ASP.NET Core + Docker +Jenkins 實現持續集成
- 2022 年 4 月 20 日
- 筆記
- docker, Jenkins
Docker 安裝教程
//www.studenty.cn/?p=1111
Jenkins 安裝教程
//www.studenty.cn/?p=1404
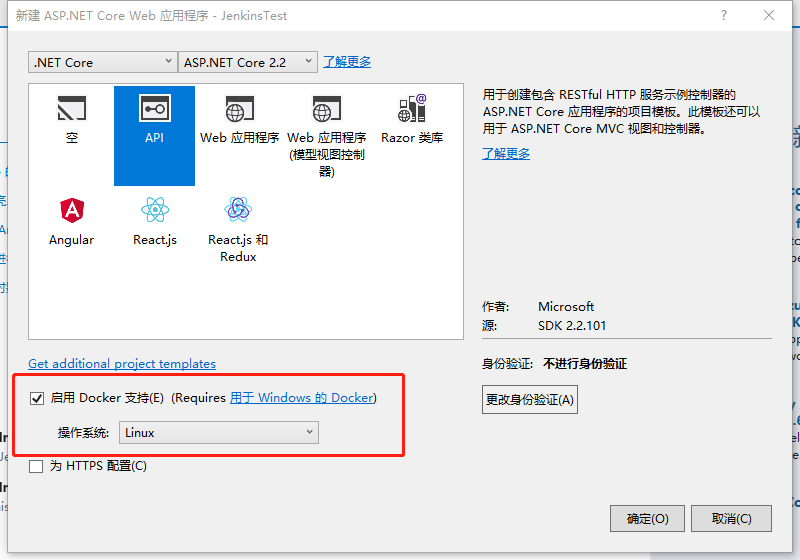
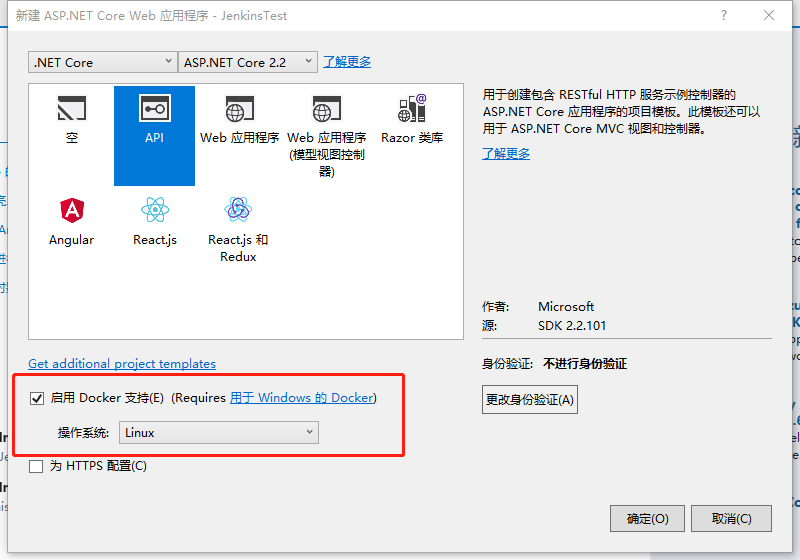
新建一個ASP.NET Core API應用程式(需要勾選Docker支援):

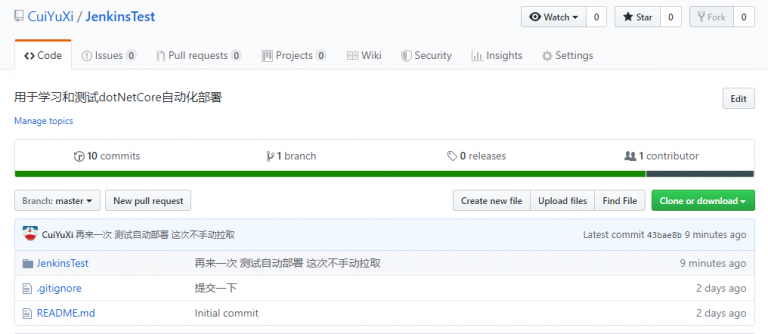
在GitHub新建一個項目並上傳程式碼

建立Jenkins任務
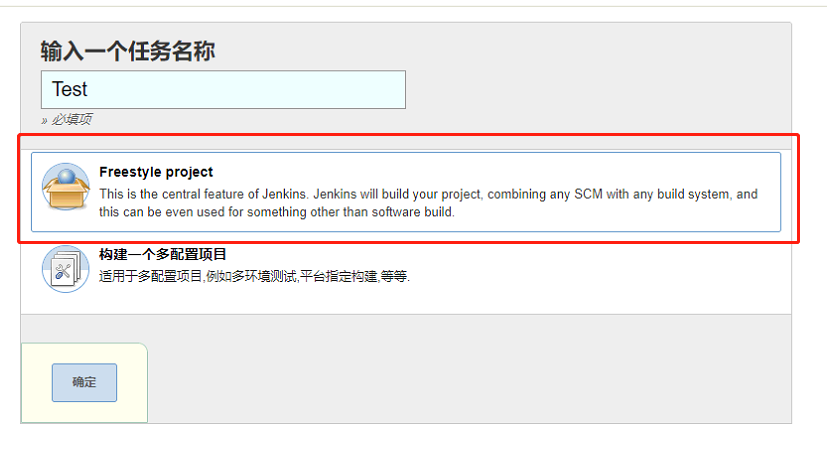
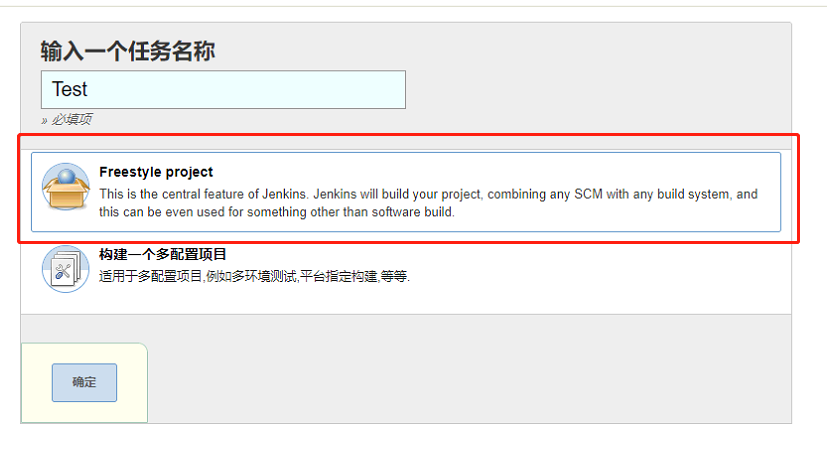
選擇「新建任務」,輸入任務名稱,選擇「自由風格項目」,然後點擊確定:

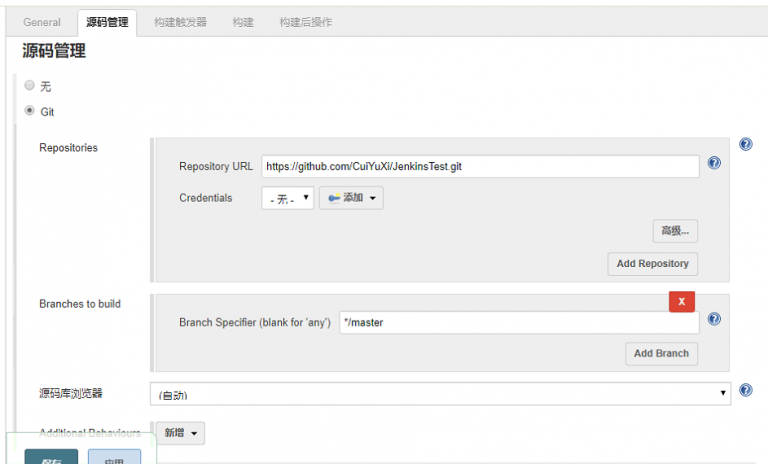
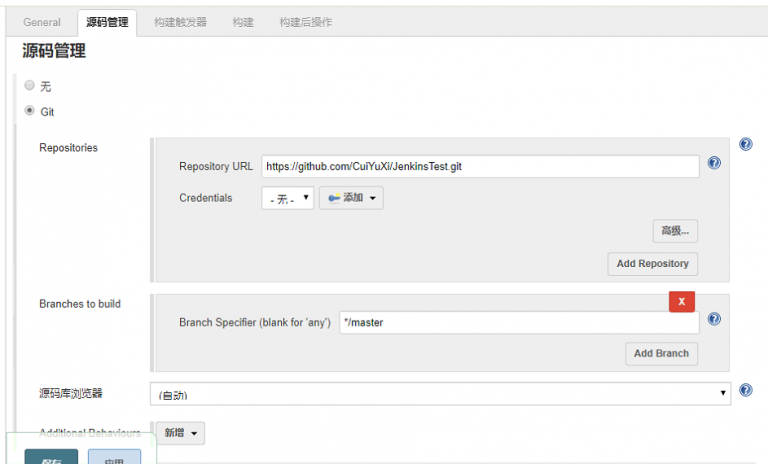
選擇「源程式碼管理」,填入我們的git倉庫地址

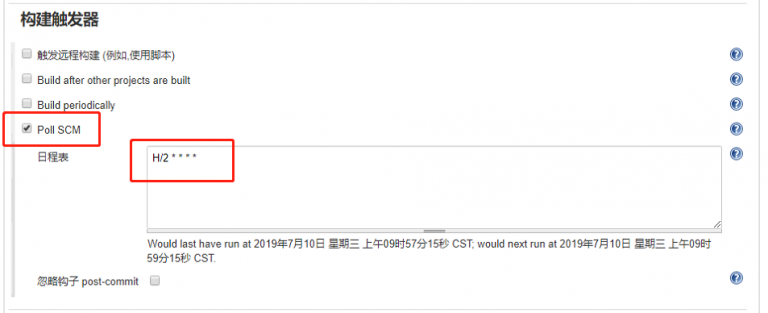
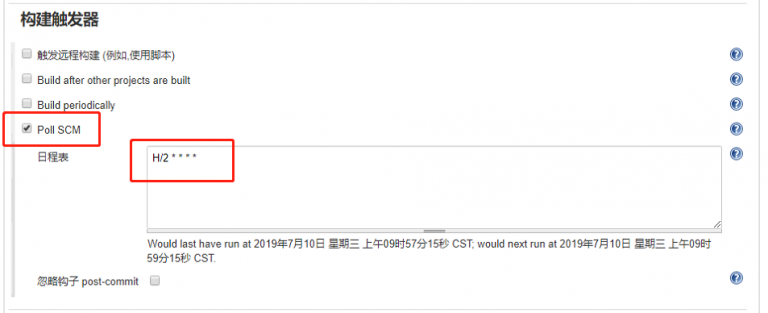
選擇「構建觸發器」,填入H/2 * * * * 設置兩分鐘拉取一次

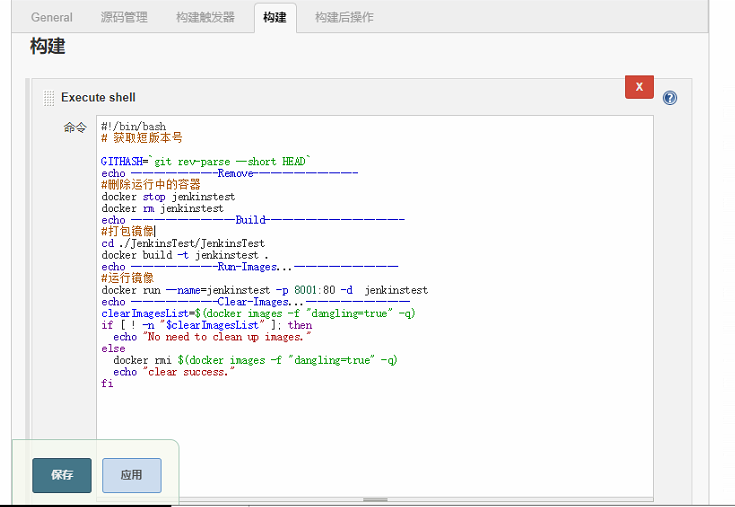
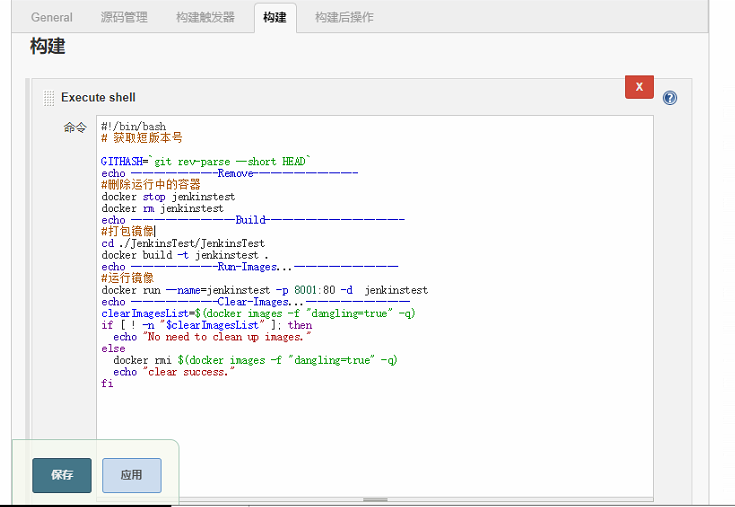
選擇「構建」,增加一個Execute Shell 腳本,並填寫以下腳本內容
#!/bin/bash
# 獲取短版本號
GITHASH=`git rev-parse --short HEAD`
echo ---------------Remove------------------
#刪除運行中的容器
docker stop jenkinstest
docker rm jenkinstest
echo ------------------Build------------------------
#打包鏡像
cd ./JenkinsTest/JenkinsTest
docker build -t jenkinstest .
echo ---------------Run-Images...------------------
#運行鏡像
docker run --name=jenkinstest -p 8001:80 -d jenkinstest
echo ---------------Clear-Images...------------------
clearImagesList=$(docker images -f "dangling=true" -q)
if [ ! -n "$clearImagesList" ]; then
echo "No need to clean up images."
else
docker rmi $(docker images -f "dangling=true" -q)
echo "clear success."
fi

應用保存,回到項目介面上。點擊立即構建進行部署工作

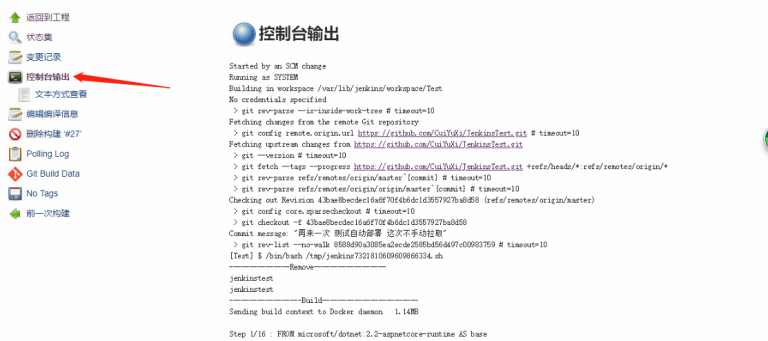
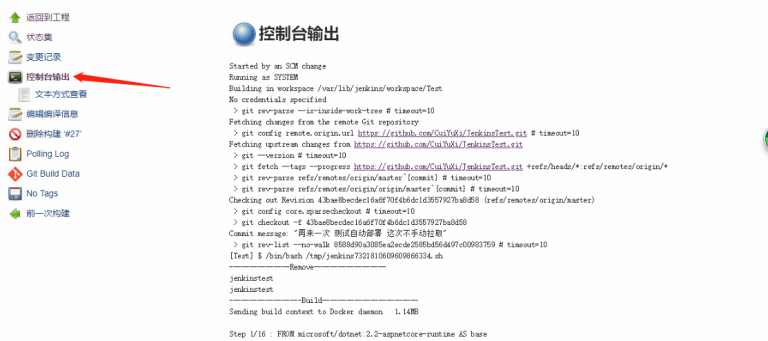
我們可以查看控制台輸出:

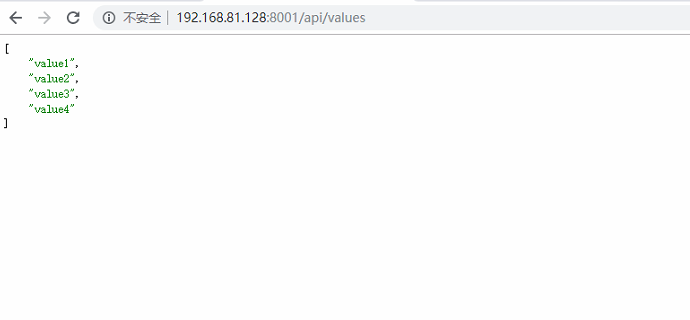
待構建成功以後訪問url(你的ip:埠)試試效果。