使用本地自簽名證書為 React 項目啟用 https 支援
簡介
現在是大前端的時代,我們在本地開發 React 項目非常方便。這不是本文的重點,今天要分享一個話題是,如何為這些本地的項目,添加 https 的支援。為什麼要考慮這個問題呢?主要有幾個原因
- 如果該項目需要調用下層的 API, 並且該 API 是用
https的,則要求前端項目也用https - 如果你為
Teams或者Office開發應用,他們要求這些應用必須用https
本文參考了官方文檔 //create-react-app.dev/docs/using-https-in-development/,並且用更加詳細的步驟帶領大家完成實驗。
創建並React項目
npx create-react-app --template typescript testapp
cd testapp
npm start
我們會看到再熟悉不過的默認的React項目的那個模板效果,默認在 //localhost:3000 這個地址訪問

如果你想啟用 https,其實有一個簡單的辦法就是用 ($env:HTTPS = "true") -and (npm start) 替換上面的那句 npm start即可

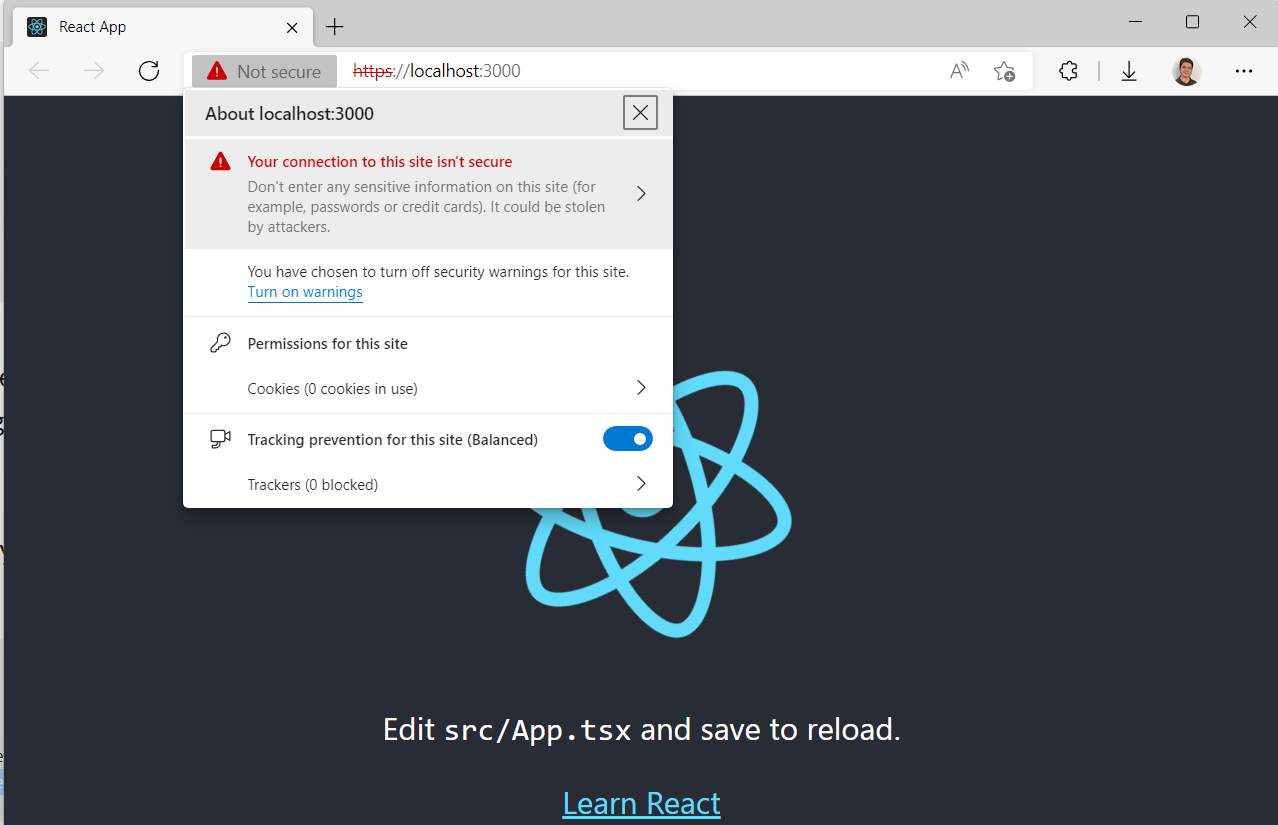
請注意,你現在已經可以用 //localhost:3000 去訪問它了。但很顯然這個證書是無效的。下面就繼續來學習如何創建自定義證書並且用它來綁定到我們的應用埠上來。
安裝自簽名證書工具
推薦使用 mkcert,我一般會用 choco 這個工具來安裝,請參考我的步驟
# 請在管理員模式下打開Powershell
Set-ExecutionPolicy Bypass -Scope Process -Force; `
[System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072;`
iex ((New-Object System.Net.WebClient).DownloadString('//community.chocolatey.org/install.ps1'))
choco install mkcert -y
安裝證書信任機構(CA)
mkcert -install
創建證書
# 創建一個用來保存證書文件的目錄
mkdir -p .cert
# 可以一次性為多個域名創建證書,這個非常強大
mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem "localhost" "dev.teamsapp.local"
使用證書來啟動當前項目
在當前項目根目錄下面創建一個 .env 文件,填寫如下的內容
HTTPS=true
SSL_CRT_FILE=.cert/cert.pem
SSL_KEY_FILE=.cert/key.pem
然後,直接還是運行 npm start ,你會發現默認打開的 //localhost:3000 已經帶有合法的證書了