24張圖攻克border-image
- 2022 年 4 月 21 日
- 筆記
大家好,我是半夏👴,一個剛剛開始寫文的沙雕程式設計師.如果喜歡我的文章,可以關注➕ 點贊 👍 加我微信:frontendpicker,一起學習交流前端,成為更優秀的工程師~關注公眾號:搞前端的半夏,了解更多前端知識! 點我探索新世界!
原文鏈接 ==>//sylblog.xin/archives/35
前言
前有background-image 為背景增光增彩,後有mask-image 給背景增加可玩性,今天我們來聊聊border-image,看看他是如何發光發熱的!Go!Go!Go!
border-image
首先這個屬性是下面個屬性的縮寫,
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
原理
對於本人來說,這個屬性比其他屬性來講是比較難的,所以先介紹背後的原理。
首先掏出一張大家都在用的圖片,是不是瞬間感覺很熟悉。

為什麼這張圖這麼受大家的歡迎呢,我覺得這張圖是一個完美的九宮格。沒錯,九宮格就是原理。
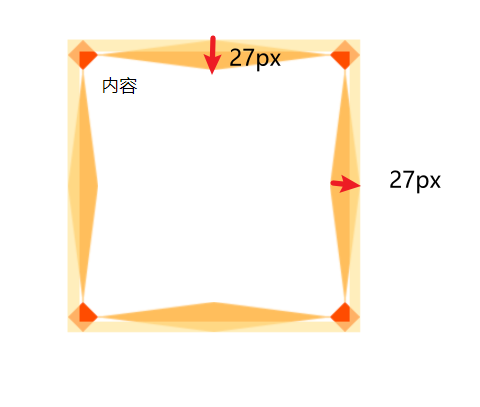
這裡我們假設border-image(或者說是border-image-slice)屬性三等分,把圖片分成一個九宮格。這張圖是8181尺寸的,所以正好是每個菱形佔據一個角。尺寸是2727。

同時也會把瀏覽器元素分成九塊,但是並不是平均分的,比如,左上角大小就和borderimage的左上角大小一致,但是上邊中間的大小是剩餘的空間大小,這裡就引出了第二個屬性,border-image-repeat會決定borderimage中間格子在元素上如何顯示,相信看到這裡大家對於border-image的原理有大概的了解了。

下面我們介紹各個屬性
border-image-source
border-image的背景圖使用url()調用,圖片可以是相對路徑或是絕對路徑,也可以不使用圖片,即border-image:none;
這裡有個點要注意:如果存在border-image屬性並且圖片不是none的話,border-style 會失效。
舉例
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url('./../juejin.png') ;
通過圖片我們會發現:
1. 我們給邊框設置的黑色並沒有生效。
2. border-image的寬度和border的寬度保持一致。
3. 如果不設置border的寬度,border-image也就沒有寬度,即使你設置了border-image-width:也是沒有作用的。(border-image-width下面會介紹,莫急!)

border-image-slice
規定圖片剪裁位置
- 沒有單位,專指像素。默認單位是像素(px)了。例如:
border-image:urlurl('./../juejin.png') 30 repeat;這裡的30就是30像素 - 支援百分比值,百分比值大小事相對於邊框圖片而言,假設邊框圖片大小為400px*300px,則20%的實際效果就是剪裁了圖片的60px 80px 60px 80px的四邊大小。
- 可以接收單值,兩個值
下面是個人的理解方式,可能說法不太正確
我們可以想像有四根線,top right bottom left,這四根線都有一個值:
top距離boder上面的距離,right距離border右邊的距離
bottom距離border下面的距離,left距離border左邊的距離
然後的根據這個值裁剪出來的內容一次對應到元素上

一個值;
border-image-slice: 30%;
一個值:四條線的距離都是一樣的。
兩個值
border-image-slice: 10% 30%;
top和bottom是10%
left和right是30%
這裡舉兩個極端的例子
border-image-slice: 30% 100%;

border-image-slice: 100% 100%;

效果圖是這樣子的,這裡先不給解釋為什麼是這樣子的效果。等大家看完四個值的例子,這裡就很簡單了。
三個值
border-image-slice: 30 30% 45;
top是30
left和right是30%
top是45
四個值
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url(./border.png);
border-image-slice: 10 19 1 12;
效果

下面來解析一下這張圖是怎麼形成的。
首先我們先來按照border-image-slice: 10 19 1 12;將背景圖分解成9宮格。

然後再來分解效果圖,同樣也是9宮格。

通過兩圖的對比我們來說明是如何對應的。
首先是格子1,border-image裁剪出來的是一個三角形,然後再效果圖上是不是也是一個三角形!
然後格子2,border-image裁剪出來的是一個
 ,效果圖上是這樣子的,單獨拿出來看是不是一樣,有人說效果圖,明顯拉伸了,沒錯這就得說到另一個屬性了 border-image-repeat 屬性了!它默認就是拉伸。
,效果圖上是這樣子的,單獨拿出來看是不是一樣,有人說效果圖,明顯拉伸了,沒錯這就得說到另一個屬性了 border-image-repeat 屬性了!它默認就是拉伸。
 ,
,
最明顯的就是格子7 ,border-image沒有裁剪出來任何影像,效果圖上也沒有任何東西呈現。
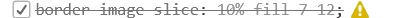
fill
親測這個值再最新版的火狐和Google瀏覽器無法識別!!!

border-image-repeat
這個是和background-repeat基本差不多,但是它只有三個值可以用。
重複(repeat)、拉伸(stretch) 鋪滿(round)
stretch
默認值

repeat
看一下效果,四個角的黃色都缺了一點,親測在Google和火狐瀏覽器下都是這樣子的效果,這是為啥呢?因為repeat是從中間往兩端重複的。

round
如圖所示瀏覽器,會自動計算,讓影像完整的顯示

但是,在Google瀏覽器還是有缺的!!!!!!

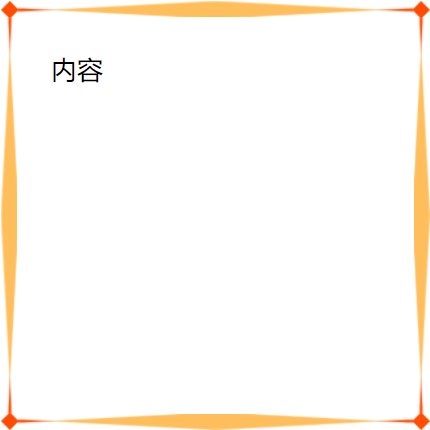
border-image-outset
指定在邊框外部繪製 區域 的量。包括上下部和左右部分。如果第四個值被省略,它和第二個是相同的。如果也省略了第三個,它和第一個是相同的。如果也省略了第二個,它和第一個是相同的。不允許border-im-outset擁有負值。這裡就不贅述了,
這裡只區分兩種情況
單純的數字
如果是單純的數字的話,實際上的距離是數字倍的border-width
border: 10px solid #000;
border-image-outset: 10 30;

*px
border-image-outset: 10px 30px;

這兩個可以混在一起寫!!!
border-image-width
當指定 一個 值時,它將作用到 四個方向 ;
當指定 兩個 值時,它將分別作用到 top/bottom 和 left/right方向 ;
當指定 三個 值時,它將分別作用到 上方、left/right方向、和下方;
當指定 四個 值時,它將分別作用到 上方、右方、下方和左方。
默認值是border-width的寬度
屬性值
number 表示相應的border-width 的倍數
border: 10px solid #000;
border-image-width: 3 4;

% 邊界影像區域的大小:橫向偏移的寬度的面積,垂直偏移的高度的面積
border-image-width: 30% 10%;
81是圖片的尺寸。

*px
border-image-width: 50px 5px;

auto 如果指定了,寬度是相應的image slice的內在寬度或高度
border-image-slice: 27;
border-image-width: 3 4;