[Vue]寫一個簡單的文件上傳控制項
這篇將介紹如何寫一個簡單的基於Vue+Element的文件上傳控制項。
控制項將具有
1. 上傳隊列的列表,顯示文件名稱,大小等資訊,可以顯示上傳進度實時刷新
2. 取消上傳
使用Element的uploader控制項,上傳文件的行為和樣式不用自己全部實現,使程式碼簡化。且有足夠的擴展性,文件傳輸請求的程式碼可以基於axios完全自己重寫。我們只用關心核心程式碼。
搭建項目框架
首先建立一個空白的項目,引入Element控制項庫,具體的操作和使用Element控制項庫請看官方文檔:
後端項目框架的搭建,請閱讀:
編寫文件上傳程式碼
編寫文件上傳的幫助類,新建ajaxRequire.ts並鍵入以下內容:
onUploadProgress回調函數將在數據傳輸進度變化的時候觸發,攜帶progressEvent 原生獲取上傳進度事件參數,progressEvent.lengthComputable用於判斷是否可以進行進度計算
axios.CancelToken.source()可以獲得一個源,這個源包含一個唯一Id用於標識哪個請求,和一個cancel函數用於取消請求
編寫控制項
在App.vue中添加核心的控制項 <el-upload>
接著添加屬性,注意我們將用自己的方法upload替換el-upload中的上傳操作,因此設置action=”/”,
:http-request=”upload”,如下:
在script中添加上傳Dto:一些業務相關的數據在這裡定義 比如ownerUserId, fileContainerName等,這些數據可以通過表單與文件數據一併上傳
method中添加一些幫助類函數:
編寫提交前置函數,這裡將做驗證和生成cancelToken:
編寫upload函數,用於組裝請求數據並交給 ajaxRequire 執行上傳任務
將token將作為取消傳輸的入口交給ajaxRequire ,自己也保留這個對象用於發送取消命令,相當於「一式兩份」。
添加el-upload各階段函數的訂閱
:before-upload=”beforeUpload”
:on-success=”handleSuccess”
:on-remove=”handleRemove”
:on-error=”handleError”
編寫上傳隊列的Html程式碼:
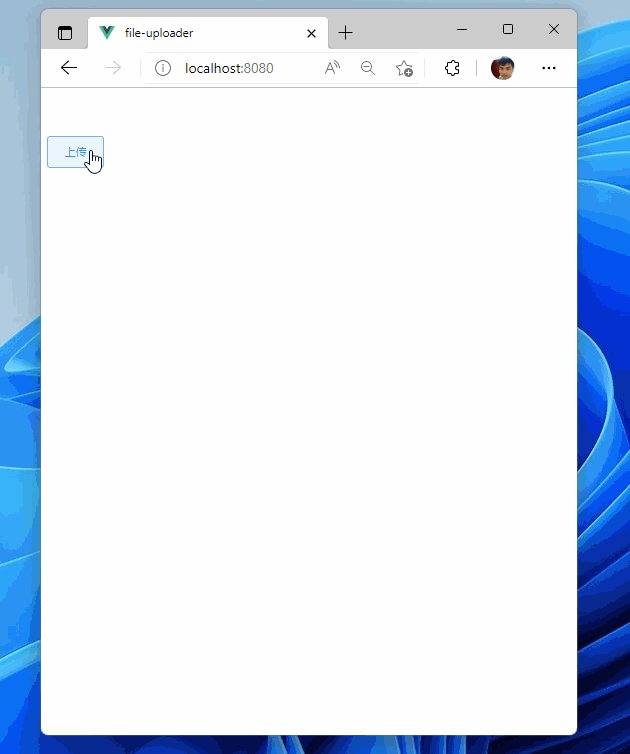
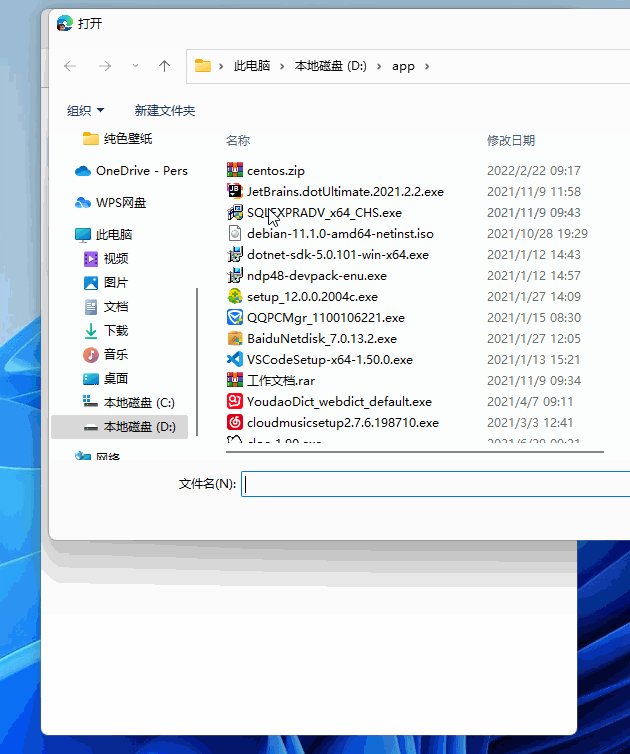
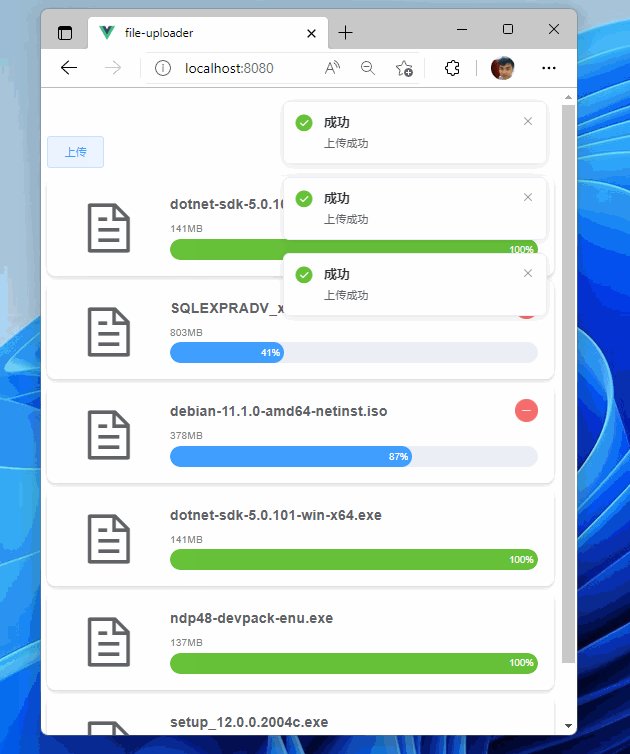
運行
進入後端項目的目錄(api),運行:
前端項目目錄(web),運行
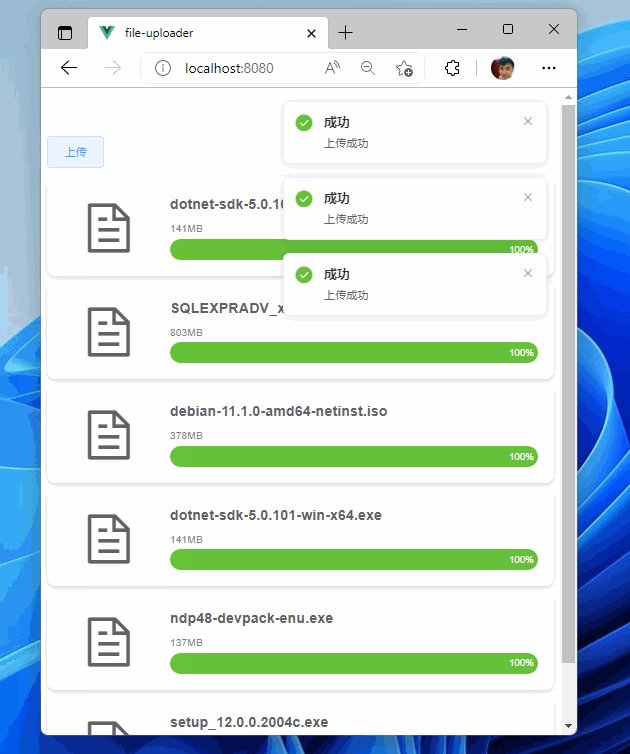
運行效果:
完整程式碼:
項目地址: