實戰 target 選擇器,解放生產力!
大家好,我是半夏👴,一個剛剛開始寫文的沙雕程式設計師.如果喜歡我的文章,可以關注➕ 點贊 👍 加我微信:frontendpicker,一起學習交流前端,成為更優秀的工程師~關注公眾號:搞前端的半夏,了解更多前端知識! 點我探索新世界!
原文鏈接 ==>//sylblog.xin/archives/57
前言
在正式學習:target 之前,我們先來學習一下網頁開發中的錨點。

下面是百度百科的介紹:
古代的錨是一塊大石頭,或是裝滿石頭的簍筐,稱為」碇「。碇石用繩系住沉入水底,依其重量使船停泊。後來有木爪石錨,即在石塊兩旁繫上木爪,靠重量和抓力使船停泊。中國南朝已有關於金屬錨的記載。中國古代帆船使用四爪鐵錨,這種錨性能優良,在舢板和小船上仍有使用。
當你想乘船的時候,船在湖上飄著,無法登船,此時錨的作用就發揮出來了,只要拉一下繩子,船就過來了!!!
網頁開發中的錨點:網頁內設置的一個位置,點擊鏈接可以跳轉到指定位置
以掘金文章詳情頁為例,右邊側邊欄有目錄,當你點擊其中的一個目錄是不是會跳轉到具體的內容。

有沒有人好奇時如何實現的呢,沒錯就是錨點:通過 a 標籤的 href 跳轉到對應 id 的元素。
<a href="#heading-2" title="語法">
語法
</a>

<h2 data-id="heading-2">語法</h2>

那麼:target 跟這個有什麼關係呢???往下看!!!
:target
代表一個唯一的頁面元素(目標元素),其 id 與當前 URL 片段匹配 。
是不是有點難理解,其實也很簡單,這裡的:target 指的就是 h2,
heading-2:target{
}
<h2 data-id="heading-2">語法</h2>
target 選擇器用於選取當前活動的目標元素
用法
對應 id
可以根據 id,設置目標元素跳轉後的式樣。
#header:target{
color:red;
}
<a href="#header">跳轉</a>
<h2 id='header'>目標</h2>
開始的時候目標是黑色的,當你點擊跳轉按鈕後,頁面跳到目標,且目標變成紅色!

全局
:target{
color:red;
}
注意觀察字體顏色的變化。

實戰
滑出式導航抽屜
- 首先定義一個導航欄nav.
#nav {
padding: 0px;
position: fixed;
height: 100%;
top: 0;
left:0;
width: 100px;
background: #2ecc71;
}
- 定義一個a標籤打開導航
<a href="#nav">打開</i></a>
- 當打開導航的時候使用target
#nav:target {
left: 0;
transition: left 1s;
}
- 關閉的時候使用not(target)
#nav:not(:target) {
left: -100%;
transition: left 1.5s;
}
效果:

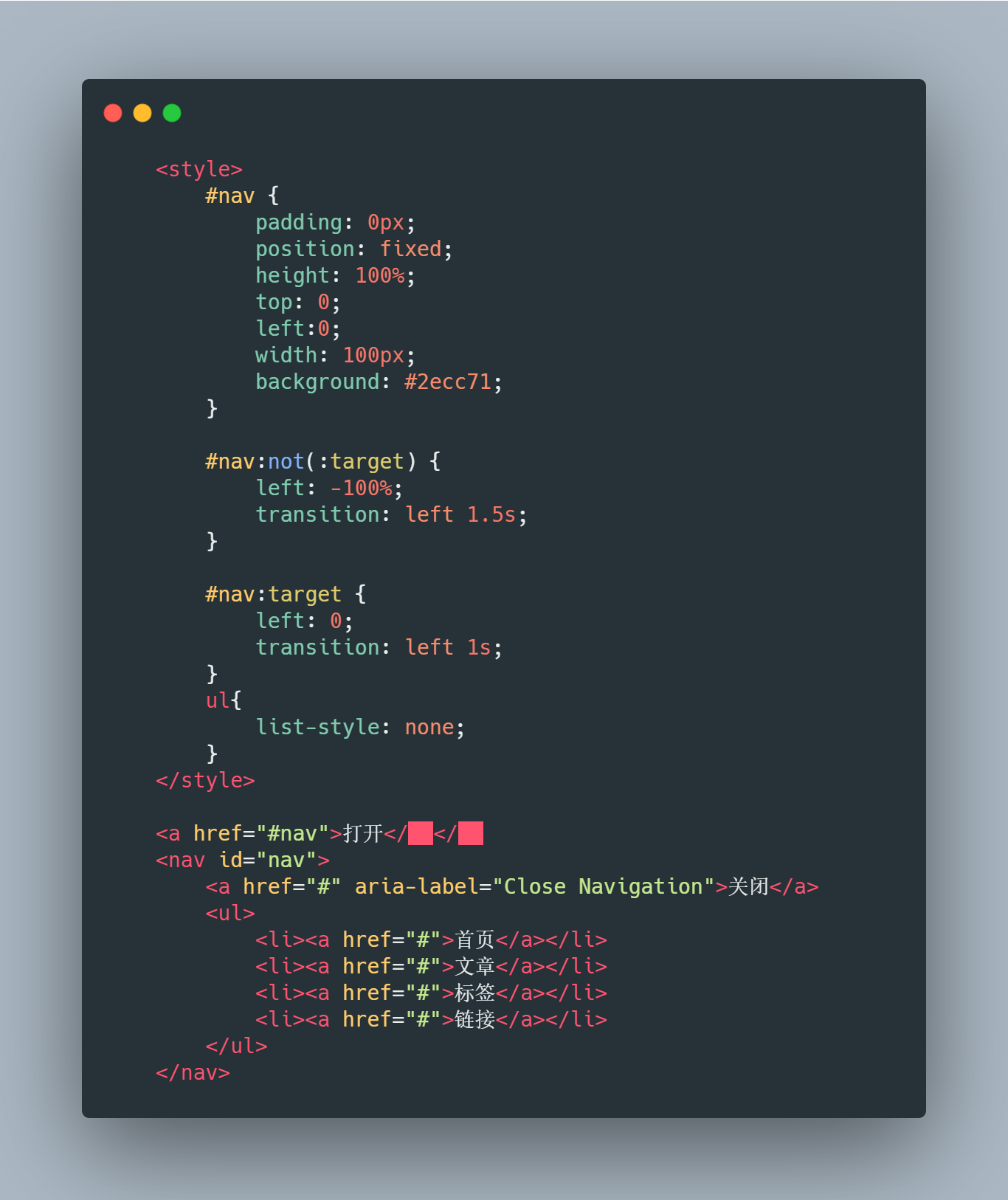
完整程式碼:

tab切換
tab切換其實有很多種實現方式,純CSS,JS市面上的解決方案五花八門,既然介紹到了:target,自然就要用它來做了。
整體的解決方案是::target + z-index
先簡單的說下原理:
:target只對當前激活的目標元素生效,所以只有激活的元素擁有z-index屬性。
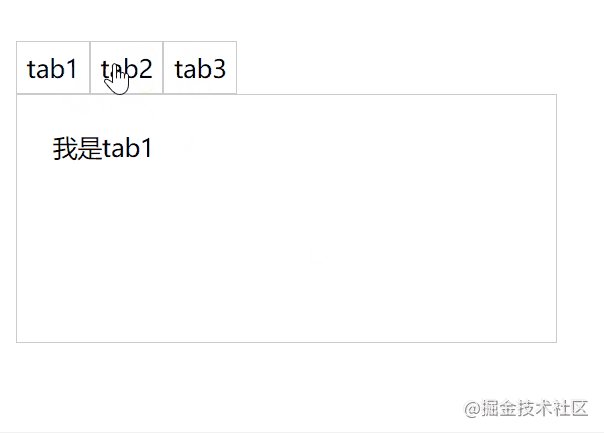
1.創建tab選項
<a href="#tab-one">tab1</a>
<a href="#tab-two">tab2</a>
<a href="#tab-three">tab3</a>

2. 創建內容
<div class="tab-content">
<div id="tab-one">我是tab1</div>
<div id="tab-two">我是tab2</div>
<div id="tab-three">我是tab3</div>
</div>

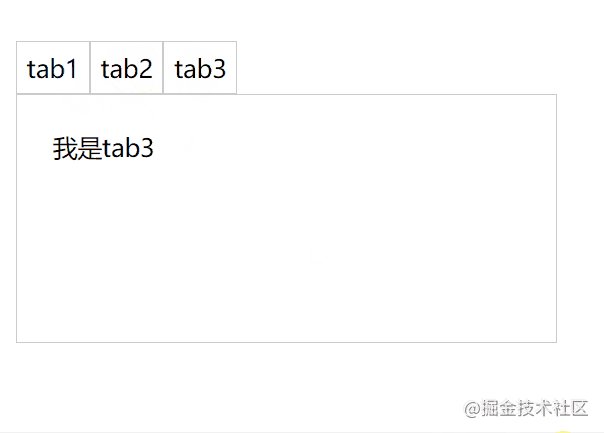
這裡我們設置了div的高度與父元素保持一致,並且未知相對於父元素是固定的,所以只有第三個顯示出來。

- 核心 :target+z-index
#tab-one:target,
#tab-two:target,
#tab-three:target {
z-index: 1;
}
效果:
簡簡單單的幾行程式碼就可以實現tab的切換,我覺得很OK!,當然這個例子還有很多東西沒有處理,比如選中後tab的樣式等等,大家可以試著完善。

後記
javascript操作CSS確實方便簡潔,容易實現,但是隨著CSS的不斷完善,越來越多的功能可以用CSS實現,大家要跟緊CSS的腳步

