人機驗證reCAPTCHA v3使用完備說明
v2簡介
相信大家都碰到過下面的展示的 人機驗證介面:


reCaptcha 是 Google 公司的驗證碼服務,方便快捷,改變了傳統驗證碼需要輸入n位失真字元的特點。
reCaptcha 在使用的時候是這樣的:
Google人機身份驗證只需要點一下複選框,Google 會收集一些滑鼠軌跡、網路資訊、瀏覽器資訊等等,依靠後端的神經網路判斷是機器還是人,絕大多數驗證會一鍵通過,無需像傳統驗證碼( Geetest )一樣。
而像文章開頭兩圖,展示的是 reCAPTCHA v2 介面。下表顯示了 reCAPTCHA v3 和 reCAPTCHA v2 中的特性的比較。
| 特色 | reCAPTCHA v3 | reCAPTCHA v2 |
|---|---|---|
| 費用 | 每月免費提供100萬次調用* | 每月免費提供100萬次調用* |
| 「我不是機器人」部件支援 | 無需 | 有 |
| 分數粒度(需要安全性審查) | 4 levels | 無 |
註:*每個組織免費提供100萬次調用。該限制聚合了您所有帳戶和所有站點的使用。
我們下面來說明一下人機驗證 reCAPTCHA v3 的使用,它不需要用戶去手動的驗證了。
用戶不用再選擇哪些圖裡有飛機,哪些圖裡有汽車等。reCaptcha V3 會在後台對用戶的行為進行監測,然後會返回一個分數(0-1)之間,我們就可以自定義了,小於 0.5 的就是機器人( 預設情況下,閾值設置為0.5,可以在控制台設置為其他值),他們就需要被驗證,驗證手機號等。
v3申請密鑰
1、先決條件
先要有一個google賬戶,然後再去reCaptcha官網申請網站為//developers.google.com/recaptcha/
如果沒有賬戶或打不開網站,請先解決先決條件
2、創建秘鑰
打開 //www.google.com/recaptcha/admin/create 頁面,操作如下圖:

域名:
您的註冊範圍僅限於您在此處輸入的域名及其任何子域名。換句話說,如果您註冊了 example.com,也就同時註冊了 subdomain.example.com。有效域名必須具備主機,且不得包含任何路徑、埠、查詢或片段。
可以使用公網IP,和本地localhost,但不能用內網IP。
reCAPTCHA 類型:
選擇適用於此網站密鑰的 reCAPTCHA 類型。一個網站密鑰只能與一種 reCAPTCHA 網站類型搭配使用。
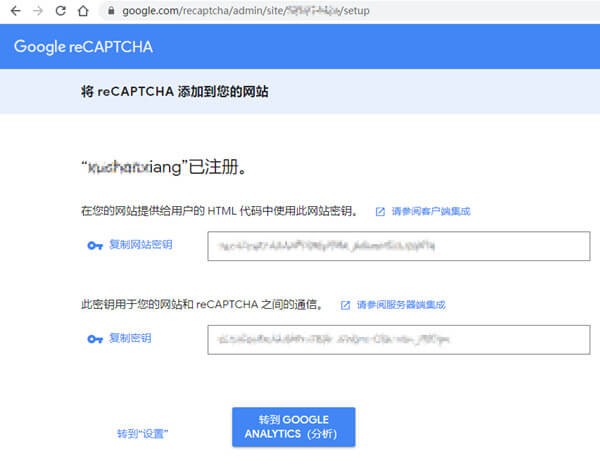
點擊提交後,我們就得到了 一個 API 密鑰對 。密鑰對由 站點密鑰 和 密鑰 組成。站點密鑰用於在站點或移動應用程式上調用 reCAPTCHA 服務,而密鑰授權應用程式後端與 reCAPTCHA 伺服器之間的通訊,以驗證用戶的響應。為了安全起見,密鑰需要被妥善保管。

前端部署
中國使用reCAPTCHA只需要將 www.google.com 替換成 www.recaptcha.net,即可在中國使用 recaptcha 的服務。
如 //www.google.com/recaptcha/api.js 替換成 //www.recaptcha.net/recaptcha/api.js,//www.google.com/recaptcha/api/siteverify 替換成 //www.recaptcha.net/recaptcha/api/siteverify。
方式一、自動將請求綁定到按鈕
1、載入JavaScript API
<script src="//www.google.com/recaptcha/api.js"></script>2、添加一個回調函數來處理令牌
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>3、向 html 按鈕添加屬性
<button class="g-recaptcha"
data-sitekey="reCAPTCHA_site_key"
data-callback='onSubmit'
data-action='submit'>Submit</button>方式二、以編程方式調用

為了大家方面理解,如上圖,可以先看看我做的一個demo:recaptcha
1、用 sitekey(站點秘鑰) 載入 JavaScript API
<script src="//www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>2、添加一個回調函數來處理令牌
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>3、在你需要進行人機驗證的操作上調用 grecaptcha.execute 方法
reCAPTCHA v3 引入了一個新概念——動作如:( action: 『submit / login』 )。當你在每一個執行 reCAPTCHA 的地方指定一個動作名稱時,你啟用了以下新特性:
1、管理控制台中前10個操作的詳細數據分解
2、Adaptive risk analysis based on the context of the action, because abusive behavior can vary.
操作可能只包含字母數字字元、斜線和下劃線。
<script>
function onClick(e) {
e.preventDefault();
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'submit'}).then(function(token) {
// Add your logic to submit to your backend server here.
});
});
}
</script>注意:
嘗試將執行調用掛鉤到有趣的動作,如註冊、密碼重置、購買或播放。
你可以使用ajax提交,也可以把 token 插入到 HTML 的 input hidden 隱藏框,一起提交到後端進行校驗。
4、將令牌(token)立即發送到網站後端,並發送要驗證的請求。
後端驗證
後端交互檢驗( 如下面程式碼 ),得到結果,然後根據自己的需要來進行其他操作。
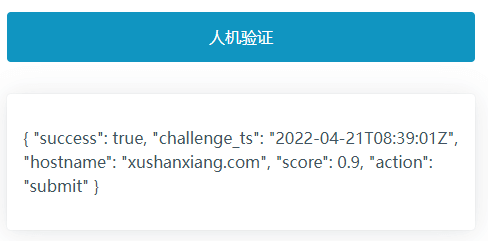
得到結果如下:
{
"success": true|false, // 此請求是否為您站點的有效reCAPTCHA令牌
"score": number // 此請求的得分 (0.0 - 1.0)
"action": string // 此請求的操作名稱(重要的驗證)
"challenge_ts": timestamp, // 時間戳 (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // 站點的主機名
"error-codes": [...] // 其它
}演示demo
文中已經提到過,為了方便驗證,再放上這個demo:recaptcha


