.NET 6 從0到1使用Docker部署至Linux環境
前言
作為一名.Net菜鳥開發者,平時對Linux接觸的並不多,項目部署這一塊都是運維小哥頂著,但是作為混跡在雲原生項目組的人咱也不能什麼都不知道,該掌握的知識還是要懂的,所以借著這次機會,梳理一下項目部署這塊的知識點。如果在閱讀的過程中發現有什麼不合理的地方,還請多多指教!
環境準備
VS2022
CentOS 7
Docker Desktop
.NetCore 6.0
Xshell 7
.NET Core項目準備
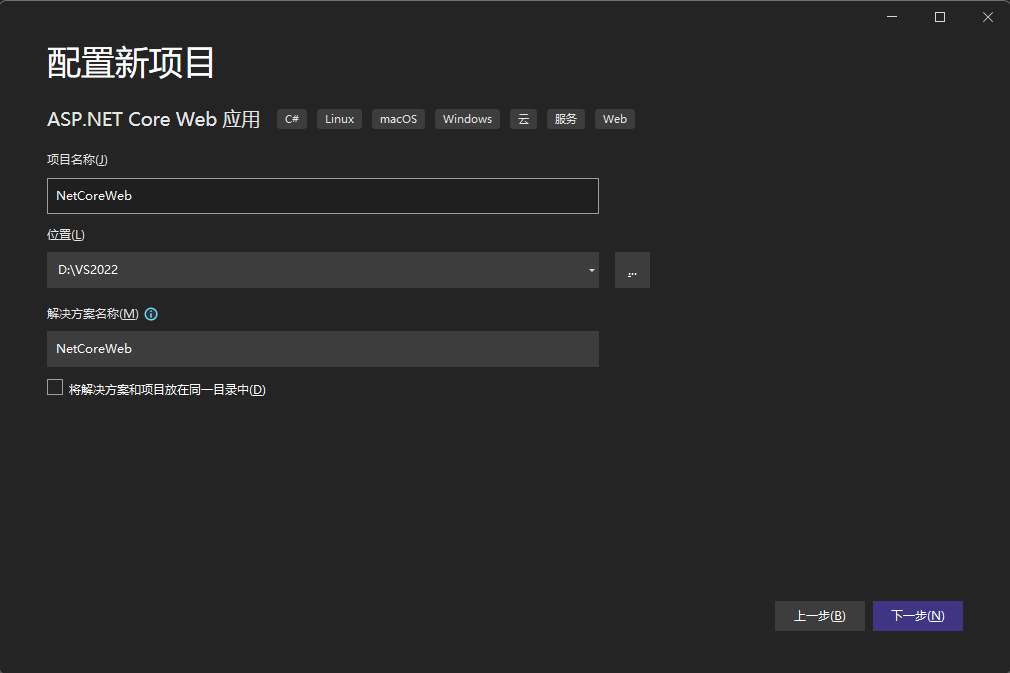
1.首先我們先創建一個空的ASP.NET Core Web應用

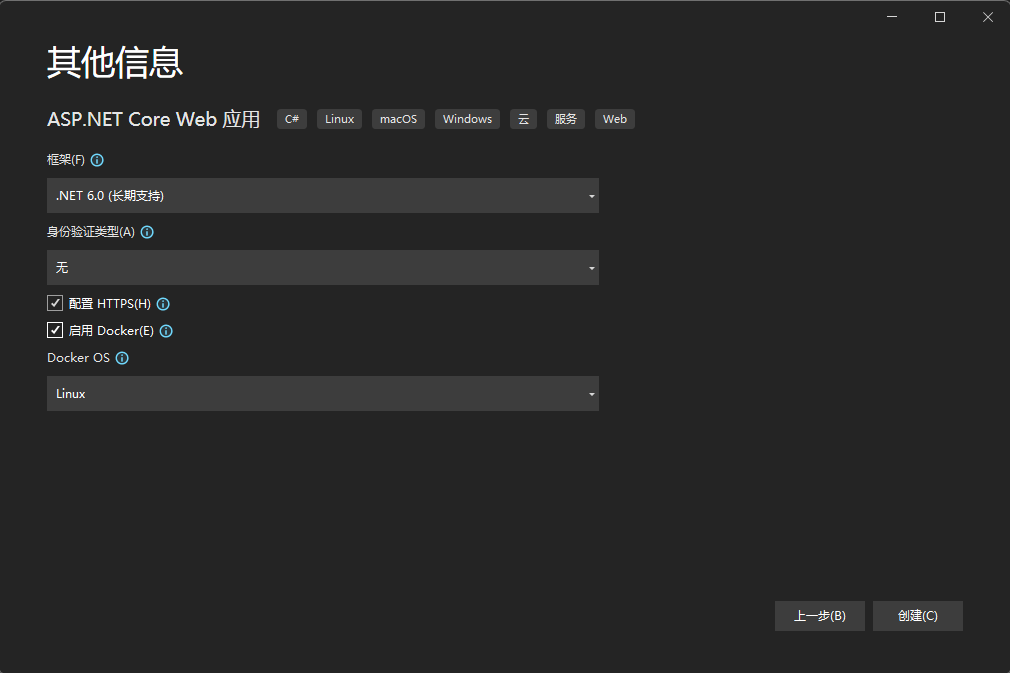
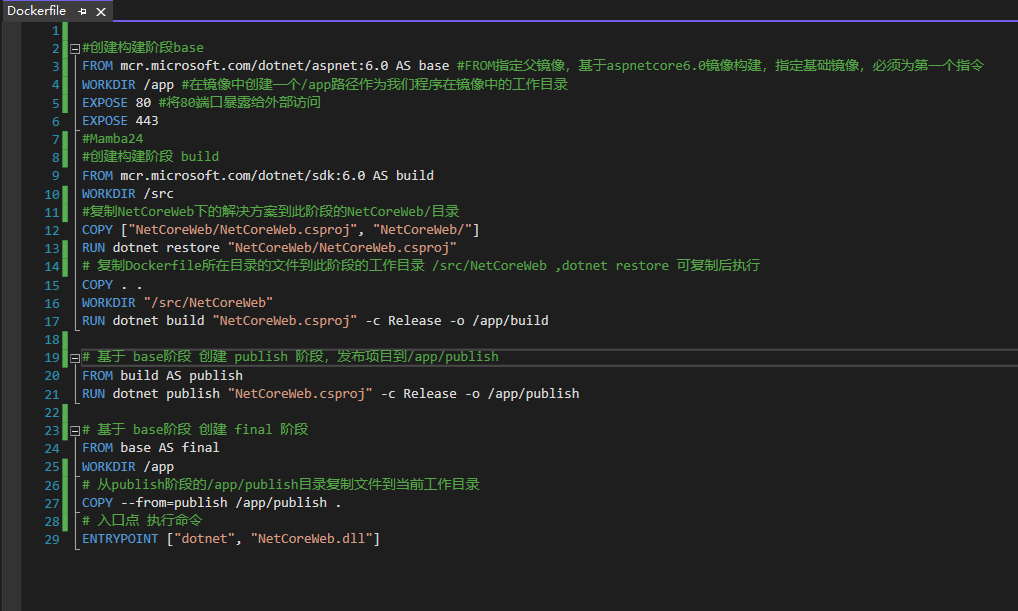
項目啟用Docker支援,然後會生成一個Dockerfile文件

我們來解析以下Dockerfile文件裡面的內容與流程

對多階段構建感興趣的同學可以移步官網 使用多階段構建
2.我們可以先在本地將項目構建成鏡像看看效果
打開PowerShell 進入項目解決方案目錄路徑


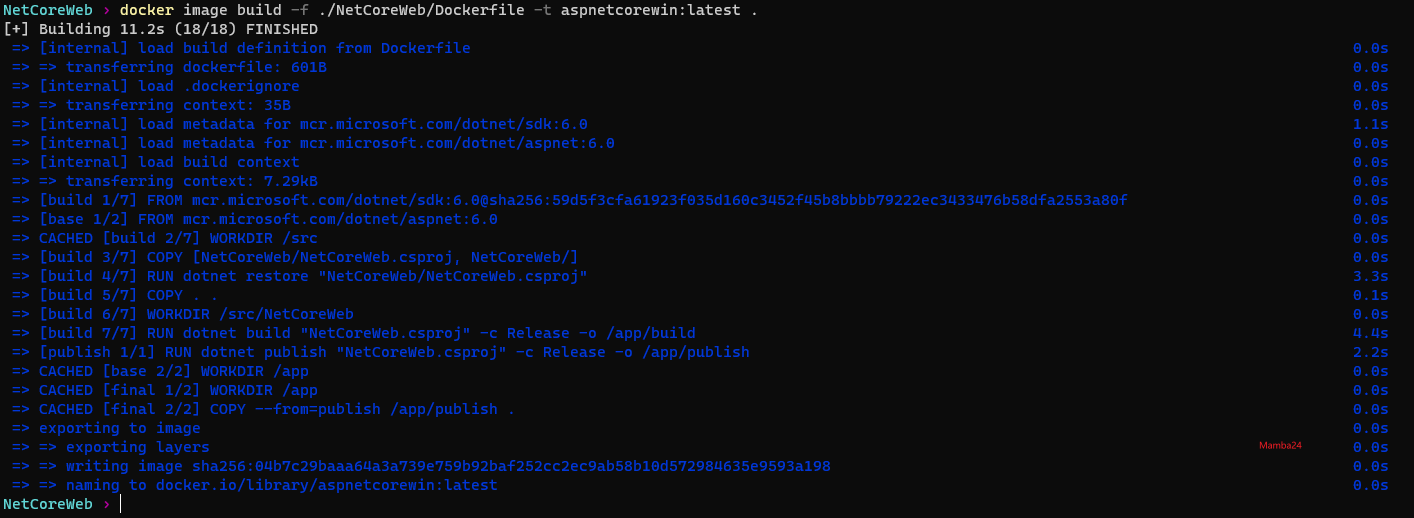
接下來我們將項目打包成鏡像:docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .

注:這裡使用 docker build -t aspnetcorewin .命令也可以,只不過有一些坑,遇到問題了可以在評論區交流
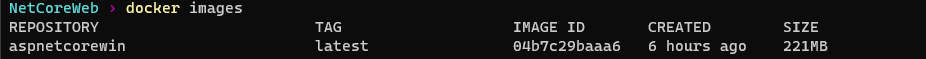
打包完成,我們可以使用Docker命令來查看鏡像:docker images

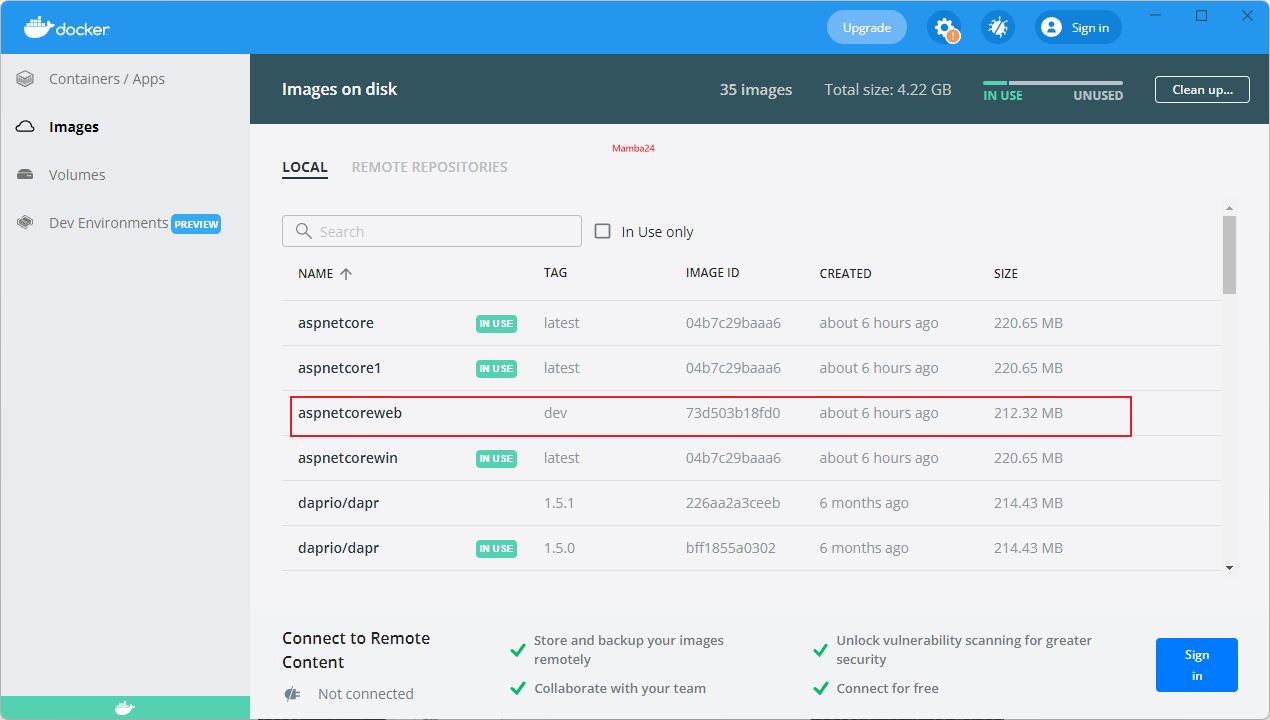
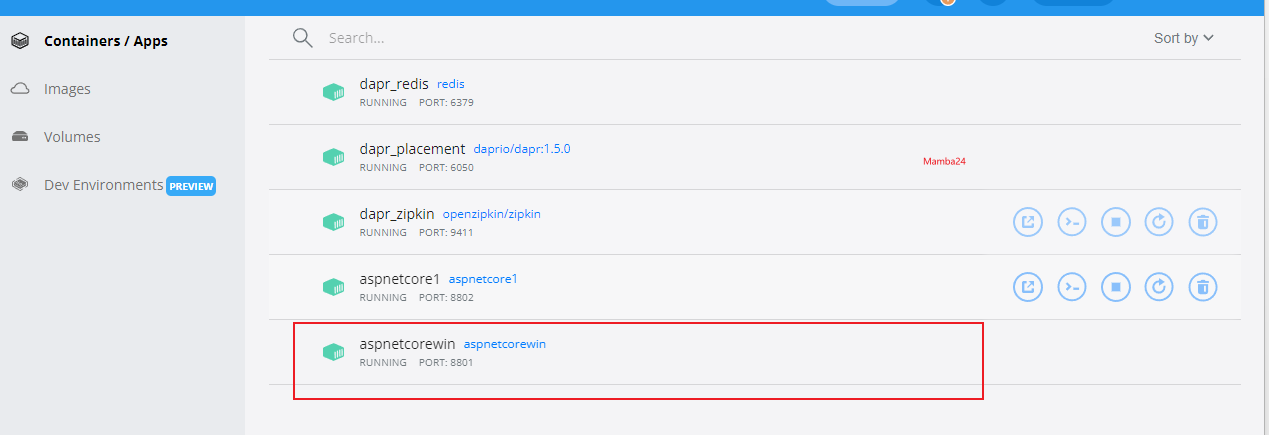
我們也可以使用Docker Desktop客戶端查看鏡像
3.接下來我們將鏡像run起來,構造出一個容器:
docker run --name=aspnetcorewin -p 8801:80 -d aspnetcorewin
- –name :指定容器名稱。
- –p :指定容器埠。
- –d :指定容器後台運行。

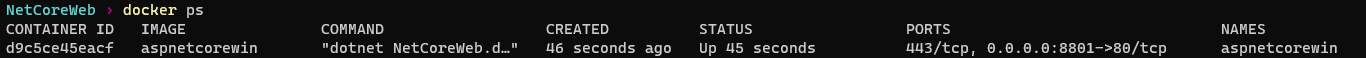
查看正在運行的鏡像:docker ps

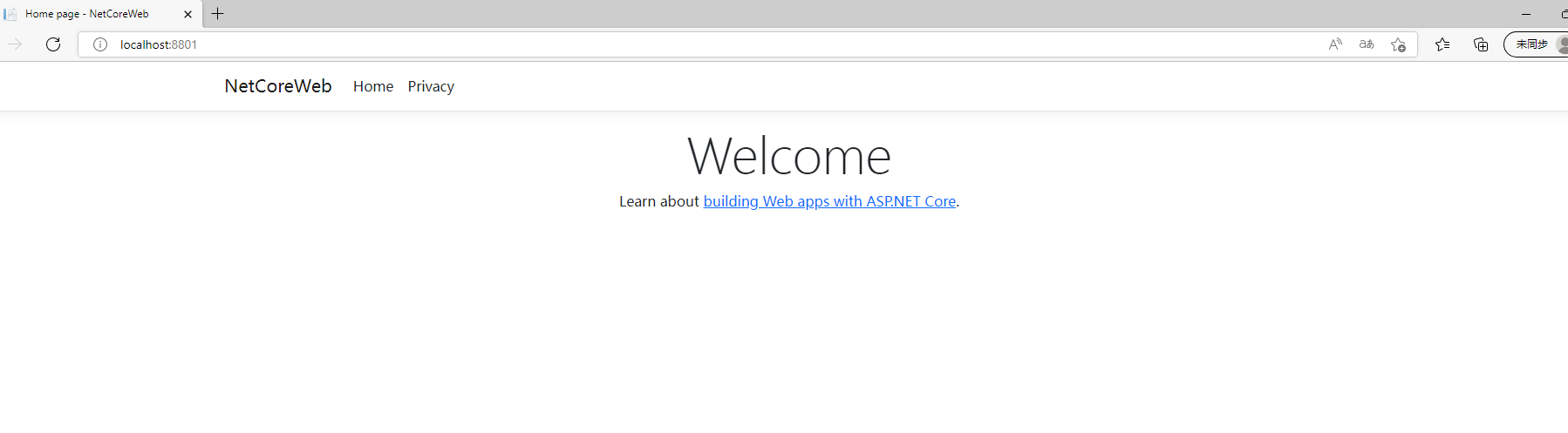
我們直接本地訪問我們映射的埠:localhost:8801
到這裡我們在window上已經可以成功訪問我們到項目了
接下來我們先對我們Linux伺服器的環境進行配置,方便後續部署項目
Linux環境配置:
1.配置yum
更新yum包
sudo yum update
安裝yum-utils 用來管理yum源
sudo yum install -y yum-utils
查看資源庫中有沒有安裝過的docker rpm包
yum list installed | grep docker
如果之前安裝過可以不用安裝,如果想重新安裝也可以
執行卸載老版本docker及其相關依賴即可:
sudo yum remove docker docker-common container-selinux docker-selinux docker-engine
2.安裝docker
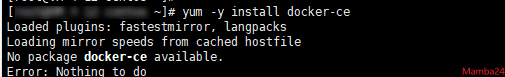
yum -y install docker-ce
如果出現 No package docker-ce available 錯誤,這裡我們只需要設置穩定的倉庫,添加yum源即可。
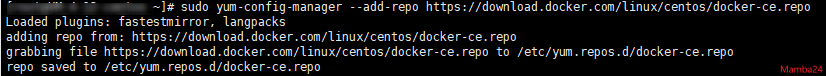
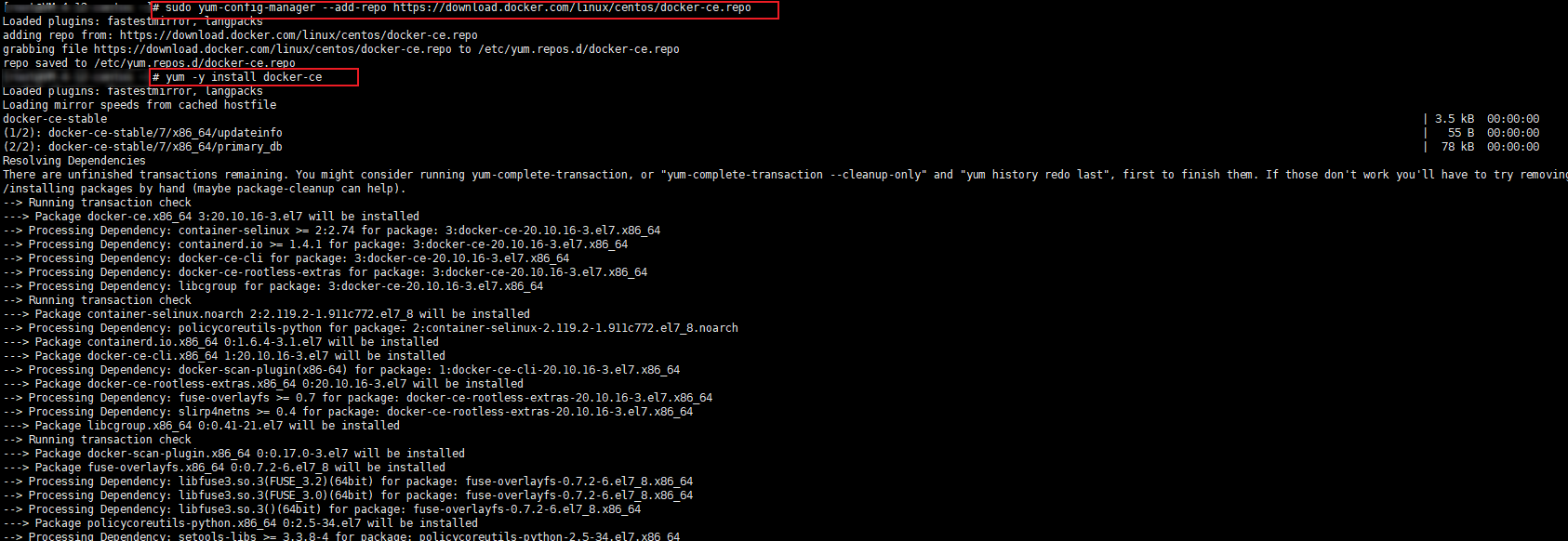
sudo yum-config-manager –add-repo //download.docker.com/linux/centos/docker-ce.repo

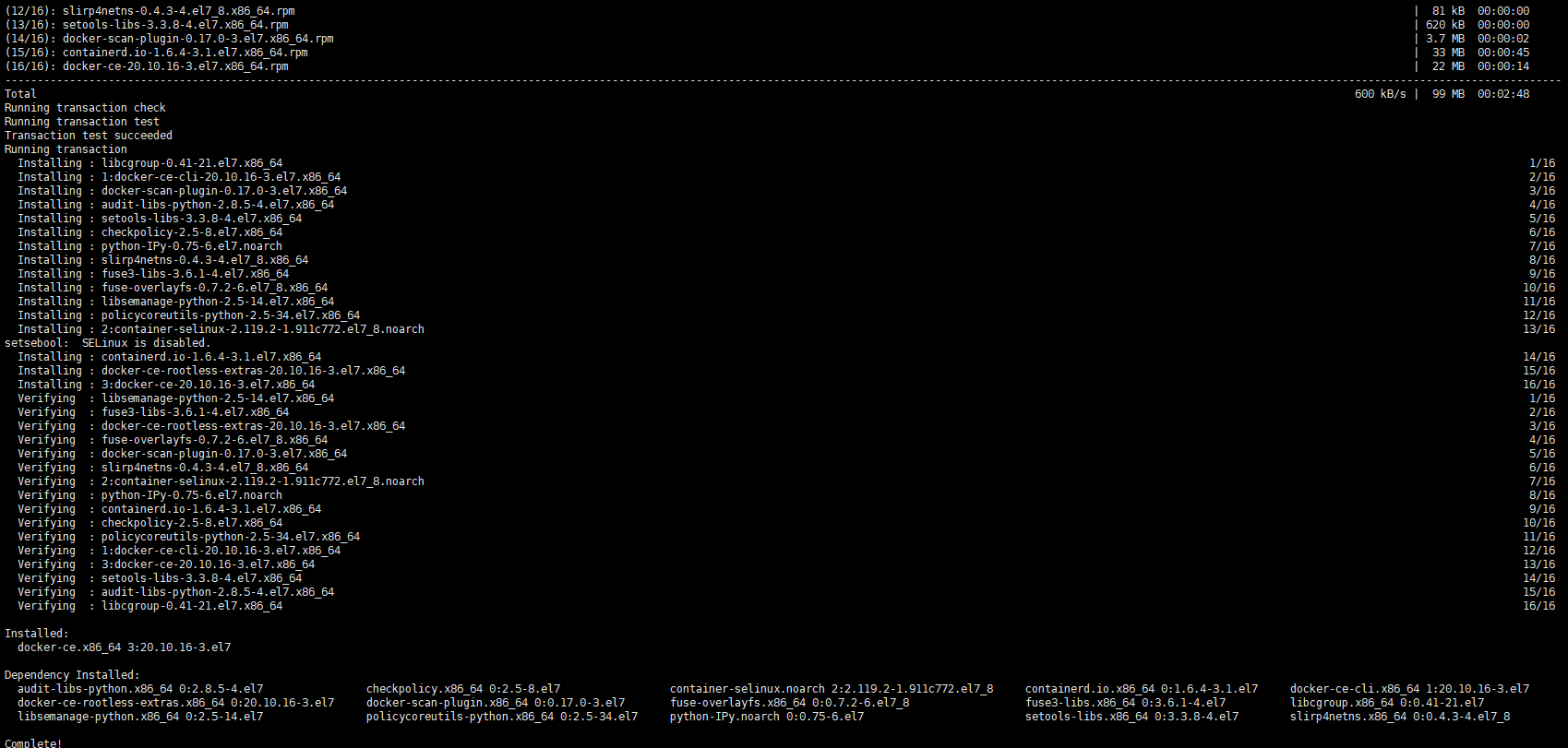
然後再執行安裝Docker命令進行安裝就可以了。 

我當時安裝的時候踩了一些坑
1.「sqlite3.OperationalError: database is locked」 這裡可能是我之前中斷過yum的更新導致yum進程被鎖了,最後把yum更新進程殺掉就可以了。
2.安裝過程中一直停留在running transaction
3.啟動docker
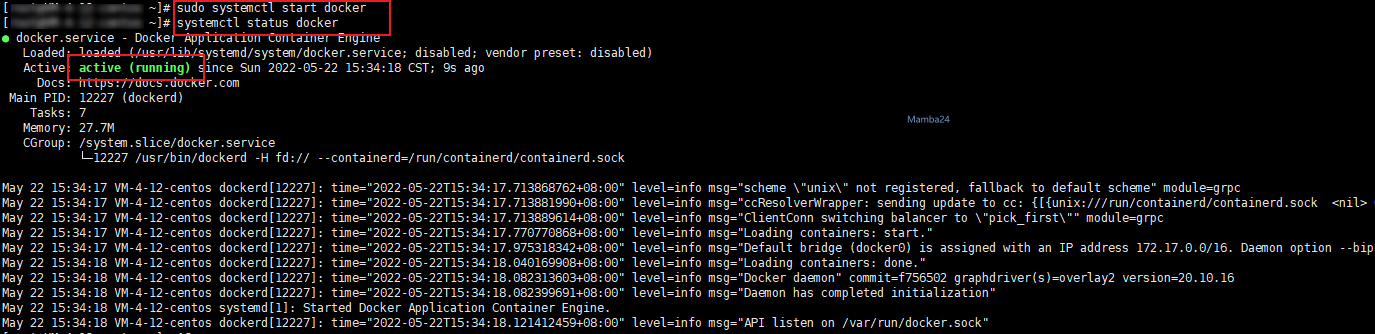
啟動dockersudo systemctl start docker
設置docker開機自啟動sudo systemctl enable docker
查看docker是否運行systemctl status docker
4.安裝.NetCore SDK 6.0
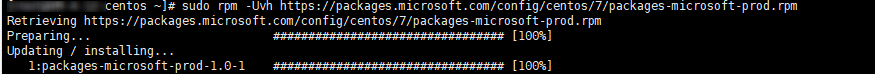
安裝包配置
sudo rpm -Uvh //packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
執行安裝
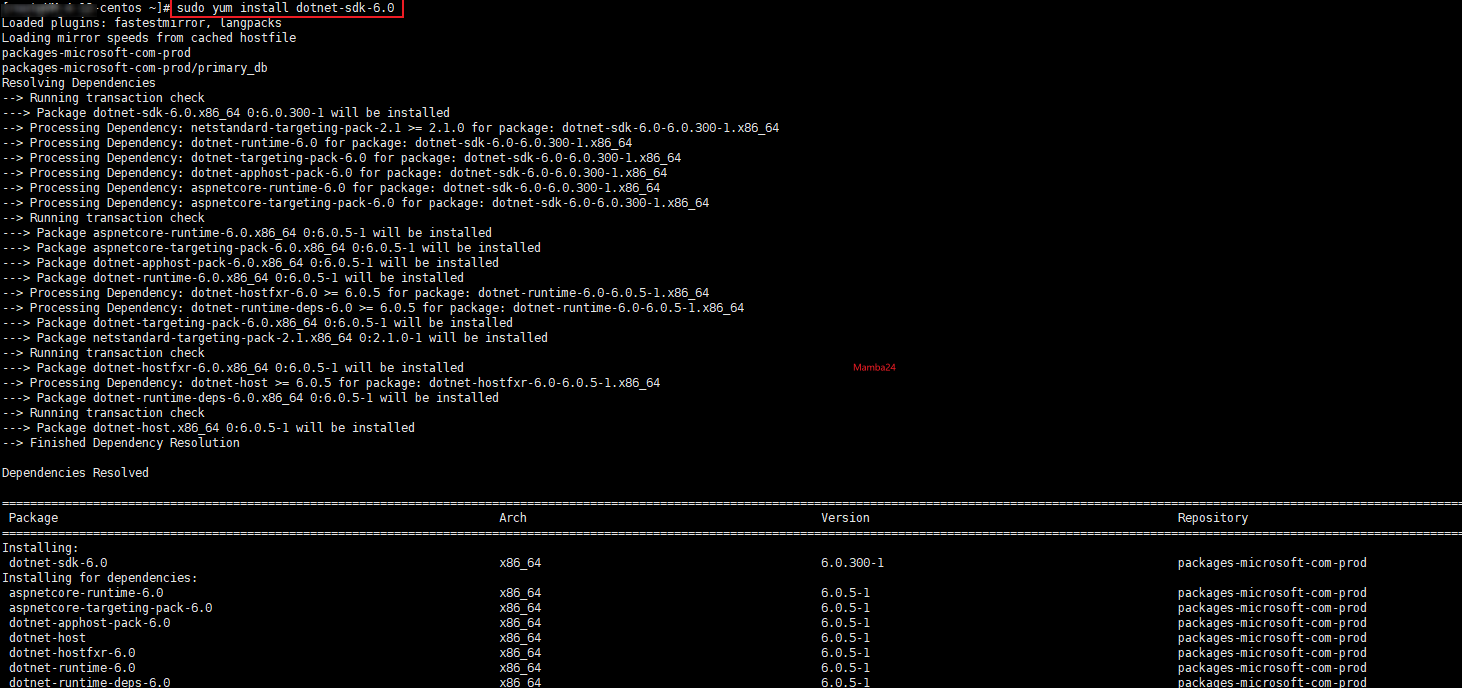
sudo yum install dotnet-sdk-6.0
安裝可能會花費些時間,請耐心等待哦!
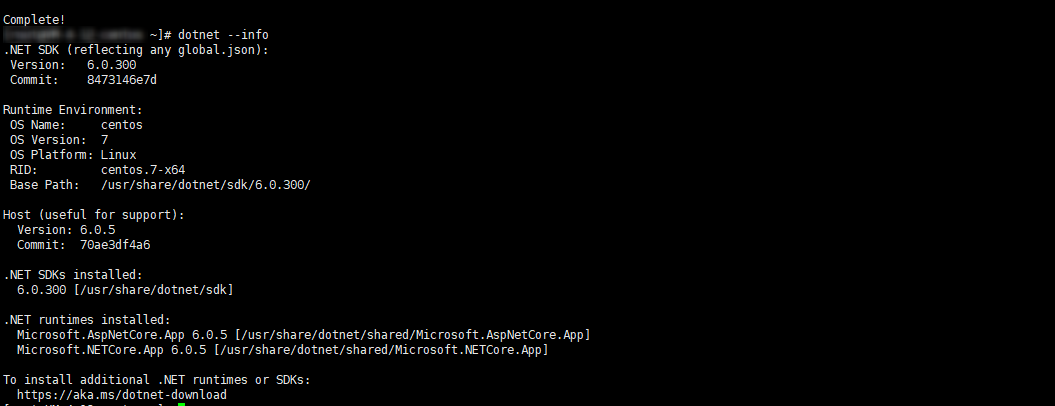
驗證安裝環境
dotnet --info
OK 環境配置完成!
Docker部署.NetCore 項目
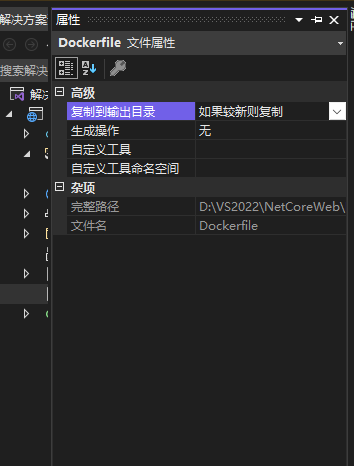
調整Dockerfile文件屬性
我們先將Dockerfile文件屬性複製到輸出目錄的方式調整為** 如果較新則複製**,方便我們部署
項目打包,拷貝至Linux伺服器上
接下來我們將項目打包,然後拷貝到linux伺服器編譯發布
在linux上創建一個文件夾 NetCoreProgram
然後將我們打包好的項目拷貝至文件夾中
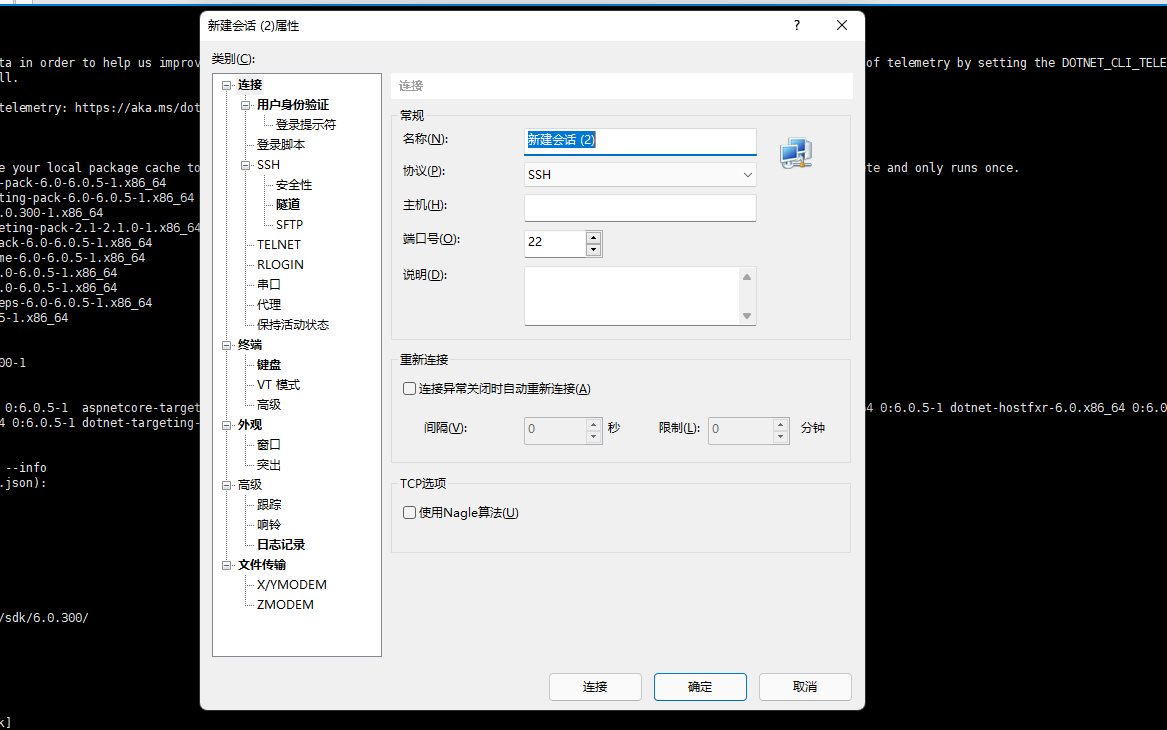
使用linux命令rz(會彈出一個上傳窗口) —
—
運行Dockerfile
進入解壓完成的文件夾內查看文件:unzip -d NetCoreWeb NetCoreWeb.zip
接下來按照我們上述在window下將項目編譯成鏡像的操作,現在在linux環境下在執行一遍:
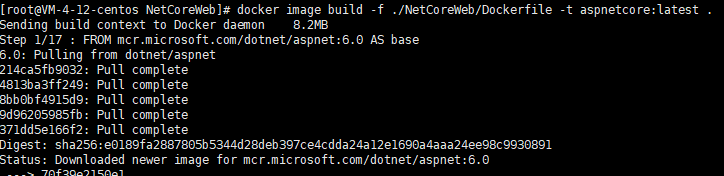
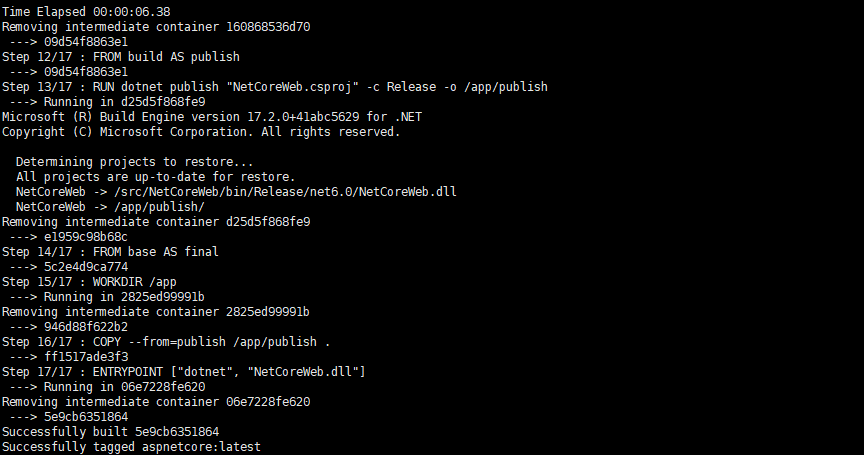
編譯成鏡像(注意要在對應文件目錄下執行命令):docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .


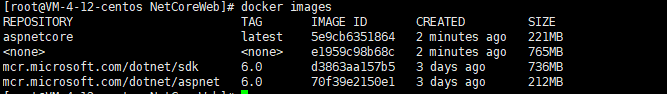
編譯完成,查看鏡像:docker images
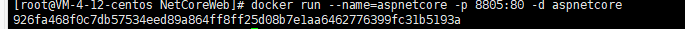
將鏡像run起來生成容器:docker run --name=aspnetcore -p 8805:80 -d aspnetcore
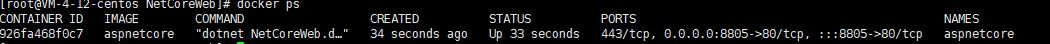
查看容器是否生成成功:docker ps
接下來我們使用curl命令來訪問程式:curl localhost:8805
OK,訪問正常,到此我們的項目就部署完成啦!
使用外網訪問
使用伺服器地址加開放的埠號:
本機(windows)直接訪問伺服器地址 //xxx.xxx.xxx.xx:8805/
OK ,訪問成功
這裡使用外網訪問可能會遇到一些問題:
1.需要注意伺服器的防火牆以及開放的埠
2.由於我這裡是騰訊雲的伺服器,在雲上它還有另外的一套安全組策略,也就是雲上的防火牆,這裡也需要開放埠
到此,我們的項目就部署完成啦!
結尾
當然,這裡只是用了最簡單的項目用來部署,實際情況中已經上了CICD與k8s了,但是如果你連最基礎的都玩不轉的話,遇到更複雜的情況只能寸步難行哈。
最後,希望同學們能夠舉一反三,要是遇到實在難以解決的問題,沒事,咱們給運維小哥上上對抗,解決問題指日可待!