)
let i = 0
setInterval(function() {
i++
pic.src = data[i].imgSrc
text.innerHTML = data[i].title
if (i === data.length – 1){
i = -1
}
}, 1000)
</script>
</body>
</html>
“`
DOM第一階段over
>你生活的起點並不是那麼重要,重要的是最後你能到達哪裡


